3.7网页制作同步练习新世纪版(2018)信息技术七年级上册(Word版,含答案)
文档属性
| 名称 | 3.7网页制作同步练习新世纪版(2018)信息技术七年级上册(Word版,含答案) |

|
|
| 格式 | docx | ||
| 文件大小 | 355.5KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 新世纪版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2022-12-12 07:51:09 | ||
图片预览


文档简介
3.7网页制作同步练习新世纪版信息技术
学校:___________姓名:___________班级:___________考号:___________
一、选择题
1.为了充分传达所要表述的信息内容,在网页中可以使用文字、图片、音频、视频、动画等多种媒体。我们在应用这些媒体制作网页时,正确的认识是( )。
A.再短的视频也比文字表达的内容丰富
B.文字和视频可以进行信息互补
C.网页中嵌入的视频越多,所表达的内容越丰富
D.声音是每个网页都不可缺少的信息元素
2.Web网页是使用( )语言写成的文本文件。
A.超文本标记语言 B.英语 C.世界语 D.C语言
3.用FrontPage2003制作的个人网站中添加的图片,一般存放在( )文件夹中。
A.movie B.images C._private D.sound
4.下图是王雪同学用FrontPage2003制作的网页截图,要想在浏览该网页时看不到表格的边框他应该将( )调整为零。
A.单元格的间距 B.宽度与高度 C.边框的粗细 D.单元格的边距
5.徐波是摄影爱好者,他制作了一个“2017新年彩灯”网页,通过点击网页上不同的彩灯照片,能自动跳转到本页面中的相应彩灯简介位置,他可能使用了( )。
A.电子邮件超链接 B.网页超链接 C.文件超链接 D.书签超链接
6.以下文件属于网页文件的是( )。
A.index.doc B.home.rar C.mian.txt D.about.htm
7.一个网页的地址由( )组成。
A.传输协议、服务器名称和文件的路径名
B.传输协议和服务器名称
C.传输协议和文件的路径名
D.服务器名称和文件的路径名
8.李明用FrontPage2003制作班级网站时,如果他想通过网站实现同学们对各科任老师满意度的调查。他可以通过插入( )实现。
A.超链接 B.表格 C.表单 D.书签
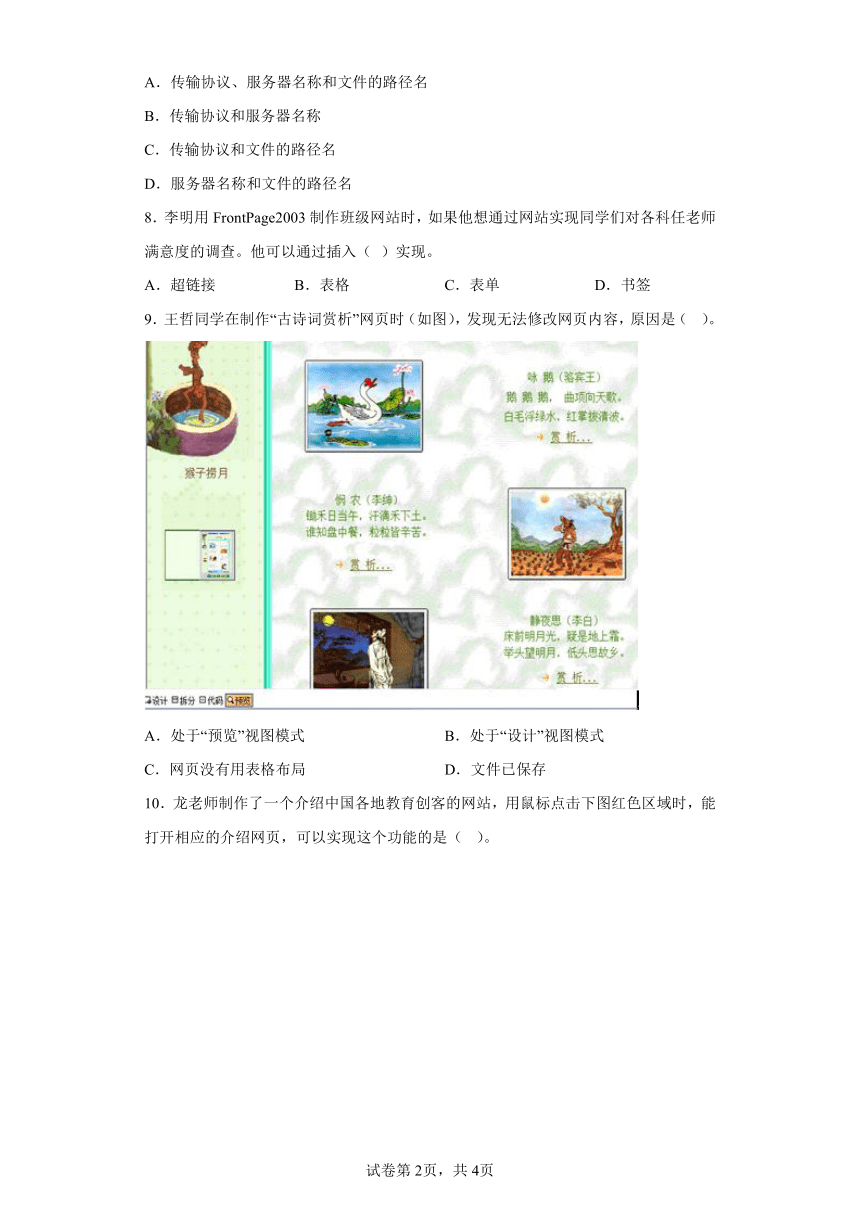
9.王哲同学在制作“古诗词赏析”网页时(如图),发现无法修改网页内容,原因是( )。
A.处于“预览”视图模式 B.处于“设计”视图模式
C.网页没有用表格布局 D.文件已保存
