2023年信息技术中考综合复习与提升8:网站制作(Word版,含答案解析)
文档属性
| 名称 | 2023年信息技术中考综合复习与提升8:网站制作(Word版,含答案解析) |

|
|
| 格式 | docx | ||
| 文件大小 | 140.4KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2023-04-04 00:00:00 | ||
图片预览





文档简介
2023年信息技术中考综合复习与提升8:网站制作
一、单选题
1.用于描述网页文档一种标记语言是( )
A.TCP/IP B.HTML C.SMTP D.HTTP
2.下列哪一个网站不属于素材网站( )。
A.昵图网 B.红动中国 C.素材中国 D.网易
3.我们看到很多网页的页面内容整齐有条理,却看不到表格,这是因为制作表格时对表格属性进行了( )的设置。
A.背景颜色为黑色 B.单元格边距为0
C.边框粗细为0 D.网页主题
4.FrontPage保存的默认文件名为:( )
A.文档1.xls B.book1.xls C.newpage1.htm D.无标题.xls
5.网页最基本的元素是( )
A.文字与图像 B.声音 C.超链接 D.动画
6.Dreamweaver软件中有三种编辑视图,分别是代码、( )和设计。
A.分栏 B.拆分 C.混合 D.可视化
7.在Dreamweaver中,创建E-mail 链接,其正确的语句格式是( )
A.to:master@e- B.Beink:master@e-
C.mail:master@e- D.mailto:master@e-
8.在Internet中,某WWW服务器提供的网页地址为http://www.,其中的“http”指的是( )。
A.WWW服务器主机名 B.访问类型为超文本传输协议
C.访问类型为文件传输协议 D.WWW服务器域名
9.用表格为网页布局时,为了使网页更美观,我们通常希望在网页预览时能隐藏表格线,也就是让表格的边框线不可见,需要进行以下哪个操作 ( )
A.设置“边框精细”值为0 B.设置“单元格衬距”值为1
C.设置“单元格衬距”值为0 D.设置“单元格间距”值为0
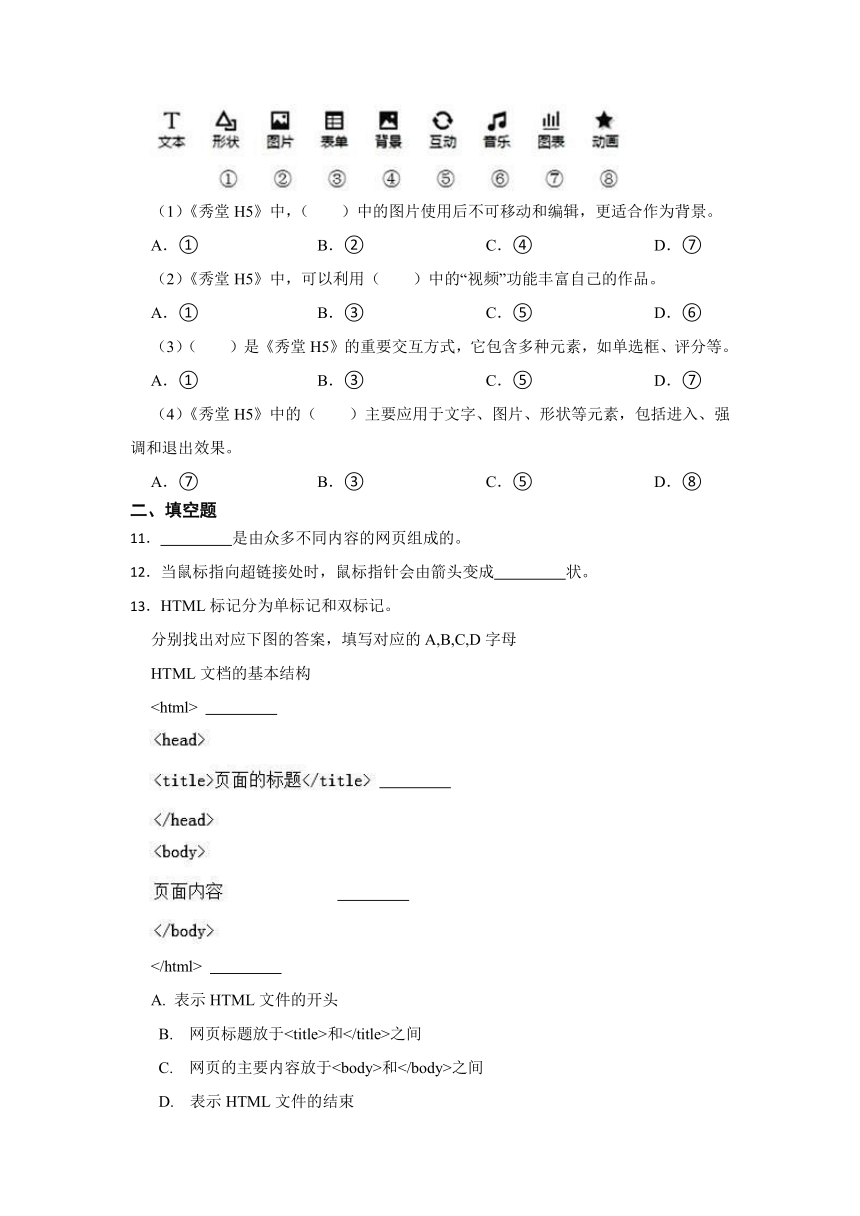
10.根据下图,完成问题
(1)《秀堂H5》中,( )中的图片使用后不可移动和编辑,更适合作为背景。
A.① B.② C.④ D.⑦
(2)《秀堂H5》中,可以利用( )中的“视频”功能丰富自己的作品。
A.① B.③ C.⑤ D.⑥
(3)( )是《秀堂H5》的重要交互方式,它包含多种元素,如单选框、评分等。
A.① B.③ C.⑤ D.⑦
(4)《秀堂H5》中的( )主要应用于文字、图片、形状等元素,包括进入、强调和退出效果。
A.⑦ B.③ C.⑤ D.⑧
二、填空题
11. 是由众多不同内容的网页组成的。
12.当鼠标指向超链接处时,鼠标指针会由箭头变成 状。
13.HTML标记分为单标记和双标记。
分别找出对应下图的答案,填写对应的A,B,C,D字母
HTML文档的基本结构
A. 表示HTML文件的开头
B. 网页标题放于和 之间
C. 网页的主要内容放于和之间
D. 表示HTML文件的结束
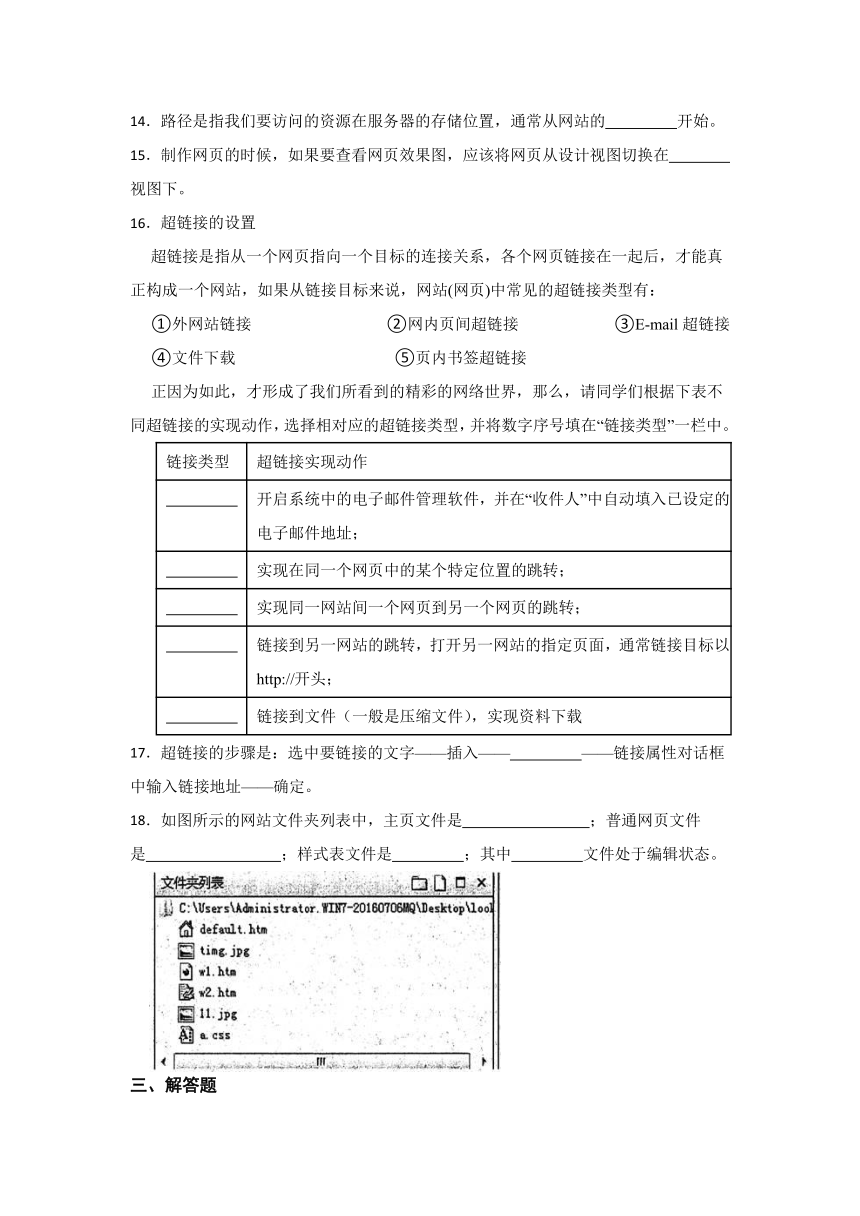
14.路径是指我们要访问的资源在服务器的存储位置,通常从网站的 开始。
15.制作网页的时候,如果要查看网页效果图,应该将网页从设计视图切换在 视图下。
16.超链接的设置
超链接是指从一个网页指向一个目标的连接关系,各个网页链接在一起后,才能真正构成一个网站,如果从链接目标来说,网站(网页)中常见的超链接类型有:
①外网站链接 ②网内页间超链接 ③E-mail超链接
④文件下载 ⑤页内书签超链接
正因为如此,才形成了我们所看到的精彩的网络世界,那么,请同学们根据下表不同超链接的实现动作,选择相对应的超链接类型,并将数字序号填在“链接类型”一栏中。
链接类型 超链接实现动作
开启系统中的电子邮件管理软件,并在“收件人”中自动填入已设定的电子邮件地址;
实现在同一个网页中的某个特定位置的跳转;
实现同一网站间一个网页到另一个网页的跳转;
链接到另一网站的跳转,打开另一网站的指定页面,通常链接目标以http://开头;
链接到文件(一般是压缩文件),实现资料下载
17.超链接的步骤是:选中要链接的文字——插入—— ——链接属性对话框中输入链接地址——确定。
18.如图所示的网站文件夹列表中,主页文件是 ;普通网页文件是 ;样式表文件是 ;其中 文件处于编辑状态。
