【核心素养目标】第3单元 第2课《我查询你回答--浏览器与C/S架构》教案-【清华大学版2024】《信息科技》七上
文档属性
| 名称 | 【核心素养目标】第3单元 第2课《我查询你回答--浏览器与C/S架构》教案-【清华大学版2024】《信息科技》七上 |  | |
| 格式 | doc | ||
| 文件大小 | 1.2MB | ||
| 资源类型 | 试卷 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息科技(信息技术) | ||
| 更新时间 | 2025-09-18 16:28:45 | ||
图片预览




文档简介
中小学教育资源及组卷应用平台
第3.2课《我查询你回答—浏览器与C/S架构》教学设计
课题 我查询你回答—浏览器与C/S架构 单元 第三单元 学科 信息科技 年级 七年级
核心素养目标 1.信息意识:通过浏览器访问各种在线资源,学生可以学习如何鉴别信息的来源与真实性。2.计算思维:学生在参与C/S架构的使用时,能够将大问题分解为小任务,从而逐步解决。3.数字化学习与创新:借助浏览器,能够主动寻找学习资源,增强自学能力。学习如何与他人协作,通过共享信息与资源促进团队创新。4.信息社会责任:学习如何合法使用信息资源,认识到侵权和版权的重要性。通过讨论与案例分析,能够理解如何在数字环境中做出负责任的决策。
教学重点 学习了解浏览器与C/S架构。
教学难点 对比浏览器与C/S架构。
教学过程
教学环节 教师活动 学生活动 设计意图
导入新课 第3.2课 《我查询你回答—浏览器与C/S架构》板书课题。 1.本课中你将学习:HTTP是如何支持"请求﹣响应“浏览器为什么具有跨平台的优势基于 C/S 架构的客户端有哪些优势2.浏览万维网的信息就是通过客户端发出请求,服务器对此进行响应的过程。但你是否注意过一个有趣的现象:台式计算机大多是通过浏览器访问,而智能手机与平板电脑等移动终端则大多是通过特定客户端软件实现,这背后有怎样的考虑呢?2.播放视频。 学习新知引入。观看教学视频。 用智能创新知识引入课堂。将学生的注意吸引到课堂。
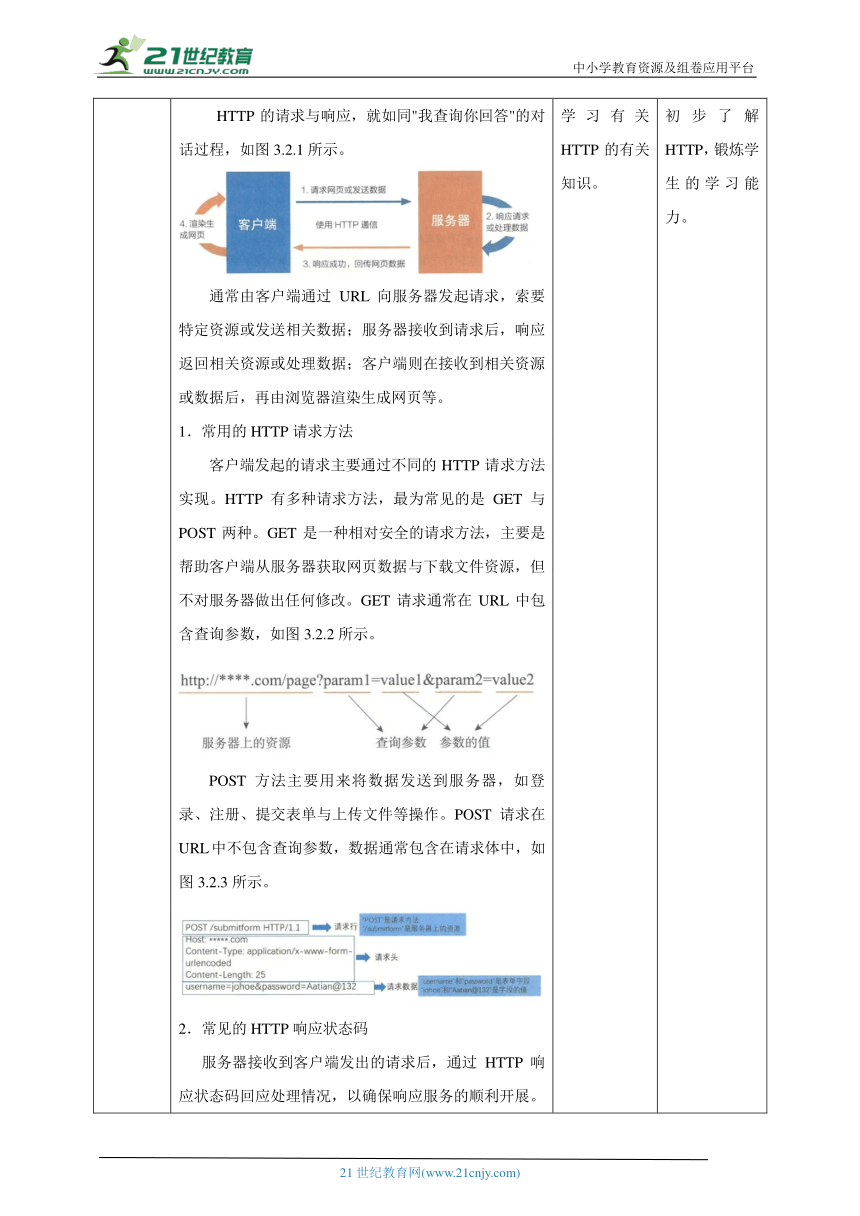
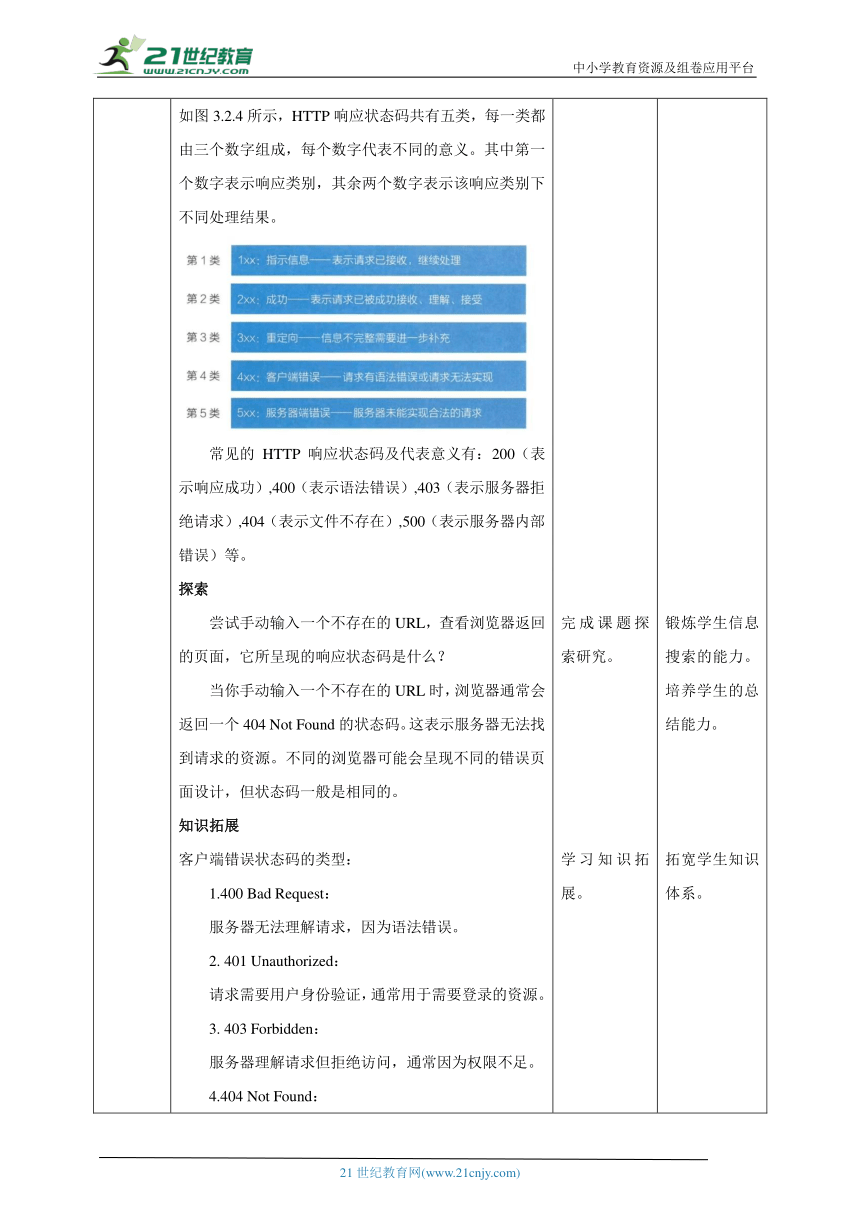
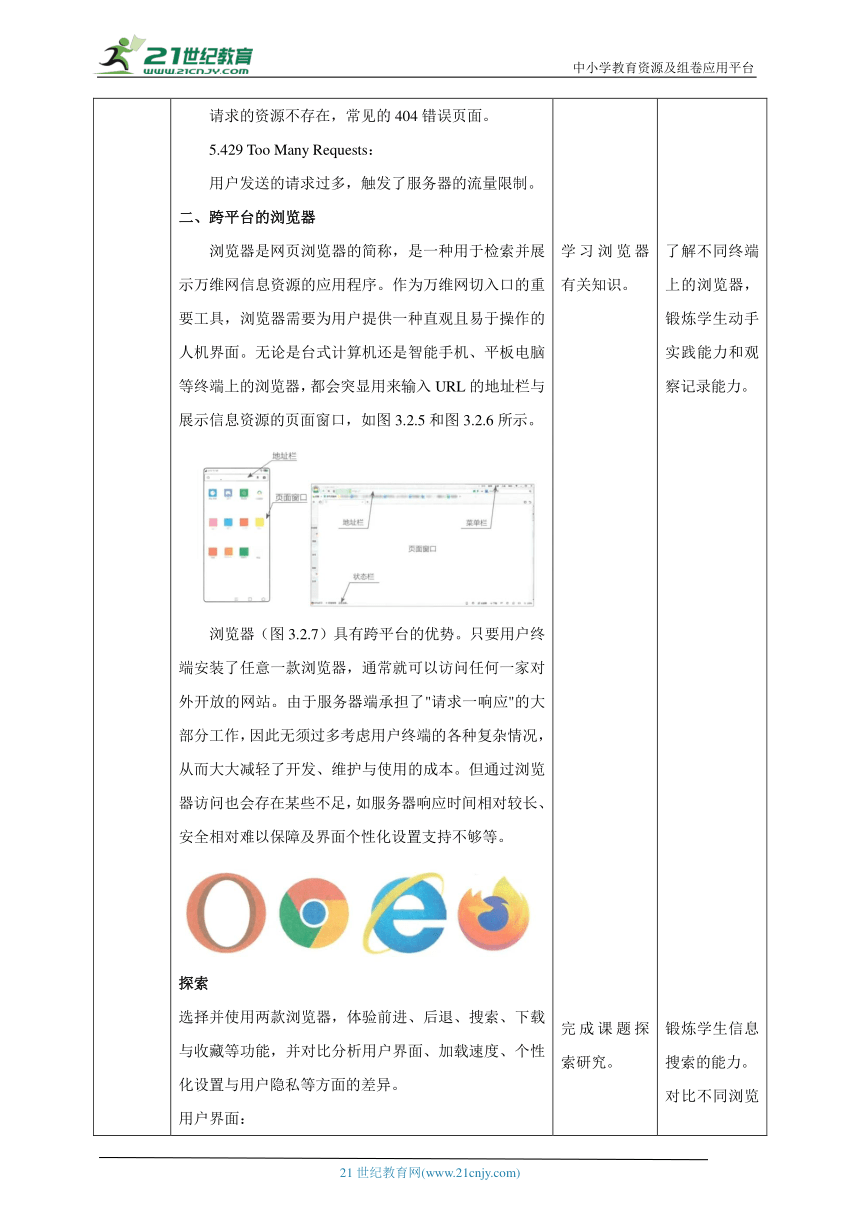
