六上教科版 第14课 动感大理 教案
文档属性
| 名称 | 六上教科版 第14课 动感大理 教案 |  | |
| 格式 | doc | ||
| 文件大小 | 4.9MB | ||
| 资源类型 | 试卷 | ||
| 版本资源 | 教科版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2022-11-14 17:10:28 | ||
图片预览





文档简介
中小学教育资源及组卷应用平台
科教版信息技术六上第14课 动感大理 教学设计
课题 第14课 动感大理 单元 第二单元 学科 信息技术 年级 六年级
学习目标 学会插入字幕。学会创建网页过渡效果。学会使用交互式按钮。
重点 创建网页过渡效果、使用交互式按钮
难点 在首页上制作滚动字幕等动态效果。
教学过程
教学环节 教师活动 学生活动 设计意图
导入新课 同学们,你见过网页滚动字幕吗?网页过渡效果是什么?网页过渡是指当浏览者进入或离开网页时,页面呈现的不同的刷新效果,比如卷动、百叶窗等。 听讲,思考 通过日常生活图片方式引入,吸引学生的学习兴趣。
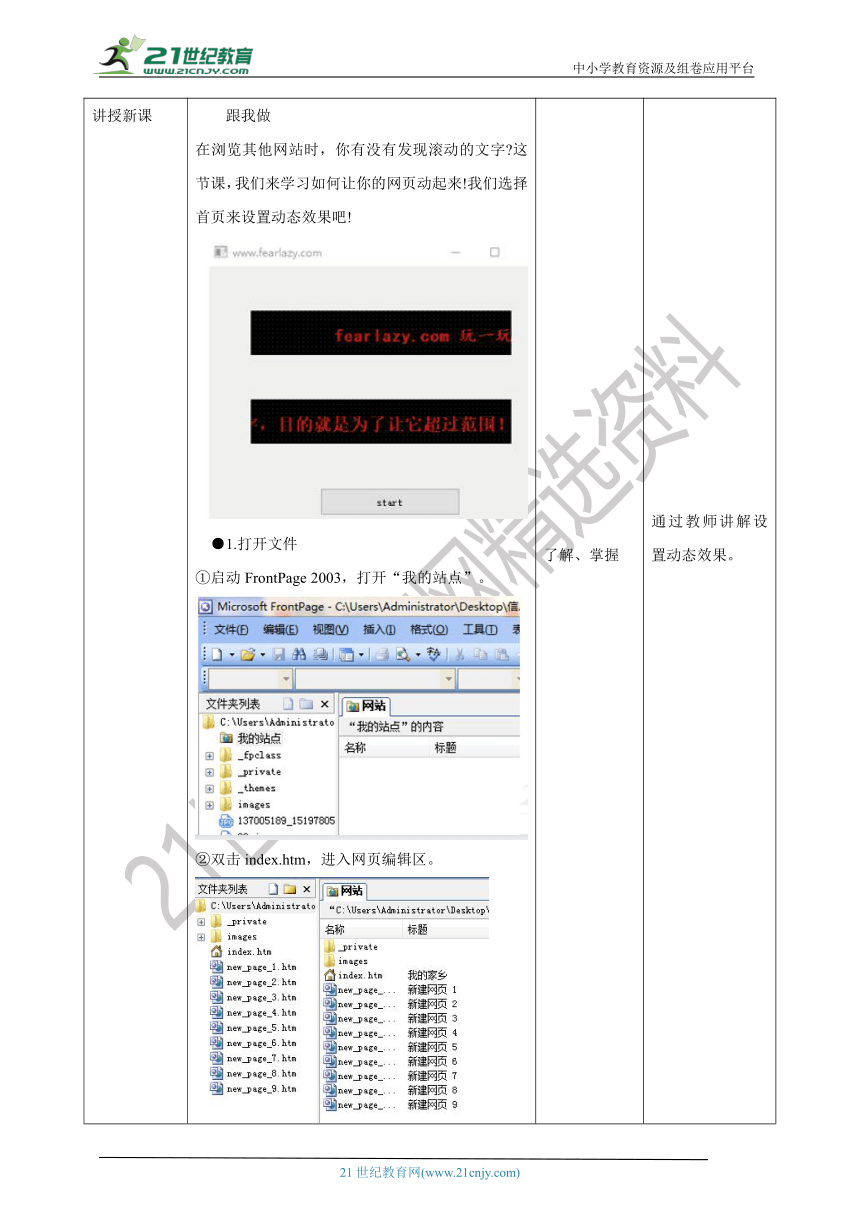
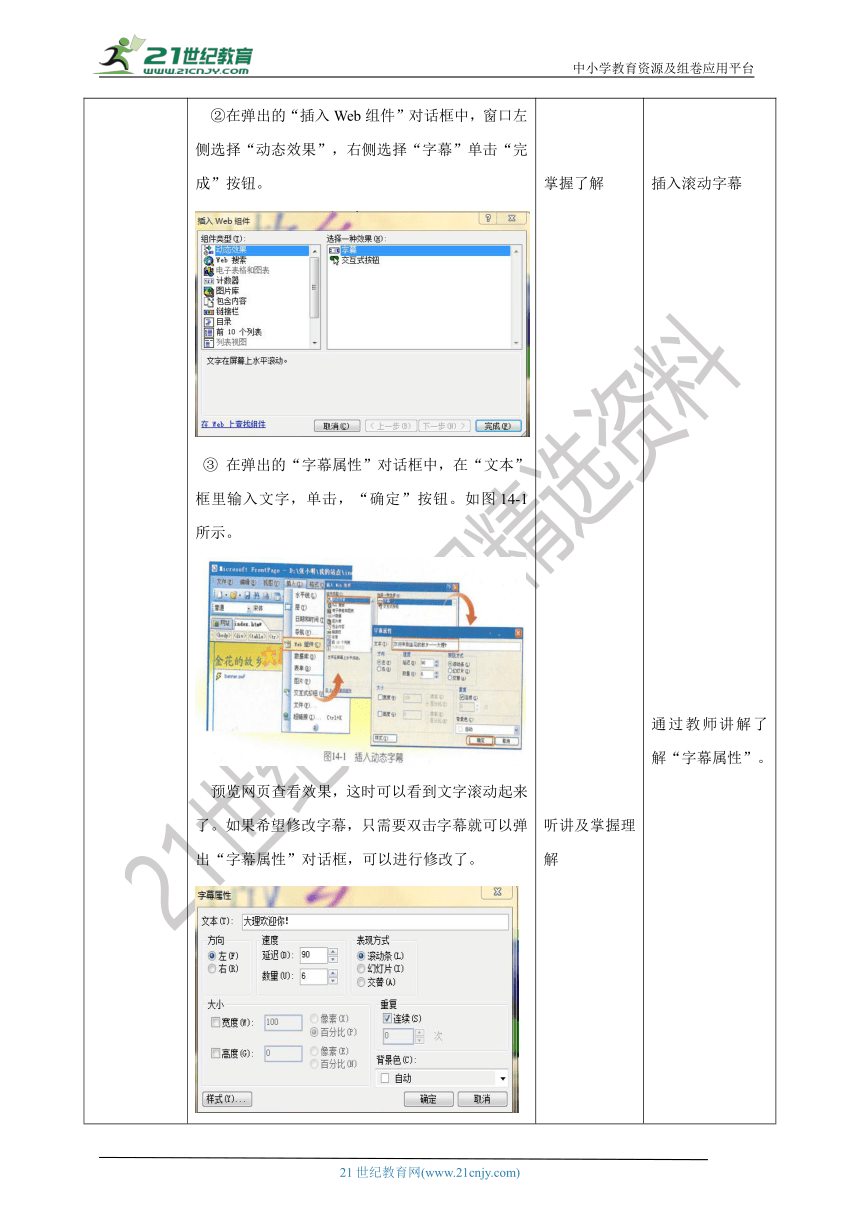
讲授新课 跟我做 在浏览其他网站时,你有没有发现滚动的文字 这节课,我们来学习如何让你的网页动起来!我们选择首页来设置动态效果吧! ●1.打开文件①启动FrontPage 2003,打开“我的站点”。②双击index.htm,进入网页编辑区。 ③在第一行单元格上右击鼠标,在弹出的菜单中单击“拆分单元格”命令。④在弹出的“拆分单元格”对话框中,选择“拆分成列”命令,选择“2列”,单击“确定”按钮完成拆分单元格。 ●2.插入滚动字幕我们经常看到文字在网页上水平滚动,这就是“ 滚动字幕”。 把光标定位到希望插入字幕的单元格里,打开“插入”菜单,单击“Web组件”命令。 ②在弹出的“插入Web组件”对话框中,窗口左侧选择“动态效果”,右侧选择“字幕”单击“完成”按钮。 ③ 在弹出的“字幕属性”对话框中,在“文本”框里输入文字,单击,“确定”按钮。如图14-1所示。 预览网页查看效果,这时可以看到文字滚动起来了。如果希望修改字幕,只需要双击字幕就可以弹出“字幕属性”对话框,可以进行修改了。 ●3.网页过渡①打开“格式”菜单,单击“网页过渡”命令。 ②在弹出的“网页过渡”对话框中设置过渡效果,并选择“事件”栏目框中的事件,以确定执行什么操作时设置什么过渡效果。 ③在“过渡效果”栏目框中,单击要使用的过渡效果类型。④ 在“周期”栏目框中,键入希望过渡效果持续的时间(单位为“秒”),单击“确定”按钮。如图14-2所示。 ●4.交互式按钮我们原来使用的是导航栏,现在学习另一种按钮:交互式按钮。①在网页“设计”视图中打开“插入”菜单,单击“交互式按钮”命令。 ②在弹出的“交互式按钮” 对话框的“按钮”选项卡中,选择按钮样式,输入按钮文本、链接地址等,如图14-3所示。 ③ 单击“字体”选项卡,设置字体、字形、字号、颜色等,如图14-4所示。④单击“图像”选项卡,设置图像大小,如图14-5所示。预览,看看网页的效果吧!如图14-6所示。 ●5.保存网页单击工具栏上的“保存”按钮,弹出“保存嵌入式文件”对话框,单击“确定”按钮即可。 在首页上插入滚动字幕,创建网页过渡效果。 灵活使用交互式按钮。 了解、掌握了解、掌握掌握了解听讲及掌握理解了解掌握了解掌握掌握操作了解操作 通过教师讲解设置动态效果。了解“拆分单元格”方法插入滚动字幕通过教师讲解了解“字幕属性”。掌握网页过渡方法。设置“过渡效果”的方法与步骤。了解交互式按钮的方法。“交互式按钮” 的方法。设置字体、字形、字号、颜色等保存网页、“保存嵌入式文件”的方法
课堂小结 1、网页过渡是指当浏览者进入或离开网页时,页面呈现的不同的刷新效果。2、打开“插入”菜单,单击“Web组件”命令在弹出的“插入Web组件”对话框中,窗口左侧选择“动态效果”,右侧选择“字幕”单击“完成”按钮。3、在网页“设计”视图中打开“插入”菜单,单击“交互式按钮”命令。 提问回答 通过提问方式进行总结。
