第16课 探秘网页与代码 教案 义务教育版(2024)七年级下册信息科技
文档属性
| 名称 | 第16课 探秘网页与代码 教案 义务教育版(2024)七年级下册信息科技 |  | |
| 格式 | doc | ||
| 文件大小 | 739.7KB | ||
| 资源类型 | 试卷 | ||
| 版本资源 | 义务教育版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2025-02-14 20:15:23 | ||
图片预览


文档简介
中小学教育资源及组卷应用平台
七年级信息科技教学设计
课题 第16课 探秘网页与代码 课型 新授课
备课时间 月 日 主备人 Xinxijishu886 授课时间 月 日- 月 日
教学内容及教材分析 本节课是人教版《初中信息技术七年级(下册)》第四单元《校园活动线上展》第16课,课题为《探秘网页与代码》。这一课的教材内容紧密结合初中生的认知水平和兴趣点,通过生动的案例和实际的代码示例,循序渐进地介绍了HTML语言的基本结构和常用标签。教材注重理论与实践的结合,不仅让学生了解网页的构成要素,还引导他们动手实践,通过编写简单的HTML代码来体验网页制作的乐趣。同时,教材还注重启发学生的思维,鼓励他们探索和发现,从而培养他们的信息素养和创新能力。。
课标要求 了解网页与代码之间的对应关系。初步认识HTML语言,知道常用标签的作用。验证网页内容的保存形式。
核心素养目标 信息意识:增强学生对网页与代码关系的认识,理解网页背后的工作原理,提高信息获取和处理的能力。计算思维:初步掌握HTML语言的基本概念和常用标签的作用,学会用计算思维分析和解决网页制作中的问题。数字化学习与创新:通过实践操作,培养学生数字化学习的能力,激发他们的创新思维和创造力。信息社会责任:引导学生遵守网络道德规范,树立信息社会责任感,学会安全、合法地使用网络资源。
教学重点 掌握认识 HTML 语言,知道常用标签的作用。
教学难点 理解验证网页内容的保存形式。
教学方法 任务驱动法、演示讲解法、小组合作法
学习方法 观察学习、合作探究、实践操作、反思总结
教学工具 多媒体教室,确保每台计算机能够正常上网,安装有《记事本》软件、《Web服务器》软件、《图像编码转换器》软件,并且浏览器功能正常。
教学过程教学过程 教 学 内 容
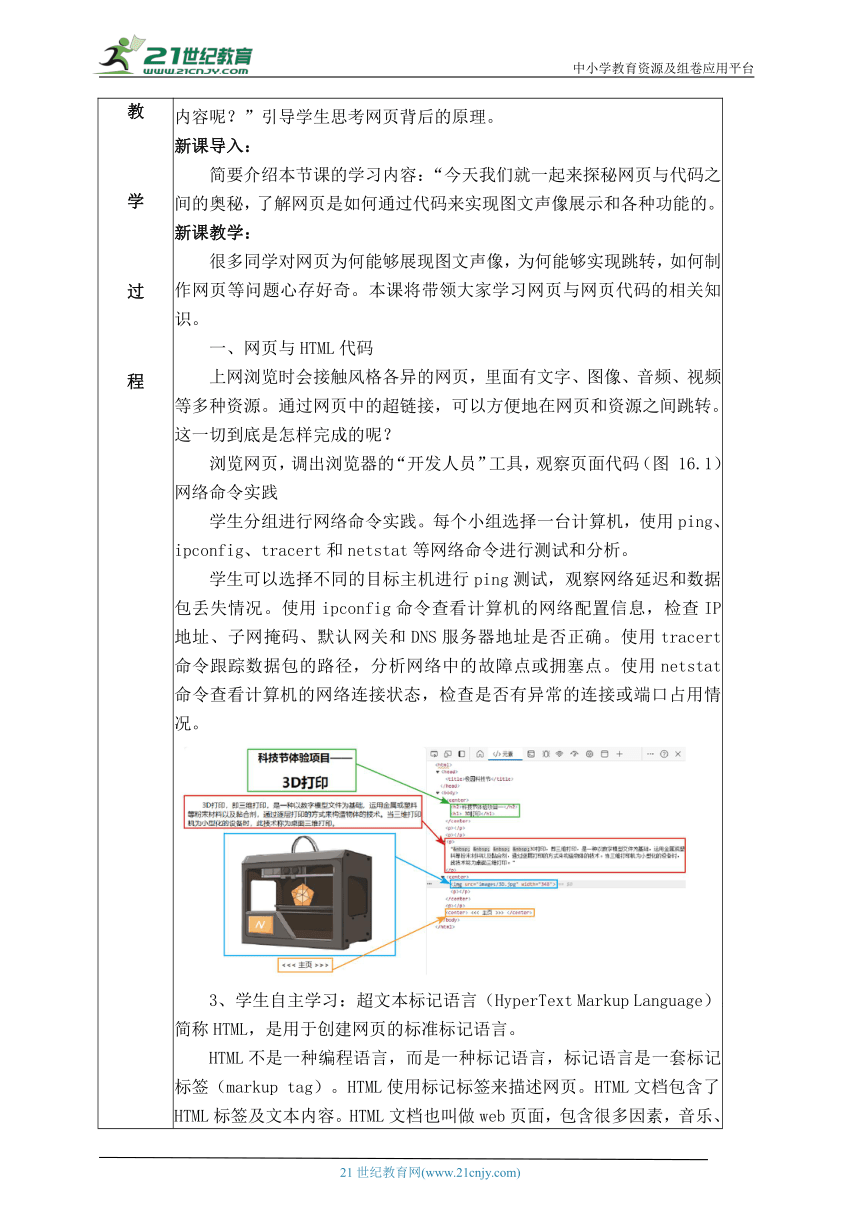
复习巩固:1.通过多媒体展示一些风格各异、功能丰富的网页,如新闻网站、购物网站、游戏网站等,吸引学生的注意力,激发学生的学习兴趣。2.提问学生:“大家在浏览网页的时候,有没有想过这些网页是怎么制作出来的?为什么我们在浏览器中输入一个网址就能看到各种各样的内容呢?”引导学生思考网页背后的原理。新课导入:简要介绍本节课的学习内容:“今天我们就一起来探秘网页与代码之间的奥秘,了解网页是如何通过代码来实现图文声像展示和各种功能的。”新课教学:很多同学对网页为何能够展现图文声像,为何能够实现跳转,如何制作网页等问题心存好奇。本课将带领大家学习网页与网页代码的相关知识。