湖南美术出版社九年级美术下册 第6课 我的网页 ——网站设计步骤 课件(共50张PPT)
文档属性
| 名称 | 湖南美术出版社九年级美术下册 第6课 我的网页 ——网站设计步骤 课件(共50张PPT) |

|
|
| 格式 | ppt | ||
| 文件大小 | 5.1MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 湘美版 | ||
| 科目 | 美术 | ||
| 更新时间 | 2022-06-13 15:02:28 | ||
图片预览












文档简介
(共50张PPT)
我的网页
——网站设计步骤
一、网 页 设 计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
网页的内容丰富多彩,有漂亮的图片、生动的多媒体、规范的表格、交互的按钮。文本是信息传递的载体,是支撑网页的基础,是网页的主要部分,其他都是用来修饰文本的。FrontPage 2003集网站管理、网页制作于一身,对普通的网页具有很强的编辑能力。
网页设计
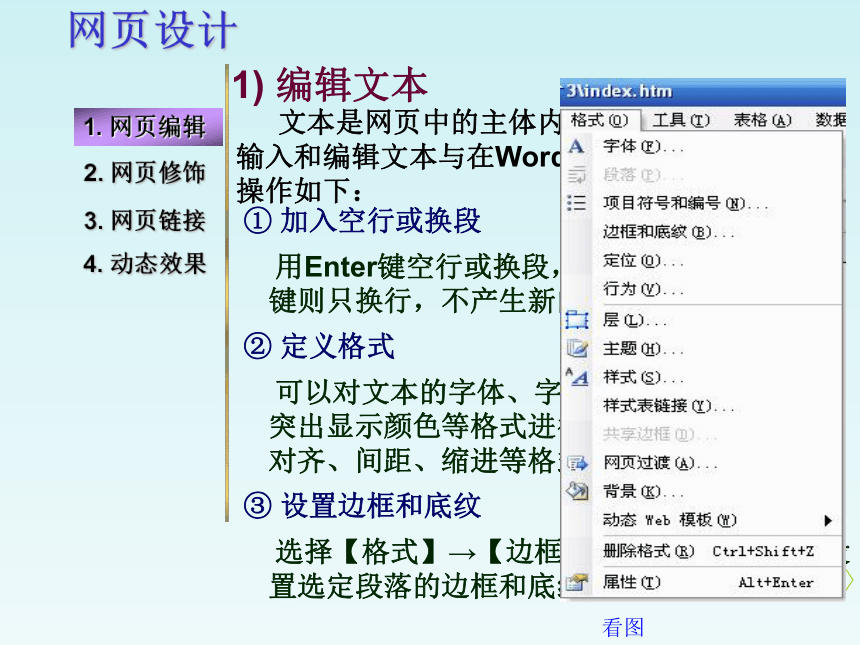
1) 编辑文本
① 加入空行或换段
用Enter键空行或换段,按下Shift+Enter组合键则只换行,不产生新的段落。
② 定义格式
可以对文本的字体、字号、字型、字体颜色、突出显示颜色等格式进行设置,以及对段落的对齐、间距、缩进等格式进行设置。
③ 设置边框和底纹
选择【格式】→【边框和底纹】命令,可以设置选定段落的边框和底纹等等。
文本是网页中的主体内容,在FrontPage中输入和编辑文本与在Word中非常类似,常用的操作如下:
看图
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
2) 插入图片
插入图片会给网页增色,尽量多用小而精的图片。
将插入点定位于要插入图片的位置,选择【插入】→【图片】→【来自文件】命令,在打开的图片对话框中选择要插入的图片,然后单击“插入”按钮。
插入图片后,可以调整图片的大小和位置。先在编辑窗口,单击需要编辑的图片,然后使用“图片”工具栏上的按钮可以对图片进行旋转、翻转、裁剪、调整图像的对比度和亮度、改变图片的效果等。也可以直接在点选图片后,拖动图片四周的控制点来调整图片大小。双击图片,打开“图片属性”对话框,在“外观”选项卡中可以设置图片的环绕方式、对齐方式、边框粗细、间距大小等。
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
3) 插入flash影片或视频
选择【插入】→【图片】→【flash影片】或【视频】命令,在打开的对话框中选择要插入的flash影片或视频,然后单击“插入”按钮。
插入后,双击进入属性窗口,可把背景色改成透明。
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
4) 使用列表
在网页中加入项目符号或列表编号可使内容有条理、更清楚,可以通过列表把大量内容简要地描述出来。
还有另外一种形式即列表编号,可以用来描述一个问题的处理步骤和顺序,这两种处理形式在FrontPage中运用起来很方便。
加入项目符号或列表编号与在Word中的操作也很类似。
看图
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
1) 模板
网页模板是预先设计的、可以包含网页设置、格式和网页元素的网页。
FrontPage内部包含各种各样的网页模板,在网页视图方式下,选择 【文件】→【新建】,在任务窗格中选择“其它网页模板”链接,打开新建网页的模板选择窗口。
在网页模板选择窗口中,有三个标签页,在“常规”标签页中有十多个模板供选择,选择其中某个模板项,然后点击“确定”,即开始按模板新建网页。
切换到主窗口,就可以看到一个有大概结构的网页,这个网页以很清晰的方式提示我们该在什么地方添标题,什么地方添正文,网页段落结构也排得很好,设计者只需按照提示添加相应的内容就可以了。
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
网页设计
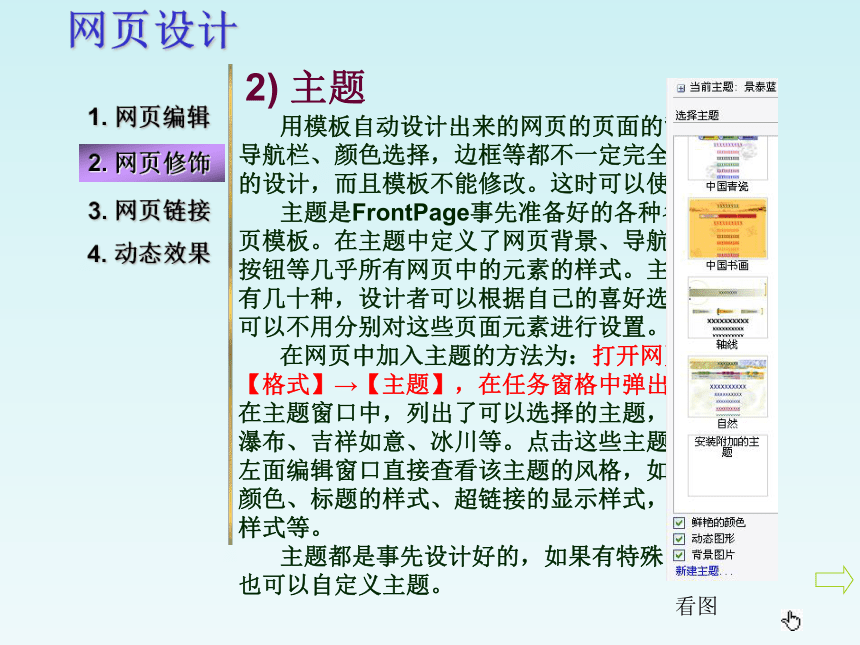
2) 主题
用模板自动设计出来的网页的页面的背景图、导航栏、颜色选择,边框等都不一定完全符合最终的设计,而且模板不能修改。这时可以使用主题。
主题是FrontPage事先准备好的各种各样的网页模板。在主题中定义了网页背景、导航栏、横幅、按钮等几乎所有网页中的元素的样式。主题的内容有几十种,设计者可以根据自己的喜好选择,这样,可以不用分别对这些页面元素进行设置。
在网页中加入主题的方法为:打开网页,选择【格式】→【主题】,在任务窗格中弹出主题窗口。在主题窗口中,列出了可以选择的主题,如柳树、瀑布、吉祥如意、冰川等。点击这些主题,可以在左面编辑窗口直接查看该主题的风格,如横幅样式、颜色、标题的样式、超链接的显示样式,导航条的样式等。
主题都是事先设计好的,如果有特殊的要求,也可以自定义主题。
看图
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
网页设计
3) 背景
当网页没有套用模板和主题样式时,可以自行设计页面的背景;可以选用某一种颜色,或某一图片作为背景;也可以用音乐作为背景。
设置背景的方法为:在网页上,选择【格式】→【背景】命令,出现“网页属性”对话框,如图所示,在“格式”选项卡中单击“背景”下拉列表,可以选择某种颜色作为网页背景,如果选择的是“其他颜色”,则出现“其他颜色”对话框,供选择其他颜色。
选中“背景图片”复选框,可以在其下方的文本框中直接输入图片的路径和文件名,单击“浏览”按钮,可以选择图片文件。
在“常规”选项卡上可以设置背景音乐。
看图
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
网页设计
4) 日期和时间
日期和时间的作用是提示浏览者该网页最后一次修改的时间,可以使浏览者知道自上次访问以来页面的内容是否有了新的变化。其步骤如下:
选择【插入】→【日期和时间】命令,打开“日期和时间”对话框,选择“上次编辑此页的日期”单选按钮,选择日期和时间格式。如果时间格式选择“无”,则只显示日期,不显示时间,最后单击“确定”按钮,以后再次保存网页时将自动更新日期。
