如何制作课件 课件(共81张PPT)教师课件制作培训
文档属性
| 名称 | 如何制作课件 课件(共81张PPT)教师课件制作培训 |  | |
| 格式 | pptx | ||
| 文件大小 | 5.2MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息科技(信息技术) | ||
| 更新时间 | 2023-03-05 09:24:07 | ||
图片预览












文档简介
(共81张PPT)
版面设计
培训之课件制作
PPT版面设计
PPT版面设计
PPT母板设计
PS图像处理、背景图设计制作
模板制作和主题的应用
PPT版面设计
PPT设计原则:
统一设计风格,设计服务于主体。
统一设计模版,体现企业CI
统一标题文字字号、字体、色彩
统一正文文字字号、字体、色彩
统一整套PPT主色调
PPT版面设计
版式设计
版式设计是现代视觉传达设计的重要组成部分,涉及的范围,从到报刊、书籍、杂志(画册)、广告、招贴画、到各类封套和网页页面等平面设计各个领域。在有限的空间内,把各种视觉元素进行有机的分割、排列、组合,将理性思维,个性化地表现出来,是一种具有个人风格和艺术特色的视觉传达方式。
PPT版面设计
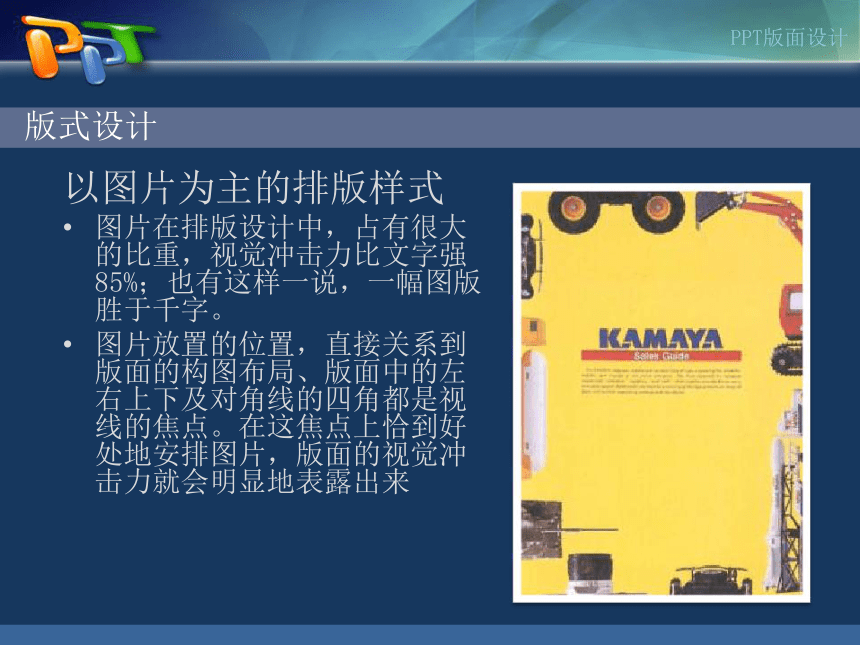
以图片为主的排版样式
图片在排版设计中,占有很大的比重,视觉冲击力比文字强85%;也有这样一说,一幅图版胜于千字。
图片放置的位置,直接关系到版面的构图布局、版面中的左右上下及对角线的四角都是视线的焦点。在这焦点上恰到好处地安排图片,版面的视觉冲击力就会明显地表露出来
PPT版面设计
版式设计
以图片为主的排版样式
图版面积的大小安排,直接关系到版面的视觉传达。
PPT版面设计
版式设计
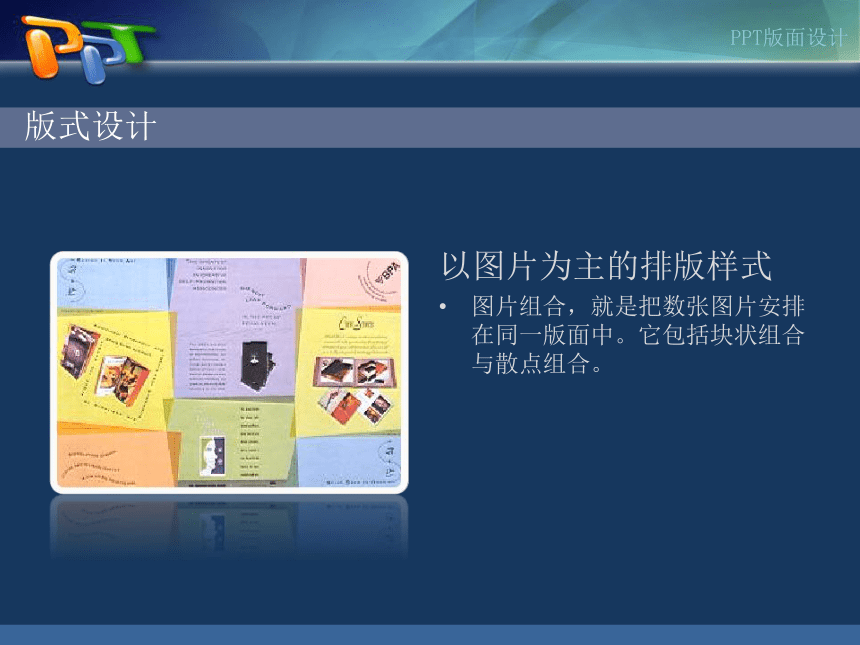
以图片为主的排版样式
图片组合,就是把数张图片安排在同一版面中。它包括块状组合与散点组合。
PPT版面设计
版式设计
在实际设计中,我们经常会说有一条“看不见的线”在引导着我们,其实看不见线的是观众,设计人员是必须看见的,下面以版面设计为例举一些基本的原则,这些原则可以举一反三帮助我们在排版上稳定版面,进而突破。
