第一章设计与制作动画 综合复习课件 2022—2023学年.苏科版(2018)初中信息八年级全一册(62张PPT)
文档属性
| 名称 | 第一章设计与制作动画 综合复习课件 2022—2023学年.苏科版(2018)初中信息八年级全一册(62张PPT) |

|
|
| 格式 | pptx | ||
| 文件大小 | 660.2KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 苏科版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2022-10-06 20:50:17 | ||
图片预览












文档简介
(共62张PPT)
FLASH 设计动画探讨
当今业界最流行的一款交互式
矢量多媒体创作软件
一、初识Flash
计算机动画的原理
构成: 一幅幅静态的连续的图片
展示: 须以一定的速度显示 (≥12 fps)
帧
12帧每秒
Flash的特点
基于矢量绘图
流式播放技术
多媒体特性
强大的交互功能
广泛的平台支持
易学易用、可扩展性好
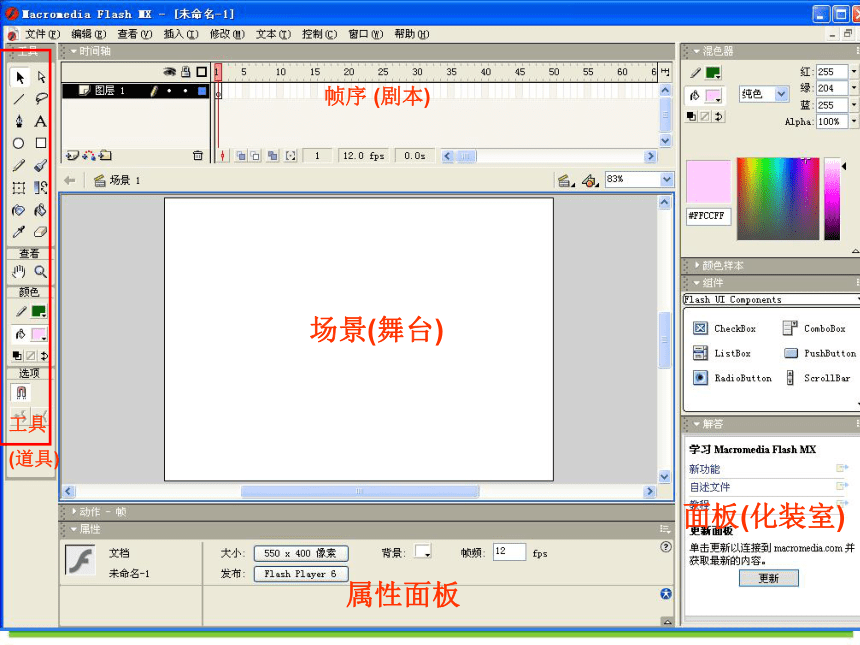
场景(舞台)
工具
(道具)
帧序 (剧本)
面板(化装室)
属性面板
工作界面
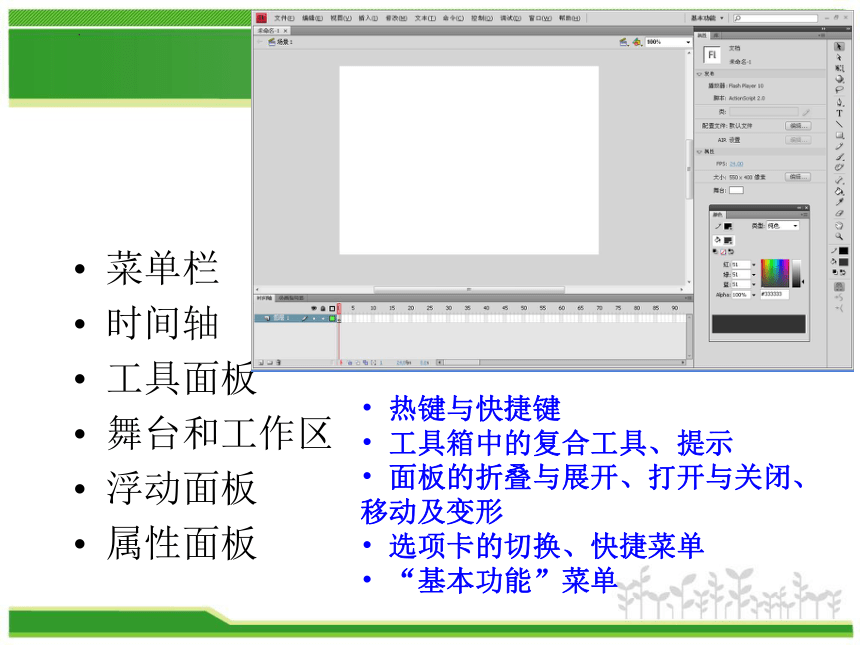
菜单栏
时间轴
工具面板
舞台和工作区
浮动面板
属性面板
热键与快捷键
工具箱中的复合工具、提示
面板的折叠与展开、打开与关闭、移动及变形
选项卡的切换、快捷菜单
“基本功能”菜单
一般Flash工作流程
要构建 Flash 应用程序,通常需要执行下列基本步骤:
计划应用程序。
确定应用程序要执行哪些基本任务。
添加媒体元素。
创建并导入媒体元素,如图像、视频、声音和文本等。
排列元素。
在舞台上和时间轴中排列这些媒体元素,以定义它们在应用程序中显示的时间和显示方式。
一般Flash工作流程(2)
应用特殊效果。
根据需要应用图形滤镜(如模糊、发光和斜角)、混合和其它特殊效果。
使用 ActionScript 控制行为。
编写 ActionScript代码以控制媒体元素的行为方式,包括这些元素对用户交互的响应方式。
测试并发布应用程序。
进行测试以验证应用程序是否按预期工作,查找并修复所遇到的错误。在整个创建过程中应不断测试应用程序。 将 FLA 文件发布为可在网页中显示并可使用 Flash Player 播放的 SWF 文件。
根据项目和工作方式,您可以按不同的顺序使用上述步骤。
确定动画主题
确定动画组成
确定动画元件
分解动画
文字
图像
按钮
声音
动作
运动方式
交互
收集、整理、制作元件
测试动画
输出动画
动画制作流程
二、Flash动画制作基础
动画的类型
帧、图层和场景
符号和实例
动画制作流程
1. 动 画 的 类 型
Flash生成的动画文件,其扩展名默认为.fla和.swf。前者只能在Flash环境中运行;后者可以脱离Flash环境独立运行。
动画的制作方式
帧动画和造型动画
在Flash中,帧动画亦称逐帧动画(Frame by Frame Animation)或影格连续动画;造型动画则称为渐变动画(Tweened Animation)。
1. 动 画 的 类 型
逐帧动画
在连续动画的相邻两帧中,画面一般地仅有微小的变化;
每一帧都是关键帧;
每帧画面的制作。
①借助“描图纸”按钮,在上一帧的基础上略作修改。
②使用其他绘图软件制作系列文件,文件名采用连续的编号,如a01、a02、a03等。
1. 动 画 的 类 型
渐变动画
只需在重要处定义关键帧,Falsh会自动创建关键帧间的内容;
渐变动画区分为“移动渐变”(motion tween)和“形状渐变”(shape tween);
移动渐变动画 首末帧间是淡蓝色的背景;
形状渐变动画 首末帧间是淡绿色的背景;
渐变有问题用虚线表示。
2. 帧、图层和场景
动画电影的组成层次可分为:
动画电影(movie)→场景(scene)→帧(frame) 。
帧 是Flash动画的基本组成元素,也是Flash作品的基本播放单位。在时间轴上,每个小方格(亦称影格)即为一帧,其内容可包括:图形、音频、素材符号、嵌入对象等。
2. 帧、图层和场景
图层 是Flash为制作复杂动画作品而引入的一种手段,相当于一张透明的玻璃纸。
将不同对象放在不同层上,可以轻松制作场景复杂的动画。
分为:Normal(普通)、Guide(引导)、 Guided(被引导)、Mask(遮罩)和Masked(被遮罩)。
2. 帧、图层和场景
场景
复杂的Falsh动画中,几个互相联系但性质不一样的镜头。
相当于影视作品中的分镜头。
动画
动画就是利用人类视觉暂留的特性,快速播放一系列静态图像,从而产生动态的效果;
标准的动画播放速度是:24~30幅/秒。
3. 符号和实例
符号 可以重复使用的图像、动画或按钮。
符号是构成动画的基本单位,它可节省存储空间,加快动画播放速度。
实例(Instance) 是符号在场景上的具体体现,即在工作区中的符号。
3. 符号和实例
符号的分类:图形(Graphic)、按钮(Button)和电影片段(Movie Clip)。
图形可以是任意静态图形、也可以是受主时间轴(场景中的时间轴)控制的动画。
按钮是指可以通过鼠标点击(或滑过、移离等)完成一定的交互功能的符号。
电影片段是指可以独立于主时间轴的动画片段。
3. 符号和实例
新建一个符号
