第2课补间动画主题2形状补件动画课件-(21ppt)2021-2022学年闽教版信息技术七年级下册
文档属性
| 名称 | 第2课补间动画主题2形状补件动画课件-(21ppt)2021-2022学年闽教版信息技术七年级下册 |  | |
| 格式 | pptx | ||
| 文件大小 | 8.8MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 闽教版 | ||
| 科目 | 信息科技(信息技术) | ||
| 更新时间 | 2022-03-17 07:46:32 | ||
图片预览









文档简介
(共21张PPT)
主题2:形状补间动画
主题2:形状补间动画
形状补间动画又叫做形状渐变动画,适用的对象为图形。形状补间动画可以实现对象的移动、缩放、旋转、填充渐变色、加速、减速和变形等效果。形状补间动画起止对象都必须是图形(形状),用Flash软件工具箱中工具绘制的图形,可以直接用于制作形状补间动画。
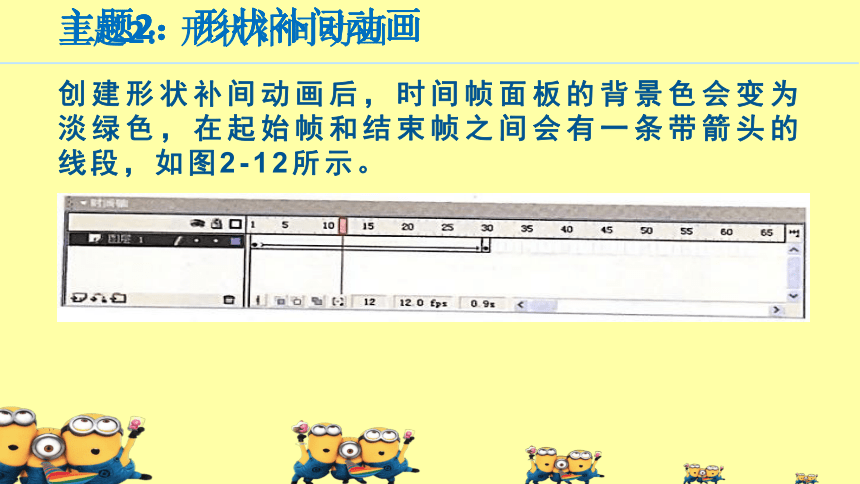
主题2:形状补间动画
创建形状补间动画后,时间帧面板的背景色会变为淡绿色,在起始帧和结束帧之间会有一条带箭头的线段,如图2-12所示。
主题2:形状补间动画
主题2:形状补间动画
主题2:形状补间动画
动手实践:创建“魔幻扑克”动画
动手实践:创建“魔幻扑克”动画
动手实践:创建“魔幻扑克”动画
动手实践:创建“魔幻扑克”动画
动手实践:创建“魔幻扑克”动画
扑克魔术是一种常见的休闲娱乐方式,魔术师可以玩出非常多的花样来。现在我们来做一个动画:让红桃A变成黑桃A。由于一张扑克主要由左上角的花色和数字、中间花色、右下角的花色和数字组成,所以要相应地对每个对象创建形状补间动面。形状补间动画的动态变化过程不仅仅是外观形态,还包括颜色等元素,如图2-13所示。
参考操作步骤:
(1)新建“方片”和“黑桃”元件。
①新建一个Flash文档,采用默认的文档属性。
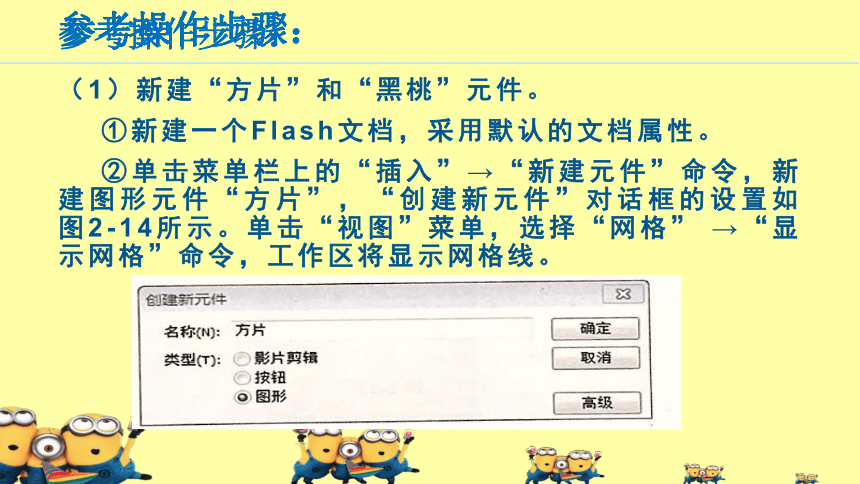
②单击菜单栏上的“插入”→“新建元件”命令,新建图形元件“方片”,“创建新元件”对话框的设置如图2-14所示。单击“视图”菜单,选择“网格” →“显示网格”命令,工作区将显示网格线。
参考操作步骤:
参考操作步骤:
参考操作步骤:
(1)新建“方片”和“黑桃”元件
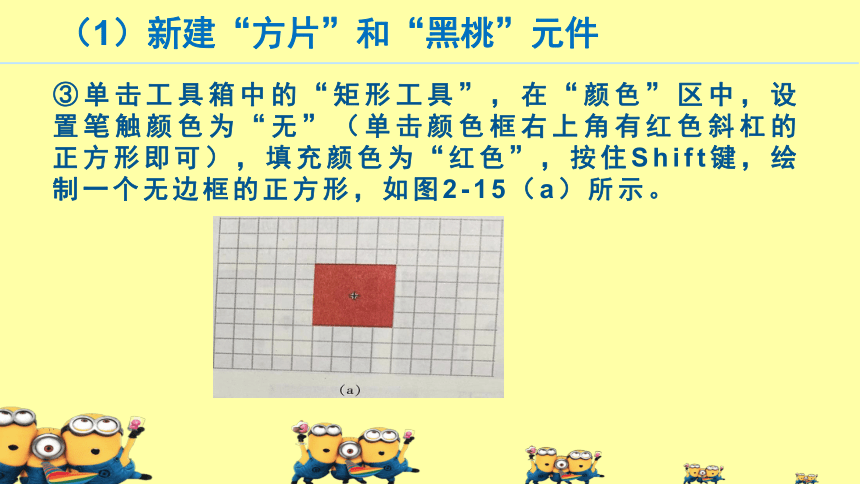
