电子工业版(2014) 初中信息技术 第6课 遮罩动画——遮罩效果 课件(共26张PPT,含视频素材)
文档属性
| 名称 | 电子工业版(2014) 初中信息技术 第6课 遮罩动画——遮罩效果 课件(共26张PPT,含视频素材) |  | |
| 格式 | pptx | ||
| 文件大小 | 15.4MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息科技(信息技术) | ||
| 更新时间 | 2023-05-12 11:16:02 | ||
图片预览









文档简介
(共26张PPT)
教材版本:电子工业出版社
年级册别:八年级下册
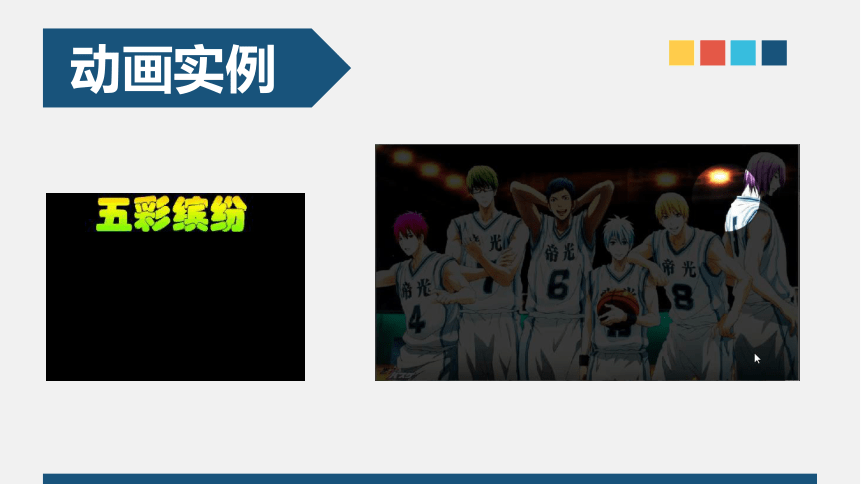
动画实例
制作遮罩效果动画
· 遮罩动画原理
· 制作文字遮罩动画
· 制作探照灯效果动画
· 知识总结
· 课后练习
目录
遮罩动画原理
小游戏
小游戏 请两位同学上来,其中一位手拿两个图形A、B,将A放在B上,另一个同学分别移动A和B,其他同学认真观察,并回答下面两个问题:
1、我们看到的色彩与哪个图形有关?
2、它的外观形状与哪个图形有关?
遮罩动画原理
遮罩就是透过一种图形来看被挡住的内容。
遮罩效果的实现需要两层:一层是遮罩层——提供了形状;另一层是被遮罩层——提供了被挡住的内容(文字、图片等)。
思考问题
思考 “五彩缤纷”动画中,哪个是遮罩层哪个是被遮罩层?
制作文字遮罩动画
任务一:制作被遮罩层
任务一:制作被遮罩层
新建flash文档,背景颜色设置为黑色。
双击图层1将图层名字修改为被遮罩层。
选中第一帧,选择“矩形”工具,修改笔触与填充色,再绘制一个五彩矩形。
在第四十帧处插入帧。
1
2
3
4
任务二:制作遮罩层
任务二:制作遮罩层
选中第一帧,再选择文字工具“T”输入文字“五彩缤纷”,设置字体格式为“华文琥珀”,“80”,“白色”。
选中遮罩层的第四十帧,将文字移至被遮罩层的底端。
选中遮罩层的第一到四十帧,右键创建传统补间。
新建图层,将图层命名为遮罩层。
1
2
3
4
5
选中遮罩层图层右击将图层设置为“遮罩层”。
思考问题
在文字遮罩动画中:
1、谁是遮罩层谁是被遮罩层?
2、遮罩层在动还是被遮罩层在动?
制作探照灯效果动画
提升任务
分析探照灯动画
分析探照灯动画
探照灯效果是透过什么?看到什么?
谁是遮罩层?谁是被遮罩层?
遮罩层运动还是被遮罩层运动?
1
2
3
可能要运用到哪些学过的知识?