三、解答题
19.信息技术发展迅速,学校为了更好的宣传本校的教育教学工作,现决定公开向社会开展学校网页制作比赛活动,如果你作为一名参赛者,你应该怎么做?(写出制作步骤,不写具体操作)
四、综合题
20.最近,班里各小组正在紧锣密鼓地准备着各自的研究课题,每个小组都收集准备了许多资料。可是同学们在使用这些资料的时候发现:更新不同步、查阅不方便。于是,李明提议制作一个班级网站,把研究的有关资料放到网上,这样大家无论在学校还是家里都可以方便地使用,提高研究效率。请你帮助李明解决以下问题。
(1)李明和同学们明确了班级网站的功能定位,即对内面向 ,是同学们展示、交流的平台,记录班级成长的足迹,分享同学们的点滴收获;对外面向 ,是反映本班级同学精神面貌的窗口。
(2)网页版面布局的结构多种多样,比如说T字型、 、 、艺术型等,他们都有一些共同的规律可循:网站主题标志突出,导航清晰,版面疏密有度,内容分布主次有序。
(3)制作网站通常属于团队合作项目,需要拟定一个详细的制作计划,制作大型网站通常有以下几种分工: 、 、 、 。
(4)在网页中插入动画和滚动字幕,可以使网页显得富于动感,容易引起访问者的注意,添加时,我们选择“插入” “高级” 命令,点击“浏览”,选择要插入的Flash动画即可。
(5)在Frontpage中,有普通、HTML、预览三种模式查看网页,在 模式下我们可以看到动画效果。
21.李明家自从安装了ADSL之后,一家人对计算机的钟爱便一发不可收拾。爸爸搞科研,妈妈做营销,李明学习,都少不了要经常上网查资料、收发电子邮件和打印资料。现在家里有三台计算机,听说建一个局域网就可以让多台计算机、平板电脑和智能手机等设备同时上网,并且能共用一台打印机。在组建家庭网络之前李明需要了解以下知识。
(1)计算机网络是指将多台计算机及其外部设备,通过通信线路连接起来,在网络协议及网络软件的支持下,实现 和 的计算机系统。
(2)一般家庭中的计算机数量有限,不需要像电脑室中的局域网那样配置一台专用的服务器,而是让组成家庭网络的每一台计算机地位“对等”,这种联网方式也称为
(3)如果选用的是无线联网方案,则许配置无线路由器。一般路由器都是混合型的,既支持有线又支持无线。 口接外部信号入口, 口接本地设备。
(4)组建好家庭网之后,就可以输入正确的网址访问相应的网站了,URL的格式是 。
答案解析部分
1.【答案】B
【解析】【解答】HTML是用于描述网页文档一种标记语言。故答案选B。
【分析】本题考查网页标记语言。HTML语言是因特网上的通用语言。
2.【答案】D
【解析】【解答】昵图网、红动中国、素材中国都属于素材网站,而网易是为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,凝聚人的力量,不属于素材网站。故答案选D。
【分析】本题考查的是专题网站。专题网站往往围绕某一个专题或汇集了某一类资源,深入而富有特色,是学习的好帮手。
3.【答案】C
【解析】【解答】对表格边框粗细进行设置为0,就可以使表格看不出来。故答案选:C。
【分析】本题考查表格属性的设置。表格是网页制作中常用的布局方式之一,它可以用来整齐地排列文字、图片等元素,同时还可以进行一些表格的格式化操作,比如合并单元格、设置边框样式、单元格背景颜色等等。但是,在使用表格进行页面布局的时候,要注意不要使用过多的表格,否则会影响页面的加载速度和响应速度。同时,也要注意表格的边框和单元格的边距设置,以使表格看起来整洁美观。
4.【答案】C
【解析】【解答】FrontPage保存的默认文件名是newpage1.htm。故答案选C。
【分析】本题考查FrontPage文件的保存。FrontPage保存的文件格式有htm,.html,.tem frontpage模版、.txt 文本文件、.htt 超文本模版文件。
5.【答案】A
【解析】【解答】 文字与图片是构成一个网页的两个最基本的元素。故答案为:A。
【分析】本题考查网页构成的基本元素。文字就是网页的内容,图片就是网页的美观。除此之外,网页的元素还包括动画、音乐、程序等等。
6.【答案】B
【解析】【解答】Dreamweaver软件有三种编辑视图,分别是代码、拆分和设计。拆分模式即一半代码模式一半设计模式。故答案选B。
【分析】本题考查的是Dreamweaver视图。
1、代码视图:放置特定的代码,包括CSS / DIV / JS或PHP代码可以放置在代码视图中。
2、拆分视图:主要拆分代码和代码的设计效果,这是用户在编辑代码时对特定样式进行比较的效果。
