主题三《网页制作深入》 课件(共20张PPT) 2023—2024学年桂科版初中信息技术七年级下册
文档属性
| 名称 | 主题三《网页制作深入》 课件(共20张PPT) 2023—2024学年桂科版初中信息技术七年级下册 |

|
|
| 格式 | pptx | ||
| 文件大小 | 2.6MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2024-04-10 16:15:33 | ||
图片预览









文档简介
(共20张PPT)
网页制作深入
学习任务
了解框架在网页设计中的作用及框架网页的几种形式,掌握框架属性的设置方法,能够编辑、修改框架及制作多页面显示的网页。
了解交互网页功能的概念,掌握表单元件的功能,能够利用表单元件制作具有多种交互功能的网页。
深入了解网页动态效果的多种形式,能够制作一些常见的网页动态效果,能识读HTML语言,并能模仿和创作滚动的宣传图片。
学习内容
任务一:运用框架制作网页
任务二:制作有交互功能的网页
任务三:让网页更吸引浏览者
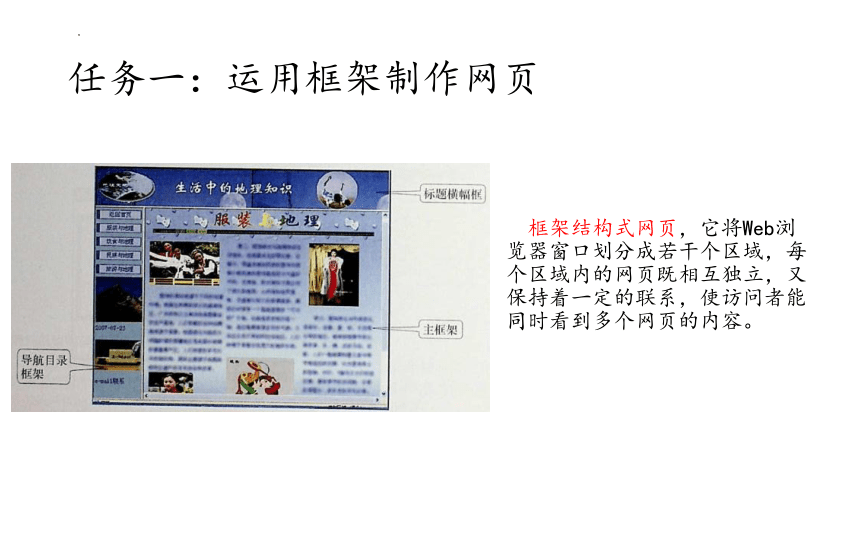
任务一:运用框架制作网页
框架结构式网页,它将Web浏览器窗口划分成若干个区域,每个区域内的网页既相互独立,又保持着一定的联系,使访问者能同时看到多个网页的内容。
任务一:运用框架制作网页
建立框架结构:
打开站点。启动FrontPage 2003,打开站点,如d:\dilitd。
新建网页。执行“新建”新建命令,在弹出的“新建”对话框中,单击“其他网页模板”技钮,弹出“网页模板”对话框,单击“框架网页”选项卡,选择一种框架结构。
选择框架结构。单击“横幅和目录”框架,则在新网页中建立了一个具有横幅、目录和主框架结构的网页。
查看框架属性。用鼠标右键单击每个框架,查看框架属性中的“名称”。该框架将窗口划分为“banner”“contents”和“main”三个默认区域。每个区域分别有“新建网页”和“设置初始网页”按钮。
保存网页。单击“保存”按钮,弹出“另存为”对话框,在“文件名”文本框内输入网页名称,如“kuangjia.htm”,单击“保存”按钮。
任务一:运用框架制作网页
设置框架属性:
查看刚建立的横幅和目录框架网页三个部分的框架属性和网页属性,比较它们有什么不同。
设置顶部框架(标题)和左侧框架(目录)不显示滚动条,左侧框架选择“可在浏览器中调整大小”,主框架设置为“可在浏览器中调整大小”,滚动条设置为“需要时显示”。
任务一:运用框架制作网页
填充框架内容:
导人网页:单击框架中的“设置初始网页”按钮,弹出“插入超链接”对话框,选择链接的文件,就可以导入一个已经制作好的网页。
制作新网页:单击框架中的“新建网页”按钮,则建立一个空白页面,制作新网页。
任务一:运用框架制作网页
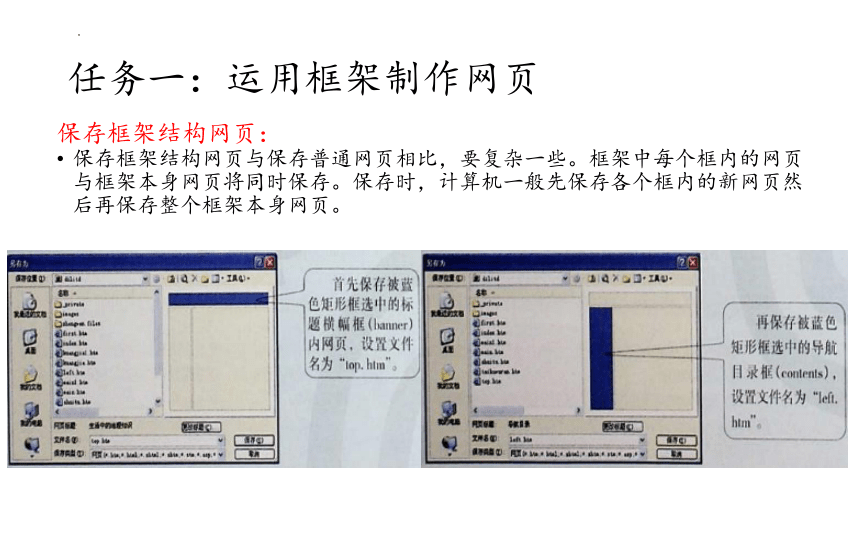