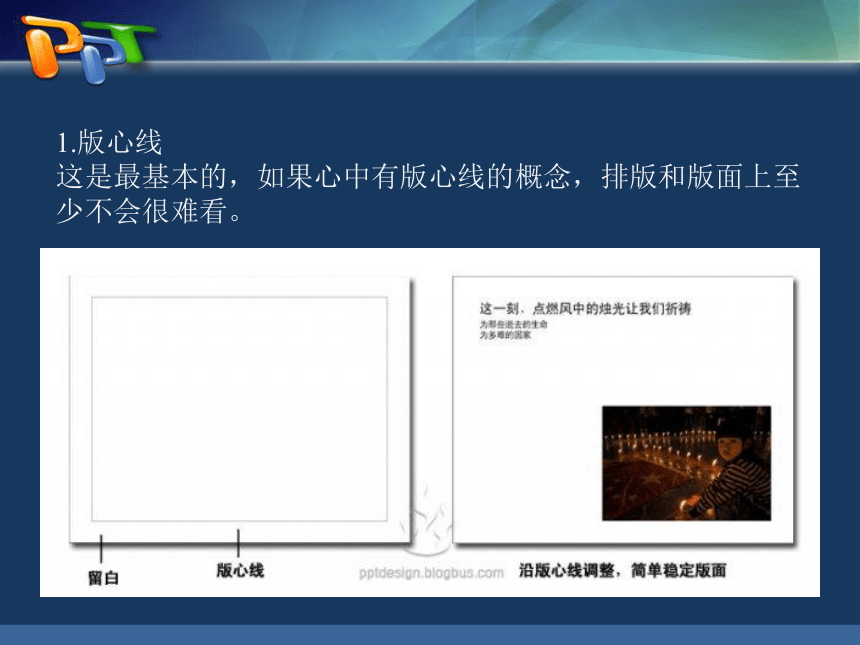
1.版心线
这是最基本的,如果心中有版心线的概念,排版和版面上至少不会很难看。
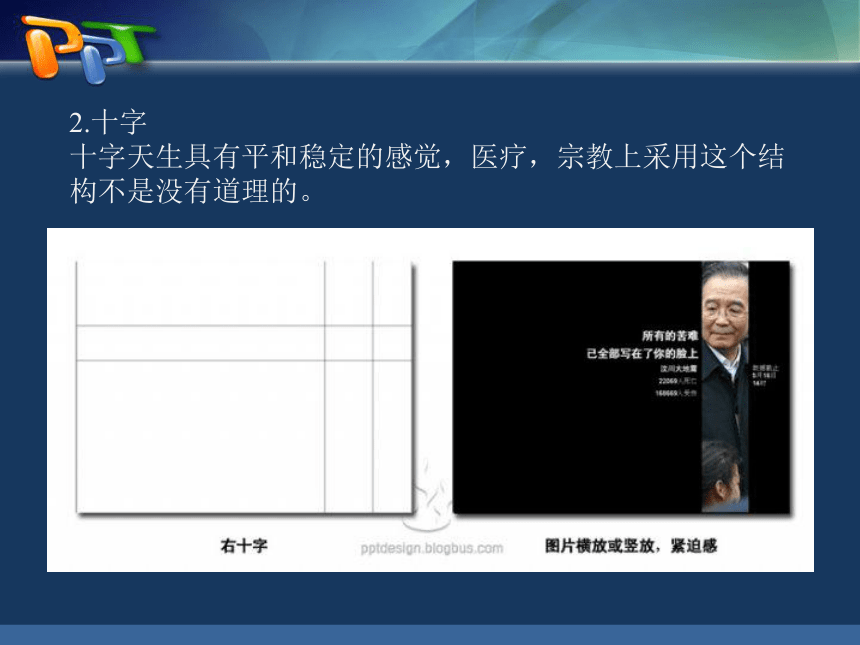
2.十字
十字天生具有平和稳定的感觉,医疗,宗教上采用这个结构不是没有道理的。
3.三分原则
中国人叫九宫格,是最被大家熟知的构图原则,在摄影,网页设计上也被大量采用,PPT版式中如果图片放在上三分一,就有了“天”,放在下三分一,就有了“地”,
4.黄金分割,黄金比率
知名度太高了,ipod的设计也是按照黄金比率来的,上面的三分法其实在某种程度上也是黄金比率的一种。黄金比率由很多表现形式,最简单的如下:
5.收纳框
有较多图片或文字的时候,设计PPT时不妨设定几个假象框把它们收纳起来,版面就会显得干净。
需要注意的问题
文字和图片周围的空间大小和编排的紧密度是版式设计的主要考虑元素。许多设计者时常觉得自己好像在为“填满”这些空间而工作,而不是合理地应用这些页面的空间来做出优秀的设计作品。
如果各设计要素间的排列的过于紧凑,会让人感觉到一种窒息感,产生厌烦心理,阻碍信息的接受。
但是如果能合理地应用空间,适当让出点留白,其效果就会截然不同。
PPT版面设计
版式设计
“要实现设计的完美,并不是要思考加入一些设计元素,而是应该考虑去掉那些无用的设计元素。
—安东尼。圣修伯里”
PPT版面设计实例
页面标题栏,直直的一条是比较常见的,稍微变化一下,空间感就出来了。
示例1:简单的变化
PPT版面设计实例
这个是创造空间的基本型,为什么这个页面看起来比较舒服呢?仔细分析一下,首先背景简约但不简单,灰色中有部分渐变,看起来不那么单调,其次用白色框单独区分出一个空间,平面不平了,再次加上倒影和小海星,打破一点点平衡。小海星换成logo也是蛮漂亮的。这个基本型可以变化出很多。
示例二:基本型
PPT版面设计实例
也是很容易做的吧!
示例三:基本型的变化
PPT版面设计实例
这个其实不容易把握,搞不好就弄巧成拙,需要跟显示内容,背景图片的走向结合起来。但偶尔一用,效果还是挺特别的。
示例四:故意创造不规则空间
PPT版面设计实例
这个页面最吸引人的地方,还是标题栏的特别处理,虽然只是单独的一小部分,也算是起到了画龙点睛的作用。