3、设计视图:只有设计部分和显示非常直观,可以看到特定部分的编辑效果。
7.【答案】D
【解析】【解答】超链接的种类一般有四种:1. http,2. file,3. ftp,4. mailto。mailto链接是一种html链接,能够设置电脑中邮件的默认发送信息。故答案为:D。
【分析】本题考查创建E-mail链接的语句格式。mailto是网页设计制作中的一个非常实用的html标签,许多拥有个人网页的朋友都喜欢在网站的醒目位置处写上自己的电子邮件地址,这样网页浏览者一旦用鼠标单击一下由mailto组成的超级连接后,就能自动打开当前计算机系统中默认的电子邮件客户端软件,例如OutLook Express以及Foxmail等。
8.【答案】B
【解析】【解答】在网址“http://www.”中,http表示超文本传输协议,www表示主机类型为WWW服务。故答案选B。
【分析】本题主要考查的是对网址的识读。“网址”就是“网站地址”,更确切地说,它是指网站的“域名地址”。通过网站的网址,可以看出该网站的主机服务类型、网站名称、网站机构(或组织)性质及网站所处的国家等信息。HTTP协议是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准。
9.【答案】A
【解析】【解答】用表格为网页布局时,为了隐藏表格的边框线,需要进行“边框精细”值为0的设置。故答案选A。
【分析】本题考查网页表格的使用。
10.【答案】(1)C
(2)C
(3)B
(4)D
【解析】【解答】(1)背景图片使用后不可以移动或编辑,因而在功能区可知是④背景。故答案选C。
(2)在秀堂中如果想要插入视频,需要在互动—视频中插入视频。故答案选C。
(3)交互式体验就是有输入输出,可知表单就含有单选框等元素,选表单③。故答案选B。
(4)进入、强调和退出效果都是动画效果,选动画⑧。故答案选D。
【分析】本题考查秀堂H5软件功能区的作用。秀堂能快速生成具备丰富动画效果的在线HTML5页面,一键分享到社交网络。它可以设置页面的背景、插入视频、对页面中的元素自定义效果,同时表单功能可以让用户拥有交互式体验。
11.【答案】网站
【解析】【解答】网站是由众多不同内容的网页构成的。故答案为:网站。
【分析】本题考查的是网站。网站是指在因特网上根据一定的规则,使用HTML(标准通用标记语言)等工具制作的用于展示特定内容相关网页的集合。
12.【答案】小手
【解析】【解答】当鼠标指向超链接处时,鼠标指针会由箭头变成小手状。故答案为:小手。
【分析】本题考查的是网页超链接。超级链接在本质上属于一个网页的一部分,它是一种允许我们同其他网页或站点之间进行连接的元素,当鼠标移动到某一处时,如果鼠标指针变成小手状,就表示该处有超链接。
13.【答案】A;B;C;D
【解析】【解答】1 标记符说明该文件是用HTML来描述的。它是文件的开头,而则表示该文件的结尾,它们是HTML文件的始标记和尾标记。 故答案选:A。
2 元素可定义文档的标题。 故答案选:B。<br>3 body 元素定义文档的主体。body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)故答案选:C.<br>4 <html> 与 </html> 标签限定了文档的开始点和结束点,在它们之间是文档的头部和主体 ,故答案选:D<br>【分析】本题考查的是对于HTML文档的基本结构的认识。<br>14.【答案】根目录<br>【解析】【解答】路径是指我们要访问的资源在服务器的存储位置,通常从网站的根目录开始。故答案为:根目录。<br>【分析】本题考查网站目录架构。网站目录架构中的根目录在文件系统建立时即已被创建,其目的就是存储子目录(也称为文件夹)或文件的目录项。一“棵“目录树,树的最根本就是它的根(根目录)。<br>15.【答案】预览<br>【解析】【解答】在制作网页的时候,如果想要查看网页效果图,应该将网页从设计视图转为预览视图。故答案为:预览。<br>【分析】本题考查的是网页预览。设计模式,就像Word一样,可以直观操作源代码模式就是纯粹代码的视图。拆分模式是上面是代码模式,下面是设计模式,像框架一样。预览模式就是最终的Html效果预览。<br>16.【答案】③;⑤;②;①;④<br>【解析】【解答】(1)电子邮件的链接是E-mail超链接。故答案为:③ 。<br>(2)同一网页内某个特定位置的跳转属于页内书签超链接。故答案为:⑤ 。<br>(3)实现同一网站内,一个网页跳转到另一个网页的链接属于网页内间超链接。故答案为:② 。