1.3 图层和3.2引导层 课件 2022—2023学年苏科版(2018)信息技术八年级全一册(20张PPT)
文档属性
| 名称 | 1.3 图层和3.2引导层 课件 2022—2023学年苏科版(2018)信息技术八年级全一册(20张PPT) |

|
|
| 格式 | pptx | ||
| 文件大小 | 5.2MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 苏科版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2022-10-08 08:45:09 | ||
图片预览









文档简介
(共20张PPT)
图层和引导层
1.了解图层的概念,图层的各种状态。
2.掌握对图层的使用(创建、插入、删除等)。
3.使学生了解Flash引导层动画制作的一般流程及控制方法。
教学目标
教学重点:
1.图层的使用。
2.动画制作过程中元件如何调整到路径。
1.掌握多图层动画的制作方法。
2.掌握图层的使用。
3.掌握Flash引导层动画的制作方法。
教学难点:
图层相当于透明的纸,可以将多个简单的动画、静止图片等分别制作在不同图层,再将这些图层重叠就组合成了复杂的动画。除此之外,在图层中还可以存放声音信息,能使制作出来的动画达到绘声绘色的效果。
思考:“龟兔赛跑”动画有几个图层
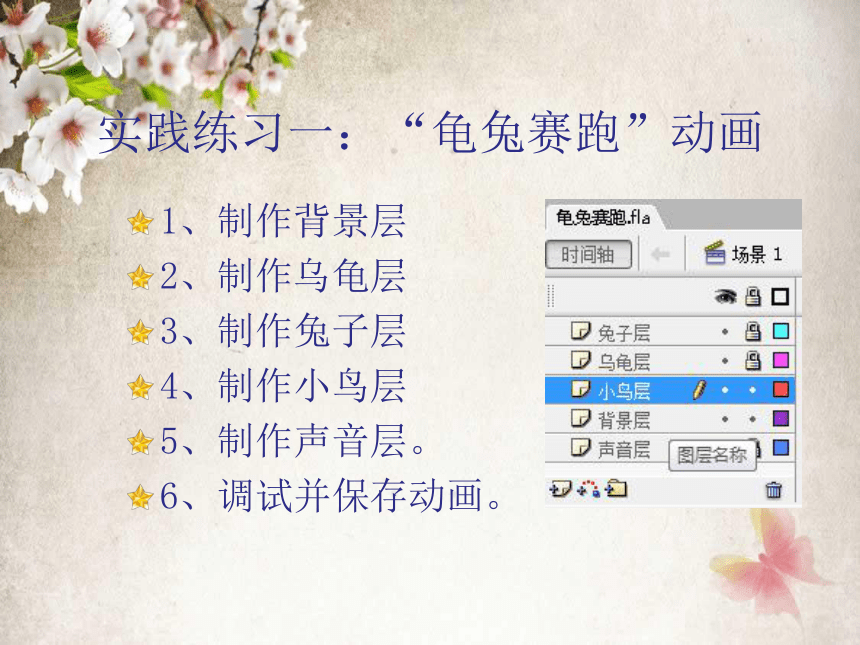
实践练习一:“龟兔赛跑”动画
1、制作背景层
2、制作乌龟层
3、制作兔子层
4、制作小鸟层
5、制作声音层。
6、调试并保存动画。
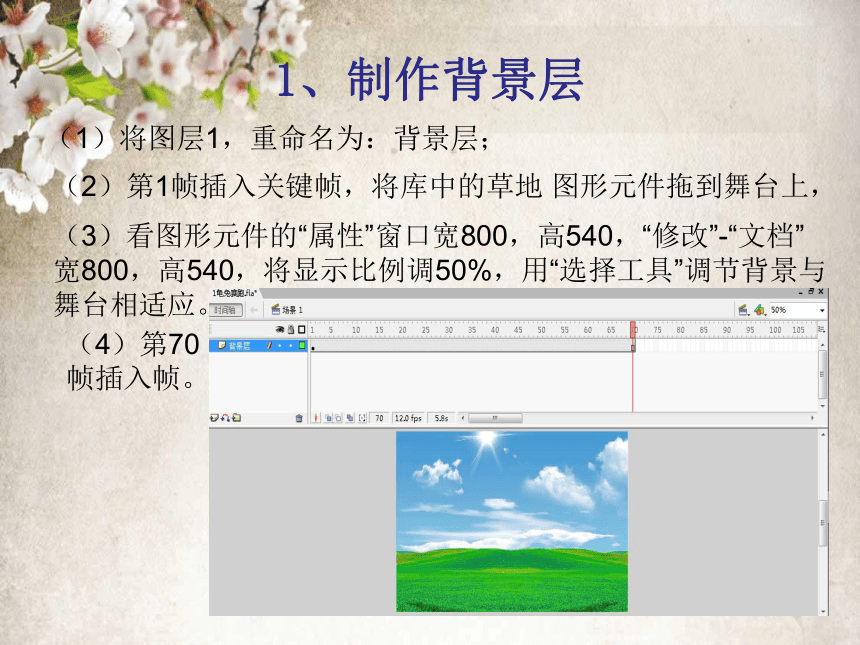
1、制作背景层
(1)将图层1,重命名为:背景层;