板书 1、打开文件2、插入滚动字幕3、网页过渡4、交互式按钮5、保存网页
21世纪教育网 www.21cnjy.com 精品试卷·第 2 页 (共 2 页)
HYPERLINK "http://www.21cnjy.com/" 21世纪教育网(www.21cnjy.com)
科教版信息技术六上第14课 动感大理 教学设计
课题 第14课 动感大理 单元 第二单元 学科 信息技术 年级 六年级
学习目标 学会插入字幕。学会创建网页过渡效果。学会使用交互式按钮。
重点 创建网页过渡效果、使用交互式按钮
难点 在首页上制作滚动字幕等动态效果。
教学过程
教学环节 教师活动 学生活动 设计意图
导入新课 同学们,你见过网页滚动字幕吗?网页过渡效果是什么?网页过渡是指当浏览者进入或离开网页时,页面呈现的不同的刷新效果,比如卷动、百叶窗等。 听讲,思考 通过日常生活图片方式引入,吸引学生的学习兴趣。
讲授新课 跟我做 在浏览其他网站时,你有没有发现滚动的文字 这节课,我们来学习如何让你的网页动起来!我们选择首页来设置动态效果吧! ●1.打开文件①启动FrontPage 2003,打开“我的站点”。②双击index.htm,进入网页编辑区。 ③在第一行单元格上右击鼠标,在弹出的菜单中单击“拆分单元格”命令。④在弹出的“拆分单元格”对话框中,选择“拆分成列”命令,选择“2列”,单击“确定”按钮完成拆分单元格。 ●2.插入滚动字幕我们经常看到文字在网页上水平滚动,这就是“ 滚动字幕”。 把光标定位到希望插入字幕的单元格里,打开“插入”菜单,单击“Web组件”命令。 ②在弹出的“插入Web组件”对话框中,窗口左侧选择“动态效果”,右侧选择“字幕”单击“完成”按钮。 ③ 在弹出的“字幕属性”对话框中,在“文本”框里输入文字,单击,“确定”按钮。如图14-1所示。 预览网页查看效果,这时可以看到文字滚动起来了。如果希望修改字幕,只需要双击字幕就可以弹出“字幕属性”对话框,可以进行修改了。 ●3.网页过渡①打开“格式”菜单,单击“网页过渡”命令。 ②在弹出的“网页过渡”对话框中设置过渡效果,并选择“事件”栏目框中的事件,以确定执行什么操作时设置什么过渡效果。 ③在“过渡效果”栏目框中,单击要使用的过渡效果类型。④ 在“周期”栏目框中,键入希望过渡效果持续的时间(单位为“秒”),单击“确定”按钮。如图14-2所示。 ●4.交互式按钮我们原来使用的是导航栏,现在学习另一种按钮:交互式按钮。①在网页“设计”视图中打开“插入”菜单,单击“交互式按钮”命令。 ②在弹出的“交互式按钮” 对话框的“按钮”选项卡中,选择按钮样式,输入按钮文本、链接地址等,如图14-3所示。 ③ 单击“字体”选项卡,设置字体、字形、字号、颜色等,如图14-4所示。④单击“图像”选项卡,设置图像大小,如图14-5所示。预览,看看网页的效果吧!如图14-6所示。 ●5.保存网页单击工具栏上的“保存”按钮,弹出“保存嵌入式文件”对话框,单击“确定”按钮即可。 在首页上插入滚动字幕,创建网页过渡效果。 灵活使用交互式按钮。 了解、掌握了解、掌握掌握了解听讲及掌握理解了解掌握了解掌握掌握操作了解操作 通过教师讲解设置动态效果。了解“拆分单元格”方法插入滚动字幕通过教师讲解了解“字幕属性”。掌握网页过渡方法。设置“过渡效果”的方法与步骤。了解交互式按钮的方法。“交互式按钮” 的方法。设置字体、字形、字号、颜色等保存网页、“保存嵌入式文件”的方法
课堂小结 1、网页过渡是指当浏览者进入或离开网页时,页面呈现的不同的刷新效果。2、打开“插入”菜单,单击“Web组件”命令在弹出的“插入Web组件”对话框中,窗口左侧选择“动态效果”,右侧选择“字幕”单击“完成”按钮。3、在网页“设计”视图中打开“插入”菜单,单击“交互式按钮”命令。 提问回答 通过提问方式进行总结。
板书 1、打开文件2、插入滚动字幕3、网页过渡4、交互式按钮5、保存网页
21世纪教育网 www.21cnjy.com 精品试卷·第 2 页 (共 2 页)
HYPERLINK "http://www.21cnjy.com/" 21世纪教育网(www.21cnjy.com)