③单击工具箱中的“矩形工具”,在“颜色”区中,设置笔触颜色为“无”(单击颜色框右上角有红色斜杠的正方形即可),填充颜色为“红色”,按住Shift键,绘制一个无边框的正方形,如图2-15(a)所示。
(1)新建“方片”和“黑桃”元件
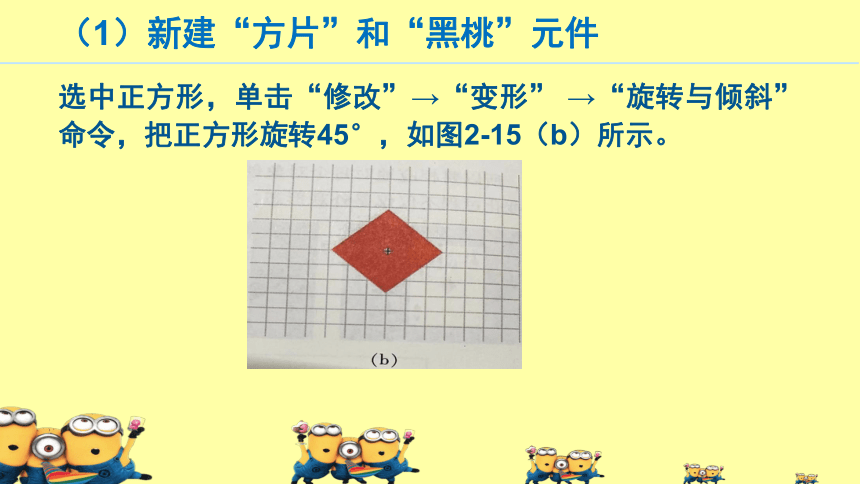
选中正方形,单击“修改”→“变形” →“旋转与倾斜”命令,把正方形旋转45°,如图2-15(b)所示。
(1)新建“方片”和“黑桃”元件
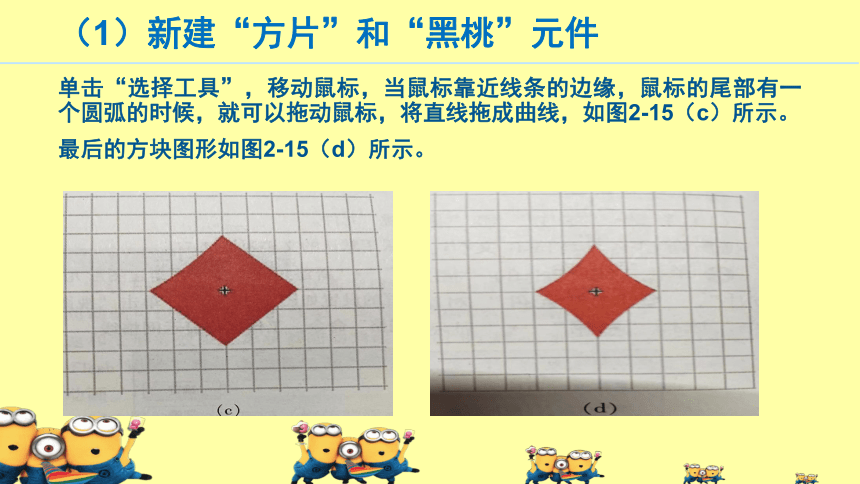
单击“选择工具”,移动鼠标,当鼠标靠近线条的边缘,鼠标的尾部有一个圆弧的时候,就可以拖动鼠标,将直线拖成曲线,如图2-15(c)所示。
最后的方块图形如图2-15(d)所示。
(1)新建“方片”和“黑桃”元件
④新建图形元件“黑桃”,使用步骤③相似的方法,绘制出黑桃花色,如图2-16所示。
(2)制作方片扑克牌
(2)制作方片扑克牌
(2)制作方片扑克牌
(2)制作方片扑克牌
(2)制作方片扑克牌
①双击图层名称,把“图层1”命名为“背景”,在“背景”图层上新建并重命名图层,直到图层效果如图2-17所示。
(2)制作方片扑克牌
②在“背景”图层第1帧处,导入背景图片,调整图片大小及位置,使其铺满整个舞台。选择第40帧,单击右键执行“插入帧”命令,然后将该图层锁定。
③在“纸牌”图层第1帧的舞台中间绘制一个大小合适的矩形,矩形边框粗细为1,黑色,填充为白色。
④在三个有关花色图层的第1帧处,在右侧的库中,如图2-18所示,将做好的“方片”元件拖放到舞台合适的位置,并调整好大小。
(2)制作方片扑克牌
在两个有关数字图层上,输入红色的“A”字样,并移到合适的位置,对“数字下”图层上的字母做“垂直翻转”处理。此时的场景效果如图2-19所示。
(3)制作形状补间动画
现在,我们来做纸牌中间的花色由红色方片变成黑桃的形状补间动画。
(3)制作形状补间动画
(3)制作形状补间动画
(3)制作形状补间动画
(3)制作形状补间动画
①在“花色中”图层的第40帧处插入空白关键帧,将“黑桃”元件拖放到合适位置并缩放大小,然后单击“修改”菜单下的“分离”命令,将元件转换成图形。选择第1帧,也使用“分离”命令将方片转换成图形。在第1帧到第40帧之间创建补间动画,在“属性”面板上,选择“补间”下拉框中的“形状”选项,如图2-20所示。
(3)制作形状补间动画
