第一单元《动画制作—Flash》 课件(共23张PPT)2022—2023学年冀教版八年级信息技术全一册
文档属性
| 名称 | 第一单元《动画制作—Flash》 课件(共23张PPT)2022—2023学年冀教版八年级信息技术全一册 |

|
|
| 格式 | pptx | ||
| 文件大小 | 509.5KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 冀教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2023-03-08 09:08:01 | ||
图片预览









文档简介
(共23张PPT)
目 录
复习旧知…………………………………2
新课导入…………………………………5
新课讲解…………………………………7
实战练习…………………………………14
突破难点…………………………………15
综合练习…………………………………22
作品点评…………………………………23
课堂小结…………………………………24
当堂测试…………………………………25
课后作业…………………………………26
动画欣赏…………………………………27
复 习:
形状补间动画的概念
形状补间动画在时间帧面板上的表现
创建形状补间动画的步骤
形状补间动画的帧的背景色是淡绿色的,并且在关键帧之间用箭头连接
复 习:
形状补间动画的概念
形状补间动画在时间帧面板上的表现
创建形状补间动画的步骤
形状补间动画的帧的背景色是淡绿色的,并且在关键帧之间用箭头连接
复 习:
形状补间动画的概念
形状补间动画在时间帧面板上的表现
创建形状补间动画的步骤
确定起始帧
确定结束帧
创建动画
动画制作—Flash
一、运动动画
(1)运动动画
运动动画,就是在起始帧上放置一个元件实例(复习:绘制一个图形,选中图形-修改菜单-转换元件),然后在结束帧中改变这个元件实例的属性,再让Flash根据两者之间的差值创建动画。只要确定了起始帧和结束帧的内容,那么Flash就可以把中间的过程补充完整
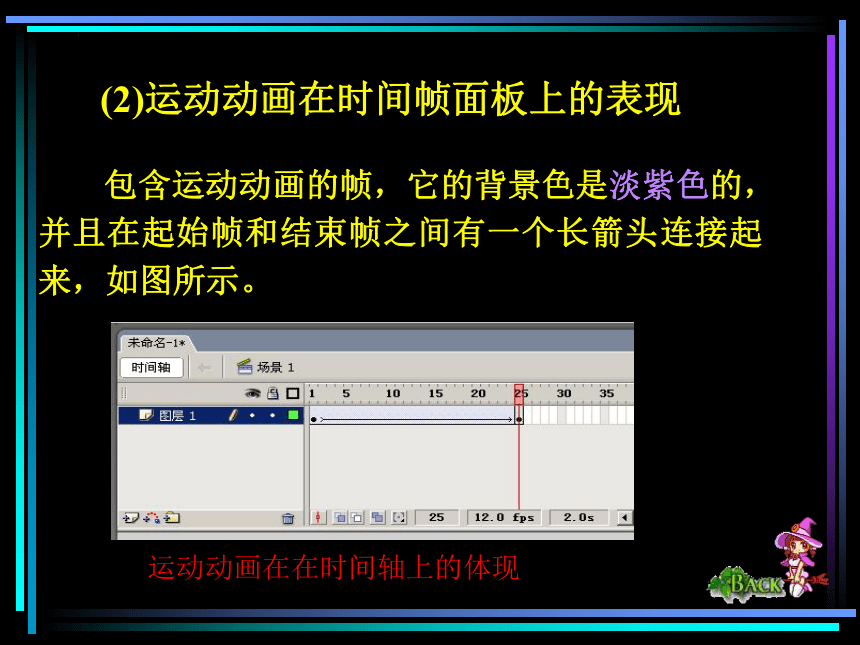
包含运动动画的帧,它的背景色是淡紫色的,并且在起始帧和结束帧之间有一个长箭头连接起来,如图所示。
运动动画在在时间轴上的体现
(2)运动动画在时间帧面板上的表现
从时间轴上看,运动动画是淡紫色的,而形状补间动画是淡绿色的。
从组成元素看,运动动画使用的是元件实例,而形状补间动画使用的必须是矢量区域。
从完成效果看,运动动画可以实现整体的变化,而形状补间动画则实现不同形状的变化。
形状补间动画和运动动画都属于补间动画。他们都各有一个起始帧和结束帧,都用一根箭头连接。
(3)二者之间的区别如下:
(4)创建运动动画的方法
确定起始帧:在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件。
确定结束帧:在动画结束的地方创建或选择一个关键帧并设置该元件的属性。
创建动画:单击开始帧,在“属性”面板上单击“补间”旁边的小三角按钮,在弹出的下拉列表中选择“动画”选项,即可建立运动动画,如图所示
二、运动动画的属性面板
“运动动画”的属性是通过关键帧的属性设置来实现的。在起始帧上单击,帧“属性”面板如下图所示。
运动的“属性”面板
创建运动动画,属性-补间-动画
看看老师做的运动动画
任务1-制作一个运动动画