看图
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
网页设计
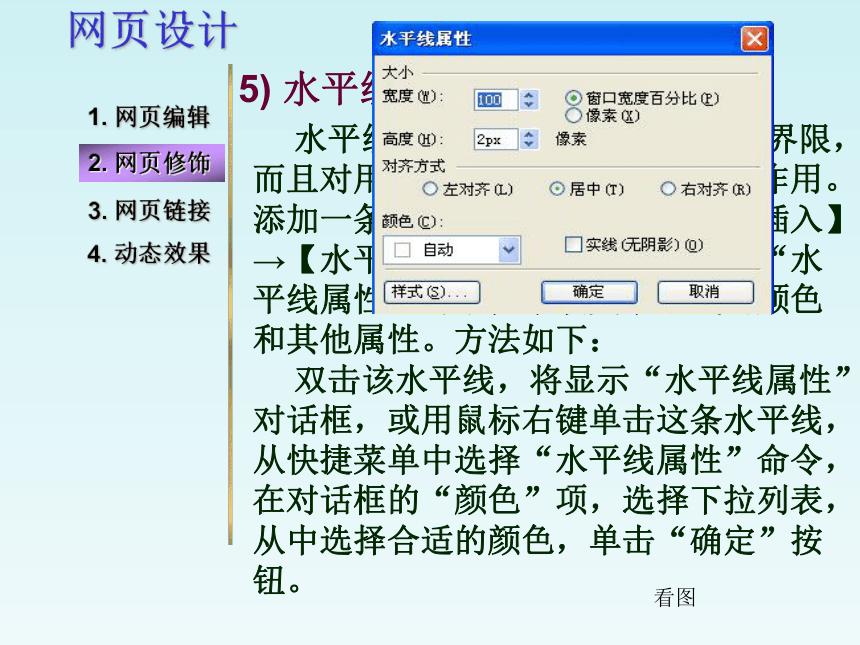
5) 水平线
水平线能够在网页上清晰地划分界限,而且对用户网页的布局起着重要的作用。添加一条水平线,可以通过选择【插入】→【水平线】命令添加。可以通过“水平线属性”对话框来改变水平线的颜色和其他属性。方法如下:
双击该水平线,将显示“水平线属性”对话框,或用鼠标右键单击这条水平线,从快捷菜单中选择“水平线属性”命令,在对话框的“颜色”项,选择下拉列表,从中选择合适的颜色,单击“确定”按钮。
看图
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
网页设计
练 习
网页编辑:编辑文本
插入图片
插入Flash或视频
使用项目列表和编号
网页修饰:模板
主题
背景
日期和时间
水平线
1) 与当前Web站点的网页建立超链接
在FrontPage中打开要建立超链接的页面(若是新建页面,则要肯定该页面己被保存),选中超链接载体,超链接载体可以是一个字符、一个单词、一句话或一幅图片等。 选择【插入】→【超链接】命令,或单击“常用”工具栏的“超链接”按钮,则弹出“插入超链接”对话框,在该对话框中列出了当前FrontPage中打开的Web站点中的文件夹和文件。在该对话框的文件列表中,选择要建立链接的目标文件,单击“确定”按钮即可。
网页设计
看图
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
选择超链接载体,打开“插入超链接”对话框。 在该对话框中单击“浏览文件”按钮,然后从弹出的对话框中找到自己所要链接的本机文件,选中它。 单击“确定”按钮,超链接建成。
2) 与本机中的其它文件建立超链接
网页设计
浏览文件
指向书签可选
指向目标框架
超链接目标位置
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
3) 与万维网上某一站点建立超链接
在FrontPage中打开欲建超链接的页面,选定超链接载体。 选【插入】→【超链接】或单击常用工具栏的“超链接”按钮,弹出“插入超链接”对话框。 在“地址”文本框中,输入超链接目标的网址。 单击“确定”按钮,如图所示
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
如果页面过长,可以使用页面内链接。页面内链接允许超链接跳到同一网页中的其他位置或者从一个网页跳转到另一个网页的具体位置。首先,要为某些位置命名,即设置书签,方法是:将光标放在要设置书签的位置,选择【插入】→【书签】,打开“书签”对话框,如图设置书签所示,在书签名称框中键入书签名(网页中的书签名称必须唯一),单击“确定”按钮,完成书签定义。然后创建指向书签的超链接,方法是:选择超链接载体,【插入】→【超链接】,在“插入超级链接”对话框中,单击“书签”按钮,在弹出“在文档中选择位置”对话框的列表中选择已经建立的书签名,如“C程序”,如图所示,单击“确定”按钮。
4) 网页内链接
设置书签
页内连接
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
5) E-Mail链接
建立E-Mail链接是网页制作者与访问者交流的重要途径,所以是必不可少的。先在编辑窗口中适当的位置输入象征性的文字,比如:“写信给我”。然后选定该文字,打开“插入超链接”对话框,选择左边的“电子邮件地址”选项卡,在电子邮件地址文本框中输入邮箱的地址,比如:tandandan1@,然后单击“确定”按钮即可。
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
6) 图片链接
除了可以利用文本作为链接外,也可以利用图片作为链接。先插入一张图片到网页中,点选该图片。然后和建立文本超链接的方法一样,为其选择一个链接的目标即可。
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
在用图片做超链接的时候,一般是以一幅图像作为一个点击的单位。但是有时访问者根据不同的图像区域链接到不同的位置。这时需要在一幅图像上作多处超链接,这些不同的区域称作“热点”,每一个热点对应一个超链接。
创建图像热点的方法如下:
首先:选中要作图像热点的图像,然后在图像工具栏中选择一种热点形式:矩形、圆形、多边形。
然后:要进行热点的绘制。当鼠标移到图像上时,鼠标指针变成一支笔,用这支笔在图像上绘制一个封闭的区域,当热点区域绘制完成后,FrontPage会立刻打开“插入超链接”对话框,用于设置热点区域的超链接,最后“确定”即可。一幅图象上可以设置多个超链接,使用图片工具栏上的按钮可以查看这幅图象上共设置了多少个热点。图中显示了一幅包含2个热点的图像。
热点连接
网页设计
7) 文件下载链接
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
通常网站上下载都是
.zip、.rar的压缩文件,
或者是.exe的可执行文件
练 习
网页链接
与当前Web站点的网页建立超链接
与本机中的其它文件建立超链接
与万维网上某一站点建立超链接
网页内链接
E-Mail链接
图片链接
文件下载链接
设置超链接字体效果
设置超链接颜色
设置超链接屏幕提示
删除超链接
1) DHTML效果
DHTML(Dynamic HTML)即动态HTML,是一种通过各种技术的综合发展而实现的概念,这些技术包括JavaScript , VBScript, Document Object Model (文件目标模块),Layers和Cascading Style Sheets ( CSS样式表)等。
DHTML就是当网页从Web服务器下载后无须再经过服务器的处理,而在浏览器中直接动态地更新网页的内容、排版样式、动画。
比如,当鼠标移至文章段落中,段落能够变成蓝色等。通常Microsoft IE4.0以上版本对DHTML的支持可以包含动态更新网页的内容、动态排版样式、动态定位以及一些多媒体特效功能。
