粤教版高中信息技术选修三 2021—2022学年 4.3网站的制作课件(14张PPT)
文档属性
| 名称 | 粤教版高中信息技术选修三 2021—2022学年 4.3网站的制作课件(14张PPT) |

|
|
| 格式 | pptx | ||
| 文件大小 | 960.8KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 粤教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2022-03-08 13:02:49 | ||
图片预览







文档简介
(共14张PPT)
网
重庆市武隆中学 陈燕
页
制
作
4.3
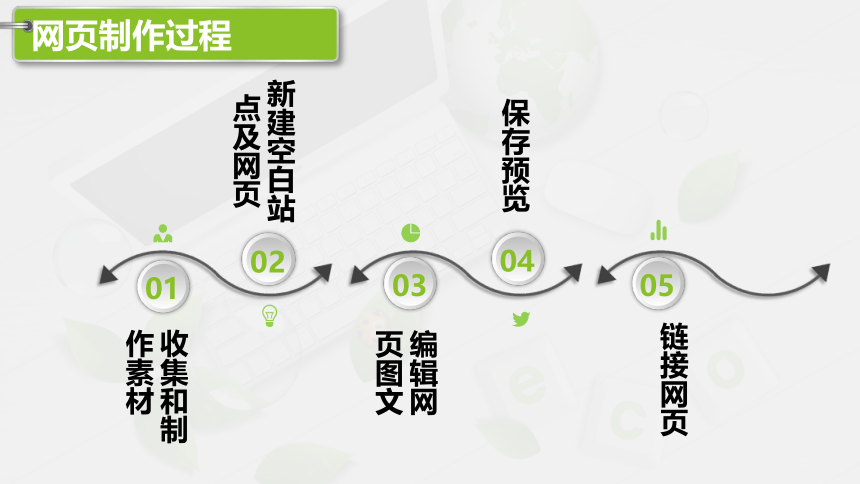
收集和制作素材
新建空白站点及网页
编辑网页图文
保存预览
链接网页
01
02
03
04
05
网页制作过程
4.3.1准备网页素材
1.素材的获取
网上搜集
自己采集
自己制作
图片加工
音频加工
视频加工
2.素材的加工
3.素材的管理
分类:图片、音频、视频
建文件夹:同一网页,一个文件
多个网页、多级子文件
命名:反映网页的内容、特征
易懂易记
英文、拼音字母
4.3.2新建网站及网页
开始--程序--Microsoft Frontpage
1
2
3
4
5
基于磁盘的网站:本地计算机
基于服务器的网站:Web服务器(虚拟主机)
可通过URL(网址)访问
操作步骤
点击菜单“文件” “新建” “站点” “空白站点”
“指定新站点的位置” 本地硬盘的文件夹路径
新建的网站保存在本地硬盘上,发布到网站服务器上
“指定新站点的位置”对应文件夹 保存、管理、制作
4.3.3使用表格进行页面布局(考点)
连贯的页面
隐藏表格的边框:边框粗细为0
对齐方式
左边:left
右边:right
居中:center
两端对齐:justify
4.3.4编辑网页图文素材
我的第一个Web页
代码解读
<标记名 属性1=值1 属性2=值2 …> 文本内容
代表:网站头部
我的第一个Web页
代表:网站标题
4.3.4编辑网页图文素材
我的第一个Web页
代码解读
<标记名 属性1=值1 属性2=值2 …> 文本内容
代表:网站主体,主要内容
background="背景.jpg“
代表:插入背景图片
代表:网页一级标题
代表:段落
4.3.4编辑网页图文素材
代码解读
<标记名 属性1=值1 属性2=值2 …> 文本内容
代表:文字 face=宋体 代表:字体
size=5 代表:字号 aligh=“center”代表:居中
color=purple 代表:字体颜色为紫色 代表:文字加粗
代表:表格 代表:超链接
4.3.5保存及预览网页文件
首页(主页默认名)
Index.htm
Index.html
4.3.7插入超链接
代码
链接点
文字、图片
图片某个区域(热区)
网页书签:同一网页、不同位置
网页背景不能作为插入点
4.3课堂小结
网站的制作
准备网页素材
插入超链接
表格布局网页
表格边框线为0
,热点、网页书签
本机站点
服务器站点:可通过URL(网址)访问
新建网站及网页
网页代码
保存网页
获取、加工、管理
首页(主页)默认为index.html
网站头部
主体内容 段落
文字 face 字体
size 字号 color 颜色
表格 文字加粗
4.3课堂练习
1.在 HTML 语言中,用于定义超级链接的标记是( )。
A. B.
C.链接源 D.