保存框架结构网页:
保存框架结构网页与保存普通网页相比,要复杂一些。框架中每个框内的网页与框架本身网页将同时保存。保存时,计算机一般先保存各个框内的新网页然后再保存整个框架本身网页。
思考
框架网页与普通网页在保存文件时的不同点是什么?相同点又是什么?
任务二:制作有交互功能的网页
交互式网页可以广泛征求意见,方便信息的搜集和交流。表单是网页交互式功能的集中体现。包含表单的网页发布到网上后,当浏览者需要对网页表达自己的看法、建议或填写相关信息时,可以直接在表单内输入信息。单击表单内的“提交”按钮之后,就可以将上述填写的信息发给表单处理程序。处理程序根据信息的类型分类转换,并将转换的结果以文本文件的形式保存下来,从而实现交互功能。
任务二:制作有交互功能的网页
认识表单元件:
表单元件及功能
元件功能
在网页中建立一个表单区域,当浏览网页时
看不到边框虚线
供访问者输入单行文本
供访问者输入多行文本
可以选择多个项目的按钮
选择单个项目的按钮
列表中有多个项目但仅能选择一项
提交信息或重新写信息按钮
在表单中将填写的信息分组统计
任务二:制作有交互功能的网页
制作交互式功能网页:
了解表单元件及功能后,制作一个具有交互式功能的网页十分容易。它的制作 与一般网页制作方法基本相同,只要增加一个供用户填写信息的表单域就可以了。
任务二:制作有交互功能的网页
设置信息的搜集方式:
浏览者输人信息并提交表单后,这些信息会反馈给网站管理员,反馈的信息默认保存在网站“_private”文件夹中的“form_results.txt”文件里。实际应用时,还可以用指定的电子信箱、其他文本文件、网页等形式搜集浏览者提交的信息。如需反馈到指定电子信箱,其主要操作过程为:
用鼠标右键单击表单区域的空白处,在弹出的快捷菜单中单击“表单属性”命令,打开“表单属性”对话框。
删除“发送到”中的“文件名称”框中原有的内容,在“电子邮件地址”框中输入接收表单信息的电子信箱地址。
单击“选项”按钮,打开“保存表单结果”对话框,设置相关参数,如包含域名、主题行、答复行等值设置。
任务三:让网页更吸引浏览者
在因特网上,网页所展示的信息形式多种多样,除通常的文字、图片、声音等多媒体信息外,还有视频信息、动画信息以及网页本身的动态效果信息,这些鲜活的画面给访问者视觉上的冲击,使他们兴趣盎然。
任务三:让网页更吸引浏览者
网页过渡效果:
打开站点,单击“文件列表框”井选定需要设置过渡效果的网页。
执行“格式”→“网页过渡”命令。弹出“网页过渡”对话栏。
单击“事件”框,打开下拉列表框,选择一种方式,如“进入网页”,“周期”“2”。
在右侧“过渡效果”列表框中随机一种效果,如“随机水平线条”。
单击“确定”按钮,保存网页。
任务三:让网页更吸引浏览者
动态DHTML效果:
选定需要加载动画的对象,执行“视图”→“工具栏”→“DHTML效果命令”,弹出“DHTML效果”对话框,单击“选择一种事件”和“选择一种效果”就能完成效果设置。