(2)第1帧插入关键帧,将库中的草地 图形元件拖到舞台上,
(3)看图形元件的“属性”窗口宽800,高540,“修改”-“文档”宽800,高540,将显示比例调50%,用“选择工具”调节背景与舞台相适应。
(4)第70帧插入帧。
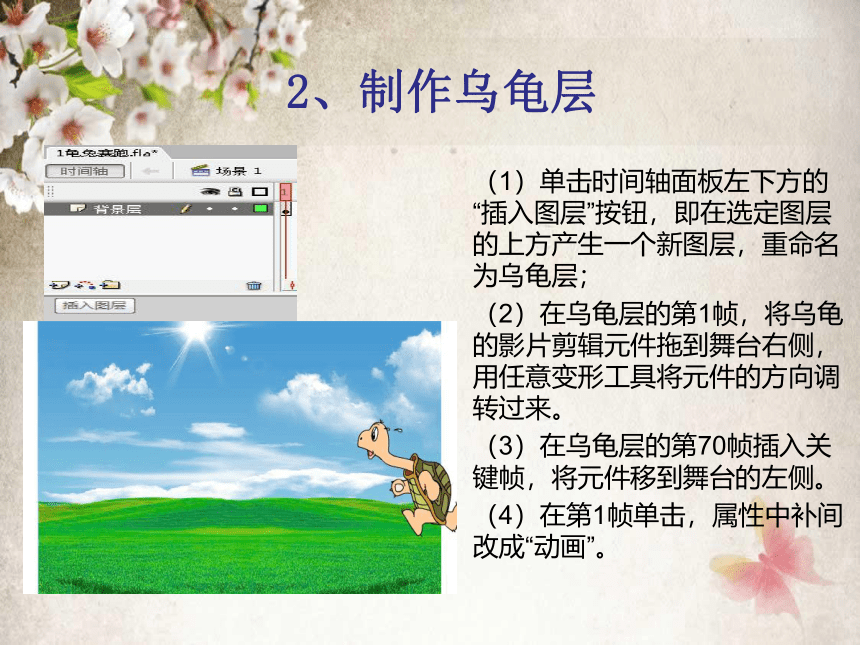
(1)单击时间轴面板左下方的“插入图层”按钮,即在选定图层的上方产生一个新图层,重命名为乌龟层;
(2)在乌龟层的第1帧,将乌龟的影片剪辑元件拖到舞台右侧,用任意变形工具将元件的方向调转过来。
(3)在乌龟层的第70帧插入关键帧,将元件移到舞台的左侧。
(4)在第1帧单击,属性中补间改成“动画”。
2、制作乌龟层
3、制作兔子层
(1)单击“插入图层”按钮,重命名为兔子层;
(2)在兔子层的第1帧,将兔子的影片剪辑元件拖到舞台右侧,用任意变形工具将元件的方向调转过来,调节好兔子的位置。
(3)在兔子层的第70帧插入关键帧,将元件移到舞台的左侧。
(4)在第1帧单击,属性中补间改成“动画”。
4、制作小鸟层
(1)单击“插入图层”按钮,重命名为小鸟层;
(2)在小鸟层的第1帧,将小鸟的影片剪辑元件拖到舞台右侧,用任意变形工具将元件的方向调转过来,调节好小鸟的位置。
(3)在小鸟层的第70帧插入关键帧,将元件移到舞台的左侧。
(4)在第1帧单击,属性中补间改成“动画”。
(1)新建图层,改名为“声音层”,
(2)在声音层上,将音乐拖到舞台上,
(3)在属性面板的“同步”下拉列表中,选“开始”则声音播放不会受动画的影响,建议选“开始”。而若选“数据流”,则声音和动画会同步播放。
5、制作声音层
6、调试并保存动画。
1、单击“控制”-测试场景;
2、文件-保存-桌面-龟兔赛跑.fla;
3、文件-导出-桌面-龟兔赛跑.swf.