2.FrontPage 制作的网页文件,其图标可能是( )。
A. B. C. D.
3.在保存网页文件时,主页文件一般保存的文件名为login.htm。( )
A.正确 B.错误
4.通过超链接可实现网页之间的跳转。( )A.正确 B.错误
C
B
B
A
4.3课堂练习
5.在制作网页时,可以用表格进行页面布局。( )A.正确 B.错误
6.静态网页的内容能够自动改变。( )A.正确 B.错误
7. 某同学用FrontPage制作了一个网页,下面是网页中的部分html代码及其预览图,如果在预览窗口中单击图片,则 ( )
A. 没有任何反应 B. 选定图片
C. 打开一个新的网页
D. 打开一个新建邮件窗口
8.我们可以建立同一个网页内的链接点,当你点击该链接点后,迅速跳到该网页内的另一特定位置。这种链接称为( )。
A.书签链接 B.表单链接 C.表格链接 D.单元格链接
A
B
D
A
感
重庆市武隆中学:陈燕
谢
您
的
聆
听
网
重庆市武隆中学 陈燕
页
制
作
4.3
收集和制作素材
新建空白站点及网页
编辑网页图文
保存预览
链接网页
01
02
03
04
05
网页制作过程
4.3.1准备网页素材
1.素材的获取
网上搜集
自己采集
自己制作
图片加工
音频加工
视频加工
2.素材的加工
3.素材的管理
分类:图片、音频、视频
建文件夹:同一网页,一个文件
多个网页、多级子文件
命名:反映网页的内容、特征
易懂易记
英文、拼音字母
4.3.2新建网站及网页
开始--程序--Microsoft Frontpage
1
2
3
4
5
基于磁盘的网站:本地计算机
基于服务器的网站:Web服务器(虚拟主机)
可通过URL(网址)访问
操作步骤
点击菜单“文件” “新建” “站点” “空白站点”
“指定新站点的位置” 本地硬盘的文件夹路径
新建的网站保存在本地硬盘上,发布到网站服务器上
“指定新站点的位置”对应文件夹 保存、管理、制作
4.3.3使用表格进行页面布局(考点)
连贯的页面
隐藏表格的边框:边框粗细为0
对齐方式
左边:left
右边:right
居中:center
两端对齐:justify
4.3.4编辑网页图文素材
欢迎进入HTML世界!
这里我们首先介绍HTML语言的基本知识和语法。然后,讲授如何使用HTML语言编写您的Web页面。
代码解读
<标记名 属性1=值1 属性2=值2 …> 文本内容
代表:网站头部
代表:网站标题
4.3.4编辑网页图文素材
欢迎进入HTML世界!
这里我们首先介绍HTML语言的基本知识和语法。然后,讲授如何使用HTML语言编写您的Web页面。
代码解读
<标记名 属性1=值1 属性2=值2 …> 文本内容
代表:网站主体,主要内容
background="背景.jpg“
代表:插入背景图片
欢迎进入HTML世界!
代表:网页一级标题
代表:段落
4.3.4编辑网页图文素材
代码解读
<标记名 属性1=值1 属性2=值2 …> 文本内容
代表:文字 face=宋体 代表:字体
size=5 代表:字号 aligh=“center”代表:居中
color=purple 代表:字体颜色为紫色 代表:文字加粗
4.3.5保存及预览网页文件
首页(主页默认名)
Index.htm
Index.html
4.3.7插入超链接
代码
链接点
文字、图片
图片某个区域(热区)
网页书签:同一网页、不同位置
网页背景不能作为插入点
4.3课堂小结
网站的制作
准备网页素材
插入超链接
表格布局网页
表格边框线为0
,热点、网页书签
本机站点
服务器站点:可通过URL(网址)访问
新建网站及网页
网页代码
保存网页
获取、加工、管理
首页(主页)默认为index.html
网站头部
主体内容 段落
文字 face 字体
size 字号 color 颜色
4.3课堂练习
1.在 HTML 语言中,用于定义超级链接的标记是( )。
A. B.
C.链接源 D.
2.FrontPage 制作的网页文件,其图标可能是( )。
A. B. C. D.
3.在保存网页文件时,主页文件一般保存的文件名为login.htm。( )
A.正确 B.错误
4.通过超链接可实现网页之间的跳转。( )A.正确 B.错误
C
B
B
A
4.3课堂练习
5.在制作网页时,可以用表格进行页面布局。( )A.正确 B.错误
6.静态网页的内容能够自动改变。( )A.正确 B.错误
7. 某同学用FrontPage制作了一个网页,下面是网页中的部分html代码及其预览图,如果在预览窗口中单击图片,则 ( )
A. 没有任何反应 B. 选定图片
C. 打开一个新的网页
D. 打开一个新建邮件窗口
8.我们可以建立同一个网页内的链接点,当你点击该链接点后,迅速跳到该网页内的另一特定位置。这种链接称为( )。
A.书签链接 B.表单链接 C.表格链接 D.单元格链接
A
B
D
A
感
重庆市武隆中学:陈燕
谢
您
的
聆
听
同课章节目录
- 第一章 网络的组建与运行
- 1.1 认识计算机网络
- 1.2 不同的连接策略
- 1.3 网络中的数据通信
- 1.4 网络协议
- 1.5 组建局域网
- 第二章 因特网的接入与管理
- 2.1 接入因特网
- 2.2 IP地址及其管理
- 2.3 网络域名及其管理
- 第三章 因特网的应用
- 3.1 因特网上的信息资源
- 3.2 因特网上的信息检索
- 3.3 因特网上的信息交流
- 3.4 因特网多媒体技术
- 第四章 网站的开发
- 4.1 网站的规划
- 4.2 网站的设计
- 4.3 网页的制作
- 4.4 网页的美化与特效制作
- 4.5 网站的发布与管理
- 4.6 网站的评价
- 第五章 动态网页的制作
- 5.1 动态HTML
- 5.2 使用表单创建交互访问
- 5.3 服务器端技术应用
- 第六章 网络安全技术
- 6.1 网络安全
- 6.2 网络安全防护技术