<br>(4)链接到另一个网站的超链接属于外网站链接。故答案为:① 。<br>(5)实现资料下载,链接到文件的超链接属于文件下载。故答案为:④ 。<br>【分析】本题考查网站网页中的超链接。Web中常见的超链接一般分为内部链接,锚点链接和外部链接。1、内部链接,是指同一网站域名下的内容页面之间互相链接。如频道、栏目、终极内容页之间的链接,乃至站内关键词之间的Tag链接都可以归类为内部链接,因此内部链接我们也可以称之为站内链接,对内部链接的优化其实就是对网站的站内链接的优化。<br>2、锚点链接,HTML中的链接,也叫书签链接。常常用于那些内容庞大繁琐的网页,通过点击命名锚点,不仅让我们能指向文档,还能指向页面里的特定段落,更能当作"精准链接"的便利工具,让链接对象接近焦点。便于浏览者查看网页内容。<br>3、外部链接,外部链接包括超链接形式;锚文本形式;URL形式;品牌名称形式。是通过其他网站链接到你的网站的链接。<br>17.【答案】超链接<br>【解析】【解答】超链接的添加步骤:选中要链接的对象——点击“插入”菜单——点击“超链接”——在“链接属性”对话框中输入链接地址——点击“确定”。故答案为:超链接。<br>【分析】本题考查的是网页超链接。所谓的超链接,是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片、一个电子邮件地址、一个文件,甚至是一个应用程序。而在一个网页中,用来超链接的对象可以是一段文本或者是一个图片,当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。<br>18.【答案】default.htm;w1.htmw2.htm;a.css2;w2.htm<br>【解析】【解答】图片为网站文件夹列表,在左边的小图标代表的不同的含义,代表的主页文件、代表普通网页文件、代表样式表文件、代表图片文件、代表正在编辑的状态。故本题答案为:default.htm,w1.htm w2.htm,a.css2,w2.htm。<br>【分析】本题主要考查对网站列表文件列表下的小图标的认识。从图表的样式我们可以轻松的辨别文件的类型,从而轻松的了解文件的主要内容。<br>19.【答案】解:作为一名参赛者,想要制作一个优秀的学校网页,应该按照以下步骤进行:<br>1.确定网页的主题和目的,例如宣传学校的教育教学工作、展示校园文化等。<br>2.进行网页规划,包括页面的布局、设计和内容的组织等。要确保网页整体结构合理、布局清晰、内容丰富。<br>3.收集素材,包括文字、图片、视频等。要选择高质量的素材,保证视觉效果的同时不影响网页的加载速度。<br>4.进行网页设计,包括网页配色、字体、排版等。要保证设计风格与主题相符,不过分华丽,同时也要注意网页的可读性和易用性。<br>5.进行网页制作,包括HTML、CSS、JavaScript等技术的应用。要注意代码规范,保证网页的兼容性和响应式设计。<br>6.进行网页测试,检查网页的各项功能是否正常,排除可能存在的bug和错误。<br>7.最后发布网页,将其放到服务器上,供用户访问。<br>【解析】【分析】本题考查的是对网页制作流程的理解和掌握程度。制作一个优秀的网页需要综合运用多种技术和技能,包括网页规划、设计、制作、测试和发布等多个环节。同时还需要注意网页的质量和用户体验,保证其能够有效地传达信息和吸引用户。掌握网页制作流程不仅可以提高学生的技术水平,还有助于提升他们的创意和实践能力。<br>20.【答案】(1)全体同学;关心本班级的老师家长及社会人士<br>(2)同字型;三字型(注:两空顺序可调换)<br>(3)网站负责人;创作人员;内容编辑人员;技术支持和制作人员(注:四空顺序可调换)<br>(4)插件<br>(5)预览<br>【解析】【解答】(1)班级网站对内面向全体同学,对外面向关心本班级的老师家长及社会人士。故答案为:<br>全体同学、关心本班级的老师家长及社会人士。<br>(2)网页版面布局的结构有T字型、同字型、三字型、艺术型等。故答案为:同字型、三字型。<br>(3)制作大型网站通常分工为网站负责人、创作人员、内容编辑人员、技术支持和制作人员。故答案为:网站负责人、创作人员、内容编辑人员、技术支持和制作人员。<br>(4)在网页中插入动画和滚动字幕,添加时,选择插入,高级,插件命令,点击浏览,选择要插入的Flash动画即可。故答案为:插件。<br>(5)在Frontpage中,预览模式下可以看到动画效果。故答案为:预览。<br>【分析】本题考查网站的建立、网站布局、网站预览模式。