实践练习二:制作引导动画
分析制作方法
1、制作背景图层。
2、制作动画图层。
3、制作引导层。
4、调试并保存动画。
1、制作背景图层
(1)将图层1,重命名为:背景层;
(2)第1帧插入关键帧,将库中的草地、房子图片拖到舞台上;
(3)在草地元件的“属性”窗口显示宽800,高540,“修改”-“文档”宽800,高540,将显示比例调50%,用“选择工具”调节背景与舞台相适应。
(4)第55帧插入帧。
2、制作动画图层
(3)在小鸟层的第55帧插入关键帧,将元件移到舞台的左侧;
(4)在第1帧单击,属性中补间改成“动画”。
(1)单击“插入图层”按钮,重命名为小鸟层;
(2)在小鸟层的第1帧,将小鸟的影片剪辑元件拖到舞台右侧;
3、制作引导层
(1)选定“小鸟层”,单击时间轴面板上的添加运动引导层;
(2)在“引导层”第1关键帧用“铅笔工具”画出引导曲线(作为小鸟移动的路径);
(3)选定“小鸟层”的开始关键帧,拖动“小鸟”使它的中心点与路径起点重合;
4、调试并保存动画。
1、单击“控制”-测试场景;
2、文件-保存-桌面-引导的小鸟.fla;
3、文件-导出-桌面-引导的小鸟.swf.
探究学习
1、右击某图层,执行快捷菜单中的“属性”命令,出现“图层属性”对话框。在对话框中分析和探索“类型”选项的作用。
2、修改“龟兔赛跑”动画,使小鸟在天空中飞翔的路径为曲线。
总结引导层动画制作要点
(1)一般将要移动的对象单独放在一个层,作为被引导层,在此层上面添加引导层。
(2)引导层一定要在被引导层的上方。
(3)引导层中只绘制运动路径,在被引导层中设置动作补间动画。
(4)启用“紧贴至对象”工具指向元件的中心点,拖动对象吸附到引导线的起点和终点
(5)要使对象沿着路径旋转,需在被引导层的起始帧属性中,设置“调整到路径”。
图层和引导层
1.了解图层的概念,图层的各种状态。
2.掌握对图层的使用(创建、插入、删除等)。
3.使学生了解Flash引导层动画制作的一般流程及控制方法。
教学目标
教学重点:
1.图层的使用。
2.动画制作过程中元件如何调整到路径。
1.掌握多图层动画的制作方法。
2.掌握图层的使用。
3.掌握Flash引导层动画的制作方法。
教学难点:
图层相当于透明的纸,可以将多个简单的动画、静止图片等分别制作在不同图层,再将这些图层重叠就组合成了复杂的动画。除此之外,在图层中还可以存放声音信息,能使制作出来的动画达到绘声绘色的效果。
思考:“龟兔赛跑”动画有几个图层
实践练习一:“龟兔赛跑”动画
1、制作背景层
2、制作乌龟层
3、制作兔子层
4、制作小鸟层
5、制作声音层。
6、调试并保存动画。
1、制作背景层
(1)将图层1,重命名为:背景层;
(2)第1帧插入关键帧,将库中的草地 图形元件拖到舞台上,
(3)看图形元件的“属性”窗口宽800,高540,“修改”-“文档”宽800,高540,将显示比例调50%,用“选择工具”调节背景与舞台相适应。
(4)第70帧插入帧。
(1)单击时间轴面板左下方的“插入图层”按钮,即在选定图层的上方产生一个新图层,重命名为乌龟层;