Insert/New Symbol命令。
或 Ctrl+F8
创建新符号
用箭头工具选择场景中的元素→Insert/Convert to Symbol→输入名称→选择类型→单击OK。
创建空符号
Insert/New Symbol→输入名称→选择类型→单击OK →进入符号编辑模式。
3. 符号和实例
编辑符号
在库面板中双击需编辑符号的名称。
3. 符号和实例
创建实例
创建符号的新实例
选择关键帧→Window/Library→将Library窗口中的符号拖至场景中。
更改实例的颜色效果
Brightness (明暗)、Tint(浓淡)、Alpha(透明度)、advanced(特殊效果)。
分离实例
切断实例和符号之间的链接,使之成为一组独立的形状和线条。
选中实例→Modify/Break Apart
4. 动画制作流程
⑴ 打开新影片文件并安排场景;
⑵ 插入动画元件(帧、图层等);
⑶ 设定动画效果并测试动画;
⑷ 使用 File/Save 命令保存扩展名为 .fla 的 Flash 动画文件;
⑸ 输出影片。
三、简单动画制作
逐帧动画
运动渐变动画
形状渐变动画
1. 逐帧动画
⑴ 创建一个新图层;
⑵ 在起始帧位置插入一个空白关键帧;
⑶ 在空白关键帧中制作和编辑画面内容;
⑷ 在编辑完成的关键帧后插入另一空白关键帧进行编辑,使之与上一帧略有不同;
⑸ 重复步骤⑷的操作,创建其他各帧,直至全部制作完毕;
⑹ 保存文件。
注:若每帧的画面已用其他绘图软件制作成系列图片文件,则⑷ ⑸两步可并为一步,即使用 File/Import命令导入系列图片文件。
1. 逐帧动画
[例] 利用飞奔的豹子系列图片制作动画
操作步骤如下:
⑴ 选择File / New命令或单击Main工具栏中的New按钮;
⑵ 选择File / Import命令,在Import对话框中选择系列图片中的第一幅图片文件;
⑶ 系统将提示“该文件似为系列文件的一部分,是否需要输入全部系列?”;
⑷ 单击“是”按钮,这一系列图片即按序号逐帧插入;
⑸ 选择File / Save命令,保存文件。
2.运动渐变动画
制作运动渐变动画的限制条件
⑴ 运动对象只能是文字、符号或组合体;
⑵ 运动不能发生在多个对象之间;
⑶ 被操作对象只能在同一层上。
2.运动渐变动画
运动渐变动画的制作过程
⑴ 创建一个新图层;
⑵ 在起始帧位置,插入一个空白关键帧;
⑶ 在空白关键帧中制作和编辑画面内容;
⑷ 单击时间轴中的结束帧位置,插入另一个关键帧(或空白关键帧);
⑸ 在结束关键帧中编辑画面内容;
⑹ 创建运动动画,并设置运动参数;
⑺ 保存文件。
注:运动渐变动画首尾帧间有淡蓝色背景,并有黑色箭头表示,若出现虚线表示渐变过程有问题。
2.运动渐变动画
[例] 制作一幅动画,将字符串“Flash运动动画”从右往左平移,文字颜色为蓝色。
操作步骤如下:
⑴ 单击Main工具栏中的New按钮;
⑵ 编辑起始关键帧。在第1帧工作区中右端输入字符串Flash运动动画;
⑶ 编辑结束关键帧。单击时间轴的第30帧,按F6创建一关键帧,将文字拖至工作区的左端;
⑷ 将鼠标移至时间轴的第1帧,单击鼠标右键打开快捷菜单,选择Create Motion Tween命令;
⑸ 单击播放工具栏中的播放按钮,观看播放效果;
⑹ 选择File / Save或File / Export Movie命令。
3.形状渐变动画
制作运动渐变动画的限制条件
⑴ 起始帧和结束帧中的运动对象只能是形状;
⑵ 当运动对象是文字、符号或组合体时,必须先通过打散命令将它们打散。
判定形状的方法
当使用鼠标单击所选择的对象时,对象会被小圆点覆盖。
3.形状渐变动画
形状渐变动画的制作过程
⑴ 创建一个新图层;
⑵ 在起始帧位置插入一个空白关键帧;
⑶ 在空白关键帧中制作和编辑画面内容;
⑷ 单击时间轴中的结束帧位置,插入一个(空白)关键帧,在其中编辑制作形状;
⑸ 在属性面板中单击Tween右侧文本框的下拉箭头选择Shape选项,创建形变动画;
⑹ 保存文件。
3.形状渐变动画
说明
⑴ 若编辑的内容为非形状,必须使用Modify / Braek Apart(打散对象)命令将对象转换为形状,一次不行可执行多次。
⑵ 形状渐变动画首尾帧间有淡绿色背景,并有黑色箭头表示,若出现虚线表示渐变过程有问题。
3.形状渐变动画
[例] 制作一个由圆渐变为矩形的动画
操作步骤如下:
⑴ 单击Main工具栏中的New按钮,创建一个新文件。
⑵ 编辑起始关键帧。在第1帧工作区中绘制圆。
⑶ 编辑结束关键帧。在第30帧工作区中绘制矩形。
⑷ 将鼠标移至时间轴的第1帧,在属性面板中单击Tween右侧文本框的下拉箭头选择Shape选项。
⑸ 单击播放工具栏中的播放按钮,观看播放效果。
⑹ 保存文件 。
四、高级动画制作
遮罩动画
引导层动画
声音动画
行为动画
1. 遮罩动画
遮罩层的作用。
可以透过遮罩层内的图形看到其下面图层的内容,而不可以透过遮罩层内的无图形处看其下面图层的内容。
可制作图像文字、电影文字、图像的动态切换和探照灯效果等。
遮罩动画至少要有两个层(遮罩层和被遮罩层)的配合才能完成 。
创建遮罩层。
右单击需设为遮罩层的普通层层名→单击快捷菜单中的Mask。
注意:若该层下面有一普通层,系统将自动为其与遮罩层建立关联,即将其设为被遮罩层。
1. 遮罩动画
建立与取消普通层与遮罩层的关联。
建立:
方法一:用鼠标将已经存在的普通层拖曳到遮
罩层下面。
方法二:在建立一个新的遮罩层的同时系统自动
与其下面的普通层建立关联。具体操