网站是由网页集合而成, 网页是有许多html文件集合而成。网站的版面布局形式:国字型布局、T型布局、标题正文型、左右框架型布局、上下框架型、综合框架型、POP布局、三字型布局、同字型布局等。<br>在Frontpage中,有普通、HTML、预览三种模式查看网页。在普通模式可以编辑网页的内容以及设置各种格式。预览模式可以查看当前编辑的文件在浏览器中的显示情况,在预览模式下,是不能编辑网页的。也可以切换到HTML模式直接对网页对应的HTML文本文件进行编辑,从而为网页作一些特殊的设置。<br>21.【答案】(1)信息传递;资源共享<br>(2)对等网<br>(3)WAN;LAN<br>(4)协议名://IP地址或主机域名/路径/文件名<br>【解析】【解答】(1)计算机网络是多台计算机在网络协议下,实现信息传递和资源共享的计算机系统。故答案为信息传递、资源共享。<br>(2)根据题干可知,组成家庭网络的每一台计算机地位对等,可知是对等网。故答案为对等网。<br>(3)路由器WAN口是连接外网的也就是外部信号,LAN口是连接局域网电脑的。故答案为WAN、LAN。<br>(4)网络之间可以相互通信,是因为有协议,然后主机域名(IP地址),文件所在路径及文件名。故答案为协议名://IP地址或主机域名/路径/文件名。<br>【分析】本题考查计算机网络的概念、路由器的WAN口和LAN口以及资源定位符的概念。计算机网络是指将地理位置不同的具有独立功能的多台计算机及其外部设备,通过通信线路连接起来,在网络操作系统,网络管理软件及网络通信协议的管理和协调下,实现资源共享和信息传递的计算机系统。路由器的WAN口来接外网的,而LAN口是连接局域网的。URL:统一资源定位符。它由资源类型、存放该资源的主机域名和资源文件名三部分组成
</div>
</div>
</div>
</div>
<div class="dis">
<a data-sign="signin" data-toggle="modal"
href="https://www.21cnjy.com/H/14/186167/15387464.shtml?from=mip" target="_blank">点击下载</a>
</div>
</div>
</div>
</div>
<div class="right-wrapper">
<div class="sCard">
<div class="sCard-header">
<span class="sCard-headerText">同课章节目录</span>
</div>
<div class="sCard-item">
<div class="sCard-itemText">
<ul class="list__tit">
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="nav-fix" style="height: 13vw;">
<div class="nav-item" style="display: flex;" id="down" data-isvip="not_is_vip">
<div style="width:100%;" bindtap="bind_down_for_old_buy" >
<div style="text-align: center;font-weight: 600;font-size: 16px;background-color: red;color: white;height: 100%;" type="primary" hover-stop-propagation="true">点击下载</div>
</div>
</div>
<div style="text-align: center;
font-weight: 600;
font-size: 16px;
color: white;
height: 100%;" id="downvip" class="nav-item" data-statu="open" data-isvip="is_vip"
bindtap="bind_down_for_old_buy">VIP下载</div>
</div>
</div>
<section class="footer pmk_990_show pmk_1040_show">
<div class="footerCon" style="padding: 10px 0 18px;">
<div class="footerCopy" style="text-align:center">© 21世纪教育网</div>