②参考步骤①,在“花色上”和“花色下”图层上分别做形状补间动画。需要注意的是,“花色下”图层第40帧上的黑桃图形要做“垂直翻转”处理,让黑桃上下方向对调。
③在“数字上”图层的第40帧处插入关键帧,并把“A”字样改成黑色,使用“分离”命令将其打散成图形。选择第1帧,同样将红色的“A”字样使用“分离”命令打散成图形。创建形状补间动画。
(3)制作形状补间动画
④在“数字下”图层,参考步骤③创建形状补间动画。
⑤在所有图层的第60帧处插入帧。时间轴效果如图2-21所示。
⑥测试动画,保存文件。
实践创新
实践创新
设计制作一个“烟花绽放”的动画效果。
谢 谢
主题2:形状补间动画
主题2:形状补间动画
形状补间动画又叫做形状渐变动画,适用的对象为图形。形状补间动画可以实现对象的移动、缩放、旋转、填充渐变色、加速、减速和变形等效果。形状补间动画起止对象都必须是图形(形状),用Flash软件工具箱中工具绘制的图形,可以直接用于制作形状补间动画。
主题2:形状补间动画
创建形状补间动画后,时间帧面板的背景色会变为淡绿色,在起始帧和结束帧之间会有一条带箭头的线段,如图2-12所示。
主题2:形状补间动画
主题2:形状补间动画
主题2:形状补间动画
动手实践:创建“魔幻扑克”动画
动手实践:创建“魔幻扑克”动画
动手实践:创建“魔幻扑克”动画
动手实践:创建“魔幻扑克”动画
动手实践:创建“魔幻扑克”动画
扑克魔术是一种常见的休闲娱乐方式,魔术师可以玩出非常多的花样来。现在我们来做一个动画:让红桃A变成黑桃A。由于一张扑克主要由左上角的花色和数字、中间花色、右下角的花色和数字组成,所以要相应地对每个对象创建形状补间动面。形状补间动画的动态变化过程不仅仅是外观形态,还包括颜色等元素,如图2-13所示。
参考操作步骤:
(1)新建“方片”和“黑桃”元件。
①新建一个Flash文档,采用默认的文档属性。
②单击菜单栏上的“插入”→“新建元件”命令,新建图形元件“方片”,“创建新元件”对话框的设置如图2-14所示。单击“视图”菜单,选择“网格” →“显示网格”命令,工作区将显示网格线。
参考操作步骤:
参考操作步骤:
参考操作步骤:
(1)新建“方片”和“黑桃”元件
③单击工具箱中的“矩形工具”,在“颜色”区中,设置笔触颜色为“无”(单击颜色框右上角有红色斜杠的正方形即可),填充颜色为“红色”,按住Shift键,绘制一个无边框的正方形,如图2-15(a)所示。
(1)新建“方片”和“黑桃”元件
选中正方形,单击“修改”→“变形” →“旋转与倾斜”命令,把正方形旋转45°,如图2-15(b)所示。