10.龙老师制作了一个介绍中国各地教育创客的网站,用鼠标点击下图红色区域时,能打开相应的介绍网页,可以实现这个功能的是( )。
A.图片热区超链接 B.文本超链接 C.书签超链接 D.电子邮件超链接
二、填空题
11.这是一个______的表格
A、一行一列 B、两行一列
C、一行两列 D、两行两列
12.______标记用来定义表格的列。
A、 B、
学校:___________姓名:___________班级:___________考号:___________
一、选择题
1.为了充分传达所要表述的信息内容,在网页中可以使用文字、图片、音频、视频、动画等多种媒体。我们在应用这些媒体制作网页时,正确的认识是( )。
A.再短的视频也比文字表达的内容丰富
B.文字和视频可以进行信息互补
C.网页中嵌入的视频越多,所表达的内容越丰富
D.声音是每个网页都不可缺少的信息元素
2.Web网页是使用( )语言写成的文本文件。
A.超文本标记语言 B.英语 C.世界语 D.C语言
3.用FrontPage2003制作的个人网站中添加的图片,一般存放在( )文件夹中。
A.movie B.images C._private D.sound
4.下图是王雪同学用FrontPage2003制作的网页截图,要想在浏览该网页时看不到表格的边框他应该将( )调整为零。
A.单元格的间距 B.宽度与高度 C.边框的粗细 D.单元格的边距
5.徐波是摄影爱好者,他制作了一个“2017新年彩灯”网页,通过点击网页上不同的彩灯照片,能自动跳转到本页面中的相应彩灯简介位置,他可能使用了( )。
A.电子邮件超链接 B.网页超链接 C.文件超链接 D.书签超链接
6.以下文件属于网页文件的是( )。
A.index.doc B.home.rar C.mian.txt D.about.htm
7.一个网页的地址由( )组成。
A.传输协议、服务器名称和文件的路径名
B.传输协议和服务器名称
C.传输协议和文件的路径名
D.服务器名称和文件的路径名
8.李明用FrontPage2003制作班级网站时,如果他想通过网站实现同学们对各科任老师满意度的调查。他可以通过插入( )实现。
A.超链接 B.表格 C.表单 D.书签
9.王哲同学在制作“古诗词赏析”网页时(如图),发现无法修改网页内容,原因是( )。
A.处于“预览”视图模式 B.处于“设计”视图模式
C.网页没有用表格布局 D.文件已保存
10.龙老师制作了一个介绍中国各地教育创客的网站,用鼠标点击下图红色区域时,能打开相应的介绍网页,可以实现这个功能的是( )。
A.图片热区超链接 B.文本超链接 C.书签超链接 D.电子邮件超链接
二、填空题
11.这是一个______的表格
A、一行一列 B、两行一列
C、一行两列 D、两行两列
12.______标记用来定义表格的列。
A、
