第17课 制作网页展活动 教案 义务教育版(2024)七年级下册信息科技
文档属性
| 名称 | 第17课 制作网页展活动 教案 义务教育版(2024)七年级下册信息科技 |  | |
| 格式 | doc | ||
| 文件大小 | 534.3KB | ||
| 资源类型 | 试卷 | ||
| 版本资源 | 义务教育版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2025-02-14 20:15:42 | ||
图片预览


文档简介
中小学教育资源及组卷应用平台
七年级信息科技教学设计
课题 第17课 制作网页展活动 课型 新授课
备课时间 月 日 主备人 Xinxijishu886 授课时间 月 日- 月 日
教学内容及教材分析 本节课是人教版《初中信息技术七年级(下册)》第四单元《校园活动线上展》第17课,课题为《制作网页展活动》。通过学生在使用互联网的亲身体验,能使用常用网络命令诊断简单的网络故障。理解浏览网页时数据的流动过程。通过网络实验,整理所学内容,培养探索精神。
课标要求 了解制作网站的基本流程。能通过写 HTML 代码制作简单网页。体验用人工智能技术制作网页,认识科技创新的意义。
核心素养目标 信息意识:学生能够清晰阐述制作网站的基本流程,包括确定主题、搜集素材、确定结构、制作网页、美化网页和发布网站等环节。计算思维:通过HTML代码编写和网页制作,培养学生的逻辑思维、算法思维和系统思维能力。数字化学习与创新:引导学生利用数字化工具和资源,开展自主学习、协作学习和创新实践,提高学习效率和质量。信息社会责任:体验用人工智能技术制作网页,认识科技创新的意义。
教学重点 掌握 HTML 代码制作简单网页。
教学难点 HTML代码的正确编写与网页布局的调整;小组合作中任务分配与协作。
教学方法 情境教学法、任务驱动法、演示讲解法、分组合作法。
学习方法 自主探究法、合作学习法、实践操作法。
教学工具 制作多媒体课件、准备HTML代码示例、搜集相关素材和人工智能模型资源、布置小组任务分配表。。
教学过程教学过程 教 学 内 容
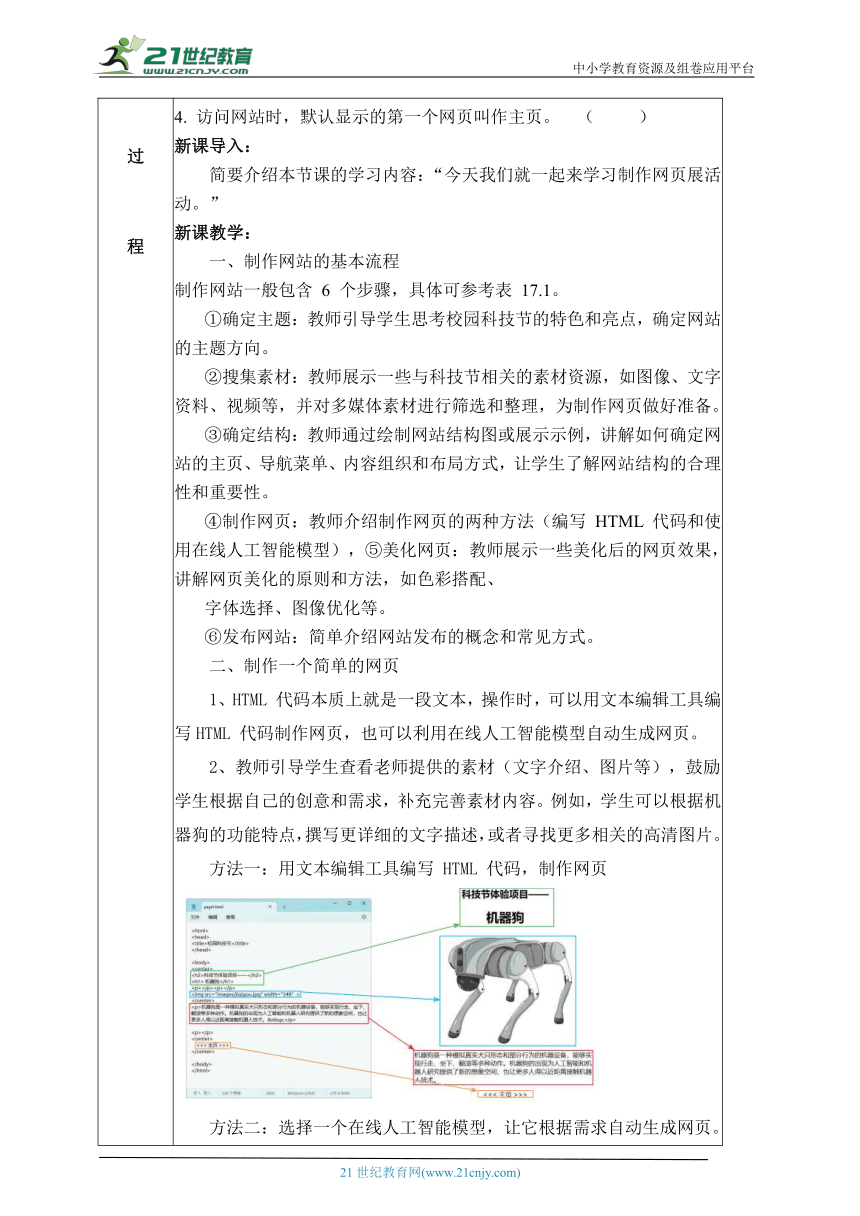
复习巩固:学校每年科技节都会有许多科技体验项目,也有制作“科技节体验项目”网站的传统。今天我们要分小组制作展示学校“科技节”的网站。每位同学设计制作介绍一个科技项目的子页,然后小组协作完成主页的制作。回忆之前所学内容,判断以下说法是否正确。1. 网页主要由HTML语言编写而成。 ( )2. 网站一般由多个网页组成,这些网页通常围绕同一主题,拥有同类设计风格。 ( )3. 网站中的网页一般通过网址来访问。 ( )4. 访问网站时,默认显示的第一个网页叫作主页。 ( )新课导入:简要介绍本节课的学习内容:“今天我们就一起来学习制作网页展活动。”