作:选中一个普通层,在图层属性对话
框中选中Mask单选项。
取消:
方法一:用鼠标将被遮罩的图层拖曳到遮罩层
的上面。
方法二:选中被遮罩图层,在图层属性对话框
中选中Normal单选项。
1. 遮罩动画
[例] 制作一个动画,使其中的文字能在运动中改变颜色。
[分析] 根据要求,可以先制作一个运动文字层作为遮罩层(mask),另外再制作一个被遮罩层(masked),在其中导入一幅背景画作为运动中文字的颜色。
1. 遮罩动画
操作步骤如下:
⑴ 单击Main工具栏中的New按钮。
⑵ 制作运动文字层,并取名为Text:
将图层重命名为Text;
在第1帧工作区中输入“文字变色动画”,并使用箭头工具将其调整到运动开始位置;
在第30帧按F6键创建关键帧,使用箭头工具将文字调到结束位置;
将鼠标移到时间轴的第1帧,单击鼠标右键打开快捷菜单,选择Create Motion Tween命令,创建运动动画。
1. 遮罩动画
⑶ 制作背景层,并取名为BG:
单击图层操作区中的Insert Layer(插入层)按钮,插入一个图层并重命名为BG;
选择File / Import命令,导入背景图片文件。
⑷ 调整图层顺序。在图层操作区,将BG层拖到Text层下面。
⑸ 将Text层和BG层分别设为mask层和masked层:将鼠标移到图层操作区的Text层,单击鼠标右键打开快捷菜单,选择Mask命令。
⑹ 单击播放工具栏中的播放按钮,观看播放效果。
⑺ 保存文件 。
2. 引导层动画
引导层动画的制作方法
1、首先建立沿直线移动的移动动画,例如圆球从左到右的动画。
2、选择上述含有动画的图层,作为被引导图层,然后单击时间轴左下角的“添加引导图层”按钮,创建引导图层。
3、选中引导图层的第1帧,在舞台工作区内绘制路径曲线。
4、选中被引导图层第1 帧,将移动对象(例如圆球)拖放到引导线的起始端,使对象的中心与路径起始点重合。单击动画结束帧,拖放移动对象到引导线的结束端,中心与结束点重合。
5、按回车键,播放动画。引导线在正式播放时不会显示出来。
2. 引导层动画
[例]利用图片制作“云中翱翔的雄鹰”
制作步骤:
1、设置舞台属性:宽800,高500;白色背景。
2、导入背景图像到图层1:将一幅风景图像导入到舞台工作区,使用任意变形工具调整它的大小和位置,锁定图层1。
3、在图层1上增加图层2,选中第1帧。将鹰图像(Gif格式)导入舞台工作区。
4、使用任意变形工具、套索工具等,对鹰图像进行修饰(可略)。
5、在图层2中创建鸟的直线移动动画(第1到50帧)。选择图层1的第50帧,按F5键插入普通帧。
6、在图层2上创建引导图层,用钢笔工具绘制引导曲线。使用箭头工具调整路径的形状。
7、将鸟图像拖放到引导线的起始端,与路径起始点重合;单击动画结束帧,将鸟图像拖到引导线的结束端,中心与结束点重合。
8、按回车键或Ctrl+回车键,测试动画效果。
3. 声音动画
导入声音文件
⑴ 选择File/Import命令,打开Import对话框;
⑵ 选择声音文件,单击“打开”按钮,该声音文件即加入库面板中;
⑶ 选择Window/Library命令,打开库面板;
⑷ 将库面板中的声音文件拖至某一帧的工作区中,该帧的时间轴上即出现一表示声音的符号。
3. 声音动画
编辑声音
⑴ 在时间轴面板上单击有声音符号的那一帧,在Properties面板将显示有关声音的属性;
⑵ 单击Edit按钮,打开编辑声音窗口;
⑶ 编辑完成,单击OK按钮 。
3. 声音动画
[例] 为按钮1.fla增加声音功能,然后保存在按钮2.fla中。当鼠标移到按钮上时能发出“当”的一声,按下鼠标时可发出一段短音乐,以上两段音效分别由Ding.wav和Tada.wav提供。
操作步骤如下:
⑴ 选择File / Open命令或单击Main工具栏中的打开按钮,在出现的打开对话框中选择按钮1.fla,然后单击“打开”按钮。
⑵ 选择File / Import命令,打开导入对话框,导入声音文件Ding.wav和Tada.wav。
3. 声音动画
⑶ 选择Window / Library命令或按功能键F11打开库面板。
⑷ 双击库面板中的“按钮”符号,进入“按钮”符号的编辑状态。
⑸ 单击图层操作区的插入层按钮,插入一个新的图层Layer2。
⑹ 单击Layer2层的Over帧,按F6键创建关键帧,将库面板中的声音符号Ding拖入工作区。
⑺ 单击Layer2层的Down帧,按F6键创建关键帧,将库面板中的声音符号Tada拖入工作区。
⑻ 按快捷键Ctrl+Enter观看播放效果。
⑼ 选择File / Save As,将结果保存在按钮2.fla中
4. 行为动画
行为动画
通过人工操作(如鼠标单击)来控制动画的动作。
行为动画是通过一种类似于脚本的简化语言(Action Script)实现对动画的控制的。
4. 行为动画
Flash中的行为只能添加到:
Keyframe(关键帧);
Button(按钮);
Movie Clip(电影片段)。
⑴与时序有关的行为(如到达某一时刻就执行某一行为)必须添加到关键帧上。
⑵与事件相关的行为(如单击鼠标就执行某一行为)必须添加到按钮上。
4. 行为动画
按钮操作事件的编码一般采用如下的格式:
on(鼠标事件){
对事件的响应语句
}
4. 行为动画
[例] 制作一个由行为控制的动画。当单击对象时它开始顺时针旋转,再次单击对象就停止旋转。单击次数为奇数开始旋转,偶数则停止旋转。
操作步骤如下:
⑴ 单击Main工具栏中的New按钮。
4. 行为动画