自由创作,发挥自己的想像力,只要用到运动动画就行,注意:这里和形状补间动画不同,这里需要转换为元件
“缓动”选项的作用是设置动画的加速度。 用鼠标拖拽“缓动”右边的滑块,可以调整参数值。如果参数值是负值,那么动画运动的速度从慢到快,朝运动结束的方向加速补间;如果参数的值是正值,那么动画运动的速度从快到慢,朝运动结束的方向减慢补间。
属性之一——“缓动”选项
注:设置缓动值,值为正数减速,值为负数是加速
属性之一二——“旋转”选项
该选项有四个选择,如图所示
选择“无”可禁止元件旋转;
选择“自动”可使元件在需要最小动作的方向上旋转对象一次;
选择“顺时针”(CW)或“逆时针”(CCW),可使元件在运动是顺时针或逆时针旋转相应的圈数,
设置旋转选项
如果选择了“顺时针”(CW)或“逆时针”(CCW),那么还可以进一步设置旋转的圈数,如图所示
设置旋转圈数
综合练习
制作一个 “小球的运动—前快后慢,边旋转”运动动画。
(学生为主,教师为辅)
欣赏同学们的作品
点评同学们的作品
注意矢量图转元件
课堂小结
一、运动动画的概念
二、 运动动画与形状补间动画的联系与区别
三、 运动动画的创建流程
四、运动动画的属性设置
一、选择题:
1、要使用绘制图形制作运动动画时,必须先将它们( )
A、分离 B、转换矢量图 为元件 C、对齐 D、变形
2、运动动画中,当第一个关键帧制作完成后,需要制作第二个关键帧,应在
后面某一帧中( )
A、插入帧 B、插入关键帧 C、插入空白关键帧
3、创建运动动画时,应( )
A、选中起始帧,在属性面板中设置“补间→动画”
B、在时间轴上直接击右键“创建补间动画
C、以上都不用
二、判断题
1、在运动动画创建成功时,在时间轴上会显示一条淡绿色背景加长箭头( )
2、在改变一个位图的位置 的过程中,可以使用运动动画( )
3、在创建运动动画时,选中结束帧在属性面板中设置“补间”为“动一囝”即可完
成。( )
4、通常绘制的图形都是矢量图,要做运动动画必须将矢量图转换成元件。( )
B
C
A
×
√
×
√
当堂检测
课 后 作 业
制作太阳落山的动画,提示:这个动画要按
照一定的路线(要用到引导层)。
目 录
复习旧知…………………………………2
新课导入…………………………………5
新课讲解…………………………………7
实战练习…………………………………14
突破难点…………………………………15
综合练习…………………………………22
作品点评…………………………………23
课堂小结…………………………………24
当堂测试…………………………………25
课后作业…………………………………26
动画欣赏…………………………………27
复 习:
形状补间动画的概念
形状补间动画在时间帧面板上的表现
创建形状补间动画的步骤
形状补间动画的帧的背景色是淡绿色的,并且在关键帧之间用箭头连接
复 习:
形状补间动画的概念
形状补间动画在时间帧面板上的表现
创建形状补间动画的步骤
形状补间动画的帧的背景色是淡绿色的,并且在关键帧之间用箭头连接
复 习:
形状补间动画的概念
形状补间动画在时间帧面板上的表现
创建形状补间动画的步骤
确定起始帧
确定结束帧
创建动画
动画制作—Flash
一、运动动画
(1)运动动画
运动动画,就是在起始帧上放置一个元件实例(复习:绘制一个图形,选中图形-修改菜单-转换元件),然后在结束帧中改变这个元件实例的属性,再让Flash根据两者之间的差值创建动画。只要确定了起始帧和结束帧的内容,那么Flash就可以把中间的过程补充完整