新课教学:一、制作网站的基本流程制作网站一般包含 6 个步骤,具体可参考表 17.1。①确定主题:教师引导学生思考校园科技节的特色和亮点,确定网站的主题方向。②搜集素材:教师展示一些与科技节相关的素材资源,如图像、文字资料、视频等,并对多媒体素材进行筛选和整理,为制作网页做好准备。③确定结构:教师通过绘制网站结构图或展示示例,讲解如何确定网站的主页、导航菜单、内容组织和布局方式,让学生了解网站结构的合理性和重要性。④制作网页:教师介绍制作网页的两种方法(编写 HTML 代码和使用在线人工智能模型),⑤美化网页:教师展示一些美化后的网页效果,讲解网页美化的原则和方法,如色彩搭配、字体选择、图像优化等。⑥发布网站:简单介绍网站发布的概念和常见方式。制作一个简单的网页1、HTML 代码本质上就是一段文本,操作时,可以用文本编辑工具编写HTML 代码制作网页,也可以利用在线人工智能模型自动生成网页。2、教师引导学生查看老师提供的素材(文字介绍、图片等),鼓励学生根据自己的创意和需求,补充完善素材内容。例如,学生可以根据机器狗的功能特点,撰写更详细的文字描述,或者寻找更多相关的高清图片。方法一:用文本编辑工具编写 HTML 代码,制作网页方法二:选择一个在线人工智能模型,让它根据需求自动生成网页。任务一:请制作一个关于校园科技节的网页,主要使用![]()
七年级信息科技教学设计
课题 第17课 制作网页展活动 课型 新授课
备课时间 月 日 主备人 Xinxijishu886 授课时间 月 日- 月 日
教学内容及教材分析 本节课是人教版《初中信息技术七年级(下册)》第四单元《校园活动线上展》第17课,课题为《制作网页展活动》。通过学生在使用互联网的亲身体验,能使用常用网络命令诊断简单的网络故障。理解浏览网页时数据的流动过程。通过网络实验,整理所学内容,培养探索精神。
课标要求 了解制作网站的基本流程。能通过写 HTML 代码制作简单网页。体验用人工智能技术制作网页,认识科技创新的意义。
核心素养目标 信息意识:学生能够清晰阐述制作网站的基本流程,包括确定主题、搜集素材、确定结构、制作网页、美化网页和发布网站等环节。计算思维:通过HTML代码编写和网页制作,培养学生的逻辑思维、算法思维和系统思维能力。数字化学习与创新:引导学生利用数字化工具和资源,开展自主学习、协作学习和创新实践,提高学习效率和质量。信息社会责任:体验用人工智能技术制作网页,认识科技创新的意义。
教学重点 掌握 HTML 代码制作简单网页。
教学难点 HTML代码的正确编写与网页布局的调整;小组合作中任务分配与协作。
教学方法 情境教学法、任务驱动法、演示讲解法、分组合作法。
学习方法 自主探究法、合作学习法、实践操作法。
教学工具 制作多媒体课件、准备HTML代码示例、搜集相关素材和人工智能模型资源、布置小组任务分配表。。
教学过程教学过程 教 学 内 容