⑵ 制作能旋转的对象符号Rotate。
选择Insert/New Symbol命令,在对话框中输入符号名Rotate,选择符号类型为Movie Clip,单击OK按钮。
在第1帧导入Button.jpg文件。
单击时间轴的第30帧,按功能键F6创建关键帧。
创建旋转动画。单击时间轴的第1帧,在属性面板中单击Tween下拉列表框右侧的箭头选择Motion选项;然后在Tween下方新弹出的Rotate选项左、右两个文本框分别选择及输入CW(顺时针)和1。
4. 行为动画
⑵ 制作能旋转的对象符号Rotate。
编码。选择Window/Actions命令,打开Action面板。
在右边的文本输入区中输入代码如下:
stop(); 停止播放
i = 1; 变量i用于控制对象是否旋转
单击第30帧,在文本输入区输入如下代码:
gotoAndPlay(2);
转去播放第2帧,制作对象的连续旋转
4. 行为动画
⑷ 单击时间轴的第1帧,将库面板中的Rotate符号拖至工作区。在Action面板的文本输入区输入如下代码:
i = -i;
注意,是场景的第一帧,不是movie clip的第一帧
⑸ 在行为面板的Navigate to other scripts下拉列表中选择Actions for [No instance name assigned] Rotate选项,在Action面板的文本输入区输入如下代码:
on (press) {
if (i eq -1) {
gotoAndPlay(2);
}
if (i eq 1) {
gotoAndPlay(1);
}
}
4. 行为动画
⑹ 按下快捷键Ctrl+Enter,观看播放效果。单击右上角下面的关闭按钮,关闭播放窗,返回编辑窗。
⑺ 选择File/Save命令,保存Action1.fla。
⑻ 选择File/Export Movie命令,保存Action1.swf文件 。
五、作品的输出
Flash常用的输出文件格式。
1.Flash Player(*.swf)文件;
2.Windows AVI(*.avi)文件;
3.Quick Time(*.mov)文件;
4.Animated GIF(*.gif)文件;
5.Adobe Illustrator Sequence(*.ai)文件序列;
6.JPEG Sequence(*.jpg)文件序列;
7.Windows Metafile(*.wmf)、Adobe Illustrator(*.ai)、Bitmap(*.bmp)、JPEG Image(*.jpg)、GIF Image(*.gif)等文件。
六、学生制作交流
Flash动画制作是信息技术多媒体模块中的重要组成部分,如何更好地组织教学是每一位信息技术老师应当思考的问题。
信息技术属于一门新兴学科,发展速度十分迅速,而各地实际情况却千差万别,因此,信息技术教学实际上没有既定的教学教法。下面,我想通过自己的教学经历,谈一下Flash动画制作模块的教学想法。
六、学生创作交流
Flash动画制作是信息技术多媒体模块中的重要组成部分,如何更好地组织教学是每一位信息技术老师应当思考的问题。
信息技术属于一门新兴学科,发展速度十分迅速,而各地实际情况却千差万别,因此,信息技术教学实际上没有既定的教学教法。下面,我想通过自己的教学过程,谈一下Flash动画制作模块的教学想法。
从教学过程来看,动画制作对于学生具有较大的吸引力,学生学习主动性很高。每次轮到学生动手时,学生都能表现出较高的求知欲望和表现欲望。
受课时和学生精力的限制,教师在动画制作讲解过程中从内容上不可能面面俱到,难度上也不会过于深入,只能选择比较重要的内容有针对性地进行讲解,将动画制作的精髓传授给学生。
以FLASH教学为例,一般选择的教学内容有动画的制作原理、逐帧动画、补间动画、遮罩、引导层。课时安排如下:
第1-2节课:计算机动画发展史、动画制作一般流程。FLASH界面介绍,逐帧动画制作
第3-5节课:动作补间制作、形状补间制作、引导层动画。
第6课:遮罩动画、多媒体作品的策划。
第7-8课:动画制作知识点扩充,综合实例的制作
如此安排时间上已经十分紧凑,一般动画制作学时在整个多媒体教学中占到很大的比例,但由于学生平时对动画制作软件接触较少。对于学生来讲,再多的课时安排,也是不够的。所以,在进行教学内容选择时,我们不仅仅要考虑教材要求,更要考虑学生的计算机水平。
学生基础好,教师就可以选择一些更加吸引学生的制作技巧进行讲解,满足学生的求知欲望;学生基本薄弱,教师就应当将动画制作基本知识讲透之后,留给学生充足的动手时间来巩固知识。
Flash动画制作要点:
1.忌按部就班:很多情况下,教材的安排只是根据知识点的分类进行排版的,并不一定符合学生的认知习惯。比如教材中FLASH的补间动画分为动作补间和形状补间,往往后面紧接引导层动画。有FLASH教学经验的教师知道,动作补间和形状补间是学生是最容易搞混淆的知识点。而只有动作补间才能做成引导层动画。
2.忌面面俱到:如果面面俱到,时间上也是不允许的,因此,该放手学生动手的时候就要放手,像FLASH界面介绍,教师讲解重点是时间轴,帧等一些FLASH独有工具,像左边工具栏和画图工具、PHOTOSHOP工具栏很类似,完全可以让学生自己去研究
Flash动画制作要点:
3.实例新颖生动 :避免为讲技术而讲的无关联实例
与学生实际联系
4.时间分配合理 :演示和学生动手时间
5.任务的层次性:备课时要分层次,根据学生不同
水平设置相应任务,可结合半成品。
布置学生作品构思:
1.确定主题:选题不用过大,身边的