一、网页与HTML代码上网浏览时会接触风格各异的网页,里面有文字、图像、音频、视频等多种资源。通过网页中的超链接,可以方便地在网页和资源之间跳转。这一切到底是怎样完成的呢?浏览网页,调出浏览器的“开发人员”工具,观察页面代码(图 16.1)网络命令实践学生分组进行网络命令实践。每个小组选择一台计算机,使用ping、ipconfig、tracert和netstat等网络命令进行测试和分析。学生可以选择不同的目标主机进行ping测试,观察网络延迟和数据包丢失情况。使用ipconfig命令查看计算机的网络配置信息,检查IP地址、子网掩码、默认网关和DNS服务器地址是否正确。使用tracert命令跟踪数据包的路径,分析网络中的故障点或拥塞点。使用netstat命令查看计算机的网络连接状态,检查是否有异常的连接或端口占用情况。3、学生自主学习:超文本标记语言(HyperText Markup Language),简称HTML,是用于创建网页的标准标记语言。HTML不是一种编程语言,而是一种标记语言,标记语言是一套标记标签(markup tag)。HTML使用标记标签来描述网页。HTML文档包含了HTML标签及文本内容。HTML文档也叫做web页面,包含很多因素,音乐、文字、链接、图片等。二、显示网页的过程1、浏览器获得网页代码后,就会按照这些代码的要求,显示相应的文字、图像等,进而呈现出完整的网页效果。2、学习活动2(1)用《记事本》软件打开网页文件,尝试通过改代码的方式完成修改网页标题、更换图像、增加图像说明等任务。(2)参照以下方法进行操作,在网页中显示一张笑脸图。方法一:修改网页,让它显示计算机中的图像文件001.png。浏览网页,观察显示效果。提示:方法二:运行《图像编码转换器》软件,选择图像文件 001.png后进行编码转换,然后用运行结果替换网页中的![]() 标签。确保网页所在文件夹中没有图像文件001.png后,浏览网页,观察显示效果。提示:
标签。确保网页所在文件夹中没有图像文件001.png后,浏览网页,观察显示效果。提示:![]() HTML代码与网页文件 师: 一般情况下,HTML 代码保存在以“.htm”“.html”等为扩展名的网页文件中。但实际浏览过程中,浏览器只要能得到相应的 HTML 代码就可以了,并不要求这些代码必须以网页文件形式保存。 学习活动3(1) 运行《Web 服务器》软件。(2)修改编码、内容等参数。(3)根据提示访问这个网站。(4)修改内容后再次访问,看看显示的变化。【拓展与提升】网页中包含的图像、音频、视频等必须保存在网页所在的那个网站中吗?请验证你的猜想。
HTML代码与网页文件 师: 一般情况下,HTML 代码保存在以“.htm”“.html”等为扩展名的网页文件中。但实际浏览过程中,浏览器只要能得到相应的 HTML 代码就可以了,并不要求这些代码必须以网页文件形式保存。 学习活动3(1) 运行《Web 服务器》软件。(2)修改编码、内容等参数。(3)根据提示访问这个网站。(4)修改内容后再次访问,看看显示的变化。【拓展与提升】网页中包含的图像、音频、视频等必须保存在网页所在的那个网站中吗?请验证你的猜想。