示例五:特别的区域
PPT版面设计实例
利用透视自然能创造出空间感,其中一项的变化能突出重点,这个版式用在目录页也挺不错的。
示例六:透视
统一主色调
色彩设计
色彩设计
色相:色彩的相貌
明度:色彩的明暗度
纯度:色彩的饱和度
色彩3属性
色彩设计
对比色:
红——绿
橙——蓝
黄——紫
3对对比色
单色搭配:就是一种颜色和它的明暗色搭配
类比色设计:任意连续三种颜色之间的搭配
对比色设计:一组相对的颜色之间的搭配
色彩心理:色相与色调
暖色调
温暖、热烈、华美、感性
冷色调
冰冷、平静、科技、理性
色彩设计
色彩心理:明度
高明度
明亮、柔和、单薄、娇嫩
中明度
鲜艳、饱满、醒目、华丽
低明度
深沉、稳重、浑厚、朴实
色彩设计
色彩心理:纯度
高纯度
饱和、充实、鲜艳
中纯度
温和、圆润、成熟
低纯度
朴素、浑浊、陈旧
色彩设计
识别度高的配色
视觉对比烈强
明度强反差(黑/白)
高纯度配色
色彩设计
弱对比
明度近似
纯度近似
识别度低的配色
色彩设计
使配色协调的技巧
同一色相调整明度
同一色相调整纯度
邻近色搭配
色彩设计
Tips:
同一画面中表现同等重要的内容,
配色采用同等明度和纯度
色彩设计
传统培训
e-learning
Tips:
使用对比色表现不同类别
色彩设计
管理者
培训者
积累企业自有培训体系
Tips:
页面中大块配色不超过3种
色彩设计
配色要点
配色需要根据主题对象(企业CI 、公司母板)
色彩不是孤立的,需要协调相互关系
同一画面中大块配色不超过3种
同一画面中应用明度和纯度的不同关系
使用对比色突出表现不同类别
根据色彩心理,设计应用环境(冷色、暖色)
色彩设计
版面设计要点
根据母板风格设计版面
边距保留1cm
应用平面设计“对齐”原则
提炼主题,缩短主题文字长度
总结要点,精练内容文字
每行文字量20字内,符合视觉心理学
折行时注意合理断词断句便于理解,忌单字折行
字体、字号确保明确易读
将鲜艳的色调稍微加一点白色,便成了亮色调。与鲜艳色调相比,亮色调略显得温柔一点,是大多数人的喜爱。
亮色调
将亮色调再加一点白色,便成了淡色调。淡淡的颜色,可以给人清新的感觉,令人联想起婴儿的皮肤,给人以最温柔的感觉,远离商业形象。
淡色调