如:点线人、环保、古诗动画等
2. 作品创意:注意能反映一完整的故事过程
如选择古诗词时,以古诗插图即可创作。
3.细心、耐心:其实中学FLASH动画制作就以目前课堂中所教的逐帧动画、补间动画、遮罩、引导层已能基本满足,并能创作出精彩的作品。
但创作中,仍需大量的元件,所以要细心的创建每个元件,然后耐心按流程编排组织元件。
作品赏析
火柴人动画
动作创意丰富连贯
结合生活
古诗动画
画面、意境
环保主题
谢谢大家!
FLASH 设计动画探讨
当今业界最流行的一款交互式
矢量多媒体创作软件
一、初识Flash
计算机动画的原理
构成: 一幅幅静态的连续的图片
展示: 须以一定的速度显示 (≥12 fps)
帧
12帧每秒
Flash的特点
基于矢量绘图
流式播放技术
多媒体特性
强大的交互功能
广泛的平台支持
易学易用、可扩展性好
场景(舞台)
工具
(道具)
帧序 (剧本)
面板(化装室)
属性面板
工作界面
菜单栏
时间轴
工具面板
舞台和工作区
浮动面板
属性面板
热键与快捷键
工具箱中的复合工具、提示
面板的折叠与展开、打开与关闭、移动及变形
选项卡的切换、快捷菜单
“基本功能”菜单
一般Flash工作流程
要构建 Flash 应用程序,通常需要执行下列基本步骤:
计划应用程序。
确定应用程序要执行哪些基本任务。
添加媒体元素。
创建并导入媒体元素,如图像、视频、声音和文本等。
排列元素。
在舞台上和时间轴中排列这些媒体元素,以定义它们在应用程序中显示的时间和显示方式。
一般Flash工作流程(2)
应用特殊效果。
根据需要应用图形滤镜(如模糊、发光和斜角)、混合和其它特殊效果。
使用 ActionScript 控制行为。
编写 ActionScript代码以控制媒体元素的行为方式,包括这些元素对用户交互的响应方式。
测试并发布应用程序。
进行测试以验证应用程序是否按预期工作,查找并修复所遇到的错误。在整个创建过程中应不断测试应用程序。 将 FLA 文件发布为可在网页中显示并可使用 Flash Player 播放的 SWF 文件。
根据项目和工作方式,您可以按不同的顺序使用上述步骤。
确定动画主题
确定动画组成
确定动画元件
分解动画
文字
图像
按钮
声音
动作
运动方式
交互
收集、整理、制作元件
测试动画
输出动画
动画制作流程
二、Flash动画制作基础
动画的类型
帧、图层和场景
符号和实例
动画制作流程
1. 动 画 的 类 型
Flash生成的动画文件,其扩展名默认为.fla和.swf。前者只能在Flash环境中运行;后者可以脱离Flash环境独立运行。
动画的制作方式
帧动画和造型动画
在Flash中,帧动画亦称逐帧动画(Frame by Frame Animation)或影格连续动画;造型动画则称为渐变动画(Tweened Animation)。
1. 动 画 的 类 型
逐帧动画
在连续动画的相邻两帧中,画面一般地仅有微小的变化;
每一帧都是关键帧;
每帧画面的制作。
①借助“描图纸”按钮,在上一帧的基础上略作修改。
②使用其他绘图软件制作系列文件,文件名采用连续的编号,如a01、a02、a03等。
1. 动 画 的 类 型
渐变动画
只需在重要处定义关键帧,Falsh会自动创建关键帧间的内容;
渐变动画区分为“移动渐变”(motion tween)和“形状渐变”(shape tween);
移动渐变动画 首末帧间是淡蓝色的背景;
形状渐变动画 首末帧间是淡绿色的背景;
渐变有问题用虚线表示。
2. 帧、图层和场景
动画电影的组成层次可分为:
动画电影(movie)→场景(scene)→帧(frame) 。
帧 是Flash动画的基本组成元素,也是Flash作品的基本播放单位。在时间轴上,每个小方格(亦称影格)即为一帧,其内容可包括:图形、音频、素材符号、嵌入对象等。
2. 帧、图层和场景
图层 是Flash为制作复杂动画作品而引入的一种手段,相当于一张透明的玻璃纸。
将不同对象放在不同层上,可以轻松制作场景复杂的动画。
分为:Normal(普通)、Guide(引导)、 Guided(被引导)、Mask(遮罩)和Masked(被遮罩)。
2. 帧、图层和场景
场景
复杂的Falsh动画中,几个互相联系但性质不一样的镜头。
相当于影视作品中的分镜头。
动画
动画就是利用人类视觉暂留的特性,快速播放一系列静态图像,从而产生动态的效果;
标准的动画播放速度是:24~30幅/秒。
3. 符号和实例
符号 可以重复使用的图像、动画或按钮。
符号是构成动画的基本单位,它可节省存储空间,加快动画播放速度。
实例(Instance) 是符号在场景上的具体体现,即在工作区中的符号。
3. 符号和实例
符号的分类:图形(Graphic)、按钮(Button)和电影片段(Movie Clip)。
图形可以是任意静态图形、也可以是受主时间轴(场景中的时间轴)控制的动画。
按钮是指可以通过鼠标点击(或滑过、移离等)完成一定的交互功能的符号。
电影片段是指可以独立于主时间轴的动画片段。
3. 符号和实例
新建一个符号
Insert/New Symbol命令。
或 Ctrl+F8
创建新符号
用箭头工具选择场景中的元素→Insert/Convert to Symbol→输入名称→选择类型→单击OK。
创建空符号
Insert/New Symbol→输入名称→选择类型→单击OK →进入符号编辑模式。
3. 符号和实例
编辑符号
在库面板中双击需编辑符号的名称。
3. 符号和实例
创建实例
创建符号的新实例