课堂练习 课程练习书本上的内容1. 浏览网页,调出浏览器的“开发人员”工具,观察页面代码 用《记事本》软件打开网页文件,尝试通过改代码的方式完成修改网页标题、更换图像、增加图像说明等任务参照以下方法进行操作,在网页中显示一张笑脸图运行《Web服务器》软件,修改编码、内容等参数
课堂小结: 通过学生操作运行《Web服务器》软件,修改编码、内容等参数,引导学生独立对所学的课程进行归纳总结。
作业布置 1. 网页与 HTML代码有什么关系?2. 浏览器是如何显示网页的?3. HTML 代码是不是必须保存在网页文件中
板书设计 第16课 探秘网页与代码一,网页与HTML代码二,显示网页的过程三,HTML代码与网页文件
组长审批意见及签字 签字: 年 月 日
教学反思
课后签字 签字: 年 月 日
21世纪教育网 www.21cnjy.com 精品试卷·第 2 页 (共 2 页)
HYPERLINK "http://21世纪教育网(www.21cnjy.com)
" 21世纪教育网(www.21cnjy.com)
七年级信息科技教学设计
课题 第16课 探秘网页与代码 课型 新授课
备课时间 月 日 主备人 Xinxijishu886 授课时间 月 日- 月 日
教学内容及教材分析 本节课是人教版《初中信息技术七年级(下册)》第四单元《校园活动线上展》第16课,课题为《探秘网页与代码》。这一课的教材内容紧密结合初中生的认知水平和兴趣点,通过生动的案例和实际的代码示例,循序渐进地介绍了HTML语言的基本结构和常用标签。教材注重理论与实践的结合,不仅让学生了解网页的构成要素,还引导他们动手实践,通过编写简单的HTML代码来体验网页制作的乐趣。同时,教材还注重启发学生的思维,鼓励他们探索和发现,从而培养他们的信息素养和创新能力。。
课标要求 了解网页与代码之间的对应关系。初步认识HTML语言,知道常用标签的作用。验证网页内容的保存形式。
核心素养目标 信息意识:增强学生对网页与代码关系的认识,理解网页背后的工作原理,提高信息获取和处理的能力。计算思维:初步掌握HTML语言的基本概念和常用标签的作用,学会用计算思维分析和解决网页制作中的问题。数字化学习与创新:通过实践操作,培养学生数字化学习的能力,激发他们的创新思维和创造力。信息社会责任:引导学生遵守网络道德规范,树立信息社会责任感,学会安全、合法地使用网络资源。
教学重点 掌握认识 HTML 语言,知道常用标签的作用。
教学难点 理解验证网页内容的保存形式。
教学方法 任务驱动法、演示讲解法、小组合作法
学习方法 观察学习、合作探究、实践操作、反思总结
教学工具 多媒体教室,确保每台计算机能够正常上网,安装有《记事本》软件、《Web服务器》软件、《图像编码转换器》软件,并且浏览器功能正常。
教学过程教学过程 教 学 内 容