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
设置的步骤如下:
① 在页面选择需要使用DHTML的对象,如文本或图片;
② 选【视图】→【工具栏】→【DHTML效果】命令,“DHTML效果”工具栏就会显示出来,如图所示;
③ 在DHTML工具栏,选择通过开启的下拉列表选择一种事件,文本和图片所具有的事件是不同的;接下来再应用下拉列表选择一种效果;最后选择该效果的的实现方法;
④ 当我们为对象使用了DHTML后,保存该页面并预览,你会发现你选定的对象按照你设置的DHTML的效果出现;
⑤ 如果想删除某一个对象的DHTML效果,先选定该对象,然后单击DHTML工具栏上的删除效果图标即可。
1) DHTML效果
看图
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
2) 网页过渡
打开想使用过渡效果的页面,或者新建立一个页面。选择【格式】→【网页过渡】命令,出现“网页过渡”对话框。如图所示。
在“事件”下拉列表里选择一个事件,例如选择“进入网页”。注意,如果为某页和站点都设置了过渡效果时,网页将比站点过渡效果优先;在“周期”文本框里输入持续的时间,然后在“过渡效果”列表框里点选一个效果,单击“确定”按钮。利用浏览器打开该页面,因为我们选择的网页过渡是进入网页,所以当打开该页时就能看到过渡效果了。
看图
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
交互式就是带有文本和翻转效果的图像按钮,当鼠标移过时,颜色、轮廓等会发生改变。要创建交互式按钮的步骤如下:
① 选择【插入】→【Web组件】,在“插入Web组件”对话框中,从左边的组件类型中选择“动态效果”,然后在右边选择其中的“交互式按钮”,单击“完成”按钮。 ② 在弹出的“交互式按钮属性”对话框中的“按钮文本”文本框中输入在此按钮上显示的文字。“字体”选项卡用来设置文字的字体、颜色、大小等。而“链接到”文本框是用来设置超链接的,如果链接的是HTML文件,将转到该文件。如果是E-mail地址将启动E-mail程序。其它是对按钮颜色、背景颜色效果等进行设置。 ③ 设置好后单击“确定”按钮即可。
3) 插入交互式按钮
看图
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
4) 滚动字幕
滚动字幕就是在屏幕上可以水平滚动的文字。
① 要产生滚动效果,首先输入一段文字并选中它,然后选择【插入】→【Web组件】,在“插入Web组件”对话框中,从左边的组件类型中选择“动态效果”,然后在右边选择“字幕”,单击“完成”按钮。
② 在“字幕属性”对话框中的文本框中显示上一步选中的文本,也可直接在文本框中输入文本。
③ 在“表现方式”选项中,单击“滚动条”单选按钮文字将不停地从屏幕上掠过,可以通过不选中“重复”区域中的“连续”复选框以修改显示方式;单击“幻灯片”单选按钮可使文字只移动一次,然后停止在屏幕上,单击“交替”单选按钮使文本在文本框区域内来回移动。
④ 在“背景颜色”下拉列表中可以选择滚动字幕的背景颜色。当用户设置好滚动字幕的属性后,单击“确定”按钮即可。 ⑤ 要删除滚动文字效果,选择滚动文字边框按De1ete键,或选择“编辑”菜单中的“删除”命令。
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
看图
5) 在网页中加入计数器
设计好的主页放到网上之后,经常要统计它的访问量,可以通过计数器工具来完成。操作步骤如下:
① 在Web组件对话框中选择左边“组件类型”中的“计数器”,在右边的选择一种计数器样式,单击“完成”按钮。
② 在弹出的“计数器属性”对话框中,“重置计数器”复选框选项是用来设置计数的起始值,在右边的文本框中输入起始的数字。
③ 单击“确定”按钮。
注意:计数器只有在站点发布时才可以看到效果。
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
看图
练 习
动态效果
DHTML效果
网页过渡
插入交互式按钮
滚动字幕
在网页中加入计数器
表格和框架是做网页常用的布局方法。
表格是将页面中的内容以表格的形式排列,常用于单一页面内图片与文字的安排。
框架是在同一浏览器窗口中显示多个相互隔离的Web页的结构。使用框架组织页面时,每个框架显示一个不同的独立页面或者图像,可以将一些框架中的内容永远保留在浏览器窗口中,而其余窗口则发生改变。
二、 网 页 布 局
2. 布局
3. 框架
1. 表格
FrontPage中表格的操作与Word类似,但表格的地位要重要得多。在FrontPage中,表格除了像在Word中一样可作为表达数据的一种方式外,更重要的是它常用来进行页面布局,定位其他的页面元素,使整个页面井然有序。在表格的单元格中,可插入文字、图片、超链接等几乎所有页面元素。使用表格来定位,可以很容易地将一幅图片放到任意指定的地方。
表格是整体,单元格是表格中的一个或多个单元,我们既可以设置表格的属性,也可以设置每个单元格的属性。
网页布局
2. 布局
3. 框架
1. 表格
1) 插入表格
选择【表格】→【插入】→【表格】命令,打开 “插入表格”对话框;然后输入行数、列数,设置表格的对齐方式、边框的粗细、单元格边距和间距,单击“确定”按钮,即可得到相应的表格。
此外,还可以使用“常用”工具栏中的“插入表格”按钮,快速地在网页中插入一个表格,或者用手动绘制表格也可以,方法与Word中介绍的相同。
网页布局
2. 布局
3. 框架
1. 表格
2) 编辑表格
① 修改表格大小:通过鼠标拖拽法粗略地调整表格的大小,或通过“表格属性”对话框精确地调整表格的大小。
② 合并单元格:选择要合并的单元格,选择【表格】→【合并单元格】命令即可。
③ 拆分单元格:将光标放在要拆分的单元格内,执行【表格】→【拆分单元格】命令,在弹出的“拆分单元格”对话框中选择“拆分为列”或“拆分为行”,单击“确定”按钮。
网页布局
2. 布局
3. 框架
1. 表格
2) 编辑表格
④ 在表格中添加文字和图片:在表格中添加文字和图片和在普通网页上添加文字和图片一样,只需要先选中要添加文字和图片的单元格就可以了。
⑤ 添加表格标题:将光标放在表格中, 选择【表格】→【插入】 →【标题】
网页布局
2. 布局