复习巩固:学校每年科技节都会有许多科技体验项目,也有制作“科技节体验项目”网站的传统。今天我们要分小组制作展示学校“科技节”的网站。每位同学设计制作介绍一个科技项目的子页,然后小组协作完成主页的制作。回忆之前所学内容,判断以下说法是否正确。1. 网页主要由HTML语言编写而成。 ( )2. 网站一般由多个网页组成,这些网页通常围绕同一主题,拥有同类设计风格。 ( )3. 网站中的网页一般通过网址来访问。 ( )4. 访问网站时,默认显示的第一个网页叫作主页。 ( )新课导入:简要介绍本节课的学习内容:“今天我们就一起来学习制作网页展活动。”新课教学:一、制作网站的基本流程制作网站一般包含 6 个步骤,具体可参考表 17.1。①确定主题:教师引导学生思考校园科技节的特色和亮点,确定网站的主题方向。②搜集素材:教师展示一些与科技节相关的素材资源,如图像、文字资料、视频等,并对多媒体素材进行筛选和整理,为制作网页做好准备。③确定结构:教师通过绘制网站结构图或展示示例,讲解如何确定网站的主页、导航菜单、内容组织和布局方式,让学生了解网站结构的合理性和重要性。④制作网页:教师介绍制作网页的两种方法(编写 HTML 代码和使用在线人工智能模型),⑤美化网页:教师展示一些美化后的网页效果,讲解网页美化的原则和方法,如色彩搭配、字体选择、图像优化等。⑥发布网站:简单介绍网站发布的概念和常见方式。制作一个简单的网页1、HTML 代码本质上就是一段文本,操作时,可以用文本编辑工具编写HTML 代码制作网页,也可以利用在线人工智能模型自动生成网页。2、教师引导学生查看老师提供的素材(文字介绍、图片等),鼓励学生根据自己的创意和需求,补充完善素材内容。例如,学生可以根据机器狗的功能特点,撰写更详细的文字描述,或者寻找更多相关的高清图片。方法一:用文本编辑工具编写 HTML 代码,制作网页方法二:选择一个在线人工智能模型,让它根据需求自动生成网页。任务一:请制作一个关于校园科技节的网页,主要使用
课堂练习 1.继续使用在线人工智能模型学习网页制作的知识。2.信息科技学生手册第10页任务单。
课堂小结: 1.网站的制作流程。 2.
等标签的格式与作用。 3.编写HTML代码,制作有文字和图的简单网页。 4.使用在线人工智能模型自动生成网页。
作业布置 1.简述制作网站的基本流程。2.编写一个简单的HTML代码,包含一个标题、一段文字和一张图片。
板书设计 第17课 制作网页展活动 1、制作网站的基本流程2、制作一个简单的网页
组长审批意见及签字 签字: 年 月 日
教学反思
课后签字 签字: 年 月 日
21世纪教育网 www.21cnjy.com 精品试卷·第 2 页 (共 2 页)
HYPERLINK "http://21世纪教育网(www.21cnjy.com)
" 21世纪教育网(www.21cnjy.com)
同课章节目录