选择关键帧→Window/Library→将Library窗口中的符号拖至场景中。
更改实例的颜色效果
Brightness (明暗)、Tint(浓淡)、Alpha(透明度)、advanced(特殊效果)。
分离实例
切断实例和符号之间的链接,使之成为一组独立的形状和线条。
选中实例→Modify/Break Apart
4. 动画制作流程
⑴ 打开新影片文件并安排场景;
⑵ 插入动画元件(帧、图层等);
⑶ 设定动画效果并测试动画;
⑷ 使用 File/Save 命令保存扩展名为 .fla 的 Flash 动画文件;
⑸ 输出影片。
三、简单动画制作
逐帧动画
运动渐变动画
形状渐变动画
1. 逐帧动画
⑴ 创建一个新图层;
⑵ 在起始帧位置插入一个空白关键帧;
⑶ 在空白关键帧中制作和编辑画面内容;
⑷ 在编辑完成的关键帧后插入另一空白关键帧进行编辑,使之与上一帧略有不同;
⑸ 重复步骤⑷的操作,创建其他各帧,直至全部制作完毕;
⑹ 保存文件。
注:若每帧的画面已用其他绘图软件制作成系列图片文件,则⑷ ⑸两步可并为一步,即使用 File/Import命令导入系列图片文件。
1. 逐帧动画
[例] 利用飞奔的豹子系列图片制作动画
操作步骤如下:
⑴ 选择File / New命令或单击Main工具栏中的New按钮;
⑵ 选择File / Import命令,在Import对话框中选择系列图片中的第一幅图片文件;
⑶ 系统将提示“该文件似为系列文件的一部分,是否需要输入全部系列?”;
⑷ 单击“是”按钮,这一系列图片即按序号逐帧插入;
⑸ 选择File / Save命令,保存文件。
2.运动渐变动画
制作运动渐变动画的限制条件
⑴ 运动对象只能是文字、符号或组合体;
⑵ 运动不能发生在多个对象之间;
⑶ 被操作对象只能在同一层上。
2.运动渐变动画
运动渐变动画的制作过程
⑴ 创建一个新图层;
⑵ 在起始帧位置,插入一个空白关键帧;
⑶ 在空白关键帧中制作和编辑画面内容;
⑷ 单击时间轴中的结束帧位置,插入另一个关键帧(或空白关键帧);
⑸ 在结束关键帧中编辑画面内容;
⑹ 创建运动动画,并设置运动参数;
⑺ 保存文件。
注:运动渐变动画首尾帧间有淡蓝色背景,并有黑色箭头表示,若出现虚线表示渐变过程有问题。
2.运动渐变动画
[例] 制作一幅动画,将字符串“Flash运动动画”从右往左平移,文字颜色为蓝色。
操作步骤如下:
⑴ 单击Main工具栏中的New按钮;
⑵ 编辑起始关键帧。在第1帧工作区中右端输入字符串Flash运动动画;
⑶ 编辑结束关键帧。单击时间轴的第30帧,按F6创建一关键帧,将文字拖至工作区的左端;
⑷ 将鼠标移至时间轴的第1帧,单击鼠标右键打开快捷菜单,选择Create Motion Tween命令;
⑸ 单击播放工具栏中的播放按钮,观看播放效果;
⑹ 选择File / Save或File / Export Movie命令。
3.形状渐变动画
制作运动渐变动画的限制条件
⑴ 起始帧和结束帧中的运动对象只能是形状;
⑵ 当运动对象是文字、符号或组合体时,必须先通过打散命令将它们打散。
判定形状的方法
当使用鼠标单击所选择的对象时,对象会被小圆点覆盖。
3.形状渐变动画
形状渐变动画的制作过程
⑴ 创建一个新图层;
⑵ 在起始帧位置插入一个空白关键帧;
⑶ 在空白关键帧中制作和编辑画面内容;
⑷ 单击时间轴中的结束帧位置,插入一个(空白)关键帧,在其中编辑制作形状;
⑸ 在属性面板中单击Tween右侧文本框的下拉箭头选择Shape选项,创建形变动画;
⑹ 保存文件。
3.形状渐变动画
说明
⑴ 若编辑的内容为非形状,必须使用Modify / Braek Apart(打散对象)命令将对象转换为形状,一次不行可执行多次。
⑵ 形状渐变动画首尾帧间有淡绿色背景,并有黑色箭头表示,若出现虚线表示渐变过程有问题。
3.形状渐变动画
[例] 制作一个由圆渐变为矩形的动画
操作步骤如下:
⑴ 单击Main工具栏中的New按钮,创建一个新文件。
⑵ 编辑起始关键帧。在第1帧工作区中绘制圆。
⑶ 编辑结束关键帧。在第30帧工作区中绘制矩形。
⑷ 将鼠标移至时间轴的第1帧,在属性面板中单击Tween右侧文本框的下拉箭头选择Shape选项。
⑸ 单击播放工具栏中的播放按钮,观看播放效果。
⑹ 保存文件 。
四、高级动画制作
遮罩动画
引导层动画
声音动画
行为动画
1. 遮罩动画
遮罩层的作用。
可以透过遮罩层内的图形看到其下面图层的内容,而不可以透过遮罩层内的无图形处看其下面图层的内容。
可制作图像文字、电影文字、图像的动态切换和探照灯效果等。
遮罩动画至少要有两个层(遮罩层和被遮罩层)的配合才能完成 。
创建遮罩层。
右单击需设为遮罩层的普通层层名→单击快捷菜单中的Mask。
注意:若该层下面有一普通层,系统将自动为其与遮罩层建立关联,即将其设为被遮罩层。
1. 遮罩动画
建立与取消普通层与遮罩层的关联。
建立:
方法一:用鼠标将已经存在的普通层拖曳到遮
罩层下面。
方法二:在建立一个新的遮罩层的同时系统自动
与其下面的普通层建立关联。具体操
作:选中一个普通层,在图层属性对话
框中选中Mask单选项。
取消:
方法一:用鼠标将被遮罩的图层拖曳到遮罩层
的上面。
方法二:选中被遮罩图层,在图层属性对话框
中选中Normal单选项。
1. 遮罩动画
[例] 制作一个动画,使其中的文字能在运动中改变颜色。
[分析] 根据要求,可以先制作一个运动文字层作为遮罩层(mask),另外再制作一个被遮罩层(masked),在其中导入一幅背景画作为运动中文字的颜色。
