第3课路径动画和遮罩动画主题2遮罩动画课件(15ppt)-2021-2022学年闽教版信息技术七年级下册
文档属性
| 名称 | 第3课路径动画和遮罩动画主题2遮罩动画课件(15ppt)-2021-2022学年闽教版信息技术七年级下册 |  | |
| 格式 | pptx | ||
| 文件大小 | 3.0MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 闽教版 | ||
| 科目 | 信息科技(信息技术) | ||
| 更新时间 | 2022-03-17 07:49:56 | ||
图片预览







文档简介
(共15张PPT)
主题2:遮罩动画
第3课 路径动画和遮罩动画
主题2:遮罩动画
主题2:遮罩动画
在Flash作品中,我们常常看到很多眩目神奇的效果,其中不少就是用遮罩动画来完成的。在Flash软件中,实现遮罩效果通常有两种做法,一种是用遮罩图层的方法,另一种是用Actions指令的方法。
这里,我们学习第一种方法。
主题2:遮罩动画
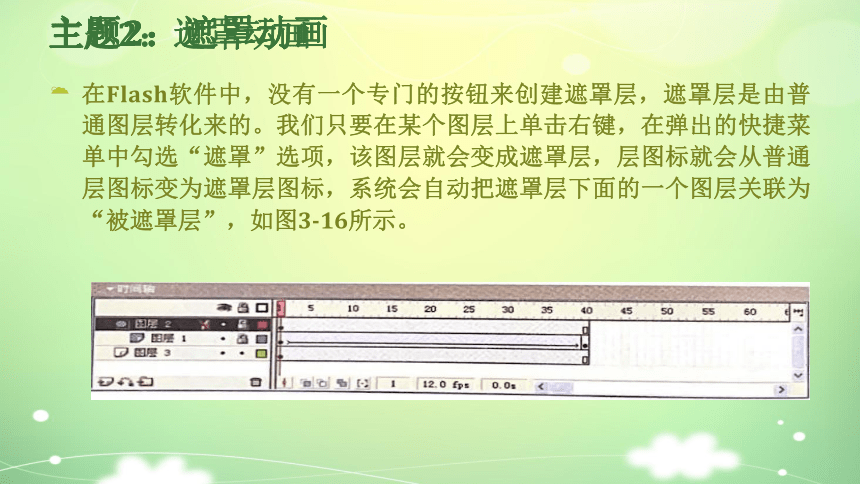
在Flash软件中,没有一个专门的按钮来创建遮罩层,遮罩层是由普通图层转化来的。我们只要在某个图层上单击右键,在弹出的快捷菜单中勾选“遮罩”选项,该图层就会变成遮罩层,层图标就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一个图层关联为“被遮罩层”,如图3-16所示。
主题2:遮罩动画
主题2:遮罩动画
主题2:遮罩动画
主题2:遮罩动画
遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果有用到线条,必须通过执行“修改”→“形状” →“将线条转化为填充”命令,将线条转化为形状。
主题2:遮罩动画
主题2:遮罩动画
主题2:遮罩动画
主题2:遮罩动画
被遮罩层中的对象只能透过遮罩层中的对象被看到。被遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字、线条等。
可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、路径动画等动画方式,从而使遮罩动画变成一个可以施展无限想象力的创作空间。
动手实践:制作霓虹灯效果
动手实践:制作霓虹灯效果
现在,我们制作文字特效动画——霓虹灯效果。文字作为遮罩层放在上方不动,在被遮罩层做一个多彩的色板,并创建成左右来回移动的动作补间动画。如图3-17所示为动画变化过程中的4个画面。
参考操作步骤:
①新建一个Flash文档,采用默认的文档属性。
②新建“文字”元件。单击莱单栏中的“插入”→“新建元件”命令,新建一个图形元件,命名为“文字”,单击“确定”按钮,进入元件编辑状态。单击工具箱中的“文本工具”,在“属性”面板上,将字体设置为“黑体”,大小设置为“96”,颜色设置为“黑色”,在舞台上输入文字“中国梦”。
参考操作步骤:
③新建“彩色板”元件。参考步骤②的操作方法,单击工具箱中的“矩形工具”,设置笔触颜色为“无”,填充色为“彩虹色”,在舞台上绘制一个矩形,然后复制该矩形若干次,把这些矩形连接在一起,如图3-18所示。
参考操作步骤:
参考操作步骤:
参考操作步骤:
参考操作步骤:
④返回“场景1”,将“图层1”重命名为“文字”,按Fl1功能键打开库面板,把“文字”元件拖到舞台上,并调整好位置,在第60帧处按F5功能键插入帧。
⑤在“文字”图层下面新建一个图层,命名为“彩色板”。将“彩色板”元件拖到舞台上,并调整它的大小和位置,让“彩色板”实例的右边缘与文字的右边缘对齐。
参考操作步骤:
⑥在“彩色板”图层的第30帧和第60帧处分别按F6功能键插入关键帧。在第30帧处,调整“彩色板”实例的位置,让其左边缘与文字的左边缘对齐。在第1帧和第30帧之间、第30帧和第60帧之间分别创建动作补间动画。
⑦在图层面板上,右键单击“文字”图层,在弹出的快捷菜单中,勾选“遮罩层”选项。
③测试并保存动画。
实践创新
实践创新
实践创新
实践创新
实践创新
设计制作探照灯效果动画,使光束在文字上左右来回扫描,如图3-19所示。
谢 谢
主题2:遮罩动画
第3课 路径动画和遮罩动画
主题2:遮罩动画
主题2:遮罩动画
在Flash作品中,我们常常看到很多眩目神奇的效果,其中不少就是用遮罩动画来完成的。在Flash软件中,实现遮罩效果通常有两种做法,一种是用遮罩图层的方法,另一种是用Actions指令的方法。
这里,我们学习第一种方法。
主题2:遮罩动画
在Flash软件中,没有一个专门的按钮来创建遮罩层,遮罩层是由普通图层转化来的。我们只要在某个图层上单击右键,在弹出的快捷菜单中勾选“遮罩”选项,该图层就会变成遮罩层,层图标就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一个图层关联为“被遮罩层”,如图3-16所示。
主题2:遮罩动画
主题2:遮罩动画
主题2:遮罩动画
主题2:遮罩动画
遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果有用到线条,必须通过执行“修改”→“形状” →“将线条转化为填充”命令,将线条转化为形状。
主题2:遮罩动画
主题2:遮罩动画
主题2:遮罩动画
主题2:遮罩动画
被遮罩层中的对象只能透过遮罩层中的对象被看到。被遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字、线条等。
可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、路径动画等动画方式,从而使遮罩动画变成一个可以施展无限想象力的创作空间。
动手实践:制作霓虹灯效果
动手实践:制作霓虹灯效果
现在,我们制作文字特效动画——霓虹灯效果。文字作为遮罩层放在上方不动,在被遮罩层做一个多彩的色板,并创建成左右来回移动的动作补间动画。如图3-17所示为动画变化过程中的4个画面。
参考操作步骤:
①新建一个Flash文档,采用默认的文档属性。
②新建“文字”元件。单击莱单栏中的“插入”→“新建元件”命令,新建一个图形元件,命名为“文字”,单击“确定”按钮,进入元件编辑状态。单击工具箱中的“文本工具”,在“属性”面板上,将字体设置为“黑体”,大小设置为“96”,颜色设置为“黑色”,在舞台上输入文字“中国梦”。
参考操作步骤:
③新建“彩色板”元件。参考步骤②的操作方法,单击工具箱中的“矩形工具”,设置笔触颜色为“无”,填充色为“彩虹色”,在舞台上绘制一个矩形,然后复制该矩形若干次,把这些矩形连接在一起,如图3-18所示。
参考操作步骤:
参考操作步骤:
参考操作步骤:
参考操作步骤:
④返回“场景1”,将“图层1”重命名为“文字”,按Fl1功能键打开库面板,把“文字”元件拖到舞台上,并调整好位置,在第60帧处按F5功能键插入帧。
⑤在“文字”图层下面新建一个图层,命名为“彩色板”。将“彩色板”元件拖到舞台上,并调整它的大小和位置,让“彩色板”实例的右边缘与文字的右边缘对齐。
参考操作步骤:
⑥在“彩色板”图层的第30帧和第60帧处分别按F6功能键插入关键帧。在第30帧处,调整“彩色板”实例的位置,让其左边缘与文字的左边缘对齐。在第1帧和第30帧之间、第30帧和第60帧之间分别创建动作补间动画。
⑦在图层面板上,右键单击“文字”图层,在弹出的快捷菜单中,勾选“遮罩层”选项。
③测试并保存动画。
实践创新
实践创新
实践创新
实践创新
实践创新
设计制作探照灯效果动画,使光束在文字上左右来回扫描,如图3-19所示。
谢 谢