任务三:让网页更吸引浏览者
给页面添加滚动文字:
在网页“代码视图”编辑方式下,只要将一段HTML代码插入适当位置就可以了。
任务三:让网页更吸引浏览者
给页面添加滚动宣传片:
将如下的HTML语言代码放在与内适当位置,并将语言代码内的图片文件替换成所要展示的图片文件,就可以实现滚动宣传片的效果。
课后拓展
制作一个能够反映同学学习、生活和集体活动情况的网站。
谢 谢
网页制作深入
学习任务
了解框架在网页设计中的作用及框架网页的几种形式,掌握框架属性的设置方法,能够编辑、修改框架及制作多页面显示的网页。
了解交互网页功能的概念,掌握表单元件的功能,能够利用表单元件制作具有多种交互功能的网页。
深入了解网页动态效果的多种形式,能够制作一些常见的网页动态效果,能识读HTML语言,并能模仿和创作滚动的宣传图片。
学习内容
任务一:运用框架制作网页
任务二:制作有交互功能的网页
任务三:让网页更吸引浏览者
任务一:运用框架制作网页
框架结构式网页,它将Web浏览器窗口划分成若干个区域,每个区域内的网页既相互独立,又保持着一定的联系,使访问者能同时看到多个网页的内容。
任务一:运用框架制作网页
建立框架结构:
打开站点。启动FrontPage 2003,打开站点,如d:\dilitd。
新建网页。执行“新建”新建命令,在弹出的“新建”对话框中,单击“其他网页模板”技钮,弹出“网页模板”对话框,单击“框架网页”选项卡,选择一种框架结构。
选择框架结构。单击“横幅和目录”框架,则在新网页中建立了一个具有横幅、目录和主框架结构的网页。
查看框架属性。用鼠标右键单击每个框架,查看框架属性中的“名称”。该框架将窗口划分为“banner”“contents”和“main”三个默认区域。每个区域分别有“新建网页”和“设置初始网页”按钮。
保存网页。单击“保存”按钮,弹出“另存为”对话框,在“文件名”文本框内输入网页名称,如“kuangjia.htm”,单击“保存”按钮。
任务一:运用框架制作网页
设置框架属性:
查看刚建立的横幅和目录框架网页三个部分的框架属性和网页属性,比较它们有什么不同。
设置顶部框架(标题)和左侧框架(目录)不显示滚动条,左侧框架选择“可在浏览器中调整大小”,主框架设置为“可在浏览器中调整大小”,滚动条设置为“需要时显示”。
任务一:运用框架制作网页
填充框架内容:
导人网页:单击框架中的“设置初始网页”按钮,弹出“插入超链接”对话框,选择链接的文件,就可以导入一个已经制作好的网页。
制作新网页:单击框架中的“新建网页”按钮,则建立一个空白页面,制作新网页。
任务一:运用框架制作网页
保存框架结构网页:
保存框架结构网页与保存普通网页相比,要复杂一些。框架中每个框内的网页与框架本身网页将同时保存。保存时,计算机一般先保存各个框内的新网页然后再保存整个框架本身网页。
思考
框架网页与普通网页在保存文件时的不同点是什么?相同点又是什么?