1. 遮罩动画
操作步骤如下:
⑴ 单击Main工具栏中的New按钮。
⑵ 制作运动文字层,并取名为Text:
将图层重命名为Text;
在第1帧工作区中输入“文字变色动画”,并使用箭头工具将其调整到运动开始位置;
在第30帧按F6键创建关键帧,使用箭头工具将文字调到结束位置;
将鼠标移到时间轴的第1帧,单击鼠标右键打开快捷菜单,选择Create Motion Tween命令,创建运动动画。
1. 遮罩动画
⑶ 制作背景层,并取名为BG:
单击图层操作区中的Insert Layer(插入层)按钮,插入一个图层并重命名为BG;
选择File / Import命令,导入背景图片文件。
⑷ 调整图层顺序。在图层操作区,将BG层拖到Text层下面。
⑸ 将Text层和BG层分别设为mask层和masked层:将鼠标移到图层操作区的Text层,单击鼠标右键打开快捷菜单,选择Mask命令。
⑹ 单击播放工具栏中的播放按钮,观看播放效果。
⑺ 保存文件 。
2. 引导层动画
引导层动画的制作方法
1、首先建立沿直线移动的移动动画,例如圆球从左到右的动画。
2、选择上述含有动画的图层,作为被引导图层,然后单击时间轴左下角的“添加引导图层”按钮,创建引导图层。
3、选中引导图层的第1帧,在舞台工作区内绘制路径曲线。
4、选中被引导图层第1 帧,将移动对象(例如圆球)拖放到引导线的起始端,使对象的中心与路径起始点重合。单击动画结束帧,拖放移动对象到引导线的结束端,中心与结束点重合。
5、按回车键,播放动画。引导线在正式播放时不会显示出来。
2. 引导层动画
[例]利用图片制作“云中翱翔的雄鹰”
制作步骤:
1、设置舞台属性:宽800,高500;白色背景。
2、导入背景图像到图层1:将一幅风景图像导入到舞台工作区,使用任意变形工具调整它的大小和位置,锁定图层1。
3、在图层1上增加图层2,选中第1帧。将鹰图像(Gif格式)导入舞台工作区。
4、使用任意变形工具、套索工具等,对鹰图像进行修饰(可略)。
5、在图层2中创建鸟的直线移动动画(第1到50帧)。选择图层1的第50帧,按F5键插入普通帧。
6、在图层2上创建引导图层,用钢笔工具绘制引导曲线。使用箭头工具调整路径的形状。
7、将鸟图像拖放到引导线的起始端,与路径起始点重合;单击动画结束帧,将鸟图像拖到引导线的结束端,中心与结束点重合。
8、按回车键或Ctrl+回车键,测试动画效果。
3. 声音动画
导入声音文件
⑴ 选择File/Import命令,打开Import对话框;
⑵ 选择声音文件,单击“打开”按钮,该声音文件即加入库面板中;
⑶ 选择Window/Library命令,打开库面板;
⑷ 将库面板中的声音文件拖至某一帧的工作区中,该帧的时间轴上即出现一表示声音的符号。
3. 声音动画
编辑声音
⑴ 在时间轴面板上单击有声音符号的那一帧,在Properties面板将显示有关声音的属性;
⑵ 单击Edit按钮,打开编辑声音窗口;
⑶ 编辑完成,单击OK按钮 。
3. 声音动画
[例] 为按钮1.fla增加声音功能,然后保存在按钮2.fla中。当鼠标移到按钮上时能发出“当”的一声,按下鼠标时可发出一段短音乐,以上两段音效分别由Ding.wav和Tada.wav提供。
操作步骤如下:
⑴ 选择File / Open命令或单击Main工具栏中的打开按钮,在出现的打开对话框中选择按钮1.fla,然后单击“打开”按钮。
⑵ 选择File / Import命令,打开导入对话框,导入声音文件Ding.wav和Tada.wav。
3. 声音动画
⑶ 选择Window / Library命令或按功能键F11打开库面板。
⑷ 双击库面板中的“按钮”符号,进入“按钮”符号的编辑状态。
⑸ 单击图层操作区的插入层按钮,插入一个新的图层Layer2。
⑹ 单击Layer2层的Over帧,按F6键创建关键帧,将库面板中的声音符号Ding拖入工作区。
⑺ 单击Layer2层的Down帧,按F6键创建关键帧,将库面板中的声音符号Tada拖入工作区。
⑻ 按快捷键Ctrl+Enter观看播放效果。
⑼ 选择File / Save As,将结果保存在按钮2.fla中
4. 行为动画
行为动画
通过人工操作(如鼠标单击)来控制动画的动作。
行为动画是通过一种类似于脚本的简化语言(Action Script)实现对动画的控制的。
4. 行为动画
Flash中的行为只能添加到:
Keyframe(关键帧);
Button(按钮);
Movie Clip(电影片段)。
⑴与时序有关的行为(如到达某一时刻就执行某一行为)必须添加到关键帧上。
⑵与事件相关的行为(如单击鼠标就执行某一行为)必须添加到按钮上。
4. 行为动画
按钮操作事件的编码一般采用如下的格式:
on(鼠标事件){
对事件的响应语句
}
4. 行为动画
[例] 制作一个由行为控制的动画。当单击对象时它开始顺时针旋转,再次单击对象就停止旋转。单击次数为奇数开始旋转,偶数则停止旋转。
操作步骤如下:
⑴ 单击Main工具栏中的New按钮。
4. 行为动画
⑵ 制作能旋转的对象符号Rotate。
选择Insert/New Symbol命令,在对话框中输入符号名Rotate,选择符号类型为Movie Clip,单击OK按钮。
在第1帧导入Button.jpg文件。
单击时间轴的第30帧,按功能键F6创建关键帧。
创建旋转动画。单击时间轴的第1帧,在属性面板中单击Tween下拉列表框右侧的箭头选择Motion选项;然后在Tween下方新弹出的Rotate选项左、右两个文本框分别选择及输入CW(顺时针)和1。