3. 框架
1. 表格
3) 删除表格
① 删除单元格:选择要删除的单元格,执行【表格】→【删除单元格】命令。
② 删除列或行:选择要删除的列或行,执行【表格】→【删除列】或【删除行】命令或单击右键选择即可。
③ 删除整个表格:如果要删除某个表格,只需选中此表格中的所有单元格,然后单击右键并从弹出的快捷菜单中选择“删除单元格”命令即可。
网页布局
2. 布局
3. 框架
1. 表格
4) 美化表格外观
将光标置于表格中,然后单击右键并从弹出的快捷菜单中选择“表格属性”命令,在打开的“表格属性”对话框中通过进行表格属性设置来美化表格。
① 表格的布局:主要设置表格的对齐方式、浮动方式、单元格的边距和间距等。
② 为表格添加背景颜色:单击“表格属性”对话框中的“颜色”选项右侧的向下箭头,从弹出的颜色面板中选择所需的背景颜色,则此颜色就会显示在表格的背景层中。
网页布局
2. 布局
3. 框架
1. 表格
4) 美化表格外观
③ 为表格添加背景图片:选中表格或单元格后,启用“表格属性”或“单元格属性”对话框中的“使用背景图片”复选框,然后选择一个图片作为表格的背景,可为表格添加背景图片。
④ 为表格添加边框:选择要设置边框的表格,执行【格式】→【边框和底纹】命令,或在“表格属性”对话框中通过“边框”选项组中进行相关设置。
网页布局
2. 布局
3. 框架
1. 表格
5) 使用表格设计页面布局
一个空白网页布置起来比较困难,一般利用表格将网页分成若干个单元格,每个单元格对应网页中的一个部分。然后,对每一部分分别进行设计和制作,这样就可以使复杂的网页设计简化,而且所设计的网页清晰、有条理性。
用表格布置页面时,首先要规划页面的布置,然后利用表格的平铺和嵌套,将网页中的各元素定位在各自的位置上。设置好表格的属性后,就可以把网页的内容布置在表格里面了。
网页布局
2. 布局
3. 框架
1. 表格
1) 布局表格与单元格
有了FrontPage 2003,就可以使用布局表格和单元格来创建具有专业外观的网页布局。布局表格是我们为网页布局创建的框架。布局单元格是该框架中包含网页内容(包括文本、图像、Web 部件和其他元素)的区域。布局表格和单元格共同表示用户可添加到网页的水平与垂直区域,这些区域可以为内容提供复杂的可视结构。
和普通的表格相比,布局表格的一大优点是布局表格内自由安置布局单元格以及调整其大小。在执行这些操作时,分隔单元格将自动进行调整。
单击布局表格或单元格的边框激活它时,每一侧都会出现显示列宽和行高的标签。每个标签都包括一个下拉箭头,可以单击该箭头来查看用于调整列或行的大小的选项列表。
网页布局
2. 布局
3. 框架
1. 表格
2)使用“布局表格和单元格”任务窗格
除了标准的“表格属性”和“单元格属性”对话框以外,还可以通过布局表格使用专门用于设计布局的特殊任务窗格。通过任务窗格,可以修改布局表格和布局单元格的宽度、高度等各项属性。另外,还提供用于添加背景色和边框等详细信息的选项。使用任务窗格创建布局表格的方法如下:选择【表格】→【布局表格和单元格】,然后就可以使用该任务窗格创建布局表格和单元格了。在任务窗格中主要完成如下任务:
绘制布局表格;
插入布局单元格;
设置表格或单元格的宽度和高度;
调整页边距;
设置布局表格或单元格的对齐方式;
打开或关闭布局工具;
选择预定义的布局表格。此外,除了格式设置以外,使用布局表格还能完成其他一些功能。例如,设置自动伸缩功能,以使布局表格能够填充浏览器的可用空间,还可以在布局表格中使用分隔 GIF 图像的快捷方法。
网页布局
2. 布局
3. 框架
1. 表格
练 习
添加表格、删除表格
添加、删除、选择单元格、行和列
添加、删除表格标题
设置表格属性
设置单元格属性
合并、拆分单元格
熟悉“布局表格和单元格”任务窗格
1) 创建框架网页
1)认识框架网页
框架网页是一种特殊的HTML网页,它可将浏览器窗口分成不同的区域,称为框架区域。每个区域都可以显示不同的网页。只要单击某一个框架区域内的超链接,其指向的网页就会在另一个框架区域中显示,而不必将整个浏览器窗口中的内容更换一遍。 但并不是所有的浏览器都能显示框架网页,这也是框架网页的一个局限。
2)创建框架网页
① 选择【文件】→【新建】命令,在右边的“新建任务窗格”点击“其他网页模板” ,打开“网页模板”对话框。
② 然后单击“框架网页”选项卡,在弹出的网页模板中选择其中任一种形式,在对话框右边会出现该模板形式的说明,以及模板预览。
③ 选择“嵌套式”层次结构,单击“确定”按钮,出现初始框架网页。单击每个框架中的“新建网页”按钮,各编辑区变成编辑状态,可以依次编辑各个网页。单击每一个框架区域中的“设置初始网页”按钮将打开一个对话框,可以在该对话框中选择一个网页作为框架网页最初显示的网页,并显示在框架区域中。
网页布局
框架
2. 布局
3. 框架
1. 表格
编辑框架网页与编辑普通的网页相同,也可以在框架网页中添加和格式化文本、设置网页的背景颜色和背景图片、在网页中插入图片和添加组件,还可以调整框架的大小。
①调整框架的大小
②框架网页设置背景
2)编辑框架网页
看图
网页布局
2. 布局
3. 框架
1. 表格
设置框架的属性包括设置边框的隐藏或显示、设置框架的边距和间距以及设置框架中滚动条的显示和隐藏等,这些属性都是在“框架属性”对话框中设置的。
①显示和隐藏框架边框
将光标放在任意一个框架中;单击鼠标右键,从弹出的快捷菜单中选择【框架属性】命令,弹出“框架属性”对话框;单击“框架网页”按钮,打开“网页属性”对话框;选择或禁用“显示边框”复选框,就显示和隐藏框架边框;单击“确定”按钮。
②显示和隐藏框架滚动条
在“框架属性”对话框中,从“显示滚动条”的下拉列表中选择“显示”或“不显示”或者“需要时显示”。
3) 设置框架网页属性
“框架属性”对话框
网页布局
2. 布局
3. 框架
1. 表格
4) 在框架网页中设置超链接
在框架组中设置超级链接后,单击超级链接,该链接所指向的网页通常会在另一个框架中打开,即会在目标框架中打开。使用FrontPage 的框架网页模板所创建的框架网页,目标框架已经设置好了。在框架组中设置超链接与在普通的网页中设置超链接相同,也可以设置文本超链接和图片超链接。设置方法如下:
① 在框架中选择要设置超链接的文本,单击“常用工具栏”中的“插入超链接”按钮,弹出“插入超链接”对话框;