讲授新课 新知讲解:板书课题。一、"请求一响应"的实现 HTTP的请求与响应,就如同"我查询你回答"的对话过程,如图3.2.1所示。通常由客户端通过URL 向服务器发起请求,索要特定资源或发送相关数据;服务器接收到请求后,响应返回相关资源或处理数据;客户端则在接收到相关资源或数据后,再由浏览器渲染生成网页等。常用的HTTP请求方法客户端发起的请求主要通过不同的HTTP请求方法实现。HTTP有多种请求方法,最为常见的是GET与POST两种。GET是一种相对安全的请求方法,主要是帮助客户端从服务器获取网页数据与下载文件资源,但不对服务器做出任何修改。GET请求通常在URL中包含查询参数,如图3.2.2所示。POST方法主要用来将数据发送到服务器,如登录、注册、提交表单与上传文件等操作。POST请求在URL中不包含查询参数,数据通常包含在请求体中,如图3.2.3所示。2.常见的HTTP响应状态码 服务器接收到客户端发出的请求后,通过 HTTP 响应状态码回应处理情况,以确保响应服务的顺利开展。如图3.2.4所示,HTTP响应状态码共有五类,每一类都由三个数字组成,每个数字代表不同的意义。其中第一个数字表示响应类别,其余两个数字表示该响应类别下不同处理结果。常见的HTTP 响应状态码及代表意义有:200(表示响应成功),400(表示语法错误),403(表示服务器拒绝请求),404(表示文件不存在),500(表示服务器内部错误)等。探索尝试手动输入一个不存在的URL,查看浏览器返回的页面,它所呈现的响应状态码是什么?当你手动输入一个不存在的URL时,浏览器通常会返回一个404 Not Found的状态码。这表示服务器无法找到请求的资源。不同的浏览器可能会呈现不同的错误页面设计,但状态码一般是相同的。知识拓展客户端错误状态码的类型:1.400 Bad Request:服务器无法理解请求,因为语法错误。2. 401 Unauthorized:请求需要用户身份验证,通常用于需要登录的资源。3. 403 Forbidden:服务器理解请求但拒绝访问,通常因为权限不足。4.404 Not Found:请求的资源不存在,常见的404错误页面。5.429 Too Many Requests:用户发送的请求过多,触发了服务器的流量限制。二、跨平台的浏览器浏览器是网页浏览器的简称,是一种用于检索并展示万维网信息资源的应用程序。作为万维网切入口的重要工具,浏览器需要为用户提供一种直观且易于操作的人机界面。无论是台式计算机还是智能手机、平板电脑等终端上的浏览器,都会突显用来输入URL的地址栏与展示信息资源的页面窗口,如图3.2.5和图3.2.6所示。浏览器(图3.2.7)具有跨平台的优势。