复习巩固:1.通过多媒体展示一些风格各异、功能丰富的网页,如新闻网站、购物网站、游戏网站等,吸引学生的注意力,激发学生的学习兴趣。2.提问学生:“大家在浏览网页的时候,有没有想过这些网页是怎么制作出来的?为什么我们在浏览器中输入一个网址就能看到各种各样的内容呢?”引导学生思考网页背后的原理。新课导入:简要介绍本节课的学习内容:“今天我们就一起来探秘网页与代码之间的奥秘,了解网页是如何通过代码来实现图文声像展示和各种功能的。”新课教学:很多同学对网页为何能够展现图文声像,为何能够实现跳转,如何制作网页等问题心存好奇。本课将带领大家学习网页与网页代码的相关知识。一、网页与HTML代码上网浏览时会接触风格各异的网页,里面有文字、图像、音频、视频等多种资源。通过网页中的超链接,可以方便地在网页和资源之间跳转。这一切到底是怎样完成的呢?浏览网页,调出浏览器的“开发人员”工具,观察页面代码(图 16.1)网络命令实践学生分组进行网络命令实践。每个小组选择一台计算机,使用ping、ipconfig、tracert和netstat等网络命令进行测试和分析。学生可以选择不同的目标主机进行ping测试,观察网络延迟和数据包丢失情况。使用ipconfig命令查看计算机的网络配置信息,检查IP地址、子网掩码、默认网关和DNS服务器地址是否正确。使用tracert命令跟踪数据包的路径,分析网络中的故障点或拥塞点。使用netstat命令查看计算机的网络连接状态,检查是否有异常的连接或端口占用情况。3、学生自主学习:超文本标记语言(HyperText Markup Language),简称HTML,是用于创建网页的标准标记语言。HTML不是一种编程语言,而是一种标记语言,标记语言是一套标记标签(markup tag)。HTML使用标记标签来描述网页。HTML文档包含了HTML标签及文本内容。HTML文档也叫做web页面,包含很多因素,音乐、文字、链接、图片等。二、显示网页的过程1、浏览器获得网页代码后,就会按照这些代码的要求,显示相应的文字、图像等,进而呈现出完整的网页效果。2、学习活动2(1)用《记事本》软件打开网页文件,尝试通过改代码的方式完成修改网页标题、更换图像、增加图像说明等任务。(2)参照以下方法进行操作,在网页中显示一张笑脸图。方法一:修改网页,让它显示计算机中的图像文件001.png。浏览网页,观察显示效果。提示:
课堂练习 课程练习书本上的内容1. 浏览网页,调出浏览器的“开发人员”工具,观察页面代码 用《记事本》软件打开网页文件,尝试通过改代码的方式完成修改网页标题、更换图像、增加图像说明等任务参照以下方法进行操作,在网页中显示一张笑脸图运行《Web服务器》软件,修改编码、内容等参数
课堂小结: 通过学生操作运行《Web服务器》软件,修改编码、内容等参数,引导学生独立对所学的课程进行归纳总结。
作业布置 1. 网页与 HTML代码有什么关系?2. 浏览器是如何显示网页的?3. HTML 代码是不是必须保存在网页文件中
板书设计 第16课 探秘网页与代码一,网页与HTML代码二,显示网页的过程三,HTML代码与网页文件
组长审批意见及签字 签字: 年 月 日
教学反思
课后签字 签字: 年 月 日
21世纪教育网 www.21cnjy.com 精品试卷·第 2 页 (共 2 页)
HYPERLINK "http://21世纪教育网(www.21cnjy.com)
" 21世纪教育网(www.21cnjy.com)
同课章节目录