② 选择要链接的文件,单击“目标框架”按钮,弹出 “目标框架”对话框;
③ 选择目标框架,如选择“新建窗口”,单击“确定”按钮,回到“插入超链接”对话框,意味着将来的链接网页将在一个新的窗口中打开;
④ 单击“确定”按钮,则超链接设置完成。
网页布局
“目标框架”属性对话框
2. 布局
3. 框架
1. 表格
练 习
创建框架
编辑框架内容
设置初始页
重命名框架
拆分框架
删除框架
嵌入式框架
个人主页欣赏
个人主页欣赏
个人主页欣赏
个人主页欣赏
我的网页
——网站设计步骤
一、网 页 设 计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
网页的内容丰富多彩,有漂亮的图片、生动的多媒体、规范的表格、交互的按钮。文本是信息传递的载体,是支撑网页的基础,是网页的主要部分,其他都是用来修饰文本的。FrontPage 2003集网站管理、网页制作于一身,对普通的网页具有很强的编辑能力。
网页设计
1) 编辑文本
① 加入空行或换段
用Enter键空行或换段,按下Shift+Enter组合键则只换行,不产生新的段落。
② 定义格式
可以对文本的字体、字号、字型、字体颜色、突出显示颜色等格式进行设置,以及对段落的对齐、间距、缩进等格式进行设置。
③ 设置边框和底纹
选择【格式】→【边框和底纹】命令,可以设置选定段落的边框和底纹等等。
文本是网页中的主体内容,在FrontPage中输入和编辑文本与在Word中非常类似,常用的操作如下:
看图
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
2) 插入图片
插入图片会给网页增色,尽量多用小而精的图片。
将插入点定位于要插入图片的位置,选择【插入】→【图片】→【来自文件】命令,在打开的图片对话框中选择要插入的图片,然后单击“插入”按钮。
插入图片后,可以调整图片的大小和位置。先在编辑窗口,单击需要编辑的图片,然后使用“图片”工具栏上的按钮可以对图片进行旋转、翻转、裁剪、调整图像的对比度和亮度、改变图片的效果等。也可以直接在点选图片后,拖动图片四周的控制点来调整图片大小。双击图片,打开“图片属性”对话框,在“外观”选项卡中可以设置图片的环绕方式、对齐方式、边框粗细、间距大小等。
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
3) 插入flash影片或视频
选择【插入】→【图片】→【flash影片】或【视频】命令,在打开的对话框中选择要插入的flash影片或视频,然后单击“插入”按钮。
插入后,双击进入属性窗口,可把背景色改成透明。
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
4) 使用列表
在网页中加入项目符号或列表编号可使内容有条理、更清楚,可以通过列表把大量内容简要地描述出来。
还有另外一种形式即列表编号,可以用来描述一个问题的处理步骤和顺序,这两种处理形式在FrontPage中运用起来很方便。
加入项目符号或列表编号与在Word中的操作也很类似。
看图
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
1) 模板
网页模板是预先设计的、可以包含网页设置、格式和网页元素的网页。
FrontPage内部包含各种各样的网页模板,在网页视图方式下,选择 【文件】→【新建】,在任务窗格中选择“其它网页模板”链接,打开新建网页的模板选择窗口。
在网页模板选择窗口中,有三个标签页,在“常规”标签页中有十多个模板供选择,选择其中某个模板项,然后点击“确定”,即开始按模板新建网页。
切换到主窗口,就可以看到一个有大概结构的网页,这个网页以很清晰的方式提示我们该在什么地方添标题,什么地方添正文,网页段落结构也排得很好,设计者只需按照提示添加相应的内容就可以了。
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
网页设计
2) 主题
用模板自动设计出来的网页的页面的背景图、导航栏、颜色选择,边框等都不一定完全符合最终的设计,而且模板不能修改。这时可以使用主题。
主题是FrontPage事先准备好的各种各样的网页模板。在主题中定义了网页背景、导航栏、横幅、按钮等几乎所有网页中的元素的样式。主题的内容有几十种,设计者可以根据自己的喜好选择,这样,可以不用分别对这些页面元素进行设置。
在网页中加入主题的方法为:打开网页,选择【格式】→【主题】,在任务窗格中弹出主题窗口。在主题窗口中,列出了可以选择的主题,如柳树、瀑布、吉祥如意、冰川等。点击这些主题,可以在左面编辑窗口直接查看该主题的风格,如横幅样式、颜色、标题的样式、超链接的显示样式,导航条的样式等。
主题都是事先设计好的,如果有特殊的要求,也可以自定义主题。
看图
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
网页设计
3) 背景
当网页没有套用模板和主题样式时,可以自行设计页面的背景;可以选用某一种颜色,或某一图片作为背景;也可以用音乐作为背景。
设置背景的方法为:在网页上,选择【格式】→【背景】命令,出现“网页属性”对话框,如图所示,在“格式”选项卡中单击“背景”下拉列表,可以选择某种颜色作为网页背景,如果选择的是“其他颜色”,则出现“其他颜色”对话框,供选择其他颜色。
选中“背景图片”复选框,可以在其下方的文本框中直接输入图片的路径和文件名,单击“浏览”按钮,可以选择图片文件。
在“常规”选项卡上可以设置背景音乐。
看图
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
网页设计
4) 日期和时间
日期和时间的作用是提示浏览者该网页最后一次修改的时间,可以使浏览者知道自上次访问以来页面的内容是否有了新的变化。其步骤如下:
选择【插入】→【日期和时间】命令,打开“日期和时间”对话框,选择“上次编辑此页的日期”单选按钮,选择日期和时间格式。如果时间格式选择“无”,则只显示日期,不显示时间,最后单击“确定”按钮,以后再次保存网页时将自动更新日期。
看图
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
网页设计
5) 水平线
