2-3补间动画让物体动起来 课件 2022—2023学年粤高教版(B版)信息技术八年级上册(18PPT)
文档属性
| 名称 | 2-3补间动画让物体动起来 课件 2022—2023学年粤高教版(B版)信息技术八年级上册(18PPT) |

|
|
| 格式 | zip | ||
| 文件大小 | 1.2MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 粤教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2022-10-07 00:00:00 | ||
图片预览







文档简介
(共18张PPT)
第二章 二维动画制作
第三节 补间动画让物体动起来
新知导入
新知导入
看
看
一
想
想
一
思
考
图片素材准备就绪,图形元件也已绘制完毕,王进迫不及待地跑去找陈佳:“现在,可以开始做动画了吧 ”“行! "Flash动画是怎样构成的呢 先做什么呢
新知导入
标
学
目
习
(2)什么是补间动画
(1)Flash动画是怎样构成的
(3)如何运用补间动画制作出大小、颜色和位
置变化的变幻效果
新知讲解
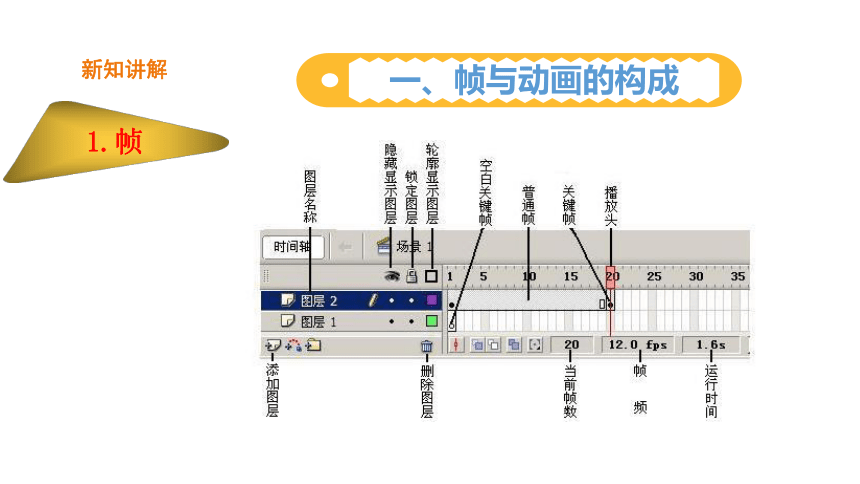
一、帧与动画的构成
1.帧
新知讲解
一、帧与动画的构成
1.帧
空白帧
空白关键帧
空白帧指没有内容的帧。当播放头到达所有层均为空白帧时,就会停止放映动画。
关键帧指定义动画内容发生变化的帧。关键帧以实心的黑点表示。
空白关键帧是关键帧的一 种,表示动画内容发生变化,但画面是空白的,具体内容暂未定义。空白关键帧以空心的圆点表示,新建Flash文档的第1帧默认为空白关键帧。
关键帧
释
名
解
词
普通帧
有些画面由电脑自动生成,这样的帧称为普通帧。
新知讲解
一、帧与动画的构成
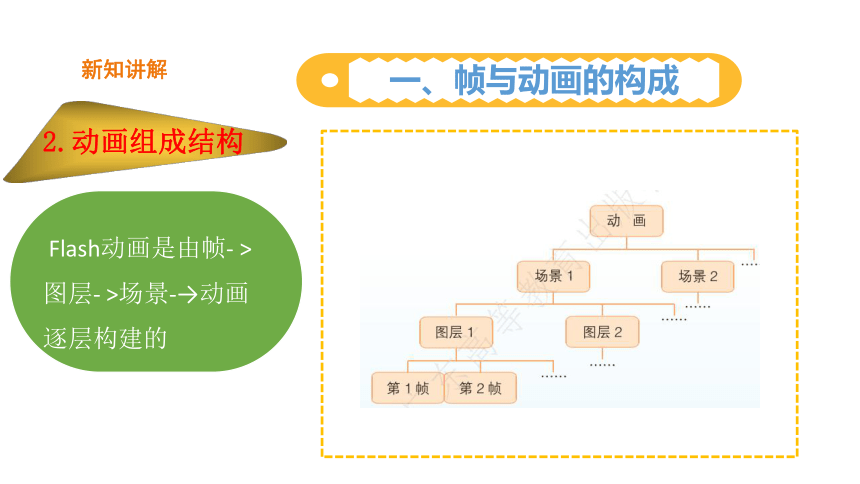
2.动画组成结构
Flash动画是由帧- >图层- >场景-→动画逐层构建的
新知讲解
一、帧与动画的构成
3.补间动画
只要确定动画起始与结束这两个关键帧的元件状态,Flash 就会自动根据动作变化规律完成中间的变化过程,从而实现动画效果。
新知讲解
二、大小变化的动作动画
1.绘制白色光圈元件
新知讲解
二、大小变化的动作动画
2.创建补间动画
3.测试效果
任务1
创
作
我
会
制作夜空中闪烁的星星
新知讲解
三、颜色变化的动作动画
1.创建新图层
2.设定图片渐显
3.图片延时
4.设定图片渐隐
任务2
创
作
我
会
制作湖心荡漾的水波
新知讲解
四、位置变化的动作动画
1.创建新图层
2.输入文字
3.设定起始帧与结束帧画面
任务3
创
作
我
会
制作天空中飘动的云朵
课堂总结
拓
展
一、图形的变形
例1 制作一个圆变成正方形的动画
课堂总结
总
结
第三节 补间动画让物体动起来
一、帧与动画的构成
二、大小变化的动作动画