只要用户终端安装了任意一款浏览器,通常就可以访问任何一家对外开放的网站。由于服务器端承担了"请求一响应"的大部分工作,因此无须过多考虑用户终端的各种复杂情况,从而大大减轻了开发、维护与使用的成本。但通过浏览器访问也会存在某些不足,如服务器响应时间相对较长、安全相对难以保障及界面个性化设置支持不够等。探索选择并使用两款浏览器,体验前进、后退、搜索、下载与收藏等功能,并对比分析用户界面、加载速度、个性化设置与用户隐私等方面的差异。用户界面:Google Chrome:界面简洁直观,地址栏和搜索框合二为一。Mozilla Firefox:界面相对灵活,用户可以通过添加或移除工具栏按钮进行自定义。加载速度:Google Chrome:一般被认为加载速度较快,得益于 V8 JavaScript 引擎的优化。Mozilla Firefox:比前者稍慢,尤其是在处理多个扩展的情况下。个性化设置:Google Chrome:提供一些基本的个性化选项,如更改主题、设置主页等。Mozilla Firefox:提供更深入的个性化设置,如改进的隐私选项、更强的自定义工具栏和扩展。用户隐私:Google Chrome:默认设置较少限制广告跟踪和数据收集,用户需要自行调整隐私设置。Mozilla Firefox:用户隐私保护意识较强,提供了更多控件,如跟踪保护和去除广告跟踪。知识拓展浏览器有哪些具体的功能?1.页面加载:接收用户的URL请求,并从服务器加载相应的网页。2.渲染引擎:将HTML、CSS、JavaScript等转化为用户可见的内容。3.缓存:储存以前访问过的网页以减少加载时间。4.扩展与插件:通过安装额外功能,增强浏览器的功能性。5.安全性管理:包括HTTPS支持、恶意软件防护、隐私保护等功能。三、C/S架构的客户端除了使用浏览器访问万维网外,我们还可以通过其他客户端实现。例如安装某新闻网站平台指定的新闻客户端后,就可以检索、阅读、关注与评价该网站的新闻,享受个性化的栏目设置与新闻推送等系列服务,从而体验到相对更为友好的交互性,如图3.2.8所示。客户端的这些优势在于其采用了与浏览器完全不一样的C/S架构。C/S架构又称为客户端/服务器模式,是一种软件系统的体系结构。这种结构可以将"请求一响应"工作合理地分配给客户端和服务器端,从而降低对网络与服务器的要求,响应时间相对较短,安全也更有保障。这种结构是专为网站平台量身定制的,因此更能满足用户的个性化需求,界面功能也相对更加丰富。但C/S架构只能向已安装的固定用户提供个性化服务。另外,其还要顾及各种用户终端的复杂情况,这就导致出现了开发成本高、升级维护困难等问题。