将鲜艳的色调稍微加一点黑色,便成为了深色调。深色调传达了有力、强烈、沉稳的男性形象。
深色调
古朴、和谐,统一
PPT版面设计
选择合适的字体
字体规范
字体间距和行距
让你的PPT更容易阅读
文字设计
统一标题、正文文字的字体、字号、色彩
项目 字体 字号
标题 采用黑体,黑体较为庄重,可用于标题和需要特别强调的内容 大于正文一倍左右,保证明显大于正文,但不宜过大
正文 采用宋体,宋体较为严谨,并且该字体在电脑显示也最清楚 在能够看清楚的基础上,一般尽量选用小字号,可选择14-18号
其他注意事项 英文和数字字体一般采用“arial”字体 字体色彩一般选择与背景相反的颜色(使用对比色) 标题、正文的字体、字号、色彩一旦确定,在全文应保持统一风格。 正文采用1.2倍行距比较合适。
PPT版面设计
提高文字的可读性
文字的主要功能是在视觉传达中向大众传达作者的意图和各种信息,要达到这一目的必须考虑文字的整体诉求效果,给人以清晰的视觉印象。因此,设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设计,忘记了文字设计的根本目的是为了更好,更有效的传达作者的意图,表达设计的主题和构想意念。
文字设计
文字设计
让你想表达的内容清晰,醒目。
让阅览者一开始就可以明白你的意思
使你的内容清晰可见
文字设计
PPT版面设计
避免使用不清晰的字体,否则容易使阅览者产生反感和麻烦(除非你需要这种效果)
不要使用不明晰的字体
文字设计
PPT版面设计
恰当的选择你所需要的字体
不要使用过小过细的字体
你阅读的时候感觉舒服吗
文字设计
PPT版面设计
但是,经过特别的处理,你可以使用一些本来并不合适的字体,比如:
当然你也可以。。。
这样
文字设计
在视觉上应给人以美感
这是一个带有图形的文字版面,也许你认为这样也不错了
文字设计
PPT版面设计
文字设计
但是,是不是太平淡了呢?改一下文字的位置和大小,效果又会怎么样呢?看下图
或者是这样也可以,看下图
PPT版面设计
感觉到了什么吗?
其实就是这么微妙,有时只是一点小变化,
味道却不一样了。
PPT版面设计
再看看字间距的问题
改一下看看,
如果小字的间距小的话阅读会很困难
如果小字的间距小的话阅读会很困难
文字设计
好一点了吗?