水平线能够在网页上清晰地划分界限,而且对用户网页的布局起着重要的作用。添加一条水平线,可以通过选择【插入】→【水平线】命令添加。可以通过“水平线属性”对话框来改变水平线的颜色和其他属性。方法如下:
双击该水平线,将显示“水平线属性”对话框,或用鼠标右键单击这条水平线,从快捷菜单中选择“水平线属性”命令,在对话框的“颜色”项,选择下拉列表,从中选择合适的颜色,单击“确定”按钮。
看图
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
网页设计
练 习
网页编辑:编辑文本
插入图片
插入Flash或视频
使用项目列表和编号
网页修饰:模板
主题
背景
日期和时间
水平线
1) 与当前Web站点的网页建立超链接
在FrontPage中打开要建立超链接的页面(若是新建页面,则要肯定该页面己被保存),选中超链接载体,超链接载体可以是一个字符、一个单词、一句话或一幅图片等。 选择【插入】→【超链接】命令,或单击“常用”工具栏的“超链接”按钮,则弹出“插入超链接”对话框,在该对话框中列出了当前FrontPage中打开的Web站点中的文件夹和文件。在该对话框的文件列表中,选择要建立链接的目标文件,单击“确定”按钮即可。
网页设计
看图
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
选择超链接载体,打开“插入超链接”对话框。 在该对话框中单击“浏览文件”按钮,然后从弹出的对话框中找到自己所要链接的本机文件,选中它。 单击“确定”按钮,超链接建成。
2) 与本机中的其它文件建立超链接
网页设计
浏览文件
指向书签可选
指向目标框架
超链接目标位置
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
3) 与万维网上某一站点建立超链接
在FrontPage中打开欲建超链接的页面,选定超链接载体。 选【插入】→【超链接】或单击常用工具栏的“超链接”按钮,弹出“插入超链接”对话框。 在“地址”文本框中,输入超链接目标的网址。 单击“确定”按钮,如图所示
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
如果页面过长,可以使用页面内链接。页面内链接允许超链接跳到同一网页中的其他位置或者从一个网页跳转到另一个网页的具体位置。首先,要为某些位置命名,即设置书签,方法是:将光标放在要设置书签的位置,选择【插入】→【书签】,打开“书签”对话框,如图设置书签所示,在书签名称框中键入书签名(网页中的书签名称必须唯一),单击“确定”按钮,完成书签定义。然后创建指向书签的超链接,方法是:选择超链接载体,【插入】→【超链接】,在“插入超级链接”对话框中,单击“书签”按钮,在弹出“在文档中选择位置”对话框的列表中选择已经建立的书签名,如“C程序”,如图所示,单击“确定”按钮。
4) 网页内链接
设置书签
页内连接
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
5) E-Mail链接
建立E-Mail链接是网页制作者与访问者交流的重要途径,所以是必不可少的。先在编辑窗口中适当的位置输入象征性的文字,比如:“写信给我”。然后选定该文字,打开“插入超链接”对话框,选择左边的“电子邮件地址”选项卡,在电子邮件地址文本框中输入邮箱的地址,比如:tandandan1@,然后单击“确定”按钮即可。
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
6) 图片链接
除了可以利用文本作为链接外,也可以利用图片作为链接。先插入一张图片到网页中,点选该图片。然后和建立文本超链接的方法一样,为其选择一个链接的目标即可。
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
在用图片做超链接的时候,一般是以一幅图像作为一个点击的单位。但是有时访问者根据不同的图像区域链接到不同的位置。这时需要在一幅图像上作多处超链接,这些不同的区域称作“热点”,每一个热点对应一个超链接。
创建图像热点的方法如下:
首先:选中要作图像热点的图像,然后在图像工具栏中选择一种热点形式:矩形、圆形、多边形。
然后:要进行热点的绘制。当鼠标移到图像上时,鼠标指针变成一支笔,用这支笔在图像上绘制一个封闭的区域,当热点区域绘制完成后,FrontPage会立刻打开“插入超链接”对话框,用于设置热点区域的超链接,最后“确定”即可。一幅图象上可以设置多个超链接,使用图片工具栏上的按钮可以查看这幅图象上共设置了多少个热点。图中显示了一幅包含2个热点的图像。
热点连接
网页设计
7) 文件下载链接
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
通常网站上下载都是
.zip、.rar的压缩文件,
或者是.exe的可执行文件
练 习
网页链接
与当前Web站点的网页建立超链接
与本机中的其它文件建立超链接
与万维网上某一站点建立超链接
网页内链接
E-Mail链接
图片链接
文件下载链接
设置超链接字体效果
设置超链接颜色
设置超链接屏幕提示
删除超链接
1) DHTML效果
DHTML(Dynamic HTML)即动态HTML,是一种通过各种技术的综合发展而实现的概念,这些技术包括JavaScript , VBScript, Document Object Model (文件目标模块),Layers和Cascading Style Sheets ( CSS样式表)等。
DHTML就是当网页从Web服务器下载后无须再经过服务器的处理,而在浏览器中直接动态地更新网页的内容、排版样式、动画。
比如,当鼠标移至文章段落中,段落能够变成蓝色等。通常Microsoft IE4.0以上版本对DHTML的支持可以包含动态更新网页的内容、动态排版样式、动态定位以及一些多媒体特效功能。
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
设置的步骤如下:
① 在页面选择需要使用DHTML的对象,如文本或图片;
② 选【视图】→【工具栏】→【DHTML效果】命令,“DHTML效果”工具栏就会显示出来,如图所示;
③ 在DHTML工具栏,选择通过开启的下拉列表选择一种事件,文本和图片所具有的事件是不同的;接下来再应用下拉列表选择一种效果;最后选择该效果的的实现方法;