4
制作探照灯动画
制作探照灯动画
新建flash文档,导入图片,在第四十帧处插入帧。
1
选中图片右键,将其转换为一个图形元件。
2
选中图层1右键,复制图层并命名为复制层。
3
隐藏复制层,选中图层1的图片,在属性窗口将其亮度调低。
4
5
新建图层,用椭圆工具绘制一个红色无边框的圆,并将其转换为图形元件。
制作探照灯动画
选中三个图层,在三个图层的第100帧位置各插入一个帧。
6
在图层2的第1帧到第100帧之间右键,创建一个补间动画。
7
在图层2第10帧的位置插入一个关键帧,将正圆从第一个人物移动到第二个人物处,后面每隔10帧插入一个关键帧并调整圆的位置。
8
选中图层2右键,将其转换为遮罩图层,然后回车测试动画效果。
9
作品展示与演示
知识总结
01
02
要产生遮罩,至少要有两层:遮罩层和被遮罩层。
遮罩层决定看到的形状,被遮罩层决定看到的内容。
知识总结
课后练习
利用本节课所学知识继续制作和完善探照灯动画。
利用本节课所学知识,制作一个画卷展开效果动画。
课后练习
1
2
Thank you !
教材版本:电子工业出版社
年级册别:八年级下册
动画实例
制作遮罩效果动画
· 遮罩动画原理
· 制作文字遮罩动画
· 制作探照灯效果动画
· 知识总结
· 课后练习
目录
遮罩动画原理
小游戏
小游戏 请两位同学上来,其中一位手拿两个图形A、B,将A放在B上,另一个同学分别移动A和B,其他同学认真观察,并回答下面两个问题:
1、我们看到的色彩与哪个图形有关?
2、它的外观形状与哪个图形有关?
遮罩动画原理
遮罩就是透过一种图形来看被挡住的内容。
遮罩效果的实现需要两层:一层是遮罩层——提供了形状;另一层是被遮罩层——提供了被挡住的内容(文字、图片等)。
思考问题
思考 “五彩缤纷”动画中,哪个是遮罩层哪个是被遮罩层?
制作文字遮罩动画
任务一:制作被遮罩层
任务一:制作被遮罩层
新建flash文档,背景颜色设置为黑色。
双击图层1将图层名字修改为被遮罩层。
选中第一帧,选择“矩形”工具,修改笔触与填充色,再绘制一个五彩矩形。
在第四十帧处插入帧。
1
2
3
4
任务二:制作遮罩层
任务二:制作遮罩层
选中第一帧,再选择文字工具“T”输入文字“五彩缤纷”,设置字体格式为“华文琥珀”,“80”,“白色”。
选中遮罩层的第四十帧,将文字移至被遮罩层的底端。
选中遮罩层的第一到四十帧,右键创建传统补间。
新建图层,将图层命名为遮罩层。
1
2
3
4
5
选中遮罩层图层右击将图层设置为“遮罩层”。
思考问题
在文字遮罩动画中:
1、谁是遮罩层谁是被遮罩层?
2、遮罩层在动还是被遮罩层在动?
制作探照灯效果动画
提升任务
分析探照灯动画
分析探照灯动画
探照灯效果是透过什么?看到什么?
谁是遮罩层?谁是被遮罩层?
遮罩层运动还是被遮罩层运动?
1
2
3
可能要运用到哪些学过的知识?
4
制作探照灯动画
制作探照灯动画
新建flash文档,导入图片,在第四十帧处插入帧。
1
选中图片右键,将其转换为一个图形元件。
2
选中图层1右键,复制图层并命名为复制层。
3
隐藏复制层,选中图层1的图片,在属性窗口将其亮度调低。
4
5
新建图层,用椭圆工具绘制一个红色无边框的圆,并将其转换为图形元件。
制作探照灯动画
选中三个图层,在三个图层的第100帧位置各插入一个帧。
6
在图层2的第1帧到第100帧之间右键,创建一个补间动画。
7
在图层2第10帧的位置插入一个关键帧,将正圆从第一个人物移动到第二个人物处,后面每隔10帧插入一个关键帧并调整圆的位置。
8
选中图层2右键,将其转换为遮罩图层,然后回车测试动画效果。
9
作品展示与演示
知识总结
01
02
要产生遮罩,至少要有两层:遮罩层和被遮罩层。
遮罩层决定看到的形状,被遮罩层决定看到的内容。
知识总结
课后练习
利用本节课所学知识继续制作和完善探照灯动画。
利用本节课所学知识,制作一个画卷展开效果动画。
课后练习
1
2
Thank you !
同课章节目录