对于大的字体,如果你照搬上面的做法,也许你会处理成这个样子,这样看起来字与字之间会比较松散
调整后是这样,
大字体就可以反过来处理
大字体就可以反过来处理
文字设计
看起来紧凑多了。字与字之间的对应关系也出来了
PPT版面设计
再看看段落文字的处理
字体加大后,段落之间的距离也应该随之调整
(在这里,小字体同样应用这一规则,不过是相反的)
比如,没有调整段落距离的时候
随着字体的增大,段落
之间的距离也要加大
文字设计
调整后可以是这样
随着字体的增大,段落之间的距离
也要加大,行距要大于字间距。
文字设计
PPT版面设计
如果有多个段落,就要注意更多的问题,比如主次和轻重,以及在内容表达方面的重要程度等,
注意段落之间的轻重主次
这样感觉好一点
否则可能会很拥挤
文字设计
PPT版面设计
在设计上要富于创造性
根据作品主题的要求,突出文字设计的个性色彩,创造与众不同的独具特色的字体,给人以别开生面的视觉感受,有利于作者设计意图的表现。设计时,应从字的形态特征与组合上进行探求,不断修改,反复琢磨,这样才能创造出富有个性的文字,使其外部形态和设计格调都能唤起人们的审美愉悦感受。
文字设计
PPT版面设计
这是一个很普通的文字版面
文字设计
那么加一点自己的感受在里面,对文字的大小、间距、透明度做些调整,就会是完全不同的效果了。
很有意思是吗?
文字设计
根据画面或作品的要求,可以使用一些图形化的文字
注:所谓“文字图形化”即将文字笔画做合理的变形搭配,使之产生类似有机或无机图形的趣味。强调字体本身的结构美和笔画美。
文字设计
一开始好象总感觉文字在这里面的表现力有些苍白了。对主题的表达没有什么帮助。
文字设计
那么试一下改成这样行不行
差别就在这里,也许只是一点小改动,但是需要你思考的却更多。有时候对文字的笔画做特殊的加工处理往往会产生一些意想不到的效果。而这样的处理是带有创造性的,同时人性化的味道也会更浓一些。这是电脑字体所无法替代的效果,带给观看者的感受自然会要强烈的多。
PPT母板设计
PPT母版设计
在演示文稿设计中,
除了每张幻灯片的制作外,
最核心、最重要的就是母版的设计,
因为它决定了演示文稿的一致风格和统一内容。
PPT母版设计
PPT母版设计
一、幻灯片母版的编辑设置
通过【视图】→【幻灯片母版】选项卡进入母版编辑状态。
可对版式、主题、背景和页面等相关项进行编辑。
1、母版版式设计
2、母版主题编辑
主题颜色—包含4种文本和背景颜色、6种强调文字颜色和2种超链接颜色
主题字体—包含标题字体和正文字体
主题效果—线条和填充效果的组合
PPT母版设计
二、幻灯片母版中背景图片的制作与导入
1、常用图片格式
Ppt中支持导入的图片格式很多,使用频率最高的有jpg、png、gif格式。
JPG格式—利用可变压缩比控制文件大小
PNG格式—最大特点支持透明
GIF格式—支持透明效果和动画
PPT母版设计
三、设计一个全新的母版
模板制作和主题的应用
模板和主题的应用
模板
模板和主题的应用
1、模板制作
母版设计完成后
选择:【另存为】→【其他格式】→【.potx】
2、应用主题
选择:【设计】【浏览主题】找到刚才保存mb.potx文件。
PS背景图设计制作
版面设计中的运用
PS图像处理背景图设计制作
图像色彩的调整
图层蒙版
图层混合模式
图层在ppt版面设计中的运用
1.风格统一:将幻灯片的主体统一为一致的风格,目的是使幻灯片有整体感。包括页面的排版布局,色调的选择搭配文字的字体、字号等内容。
2.排版一致:排版同样注意要有相似性,尽量使同类型的文字或图片出现在页面相同的位置。使观看者便于阅读,清楚的了解各部分之间的层次关系。
3.配色协调:幻灯片配色以明快醒目为原则,文字与背景形成鲜明的对比,配合小区域的装饰色彩,突出主要内容。
4.图案搭配:图案的选择要与内容一致,同时注意每页图片风格的统一。包括logo,按钮等涉及图片的内容,都尽量在不影响操作和主体文字的基础上进行选择。
谢谢各位!
