任务二 制作网站首页 课件 (1)
文档属性
| 名称 | 任务二 制作网站首页 课件 (1) |

|
|
| 格式 | zip | ||
| 文件大小 | 172.0KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2016-05-13 14:02:11 | ||
图片预览







文档简介
课件16张PPT。
制作网站首页
导入继网站筹划之后我们就要着手进行网页的设计了,第一个要进行的当然是首页的制作了。首页也是网站的“脸面”,怎样设计一个好看的网页让网站第一时间抢占浏览者的眼球呢?先看看这节课的学习任务知识与技能
1.了解网页中一般有哪些组成元素;
2.能够用表格进行版面布局;
3.掌握在网页中添加文字、图片和动画等操作;
4.学会设置超链接至站内其他网页和电子邮箱;
5.了解网页制作的一般过程。
过程与方法
1.经历网站首页制作过程,初步掌握版面布局、添加网页元素和设置两种超链接的基本技术方法;
2.根据网站主题和风格选取合适的素材;
3.学会根据需要把信息恰当地组织并呈现在网页中,并为浏览者提供方便的访问。
情感态度与价值观
1.培养探究创新、展现创意的能力与意识;
2.培养学生的健康的审美观。打开“班级网站”的首页,进行小组交流,回答以下几个问题:1、该网页包含了很多元素,它们是如何整齐有序地分布在网页中的?用什么可以分割网页的版面布局?
2、该网页都包含了哪些元素?它们是否能很好地表现主题?你认为在自己的网站首页中可以添加哪些网页元素?
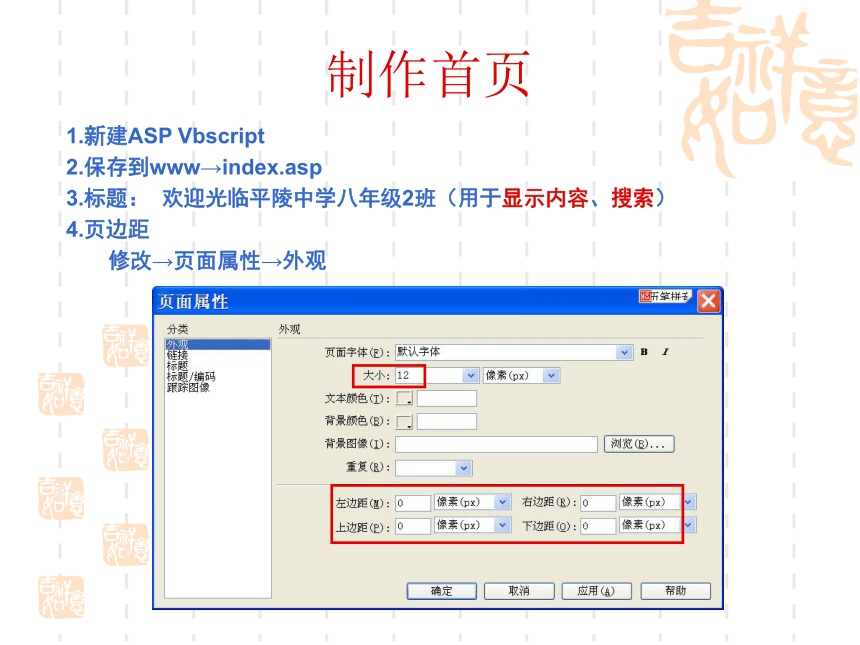
3、导航栏是网站的“地图”,少了它,浏览者就会“迷路”。选定范例网站首页导航栏中的栏目文字,单击常用工具栏上的超链接按钮,看看出现什么?制作首页1.新建ASP Vbscript
2.保存到www→index.asp
3.标题: 欢迎光临平陵中学八年级2班(用于显示内容、搜索)
4.页边距
修改→页面属性→外观
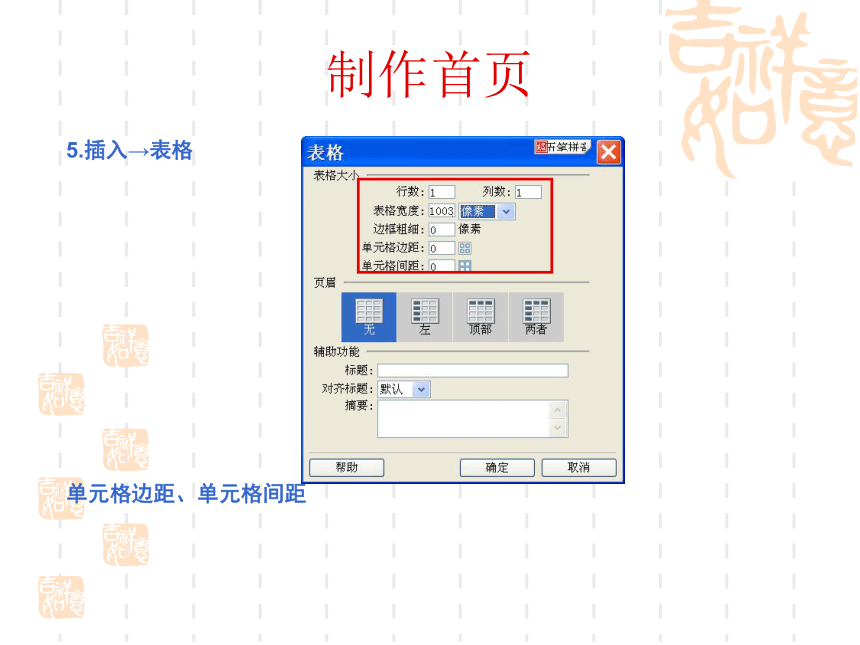