知识拓展C/S架构的客户端特点:后客户端:很多逻辑和处理通常在客户端完成,减少了对服务器的依赖。交互性:提供丰富的用户界面,能够使用户进行各种操作。网络依赖:客户端需要与服务器进行通讯,通常依赖于网络连接。课堂练习以新闻类网站平台为例,分别从程序安装、响应速度、界面特点、功能模块、视觉效果、个性化服务等方面,分析浏览器与C/S 架构客户端在用户体验方面的差异,并填写在表3.1.1中。角度台式计算机上的浏览器智能手机上的C/S架构客户端程序安装只安装浏览器访问网站即可需单独下载并安装客户端软件响应速度受限于服务器响应和宽带可在本地进行更多处理,响应更快界面特点设计灵活,响应式强可多设备访问界面能自定义控件支持多种交互方式功能模块限制于网页技术有所不足可提供更多复杂功能视觉效果表现越来越强但不同设备有差异支持更高质量图像处理且表现稳定个性化服务可通过账户同步多设备间数据可享更多基于本地数据的个性化体验四、拓展延伸浏览器发展的未来趋势有哪些?1、性能提升:继续优化速度和性能,例如选择升级更好的引擎。2.用户隐私:更多关注用户数据保护和隐私安全。3.PWA支持:渐进式Web应用程序(PWA)将得到更广泛的支持。C/S架构有哪些优势?1.减少网络延迟:在某些情况下,客户端与服务器之间的交互量较少,可以降低网络延迟,提高用户体验。2.支持离线使用:客户端可以在没有网络连接时运行某些功能,提升应用的可用性。3.定制化需求:C/S架构可以根据特定业务需求定制客户端,灵活适应不同的行业和功能要求。4.数据处理控制:敏感数据可以在客户端进行处理,避免频繁传输到服务器上,减少数据风险。5.快速访问数据:可以将常用数据存储在客户端,提升数据访问速度,减少对服务器的频繁请求。 学习有关HTTP的有关知识。完成课题探索研究。学习知识拓展。学习浏览器有关知识。完成课题探索研究。学习知识拓展。学习C/S架构方面的知识。学习知识拓展。完成课堂练习。进行课外知识拓展。 初步了解HTTP,锻炼学生的学习能力。锻炼学生信息搜索的能力。培养学生的总结能力。拓宽学生知识体系。了解不同终端上的浏览器,锻炼学生动手实践能力和观察记录能力。锻炼学生信息搜索的能力。对比不同浏览器的差异加深对浏览器的了解,培养学生的分析能力。拓宽学生知识体系。了解客户端优势,加强对其的了解。拓宽学生知识体系。在课堂练习中强化所学知识内容。拓宽学生的知识面。
课堂小结 我查询你回答—浏览器与C/S架构1、引入新知内容2、了解常用HTTP的相关知识3、认识浏览器与C/S架构并进行对比4、完成课题练习5、进行相关知识拓展 总结回顾 对本节课内容进行总结概括。