版面设计
培训之课件制作
PPT版面设计
PPT版面设计
PPT母板设计
PS图像处理、背景图设计制作
模板制作和主题的应用
PPT版面设计
PPT设计原则:
统一设计风格,设计服务于主体。
统一设计模版,体现企业CI
统一标题文字字号、字体、色彩
统一正文文字字号、字体、色彩
统一整套PPT主色调
PPT版面设计
版式设计
版式设计是现代视觉传达设计的重要组成部分,涉及的范围,从到报刊、书籍、杂志(画册)、广告、招贴画、到各类封套和网页页面等平面设计各个领域。在有限的空间内,把各种视觉元素进行有机的分割、排列、组合,将理性思维,个性化地表现出来,是一种具有个人风格和艺术特色的视觉传达方式。
PPT版面设计
以图片为主的排版样式
图片在排版设计中,占有很大的比重,视觉冲击力比文字强85%;也有这样一说,一幅图版胜于千字。
图片放置的位置,直接关系到版面的构图布局、版面中的左右上下及对角线的四角都是视线的焦点。在这焦点上恰到好处地安排图片,版面的视觉冲击力就会明显地表露出来
PPT版面设计
版式设计
以图片为主的排版样式
图版面积的大小安排,直接关系到版面的视觉传达。
PPT版面设计
版式设计
以图片为主的排版样式
图片组合,就是把数张图片安排在同一版面中。它包括块状组合与散点组合。
PPT版面设计
版式设计
在实际设计中,我们经常会说有一条“看不见的线”在引导着我们,其实看不见线的是观众,设计人员是必须看见的,下面以版面设计为例举一些基本的原则,这些原则可以举一反三帮助我们在排版上稳定版面,进而突破。
1.版心线
这是最基本的,如果心中有版心线的概念,排版和版面上至少不会很难看。
2.十字
十字天生具有平和稳定的感觉,医疗,宗教上采用这个结构不是没有道理的。
3.三分原则
中国人叫九宫格,是最被大家熟知的构图原则,在摄影,网页设计上也被大量采用,PPT版式中如果图片放在上三分一,就有了“天”,放在下三分一,就有了“地”,
4.黄金分割,黄金比率
知名度太高了,ipod的设计也是按照黄金比率来的,上面的三分法其实在某种程度上也是黄金比率的一种。黄金比率由很多表现形式,最简单的如下:
5.收纳框
有较多图片或文字的时候,设计PPT时不妨设定几个假象框把它们收纳起来,版面就会显得干净。
需要注意的问题
文字和图片周围的空间大小和编排的紧密度是版式设计的主要考虑元素。许多设计者时常觉得自己好像在为“填满”这些空间而工作,而不是合理地应用这些页面的空间来做出优秀的设计作品。
如果各设计要素间的排列的过于紧凑,会让人感觉到一种窒息感,产生厌烦心理,阻碍信息的接受。
但是如果能合理地应用空间,适当让出点留白,其效果就会截然不同。
PPT版面设计
版式设计
“要实现设计的完美,并不是要思考加入一些设计元素,而是应该考虑去掉那些无用的设计元素。
—安东尼。圣修伯里”
PPT版面设计实例
页面标题栏,直直的一条是比较常见的,稍微变化一下,空间感就出来了。
示例1:简单的变化
PPT版面设计实例
这个是创造空间的基本型,为什么这个页面看起来比较舒服呢?仔细分析一下,首先背景简约但不简单,灰色中有部分渐变,看起来不那么单调,其次用白色框单独区分出一个空间,平面不平了,再次加上倒影和小海星,打破一点点平衡。小海星换成logo也是蛮漂亮的。这个基本型可以变化出很多。
示例二:基本型
PPT版面设计实例
也是很容易做的吧!