④ 当我们为对象使用了DHTML后,保存该页面并预览,你会发现你选定的对象按照你设置的DHTML的效果出现;
⑤ 如果想删除某一个对象的DHTML效果,先选定该对象,然后单击DHTML工具栏上的删除效果图标即可。
1) DHTML效果
看图
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
2) 网页过渡
打开想使用过渡效果的页面,或者新建立一个页面。选择【格式】→【网页过渡】命令,出现“网页过渡”对话框。如图所示。
在“事件”下拉列表里选择一个事件,例如选择“进入网页”。注意,如果为某页和站点都设置了过渡效果时,网页将比站点过渡效果优先;在“周期”文本框里输入持续的时间,然后在“过渡效果”列表框里点选一个效果,单击“确定”按钮。利用浏览器打开该页面,因为我们选择的网页过渡是进入网页,所以当打开该页时就能看到过渡效果了。
看图
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
交互式就是带有文本和翻转效果的图像按钮,当鼠标移过时,颜色、轮廓等会发生改变。要创建交互式按钮的步骤如下:
① 选择【插入】→【Web组件】,在“插入Web组件”对话框中,从左边的组件类型中选择“动态效果”,然后在右边选择其中的“交互式按钮”,单击“完成”按钮。 ② 在弹出的“交互式按钮属性”对话框中的“按钮文本”文本框中输入在此按钮上显示的文字。“字体”选项卡用来设置文字的字体、颜色、大小等。而“链接到”文本框是用来设置超链接的,如果链接的是HTML文件,将转到该文件。如果是E-mail地址将启动E-mail程序。其它是对按钮颜色、背景颜色效果等进行设置。 ③ 设置好后单击“确定”按钮即可。
3) 插入交互式按钮
看图
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
4) 滚动字幕
滚动字幕就是在屏幕上可以水平滚动的文字。
① 要产生滚动效果,首先输入一段文字并选中它,然后选择【插入】→【Web组件】,在“插入Web组件”对话框中,从左边的组件类型中选择“动态效果”,然后在右边选择“字幕”,单击“完成”按钮。
② 在“字幕属性”对话框中的文本框中显示上一步选中的文本,也可直接在文本框中输入文本。
③ 在“表现方式”选项中,单击“滚动条”单选按钮文字将不停地从屏幕上掠过,可以通过不选中“重复”区域中的“连续”复选框以修改显示方式;单击“幻灯片”单选按钮可使文字只移动一次,然后停止在屏幕上,单击“交替”单选按钮使文本在文本框区域内来回移动。
④ 在“背景颜色”下拉列表中可以选择滚动字幕的背景颜色。当用户设置好滚动字幕的属性后,单击“确定”按钮即可。 ⑤ 要删除滚动文字效果,选择滚动文字边框按De1ete键,或选择“编辑”菜单中的“删除”命令。
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
看图
5) 在网页中加入计数器
设计好的主页放到网上之后,经常要统计它的访问量,可以通过计数器工具来完成。操作步骤如下:
① 在Web组件对话框中选择左边“组件类型”中的“计数器”,在右边的选择一种计数器样式,单击“完成”按钮。
② 在弹出的“计数器属性”对话框中,“重置计数器”复选框选项是用来设置计数的起始值,在右边的文本框中输入起始的数字。
③ 单击“确定”按钮。
注意:计数器只有在站点发布时才可以看到效果。
网页设计
2. 网页修饰
3. 网页链接
4. 动态效果
1. 网页编辑
看图
练 习
动态效果
DHTML效果
网页过渡
插入交互式按钮
滚动字幕
在网页中加入计数器
表格和框架是做网页常用的布局方法。
表格是将页面中的内容以表格的形式排列,常用于单一页面内图片与文字的安排。
框架是在同一浏览器窗口中显示多个相互隔离的Web页的结构。使用框架组织页面时,每个框架显示一个不同的独立页面或者图像,可以将一些框架中的内容永远保留在浏览器窗口中,而其余窗口则发生改变。
二、 网 页 布 局
2. 布局
3. 框架
1. 表格
FrontPage中表格的操作与Word类似,但表格的地位要重要得多。在FrontPage中,表格除了像在Word中一样可作为表达数据的一种方式外,更重要的是它常用来进行页面布局,定位其他的页面元素,使整个页面井然有序。在表格的单元格中,可插入文字、图片、超链接等几乎所有页面元素。使用表格来定位,可以很容易地将一幅图片放到任意指定的地方。
表格是整体,单元格是表格中的一个或多个单元,我们既可以设置表格的属性,也可以设置每个单元格的属性。
网页布局
2. 布局
3. 框架
1. 表格
1) 插入表格
选择【表格】→【插入】→【表格】命令,打开 “插入表格”对话框;然后输入行数、列数,设置表格的对齐方式、边框的粗细、单元格边距和间距,单击“确定”按钮,即可得到相应的表格。
此外,还可以使用“常用”工具栏中的“插入表格”按钮,快速地在网页中插入一个表格,或者用手动绘制表格也可以,方法与Word中介绍的相同。
网页布局
2. 布局
3. 框架
1. 表格
2) 编辑表格
① 修改表格大小:通过鼠标拖拽法粗略地调整表格的大小,或通过“表格属性”对话框精确地调整表格的大小。
② 合并单元格:选择要合并的单元格,选择【表格】→【合并单元格】命令即可。
③ 拆分单元格:将光标放在要拆分的单元格内,执行【表格】→【拆分单元格】命令,在弹出的“拆分单元格”对话框中选择“拆分为列”或“拆分为行”,单击“确定”按钮。
网页布局
2. 布局
3. 框架
1. 表格
2) 编辑表格
④ 在表格中添加文字和图片:在表格中添加文字和图片和在普通网页上添加文字和图片一样,只需要先选中要添加文字和图片的单元格就可以了。
⑤ 添加表格标题:将光标放在表格中, 选择【表格】→【插入】 →【标题】
网页布局
2. 布局
3. 框架
1. 表格
3) 删除表格
① 删除单元格:选择要删除的单元格,执行【表格】→【删除单元格】命令。
② 删除列或行:选择要删除的列或行,执行【表格】→【删除列】或【删除行】命令或单击右键选择即可。
③ 删除整个表格:如果要删除某个表格,只需选中此表格中的所有单元格,然后单击右键并从弹出的快捷菜单中选择“删除单元格”命令即可。
网页布局
2. 布局
3. 框架
1. 表格
4) 美化表格外观