<div class="footerCopy" style="text-align:center">友情链接:<a href="https://www.21cnjy.com/" target="_blank">21课件</a> <a href="https://www.21cnjy.com/" target="_blank">21教件</a> <a href="https://paike.21cnjy.com/" target="_blank">排课软件</a> <a href="https://zujuan.21cnjy.com/" target="_blank">21组卷网</a> <a href="https://book.21cnjy.com/" target="_blank">21书城</a> <a href="https://www.5yggg.com/" target="_blank">汉字大全</a></div>
</div>
</section>
<script src="/static/new_h5/js/jquery.min.2.1.1.js"></script>
<script src="/static/new_h5/js/common.js"></script>
<script src="/static/new_h5/plugins/layer/layer.js"></script>
<script src="https://unpkg.byted-static.com/bridge/douyin_open/1.0.10/lib/douyin_open.umd.js"></script>
<!-- #15350 2021-01-07 吸顶模块 -->
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?4d3a61fa5f43aa7235738609fe3000f0";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<script src="/static/new_h5/js/login.js"></script>
<script src="/static/new_h5/js/zydown.js"></script>
</body>
</html>
一、单选题
1.用于描述网页文档一种标记语言是( )
A.TCP/IP B.HTML C.SMTP D.HTTP
2.下列哪一个网站不属于素材网站( )。
A.昵图网 B.红动中国 C.素材中国 D.网易
3.我们看到很多网页的页面内容整齐有条理,却看不到表格,这是因为制作表格时对表格属性进行了( )的设置。
A.背景颜色为黑色 B.单元格边距为0
C.边框粗细为0 D.网页主题
4.FrontPage保存的默认文件名为:( )
A.文档1.xls B.book1.xls C.newpage1.htm D.无标题.xls
5.网页最基本的元素是( )
A.文字与图像 B.声音 C.超链接 D.动画
6.Dreamweaver软件中有三种编辑视图,分别是代码、( )和设计。
A.分栏 B.拆分 C.混合 D.可视化
7.在Dreamweaver中,创建E-mail 链接,其正确的语句格式是( )
A.to:master@e- B.Beink:master@e-
C.mail:master@e- D.mailto:master@e-
8.在Internet中,某WWW服务器提供的网页地址为http://www.,其中的“http”指的是( )。
A.WWW服务器主机名 B.访问类型为超文本传输协议
C.访问类型为文件传输协议 D.WWW服务器域名
9.用表格为网页布局时,为了使网页更美观,我们通常希望在网页预览时能隐藏表格线,也就是让表格的边框线不可见,需要进行以下哪个操作 ( )
A.设置“边框精细”值为0 B.设置“单元格衬距”值为1
C.设置“单元格衬距”值为0 D.设置“单元格间距”值为0
10.根据下图,完成问题
(1)《秀堂H5》中,( )中的图片使用后不可移动和编辑,更适合作为背景。
A.① B.② C.④ D.⑦
(2)《秀堂H5》中,可以利用( )中的“视频”功能丰富自己的作品。
A.① B.③ C.⑤ D.⑥
(3)( )是《秀堂H5》的重要交互方式,它包含多种元素,如单选框、评分等。
A.① B.③ C.⑤ D.⑦
(4)《秀堂H5》中的( )主要应用于文字、图片、形状等元素,包括进入、强调和退出效果。
A.⑦ B.③ C.⑤ D.⑧