任务二:制作有交互功能的网页
交互式网页可以广泛征求意见,方便信息的搜集和交流。表单是网页交互式功能的集中体现。包含表单的网页发布到网上后,当浏览者需要对网页表达自己的看法、建议或填写相关信息时,可以直接在表单内输入信息。单击表单内的“提交”按钮之后,就可以将上述填写的信息发给表单处理程序。处理程序根据信息的类型分类转换,并将转换的结果以文本文件的形式保存下来,从而实现交互功能。
任务二:制作有交互功能的网页
认识表单元件:
表单元件及功能
元件功能
在网页中建立一个表单区域,当浏览网页时
看不到边框虚线
供访问者输入单行文本
供访问者输入多行文本
可以选择多个项目的按钮
选择单个项目的按钮
列表中有多个项目但仅能选择一项
提交信息或重新写信息按钮
在表单中将填写的信息分组统计
任务二:制作有交互功能的网页
制作交互式功能网页:
了解表单元件及功能后,制作一个具有交互式功能的网页十分容易。它的制作 与一般网页制作方法基本相同,只要增加一个供用户填写信息的表单域就可以了。
任务二:制作有交互功能的网页
设置信息的搜集方式:
浏览者输人信息并提交表单后,这些信息会反馈给网站管理员,反馈的信息默认保存在网站“_private”文件夹中的“form_results.txt”文件里。实际应用时,还可以用指定的电子信箱、其他文本文件、网页等形式搜集浏览者提交的信息。如需反馈到指定电子信箱,其主要操作过程为:
用鼠标右键单击表单区域的空白处,在弹出的快捷菜单中单击“表单属性”命令,打开“表单属性”对话框。
删除“发送到”中的“文件名称”框中原有的内容,在“电子邮件地址”框中输入接收表单信息的电子信箱地址。
单击“选项”按钮,打开“保存表单结果”对话框,设置相关参数,如包含域名、主题行、答复行等值设置。
任务三:让网页更吸引浏览者
在因特网上,网页所展示的信息形式多种多样,除通常的文字、图片、声音等多媒体信息外,还有视频信息、动画信息以及网页本身的动态效果信息,这些鲜活的画面给访问者视觉上的冲击,使他们兴趣盎然。
任务三:让网页更吸引浏览者
网页过渡效果:
打开站点,单击“文件列表框”井选定需要设置过渡效果的网页。
执行“格式”→“网页过渡”命令。弹出“网页过渡”对话栏。
单击“事件”框,打开下拉列表框,选择一种方式,如“进入网页”,“周期”“2”。
在右侧“过渡效果”列表框中随机一种效果,如“随机水平线条”。
单击“确定”按钮,保存网页。
任务三:让网页更吸引浏览者
动态DHTML效果:
选定需要加载动画的对象,执行“视图”→“工具栏”→“DHTML效果命令”,弹出“DHTML效果”对话框,单击“选择一种事件”和“选择一种效果”就能完成效果设置。
任务三:让网页更吸引浏览者
给页面添加滚动文字:
在网页“代码视图”编辑方式下,只要将一段HTML代码插入适当位置就可以了。
任务三:让网页更吸引浏览者
给页面添加滚动宣传片:
将如下的HTML语言代码放在与内适当位置,并将语言代码内的图片文件替换成所要展示的图片文件,就可以实现滚动宣传片的效果。
课后拓展
制作一个能够反映同学学习、生活和集体活动情况的网站。
谢 谢
同课章节目录