示例三:基本型的变化
PPT版面设计实例
这个其实不容易把握,搞不好就弄巧成拙,需要跟显示内容,背景图片的走向结合起来。但偶尔一用,效果还是挺特别的。
示例四:故意创造不规则空间
PPT版面设计实例
这个页面最吸引人的地方,还是标题栏的特别处理,虽然只是单独的一小部分,也算是起到了画龙点睛的作用。
示例五:特别的区域
PPT版面设计实例
利用透视自然能创造出空间感,其中一项的变化能突出重点,这个版式用在目录页也挺不错的。
示例六:透视
统一主色调
色彩设计
色彩设计
色相:色彩的相貌
明度:色彩的明暗度
纯度:色彩的饱和度
色彩3属性
色彩设计
对比色:
红——绿
橙——蓝
黄——紫
3对对比色
单色搭配:就是一种颜色和它的明暗色搭配
类比色设计:任意连续三种颜色之间的搭配
对比色设计:一组相对的颜色之间的搭配
色彩心理:色相与色调
暖色调
温暖、热烈、华美、感性
冷色调
冰冷、平静、科技、理性
色彩设计
色彩心理:明度
高明度
明亮、柔和、单薄、娇嫩
中明度
鲜艳、饱满、醒目、华丽
低明度
深沉、稳重、浑厚、朴实
色彩设计
色彩心理:纯度
高纯度
饱和、充实、鲜艳
中纯度
温和、圆润、成熟
低纯度
朴素、浑浊、陈旧
色彩设计
识别度高的配色
视觉对比烈强
明度强反差(黑/白)
高纯度配色
色彩设计
弱对比
明度近似
纯度近似
识别度低的配色
色彩设计
使配色协调的技巧
同一色相调整明度
同一色相调整纯度
邻近色搭配
色彩设计
Tips:
同一画面中表现同等重要的内容,
配色采用同等明度和纯度
色彩设计
传统培训
e-learning
Tips:
使用对比色表现不同类别
色彩设计
管理者
培训者
积累企业自有培训体系
Tips:
页面中大块配色不超过3种
色彩设计
配色要点
配色需要根据主题对象(企业CI 、公司母板)
色彩不是孤立的,需要协调相互关系
同一画面中大块配色不超过3种
同一画面中应用明度和纯度的不同关系
使用对比色突出表现不同类别
根据色彩心理,设计应用环境(冷色、暖色)
色彩设计
版面设计要点
根据母板风格设计版面
边距保留1cm
应用平面设计“对齐”原则
提炼主题,缩短主题文字长度
总结要点,精练内容文字
每行文字量20字内,符合视觉心理学
折行时注意合理断词断句便于理解,忌单字折行
字体、字号确保明确易读
将鲜艳的色调稍微加一点白色,便成了亮色调。与鲜艳色调相比,亮色调略显得温柔一点,是大多数人的喜爱。
亮色调
将亮色调再加一点白色,便成了淡色调。淡淡的颜色,可以给人清新的感觉,令人联想起婴儿的皮肤,给人以最温柔的感觉,远离商业形象。
淡色调
将鲜艳的色调稍微加一点黑色,便成为了深色调。深色调传达了有力、强烈、沉稳的男性形象。
深色调
古朴、和谐,统一
PPT版面设计
选择合适的字体
字体规范
字体间距和行距
让你的PPT更容易阅读
文字设计
统一标题、正文文字的字体、字号、色彩
项目 字体 字号
标题 采用黑体,黑体较为庄重,可用于标题和需要特别强调的内容 大于正文一倍左右,保证明显大于正文,但不宜过大
正文 采用宋体,宋体较为严谨,并且该字体在电脑显示也最清楚 在能够看清楚的基础上,一般尽量选用小字号,可选择14-18号
其他注意事项 英文和数字字体一般采用“arial”字体 字体色彩一般选择与背景相反的颜色(使用对比色) 标题、正文的字体、字号、色彩一旦确定,在全文应保持统一风格。 正文采用1.2倍行距比较合适。
PPT版面设计
提高文字的可读性
文字的主要功能是在视觉传达中向大众传达作者的意图和各种信息,要达到这一目的必须考虑文字的整体诉求效果,给人以清晰的视觉印象。因此,设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设计,忘记了文字设计的根本目的是为了更好,更有效的传达作者的意图,表达设计的主题和构想意念。
文字设计
文字设计
让你想表达的内容清晰,醒目。
让阅览者一开始就可以明白你的意思
使你的内容清晰可见
文字设计
PPT版面设计
避免使用不清晰的字体,否则容易使阅览者产生反感和麻烦(除非你需要这种效果)
不要使用不明晰的字体
文字设计
PPT版面设计
恰当的选择你所需要的字体
不要使用过小过细的字体
你阅读的时候感觉舒服吗
文字设计
PPT版面设计
但是,经过特别的处理,你可以使用一些本来并不合适的字体,比如:
当然你也可以。。。
这样
文字设计
在视觉上应给人以美感
这是一个带有图形的文字版面,也许你认为这样也不错了
文字设计
PPT版面设计
文字设计
但是,是不是太平淡了呢?改一下文字的位置和大小,效果又会怎么样呢?看下图
或者是这样也可以,看下图
PPT版面设计
感觉到了什么吗?
其实就是这么微妙,有时只是一点小变化,
味道却不一样了。
PPT版面设计
再看看字间距的问题
改一下看看,
如果小字的间距小的话阅读会很困难
如果小字的间距小的话阅读会很困难
文字设计
好一点了吗?