二、填空题
11. 是由众多不同内容的网页组成的。
12.当鼠标指向超链接处时,鼠标指针会由箭头变成 状。
13.HTML标记分为单标记和双标记。
分别找出对应下图的答案,填写对应的A,B,C,D字母
HTML文档的基本结构
A. 表示HTML文件的开头
B. 网页标题放于
C. 网页的主要内容放于和之间
D. 表示HTML文件的结束
14.路径是指我们要访问的资源在服务器的存储位置,通常从网站的 开始。
15.制作网页的时候,如果要查看网页效果图,应该将网页从设计视图切换在 视图下。
16.超链接的设置
超链接是指从一个网页指向一个目标的连接关系,各个网页链接在一起后,才能真正构成一个网站,如果从链接目标来说,网站(网页)中常见的超链接类型有:
①外网站链接 ②网内页间超链接 ③E-mail超链接
④文件下载 ⑤页内书签超链接
正因为如此,才形成了我们所看到的精彩的网络世界,那么,请同学们根据下表不同超链接的实现动作,选择相对应的超链接类型,并将数字序号填在“链接类型”一栏中。
链接类型 超链接实现动作
开启系统中的电子邮件管理软件,并在“收件人”中自动填入已设定的电子邮件地址;
实现在同一个网页中的某个特定位置的跳转;
实现同一网站间一个网页到另一个网页的跳转;
链接到另一网站的跳转,打开另一网站的指定页面,通常链接目标以http://开头;
链接到文件(一般是压缩文件),实现资料下载
17.超链接的步骤是:选中要链接的文字——插入—— ——链接属性对话框中输入链接地址——确定。
18.如图所示的网站文件夹列表中,主页文件是 ;普通网页文件是 ;样式表文件是 ;其中 文件处于编辑状态。
三、解答题
19.信息技术发展迅速,学校为了更好的宣传本校的教育教学工作,现决定公开向社会开展学校网页制作比赛活动,如果你作为一名参赛者,你应该怎么做?(写出制作步骤,不写具体操作)
四、综合题
20.最近,班里各小组正在紧锣密鼓地准备着各自的研究课题,每个小组都收集准备了许多资料。可是同学们在使用这些资料的时候发现:更新不同步、查阅不方便。于是,李明提议制作一个班级网站,把研究的有关资料放到网上,这样大家无论在学校还是家里都可以方便地使用,提高研究效率。请你帮助李明解决以下问题。
(1)李明和同学们明确了班级网站的功能定位,即对内面向 ,是同学们展示、交流的平台,记录班级成长的足迹,分享同学们的点滴收获;对外面向 ,是反映本班级同学精神面貌的窗口。
(2)网页版面布局的结构多种多样,比如说T字型、 、 、艺术型等,他们都有一些共同的规律可循:网站主题标志突出,导航清晰,版面疏密有度,内容分布主次有序。
(3)制作网站通常属于团队合作项目,需要拟定一个详细的制作计划,制作大型网站通常有以下几种分工: 、 、 、 。
(4)在网页中插入动画和滚动字幕,可以使网页显得富于动感,容易引起访问者的注意,添加时,我们选择“插入” “高级” 命令,点击“浏览”,选择要插入的Flash动画即可。
(5)在Frontpage中,有普通、HTML、预览三种模式查看网页,在 模式下我们可以看到动画效果。
21.李明家自从安装了ADSL之后,一家人对计算机的钟爱便一发不可收拾。爸爸搞科研,妈妈做营销,李明学习,都少不了要经常上网查资料、收发电子邮件和打印资料。现在家里有三台计算机,听说建一个局域网就可以让多台计算机、平板电脑和智能手机等设备同时上网,并且能共用一台打印机。在组建家庭网络之前李明需要了解以下知识。
(1)计算机网络是指将多台计算机及其外部设备,通过通信线路连接起来,在网络协议及网络软件的支持下,实现 和 的计算机系统。
(2)一般家庭中的计算机数量有限,不需要像电脑室中的局域网那样配置一台专用的服务器,而是让组成家庭网络的每一台计算机地位“对等”,这种联网方式也称为
(3)如果选用的是无线联网方案,则许配置无线路由器。一般路由器都是混合型的,既支持有线又支持无线。 口接外部信号入口, 口接本地设备。
(4)组建好家庭网之后,就可以输入正确的网址访问相应的网站了,URL的格式是 。
答案解析部分
1.【答案】B
【解析】【解答】HTML是用于描述网页文档一种标记语言。故答案选B。
【分析】本题考查网页标记语言。HTML语言是因特网上的通用语言。
2.【答案】D
【解析】【解答】昵图网、红动中国、素材中国都属于素材网站,而网易是为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,凝聚人的力量,不属于素材网站。故答案选D。
【分析】本题考查的是专题网站。专题网站往往围绕某一个专题或汇集了某一类资源,深入而富有特色,是学习的好帮手。