(1)新建“方片”和“黑桃”元件
单击“选择工具”,移动鼠标,当鼠标靠近线条的边缘,鼠标的尾部有一个圆弧的时候,就可以拖动鼠标,将直线拖成曲线,如图2-15(c)所示。
最后的方块图形如图2-15(d)所示。
(1)新建“方片”和“黑桃”元件
④新建图形元件“黑桃”,使用步骤③相似的方法,绘制出黑桃花色,如图2-16所示。
(2)制作方片扑克牌
(2)制作方片扑克牌
(2)制作方片扑克牌
(2)制作方片扑克牌
(2)制作方片扑克牌
①双击图层名称,把“图层1”命名为“背景”,在“背景”图层上新建并重命名图层,直到图层效果如图2-17所示。
(2)制作方片扑克牌
②在“背景”图层第1帧处,导入背景图片,调整图片大小及位置,使其铺满整个舞台。选择第40帧,单击右键执行“插入帧”命令,然后将该图层锁定。
③在“纸牌”图层第1帧的舞台中间绘制一个大小合适的矩形,矩形边框粗细为1,黑色,填充为白色。
④在三个有关花色图层的第1帧处,在右侧的库中,如图2-18所示,将做好的“方片”元件拖放到舞台合适的位置,并调整好大小。
(2)制作方片扑克牌
在两个有关数字图层上,输入红色的“A”字样,并移到合适的位置,对“数字下”图层上的字母做“垂直翻转”处理。此时的场景效果如图2-19所示。
(3)制作形状补间动画
现在,我们来做纸牌中间的花色由红色方片变成黑桃的形状补间动画。
(3)制作形状补间动画
(3)制作形状补间动画
(3)制作形状补间动画
(3)制作形状补间动画
①在“花色中”图层的第40帧处插入空白关键帧,将“黑桃”元件拖放到合适位置并缩放大小,然后单击“修改”菜单下的“分离”命令,将元件转换成图形。选择第1帧,也使用“分离”命令将方片转换成图形。在第1帧到第40帧之间创建补间动画,在“属性”面板上,选择“补间”下拉框中的“形状”选项,如图2-20所示。
(3)制作形状补间动画
②参考步骤①,在“花色上”和“花色下”图层上分别做形状补间动画。需要注意的是,“花色下”图层第40帧上的黑桃图形要做“垂直翻转”处理,让黑桃上下方向对调。
③在“数字上”图层的第40帧处插入关键帧,并把“A”字样改成黑色,使用“分离”命令将其打散成图形。选择第1帧,同样将红色的“A”字样使用“分离”命令打散成图形。创建形状补间动画。
(3)制作形状补间动画
④在“数字下”图层,参考步骤③创建形状补间动画。
⑤在所有图层的第60帧处插入帧。时间轴效果如图2-21所示。
⑥测试动画,保存文件。
实践创新
实践创新
设计制作一个“烟花绽放”的动画效果。
谢 谢