课后作业 学习本课之后说说你对浏览器与C/S架构的了解,写一篇不少于800字的报告。 布置作业 拓展学生的学习能力。
课堂板书 观看板书 强调教学重点内容。
21世纪教育网 www.21cnjy.com 精品试卷·第 2 页 (共 2 页)
HYPERLINK "http://www.21cnjy.com/" 21世纪教育网(www.21cnjy.com)
第3.2课《我查询你回答—浏览器与C/S架构》教学设计
课题 我查询你回答—浏览器与C/S架构 单元 第三单元 学科 信息科技 年级 七年级
核心素养目标 1.信息意识:通过浏览器访问各种在线资源,学生可以学习如何鉴别信息的来源与真实性。2.计算思维:学生在参与C/S架构的使用时,能够将大问题分解为小任务,从而逐步解决。3.数字化学习与创新:借助浏览器,能够主动寻找学习资源,增强自学能力。学习如何与他人协作,通过共享信息与资源促进团队创新。4.信息社会责任:学习如何合法使用信息资源,认识到侵权和版权的重要性。通过讨论与案例分析,能够理解如何在数字环境中做出负责任的决策。
教学重点 学习了解浏览器与C/S架构。
教学难点 对比浏览器与C/S架构。
教学过程
教学环节 教师活动 学生活动 设计意图
导入新课 第3.2课 《我查询你回答—浏览器与C/S架构》板书课题。 1.本课中你将学习:HTTP是如何支持"请求﹣响应“浏览器为什么具有跨平台的优势基于 C/S 架构的客户端有哪些优势2.浏览万维网的信息就是通过客户端发出请求,服务器对此进行响应的过程。但你是否注意过一个有趣的现象:台式计算机大多是通过浏览器访问,而智能手机与平板电脑等移动终端则大多是通过特定客户端软件实现,这背后有怎样的考虑呢?2.播放视频。 学习新知引入。观看教学视频。 用智能创新知识引入课堂。将学生的注意吸引到课堂。
讲授新课 新知讲解:板书课题。一、"请求一响应"的实现 HTTP的请求与响应,就如同"我查询你回答"的对话过程,如图3.2.1所示。通常由客户端通过URL 向服务器发起请求,索要特定资源或发送相关数据;服务器接收到请求后,响应返回相关资源或处理数据;客户端则在接收到相关资源或数据后,再由浏览器渲染生成网页等。常用的HTTP请求方法客户端发起的请求主要通过不同的HTTP请求方法实现。HTTP有多种请求方法,最为常见的是GET与POST两种。GET是一种相对安全的请求方法,主要是帮助客户端从服务器获取网页数据与下载文件资源,但不对服务器做出任何修改。