对于大的字体,如果你照搬上面的做法,也许你会处理成这个样子,这样看起来字与字之间会比较松散
调整后是这样,
大字体就可以反过来处理
大字体就可以反过来处理
文字设计
看起来紧凑多了。字与字之间的对应关系也出来了
PPT版面设计
再看看段落文字的处理
字体加大后,段落之间的距离也应该随之调整
(在这里,小字体同样应用这一规则,不过是相反的)
比如,没有调整段落距离的时候
随着字体的增大,段落
之间的距离也要加大
文字设计
调整后可以是这样
随着字体的增大,段落之间的距离
也要加大,行距要大于字间距。
文字设计
PPT版面设计
如果有多个段落,就要注意更多的问题,比如主次和轻重,以及在内容表达方面的重要程度等,
注意段落之间的轻重主次
这样感觉好一点
否则可能会很拥挤
文字设计
PPT版面设计
在设计上要富于创造性
根据作品主题的要求,突出文字设计的个性色彩,创造与众不同的独具特色的字体,给人以别开生面的视觉感受,有利于作者设计意图的表现。设计时,应从字的形态特征与组合上进行探求,不断修改,反复琢磨,这样才能创造出富有个性的文字,使其外部形态和设计格调都能唤起人们的审美愉悦感受。
文字设计
PPT版面设计
这是一个很普通的文字版面
文字设计
那么加一点自己的感受在里面,对文字的大小、间距、透明度做些调整,就会是完全不同的效果了。
很有意思是吗?
文字设计
根据画面或作品的要求,可以使用一些图形化的文字
注:所谓“文字图形化”即将文字笔画做合理的变形搭配,使之产生类似有机或无机图形的趣味。强调字体本身的结构美和笔画美。
文字设计
一开始好象总感觉文字在这里面的表现力有些苍白了。对主题的表达没有什么帮助。
文字设计
那么试一下改成这样行不行
差别就在这里,也许只是一点小改动,但是需要你思考的却更多。有时候对文字的笔画做特殊的加工处理往往会产生一些意想不到的效果。而这样的处理是带有创造性的,同时人性化的味道也会更浓一些。这是电脑字体所无法替代的效果,带给观看者的感受自然会要强烈的多。
PPT母板设计
PPT母版设计
在演示文稿设计中,
除了每张幻灯片的制作外,
最核心、最重要的就是母版的设计,
因为它决定了演示文稿的一致风格和统一内容。
PPT母版设计
PPT母版设计
一、幻灯片母版的编辑设置
通过【视图】→【幻灯片母版】选项卡进入母版编辑状态。
可对版式、主题、背景和页面等相关项进行编辑。
1、母版版式设计
2、母版主题编辑
主题颜色—包含4种文本和背景颜色、6种强调文字颜色和2种超链接颜色
主题字体—包含标题字体和正文字体
主题效果—线条和填充效果的组合
PPT母版设计
二、幻灯片母版中背景图片的制作与导入
1、常用图片格式
Ppt中支持导入的图片格式很多,使用频率最高的有jpg、png、gif格式。
JPG格式—利用可变压缩比控制文件大小
PNG格式—最大特点支持透明
GIF格式—支持透明效果和动画
PPT母版设计
三、设计一个全新的母版
模板制作和主题的应用
模板和主题的应用
模板
模板和主题的应用
1、模板制作
母版设计完成后
选择:【另存为】→【其他格式】→【.potx】
2、应用主题
选择:【设计】【浏览主题】找到刚才保存mb.potx文件。
PS背景图设计制作
版面设计中的运用
PS图像处理背景图设计制作
图像色彩的调整
图层蒙版
图层混合模式
图层在ppt版面设计中的运用
1.风格统一:将幻灯片的主体统一为一致的风格,目的是使幻灯片有整体感。包括页面的排版布局,色调的选择搭配文字的字体、字号等内容。
2.排版一致:排版同样注意要有相似性,尽量使同类型的文字或图片出现在页面相同的位置。使观看者便于阅读,清楚的了解各部分之间的层次关系。
3.配色协调:幻灯片配色以明快醒目为原则,文字与背景形成鲜明的对比,配合小区域的装饰色彩,突出主要内容。
4.图案搭配:图案的选择要与内容一致,同时注意每页图片风格的统一。包括logo,按钮等涉及图片的内容,都尽量在不影响操作和主体文字的基础上进行选择。
谢谢各位!
同课章节目录