(2)在乌龟层的第1帧,将乌龟的影片剪辑元件拖到舞台右侧,用任意变形工具将元件的方向调转过来。
(3)在乌龟层的第70帧插入关键帧,将元件移到舞台的左侧。
(4)在第1帧单击,属性中补间改成“动画”。
2、制作乌龟层
3、制作兔子层
(1)单击“插入图层”按钮,重命名为兔子层;
(2)在兔子层的第1帧,将兔子的影片剪辑元件拖到舞台右侧,用任意变形工具将元件的方向调转过来,调节好兔子的位置。
(3)在兔子层的第70帧插入关键帧,将元件移到舞台的左侧。
(4)在第1帧单击,属性中补间改成“动画”。
4、制作小鸟层
(1)单击“插入图层”按钮,重命名为小鸟层;
(2)在小鸟层的第1帧,将小鸟的影片剪辑元件拖到舞台右侧,用任意变形工具将元件的方向调转过来,调节好小鸟的位置。
(3)在小鸟层的第70帧插入关键帧,将元件移到舞台的左侧。
(4)在第1帧单击,属性中补间改成“动画”。
(1)新建图层,改名为“声音层”,
(2)在声音层上,将音乐拖到舞台上,
(3)在属性面板的“同步”下拉列表中,选“开始”则声音播放不会受动画的影响,建议选“开始”。而若选“数据流”,则声音和动画会同步播放。
5、制作声音层
6、调试并保存动画。
1、单击“控制”-测试场景;
2、文件-保存-桌面-龟兔赛跑.fla;
3、文件-导出-桌面-龟兔赛跑.swf.
实践练习二:制作引导动画
分析制作方法
1、制作背景图层。
2、制作动画图层。
3、制作引导层。
4、调试并保存动画。
1、制作背景图层
(1)将图层1,重命名为:背景层;
(2)第1帧插入关键帧,将库中的草地、房子图片拖到舞台上;
(3)在草地元件的“属性”窗口显示宽800,高540,“修改”-“文档”宽800,高540,将显示比例调50%,用“选择工具”调节背景与舞台相适应。
(4)第55帧插入帧。
2、制作动画图层
(3)在小鸟层的第55帧插入关键帧,将元件移到舞台的左侧;
(4)在第1帧单击,属性中补间改成“动画”。
(1)单击“插入图层”按钮,重命名为小鸟层;
(2)在小鸟层的第1帧,将小鸟的影片剪辑元件拖到舞台右侧;
3、制作引导层
(1)选定“小鸟层”,单击时间轴面板上的添加运动引导层;
(2)在“引导层”第1关键帧用“铅笔工具”画出引导曲线(作为小鸟移动的路径);
(3)选定“小鸟层”的开始关键帧,拖动“小鸟”使它的中心点与路径起点重合;
4、调试并保存动画。
1、单击“控制”-测试场景;
2、文件-保存-桌面-引导的小鸟.fla;
3、文件-导出-桌面-引导的小鸟.swf.
探究学习
1、右击某图层,执行快捷菜单中的“属性”命令,出现“图层属性”对话框。在对话框中分析和探索“类型”选项的作用。
2、修改“龟兔赛跑”动画,使小鸟在天空中飞翔的路径为曲线。
总结引导层动画制作要点
(1)一般将要移动的对象单独放在一个层,作为被引导层,在此层上面添加引导层。
(2)引导层一定要在被引导层的上方。
(3)引导层中只绘制运动路径,在被引导层中设置动作补间动画。
(4)启用“紧贴至对象”工具指向元件的中心点,拖动对象吸附到引导线的起点和终点
(5)要使对象沿着路径旋转,需在被引导层的起始帧属性中,设置“调整到路径”。