GET请求通常在URL中包含查询参数,如图3.2.2所示。POST方法主要用来将数据发送到服务器,如登录、注册、提交表单与上传文件等操作。POST请求在URL中不包含查询参数,数据通常包含在请求体中,如图3.2.3所示。2.常见的HTTP响应状态码 服务器接收到客户端发出的请求后,通过 HTTP 响应状态码回应处理情况,以确保响应服务的顺利开展。如图3.2.4所示,HTTP响应状态码共有五类,每一类都由三个数字组成,每个数字代表不同的意义。其中第一个数字表示响应类别,其余两个数字表示该响应类别下不同处理结果。常见的HTTP 响应状态码及代表意义有:200(表示响应成功),400(表示语法错误),403(表示服务器拒绝请求),404(表示文件不存在),500(表示服务器内部错误)等。探索尝试手动输入一个不存在的URL,查看浏览器返回的页面,它所呈现的响应状态码是什么?当你手动输入一个不存在的URL时,浏览器通常会返回一个404 Not Found的状态码。这表示服务器无法找到请求的资源。不同的浏览器可能会呈现不同的错误页面设计,但状态码一般是相同的。知识拓展客户端错误状态码的类型:1.400 Bad Request:服务器无法理解请求,因为语法错误。2. 401 Unauthorized:请求需要用户身份验证,通常用于需要登录的资源。3. 403 Forbidden:服务器理解请求但拒绝访问,通常因为权限不足。4.404 Not Found:请求的资源不存在,常见的404错误页面。5.429 Too Many Requests:用户发送的请求过多,触发了服务器的流量限制。二、跨平台的浏览器浏览器是网页浏览器的简称,是一种用于检索并展示万维网信息资源的应用程序。作为万维网切入口的重要工具,浏览器需要为用户提供一种直观且易于操作的人机界面。无论是台式计算机还是智能手机、平板电脑等终端上的浏览器,都会突显用来输入URL的地址栏与展示信息资源的页面窗口,如图3.2.5和图3.2.6所示。浏览器(图3.2.7)具有跨平台的优势。只要用户终端安装了任意一款浏览器,通常就可以访问任何一家对外开放的网站。由于服务器端承担了"请求一响应"的大部分工作,因此无须过多考虑用户终端的各种复杂情况,从而大大减轻了开发、维护与使用的成本。但通过浏览器访问也会存在某些不足,如服务器响应时间相对较长、安全相对难以保障及界面个性化设置支持不够等。探索选择并使用两款浏览器,体验前进、后退、搜索、下载与收藏等功能,并对比分析用户界面、加载速度、个性化设置与用户隐私等方面的差异。