三、颜色变化的动作动画
四、位置变化的动作动画
板书设计
第三节 补间动画让物体动起来
一、帧与动画的构成
二、大小变化的动作动画
三、颜色变化的动作动画
四、位置变化的动作动画
课堂作业
1如果要制作篮球下落动画,最快捷又形象的方法用( )完成。
A.关键帧 B.引导线
C.运动补间 D.形状补间
2时间轴上用小黑点表示的帧是( )。
A.空白帧 B.关键帧 C. 空白关键帧 D.过渡帧
C
B
第二章 二维动画制作
第三节 补间动画让物体动起来
新知导入
新知导入
看
看
一
想
想
一
思
考
图片素材准备就绪,图形元件也已绘制完毕,王进迫不及待地跑去找陈佳:“现在,可以开始做动画了吧 ”“行! "Flash动画是怎样构成的呢 先做什么呢
新知导入
标
学
目
习
(2)什么是补间动画
(1)Flash动画是怎样构成的
(3)如何运用补间动画制作出大小、颜色和位
置变化的变幻效果
新知讲解
一、帧与动画的构成
1.帧
新知讲解
一、帧与动画的构成
1.帧
空白帧
空白关键帧
空白帧指没有内容的帧。当播放头到达所有层均为空白帧时,就会停止放映动画。
关键帧指定义动画内容发生变化的帧。关键帧以实心的黑点表示。
空白关键帧是关键帧的一 种,表示动画内容发生变化,但画面是空白的,具体内容暂未定义。空白关键帧以空心的圆点表示,新建Flash文档的第1帧默认为空白关键帧。
关键帧
释
名
解
词
普通帧
有些画面由电脑自动生成,这样的帧称为普通帧。
新知讲解
一、帧与动画的构成
2.动画组成结构
Flash动画是由帧- >图层- >场景-→动画逐层构建的
新知讲解
一、帧与动画的构成
3.补间动画
只要确定动画起始与结束这两个关键帧的元件状态,Flash 就会自动根据动作变化规律完成中间的变化过程,从而实现动画效果。
新知讲解
二、大小变化的动作动画
1.绘制白色光圈元件
新知讲解
二、大小变化的动作动画
2.创建补间动画
3.测试效果
任务1
创
作
我
会
制作夜空中闪烁的星星
新知讲解
三、颜色变化的动作动画
1.创建新图层
2.设定图片渐显
3.图片延时
4.设定图片渐隐
任务2
创
作
我
会
制作湖心荡漾的水波
新知讲解
四、位置变化的动作动画
1.创建新图层
2.输入文字
3.设定起始帧与结束帧画面
任务3
创
作
我
会
制作天空中飘动的云朵
课堂总结
拓
展
一、图形的变形
例1 制作一个圆变成正方形的动画
课堂总结
总
结
第三节 补间动画让物体动起来
一、帧与动画的构成
二、大小变化的动作动画
三、颜色变化的动作动画
四、位置变化的动作动画
板书设计
第三节 补间动画让物体动起来
一、帧与动画的构成
二、大小变化的动作动画
三、颜色变化的动作动画
四、位置变化的动作动画
课堂作业
1如果要制作篮球下落动画,最快捷又形象的方法用( )完成。
A.关键帧 B.引导线
C.运动补间 D.形状补间
2时间轴上用小黑点表示的帧是( )。
A.空白帧 B.关键帧 C. 空白关键帧 D.过渡帧
C
B