将光标置于表格中,然后单击右键并从弹出的快捷菜单中选择“表格属性”命令,在打开的“表格属性”对话框中通过进行表格属性设置来美化表格。
① 表格的布局:主要设置表格的对齐方式、浮动方式、单元格的边距和间距等。
② 为表格添加背景颜色:单击“表格属性”对话框中的“颜色”选项右侧的向下箭头,从弹出的颜色面板中选择所需的背景颜色,则此颜色就会显示在表格的背景层中。
网页布局
2. 布局
3. 框架
1. 表格
4) 美化表格外观
③ 为表格添加背景图片:选中表格或单元格后,启用“表格属性”或“单元格属性”对话框中的“使用背景图片”复选框,然后选择一个图片作为表格的背景,可为表格添加背景图片。
④ 为表格添加边框:选择要设置边框的表格,执行【格式】→【边框和底纹】命令,或在“表格属性”对话框中通过“边框”选项组中进行相关设置。
网页布局
2. 布局
3. 框架
1. 表格
5) 使用表格设计页面布局
一个空白网页布置起来比较困难,一般利用表格将网页分成若干个单元格,每个单元格对应网页中的一个部分。然后,对每一部分分别进行设计和制作,这样就可以使复杂的网页设计简化,而且所设计的网页清晰、有条理性。
用表格布置页面时,首先要规划页面的布置,然后利用表格的平铺和嵌套,将网页中的各元素定位在各自的位置上。设置好表格的属性后,就可以把网页的内容布置在表格里面了。
网页布局
2. 布局
3. 框架
1. 表格
1) 布局表格与单元格
有了FrontPage 2003,就可以使用布局表格和单元格来创建具有专业外观的网页布局。布局表格是我们为网页布局创建的框架。布局单元格是该框架中包含网页内容(包括文本、图像、Web 部件和其他元素)的区域。布局表格和单元格共同表示用户可添加到网页的水平与垂直区域,这些区域可以为内容提供复杂的可视结构。
和普通的表格相比,布局表格的一大优点是布局表格内自由安置布局单元格以及调整其大小。在执行这些操作时,分隔单元格将自动进行调整。
单击布局表格或单元格的边框激活它时,每一侧都会出现显示列宽和行高的标签。每个标签都包括一个下拉箭头,可以单击该箭头来查看用于调整列或行的大小的选项列表。
网页布局
2. 布局
3. 框架
1. 表格
2)使用“布局表格和单元格”任务窗格
除了标准的“表格属性”和“单元格属性”对话框以外,还可以通过布局表格使用专门用于设计布局的特殊任务窗格。通过任务窗格,可以修改布局表格和布局单元格的宽度、高度等各项属性。另外,还提供用于添加背景色和边框等详细信息的选项。使用任务窗格创建布局表格的方法如下:选择【表格】→【布局表格和单元格】,然后就可以使用该任务窗格创建布局表格和单元格了。在任务窗格中主要完成如下任务:
绘制布局表格;
插入布局单元格;
设置表格或单元格的宽度和高度;
调整页边距;
设置布局表格或单元格的对齐方式;
打开或关闭布局工具;
选择预定义的布局表格。此外,除了格式设置以外,使用布局表格还能完成其他一些功能。例如,设置自动伸缩功能,以使布局表格能够填充浏览器的可用空间,还可以在布局表格中使用分隔 GIF 图像的快捷方法。
网页布局
2. 布局
3. 框架
1. 表格
练 习
添加表格、删除表格
添加、删除、选择单元格、行和列
添加、删除表格标题
设置表格属性
设置单元格属性
合并、拆分单元格
熟悉“布局表格和单元格”任务窗格
1) 创建框架网页
1)认识框架网页
框架网页是一种特殊的HTML网页,它可将浏览器窗口分成不同的区域,称为框架区域。每个区域都可以显示不同的网页。只要单击某一个框架区域内的超链接,其指向的网页就会在另一个框架区域中显示,而不必将整个浏览器窗口中的内容更换一遍。 但并不是所有的浏览器都能显示框架网页,这也是框架网页的一个局限。
2)创建框架网页
① 选择【文件】→【新建】命令,在右边的“新建任务窗格”点击“其他网页模板” ,打开“网页模板”对话框。
② 然后单击“框架网页”选项卡,在弹出的网页模板中选择其中任一种形式,在对话框右边会出现该模板形式的说明,以及模板预览。
③ 选择“嵌套式”层次结构,单击“确定”按钮,出现初始框架网页。单击每个框架中的“新建网页”按钮,各编辑区变成编辑状态,可以依次编辑各个网页。单击每一个框架区域中的“设置初始网页”按钮将打开一个对话框,可以在该对话框中选择一个网页作为框架网页最初显示的网页,并显示在框架区域中。
网页布局
框架
2. 布局
3. 框架
1. 表格
编辑框架网页与编辑普通的网页相同,也可以在框架网页中添加和格式化文本、设置网页的背景颜色和背景图片、在网页中插入图片和添加组件,还可以调整框架的大小。
①调整框架的大小
②框架网页设置背景
2)编辑框架网页
看图
网页布局
2. 布局
3. 框架
1. 表格
设置框架的属性包括设置边框的隐藏或显示、设置框架的边距和间距以及设置框架中滚动条的显示和隐藏等,这些属性都是在“框架属性”对话框中设置的。
①显示和隐藏框架边框
将光标放在任意一个框架中;单击鼠标右键,从弹出的快捷菜单中选择【框架属性】命令,弹出“框架属性”对话框;单击“框架网页”按钮,打开“网页属性”对话框;选择或禁用“显示边框”复选框,就显示和隐藏框架边框;单击“确定”按钮。
②显示和隐藏框架滚动条
在“框架属性”对话框中,从“显示滚动条”的下拉列表中选择“显示”或“不显示”或者“需要时显示”。
3) 设置框架网页属性
“框架属性”对话框
网页布局
2. 布局
3. 框架
1. 表格
4) 在框架网页中设置超链接
在框架组中设置超级链接后,单击超级链接,该链接所指向的网页通常会在另一个框架中打开,即会在目标框架中打开。使用FrontPage 的框架网页模板所创建的框架网页,目标框架已经设置好了。在框架组中设置超链接与在普通的网页中设置超链接相同,也可以设置文本超链接和图片超链接。设置方法如下:
① 在框架中选择要设置超链接的文本,单击“常用工具栏”中的“插入超链接”按钮,弹出“插入超链接”对话框;
② 选择要链接的文件,单击“目标框架”按钮,弹出 “目标框架”对话框;
③ 选择目标框架,如选择“新建窗口”,单击“确定”按钮,回到“插入超链接”对话框,意味着将来的链接网页将在一个新的窗口中打开;
④ 单击“确定”按钮,则超链接设置完成。
网页布局
“目标框架”属性对话框
2. 布局
3. 框架
1. 表格
练 习
创建框架
编辑框架内容
设置初始页
重命名框架
拆分框架
删除框架
嵌入式框架
个人主页欣赏
个人主页欣赏
个人主页欣赏
个人主页欣赏