用户界面:Google Chrome:界面简洁直观,地址栏和搜索框合二为一。Mozilla Firefox:界面相对灵活,用户可以通过添加或移除工具栏按钮进行自定义。加载速度:Google Chrome:一般被认为加载速度较快,得益于 V8 JavaScript 引擎的优化。Mozilla Firefox:比前者稍慢,尤其是在处理多个扩展的情况下。个性化设置:Google Chrome:提供一些基本的个性化选项,如更改主题、设置主页等。Mozilla Firefox:提供更深入的个性化设置,如改进的隐私选项、更强的自定义工具栏和扩展。用户隐私:Google Chrome:默认设置较少限制广告跟踪和数据收集,用户需要自行调整隐私设置。Mozilla Firefox:用户隐私保护意识较强,提供了更多控件,如跟踪保护和去除广告跟踪。知识拓展浏览器有哪些具体的功能?1.页面加载:接收用户的URL请求,并从服务器加载相应的网页。2.渲染引擎:将HTML、CSS、JavaScript等转化为用户可见的内容。3.缓存:储存以前访问过的网页以减少加载时间。4.扩展与插件:通过安装额外功能,增强浏览器的功能性。5.安全性管理:包括HTTPS支持、恶意软件防护、隐私保护等功能。三、C/S架构的客户端除了使用浏览器访问万维网外,我们还可以通过其他客户端实现。例如安装某新闻网站平台指定的新闻客户端后,就可以检索、阅读、关注与评价该网站的新闻,享受个性化的栏目设置与新闻推送等系列服务,从而体验到相对更为友好的交互性,如图3.2.8所示。客户端的这些优势在于其采用了与浏览器完全不一样的C/S架构。C/S架构又称为客户端/服务器模式,是一种软件系统的体系结构。这种结构可以将"请求一响应"工作合理地分配给客户端和服务器端,从而降低对网络与服务器的要求,响应时间相对较短,安全也更有保障。这种结构是专为网站平台量身定制的,因此更能满足用户的个性化需求,界面功能也相对更加丰富。但C/S架构只能向已安装的固定用户提供个性化服务。另外,其还要顾及各种用户终端的复杂情况,这就导致出现了开发成本高、升级维护困难等问题。知识拓展C/S架构的客户端特点:后客户端:很多逻辑和处理通常在客户端完成,减少了对服务器的依赖。交互性:提供丰富的用户界面,能够使用户进行各种操作。网络依赖:客户端需要与服务器进行通讯,通常依赖于网络连接。课堂练习以新闻类网站平台为例,分别从程序安装、响应速度、界面特点、功能模块、视觉效果、个性化服务等方面,分析浏览器与C/S 架构客户端在用户体验方面的差异,并填写在表3.1.1中。