4. 行为动画
⑵ 制作能旋转的对象符号Rotate。
编码。选择Window/Actions命令,打开Action面板。
在右边的文本输入区中输入代码如下:
stop(); 停止播放
i = 1; 变量i用于控制对象是否旋转
单击第30帧,在文本输入区输入如下代码:
gotoAndPlay(2);
转去播放第2帧,制作对象的连续旋转
4. 行为动画
⑷ 单击时间轴的第1帧,将库面板中的Rotate符号拖至工作区。在Action面板的文本输入区输入如下代码:
i = -i;
注意,是场景的第一帧,不是movie clip的第一帧
⑸ 在行为面板的Navigate to other scripts下拉列表中选择Actions for [No instance name assigned] Rotate选项,在Action面板的文本输入区输入如下代码:
on (press) {
if (i eq -1) {
gotoAndPlay(2);
}
if (i eq 1) {
gotoAndPlay(1);
}
}
4. 行为动画
⑹ 按下快捷键Ctrl+Enter,观看播放效果。单击右上角下面的关闭按钮,关闭播放窗,返回编辑窗。
⑺ 选择File/Save命令,保存Action1.fla。
⑻ 选择File/Export Movie命令,保存Action1.swf文件 。
五、作品的输出
Flash常用的输出文件格式。
1.Flash Player(*.swf)文件;
2.Windows AVI(*.avi)文件;
3.Quick Time(*.mov)文件;
4.Animated GIF(*.gif)文件;
5.Adobe Illustrator Sequence(*.ai)文件序列;
6.JPEG Sequence(*.jpg)文件序列;
7.Windows Metafile(*.wmf)、Adobe Illustrator(*.ai)、Bitmap(*.bmp)、JPEG Image(*.jpg)、GIF Image(*.gif)等文件。
六、学生制作交流
Flash动画制作是信息技术多媒体模块中的重要组成部分,如何更好地组织教学是每一位信息技术老师应当思考的问题。
信息技术属于一门新兴学科,发展速度十分迅速,而各地实际情况却千差万别,因此,信息技术教学实际上没有既定的教学教法。下面,我想通过自己的教学经历,谈一下Flash动画制作模块的教学想法。
六、学生创作交流
Flash动画制作是信息技术多媒体模块中的重要组成部分,如何更好地组织教学是每一位信息技术老师应当思考的问题。
信息技术属于一门新兴学科,发展速度十分迅速,而各地实际情况却千差万别,因此,信息技术教学实际上没有既定的教学教法。下面,我想通过自己的教学过程,谈一下Flash动画制作模块的教学想法。
从教学过程来看,动画制作对于学生具有较大的吸引力,学生学习主动性很高。每次轮到学生动手时,学生都能表现出较高的求知欲望和表现欲望。
受课时和学生精力的限制,教师在动画制作讲解过程中从内容上不可能面面俱到,难度上也不会过于深入,只能选择比较重要的内容有针对性地进行讲解,将动画制作的精髓传授给学生。
以FLASH教学为例,一般选择的教学内容有动画的制作原理、逐帧动画、补间动画、遮罩、引导层。课时安排如下:
第1-2节课:计算机动画发展史、动画制作一般流程。FLASH界面介绍,逐帧动画制作
第3-5节课:动作补间制作、形状补间制作、引导层动画。
第6课:遮罩动画、多媒体作品的策划。
第7-8课:动画制作知识点扩充,综合实例的制作
如此安排时间上已经十分紧凑,一般动画制作学时在整个多媒体教学中占到很大的比例,但由于学生平时对动画制作软件接触较少。对于学生来讲,再多的课时安排,也是不够的。所以,在进行教学内容选择时,我们不仅仅要考虑教材要求,更要考虑学生的计算机水平。
学生基础好,教师就可以选择一些更加吸引学生的制作技巧进行讲解,满足学生的求知欲望;学生基本薄弱,教师就应当将动画制作基本知识讲透之后,留给学生充足的动手时间来巩固知识。
Flash动画制作要点:
1.忌按部就班:很多情况下,教材的安排只是根据知识点的分类进行排版的,并不一定符合学生的认知习惯。比如教材中FLASH的补间动画分为动作补间和形状补间,往往后面紧接引导层动画。有FLASH教学经验的教师知道,动作补间和形状补间是学生是最容易搞混淆的知识点。而只有动作补间才能做成引导层动画。
2.忌面面俱到:如果面面俱到,时间上也是不允许的,因此,该放手学生动手的时候就要放手,像FLASH界面介绍,教师讲解重点是时间轴,帧等一些FLASH独有工具,像左边工具栏和画图工具、PHOTOSHOP工具栏很类似,完全可以让学生自己去研究
Flash动画制作要点:
3.实例新颖生动 :避免为讲技术而讲的无关联实例
与学生实际联系
4.时间分配合理 :演示和学生动手时间
5.任务的层次性:备课时要分层次,根据学生不同
水平设置相应任务,可结合半成品。
布置学生作品构思:
1.确定主题:选题不用过大,身边的
如:点线人、环保、古诗动画等
2. 作品创意:注意能反映一完整的故事过程
如选择古诗词时,以古诗插图即可创作。
3.细心、耐心:其实中学FLASH动画制作就以目前课堂中所教的逐帧动画、补间动画、遮罩、引导层已能基本满足,并能创作出精彩的作品。
但创作中,仍需大量的元件,所以要细心的创建每个元件,然后耐心按流程编排组织元件。
作品赏析
火柴人动画
动作创意丰富连贯
结合生活
古诗动画
画面、意境
环保主题
谢谢大家!