包含运动动画的帧,它的背景色是淡紫色的,并且在起始帧和结束帧之间有一个长箭头连接起来,如图所示。
运动动画在在时间轴上的体现
(2)运动动画在时间帧面板上的表现
从时间轴上看,运动动画是淡紫色的,而形状补间动画是淡绿色的。
从组成元素看,运动动画使用的是元件实例,而形状补间动画使用的必须是矢量区域。
从完成效果看,运动动画可以实现整体的变化,而形状补间动画则实现不同形状的变化。
形状补间动画和运动动画都属于补间动画。他们都各有一个起始帧和结束帧,都用一根箭头连接。
(3)二者之间的区别如下:
(4)创建运动动画的方法
确定起始帧:在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件。
确定结束帧:在动画结束的地方创建或选择一个关键帧并设置该元件的属性。
创建动画:单击开始帧,在“属性”面板上单击“补间”旁边的小三角按钮,在弹出的下拉列表中选择“动画”选项,即可建立运动动画,如图所示
二、运动动画的属性面板
“运动动画”的属性是通过关键帧的属性设置来实现的。在起始帧上单击,帧“属性”面板如下图所示。
运动的“属性”面板
创建运动动画,属性-补间-动画
看看老师做的运动动画
任务1-制作一个运动动画
自由创作,发挥自己的想像力,只要用到运动动画就行,注意:这里和形状补间动画不同,这里需要转换为元件
“缓动”选项的作用是设置动画的加速度。 用鼠标拖拽“缓动”右边的滑块,可以调整参数值。如果参数值是负值,那么动画运动的速度从慢到快,朝运动结束的方向加速补间;如果参数的值是正值,那么动画运动的速度从快到慢,朝运动结束的方向减慢补间。
属性之一——“缓动”选项
注:设置缓动值,值为正数减速,值为负数是加速
属性之一二——“旋转”选项
该选项有四个选择,如图所示
选择“无”可禁止元件旋转;
选择“自动”可使元件在需要最小动作的方向上旋转对象一次;
选择“顺时针”(CW)或“逆时针”(CCW),可使元件在运动是顺时针或逆时针旋转相应的圈数,
设置旋转选项
如果选择了“顺时针”(CW)或“逆时针”(CCW),那么还可以进一步设置旋转的圈数,如图所示
设置旋转圈数
综合练习
制作一个 “小球的运动—前快后慢,边旋转”运动动画。
(学生为主,教师为辅)
欣赏同学们的作品
点评同学们的作品
注意矢量图转元件
课堂小结
一、运动动画的概念
二、 运动动画与形状补间动画的联系与区别
三、 运动动画的创建流程
四、运动动画的属性设置
一、选择题:
1、要使用绘制图形制作运动动画时,必须先将它们( )
A、分离 B、转换矢量图 为元件 C、对齐 D、变形
2、运动动画中,当第一个关键帧制作完成后,需要制作第二个关键帧,应在
后面某一帧中( )
A、插入帧 B、插入关键帧 C、插入空白关键帧
3、创建运动动画时,应( )
A、选中起始帧,在属性面板中设置“补间→动画”
B、在时间轴上直接击右键“创建补间动画
C、以上都不用
二、判断题
1、在运动动画创建成功时,在时间轴上会显示一条淡绿色背景加长箭头( )
2、在改变一个位图的位置 的过程中,可以使用运动动画( )
3、在创建运动动画时,选中结束帧在属性面板中设置“补间”为“动一囝”即可完
成。( )
4、通常绘制的图形都是矢量图,要做运动动画必须将矢量图转换成元件。( )
B
C
A
×
√
×
√
当堂检测
课 后 作 业
制作太阳落山的动画,提示:这个动画要按
照一定的路线(要用到引导层)。