角度台式计算机上的浏览器智能手机上的C/S架构客户端程序安装只安装浏览器访问网站即可需单独下载并安装客户端软件响应速度受限于服务器响应和宽带可在本地进行更多处理,响应更快界面特点设计灵活,响应式强可多设备访问界面能自定义控件支持多种交互方式功能模块限制于网页技术有所不足可提供更多复杂功能视觉效果表现越来越强但不同设备有差异支持更高质量图像处理且表现稳定个性化服务可通过账户同步多设备间数据可享更多基于本地数据的个性化体验四、拓展延伸浏览器发展的未来趋势有哪些?1、性能提升:继续优化速度和性能,例如选择升级更好的引擎。2.用户隐私:更多关注用户数据保护和隐私安全。3.PWA支持:渐进式Web应用程序(PWA)将得到更广泛的支持。C/S架构有哪些优势?1.减少网络延迟:在某些情况下,客户端与服务器之间的交互量较少,可以降低网络延迟,提高用户体验。2.支持离线使用:客户端可以在没有网络连接时运行某些功能,提升应用的可用性。3.定制化需求:C/S架构可以根据特定业务需求定制客户端,灵活适应不同的行业和功能要求。4.数据处理控制:敏感数据可以在客户端进行处理,避免频繁传输到服务器上,减少数据风险。5.快速访问数据:可以将常用数据存储在客户端,提升数据访问速度,减少对服务器的频繁请求。 学习有关HTTP的有关知识。完成课题探索研究。学习知识拓展。学习浏览器有关知识。完成课题探索研究。学习知识拓展。学习C/S架构方面的知识。学习知识拓展。完成课堂练习。进行课外知识拓展。 初步了解HTTP,锻炼学生的学习能力。锻炼学生信息搜索的能力。培养学生的总结能力。拓宽学生知识体系。了解不同终端上的浏览器,锻炼学生动手实践能力和观察记录能力。锻炼学生信息搜索的能力。对比不同浏览器的差异加深对浏览器的了解,培养学生的分析能力。拓宽学生知识体系。了解客户端优势,加强对其的了解。拓宽学生知识体系。在课堂练习中强化所学知识内容。拓宽学生的知识面。
课堂小结 我查询你回答—浏览器与C/S架构1、引入新知内容2、了解常用HTTP的相关知识3、认识浏览器与C/S架构并进行对比4、完成课题练习5、进行相关知识拓展 总结回顾 对本节课内容进行总结概括。
课后作业 学习本课之后说说你对浏览器与C/S架构的了解,写一篇不少于800字的报告。 布置作业 拓展学生的学习能力。
课堂板书 观看板书 强调教学重点内容。
21世纪教育网 www.21cnjy.com 精品试卷·第 2 页 (共 2 页)
HYPERLINK "http://www.21cnjy.com/" 21世纪教育网(www.21cnjy.com)
同课章节目录