3.【答案】C
【解析】【解答】对表格边框粗细进行设置为0,就可以使表格看不出来。故答案选:C。
【分析】本题考查表格属性的设置。表格是网页制作中常用的布局方式之一,它可以用来整齐地排列文字、图片等元素,同时还可以进行一些表格的格式化操作,比如合并单元格、设置边框样式、单元格背景颜色等等。但是,在使用表格进行页面布局的时候,要注意不要使用过多的表格,否则会影响页面的加载速度和响应速度。同时,也要注意表格的边框和单元格的边距设置,以使表格看起来整洁美观。
4.【答案】C
【解析】【解答】FrontPage保存的默认文件名是newpage1.htm。故答案选C。
【分析】本题考查FrontPage文件的保存。FrontPage保存的文件格式有htm,.html,.tem frontpage模版、.txt 文本文件、.htt 超文本模版文件。
5.【答案】A
【解析】【解答】 文字与图片是构成一个网页的两个最基本的元素。故答案为:A。
【分析】本题考查网页构成的基本元素。文字就是网页的内容,图片就是网页的美观。除此之外,网页的元素还包括动画、音乐、程序等等。
6.【答案】B
【解析】【解答】Dreamweaver软件有三种编辑视图,分别是代码、拆分和设计。拆分模式即一半代码模式一半设计模式。故答案选B。
【分析】本题考查的是Dreamweaver视图。
1、代码视图:放置特定的代码,包括CSS / DIV / JS或PHP代码可以放置在代码视图中。
2、拆分视图:主要拆分代码和代码的设计效果,这是用户在编辑代码时对特定样式进行比较的效果。
3、设计视图:只有设计部分和显示非常直观,可以看到特定部分的编辑效果。
7.【答案】D
【解析】【解答】超链接的种类一般有四种:1. http,2. file,3. ftp,4. mailto。mailto链接是一种html链接,能够设置电脑中邮件的默认发送信息。故答案为:D。
【分析】本题考查创建E-mail链接的语句格式。mailto是网页设计制作中的一个非常实用的html标签,许多拥有个人网页的朋友都喜欢在网站的醒目位置处写上自己的电子邮件地址,这样网页浏览者一旦用鼠标单击一下由mailto组成的超级连接后,就能自动打开当前计算机系统中默认的电子邮件客户端软件,例如OutLook Express以及Foxmail等。
8.【答案】B
【解析】【解答】在网址“http://www.”中,http表示超文本传输协议,www表示主机类型为WWW服务。故答案选B。
【分析】本题主要考查的是对网址的识读。“网址”就是“网站地址”,更确切地说,它是指网站的“域名地址”。通过网站的网址,可以看出该网站的主机服务类型、网站名称、网站机构(或组织)性质及网站所处的国家等信息。HTTP协议是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准。
9.【答案】A
【解析】【解答】用表格为网页布局时,为了隐藏表格的边框线,需要进行“边框精细”值为0的设置。故答案选A。
【分析】本题考查网页表格的使用。
10.【答案】(1)C
(2)C
(3)B
(4)D
【解析】【解答】(1)背景图片使用后不可以移动或编辑,因而在功能区可知是④背景。故答案选C。
(2)在秀堂中如果想要插入视频,需要在互动—视频中插入视频。故答案选C。
(3)交互式体验就是有输入输出,可知表单就含有单选框等元素,选表单③。故答案选B。
(4)进入、强调和退出效果都是动画效果,选动画⑧。故答案选D。
【分析】本题考查秀堂H5软件功能区的作用。秀堂能快速生成具备丰富动画效果的在线HTML5页面,一键分享到社交网络。它可以设置页面的背景、插入视频、对页面中的元素自定义效果,同时表单功能可以让用户拥有交互式体验。
11.【答案】网站
【解析】【解答】网站是由众多不同内容的网页构成的。故答案为:网站。
【分析】本题考查的是网站。网站是指在因特网上根据一定的规则,使用HTML(标准通用标记语言)等工具制作的用于展示特定内容相关网页的集合。
12.【答案】小手
【解析】【解答】当鼠标指向超链接处时,鼠标指针会由箭头变成小手状。故答案为:小手。
【分析】本题考查的是网页超链接。超级链接在本质上属于一个网页的一部分,它是一种允许我们同其他网页或站点之间进行连接的元素,当鼠标移动到某一处时,如果鼠标指针变成小手状,就表示该处有超链接。
13.【答案】A;B;C;D
【解析】【解答】1 标记符说明该文件是用HTML来描述的。它是文件的开头,而则表示该文件的结尾,它们是HTML文件的始标记和尾标记。 故答案选:A。
2