制作首页5.插入→表格
单元格边距、单元格间距制作首页6.表格高度:78
变为2列
7.其中,左格→380×78 右格→623×78
8.单击左格,插入→图像→main_4.jpg (380×78) LOGO
制作首页9.单击,设置背景图像→main_3.jpg (1×78),对齐→居中 (否则分辨率大,网页靠左)
制作网站首页
导入继网站筹划之后我们就要着手进行网页的设计了,第一个要进行的当然是首页的制作了。首页也是网站的“脸面”,怎样设计一个好看的网页让网站第一时间抢占浏览者的眼球呢?先看看这节课的学习任务知识与技能
1.了解网页中一般有哪些组成元素;
2.能够用表格进行版面布局;
3.掌握在网页中添加文字、图片和动画等操作;
4.学会设置超链接至站内其他网页和电子邮箱;
5.了解网页制作的一般过程。
过程与方法
1.经历网站首页制作过程,初步掌握版面布局、添加网页元素和设置两种超链接的基本技术方法;
2.根据网站主题和风格选取合适的素材;
3.学会根据需要把信息恰当地组织并呈现在网页中,并为浏览者提供方便的访问。
情感态度与价值观
1.培养探究创新、展现创意的能力与意识;
2.培养学生的健康的审美观。打开“班级网站”的首页,进行小组交流,回答以下几个问题:1、该网页包含了很多元素,它们是如何整齐有序地分布在网页中的?用什么可以分割网页的版面布局?
2、该网页都包含了哪些元素?它们是否能很好地表现主题?你认为在自己的网站首页中可以添加哪些网页元素?
3、导航栏是网站的“地图”,少了它,浏览者就会“迷路”。选定范例网站首页导航栏中的栏目文字,单击常用工具栏上的超链接按钮,看看出现什么?制作首页1.新建ASP Vbscript
2.保存到www→index.asp
3.标题: 欢迎光临平陵中学八年级2班(用于显示内容、搜索)
4.页边距
修改→页面属性→外观
制作首页5.插入→表格
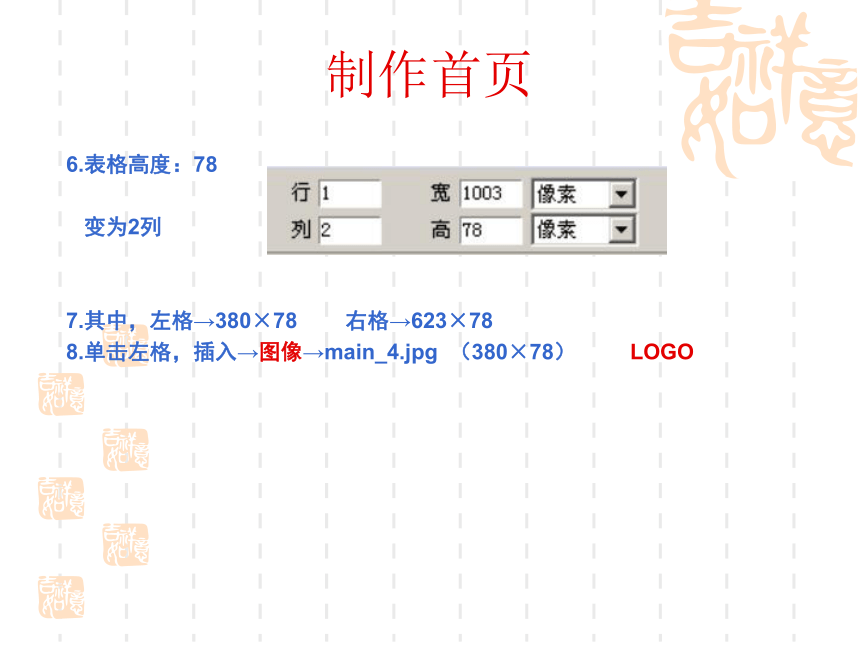
单元格边距、单元格间距制作首页6.表格高度:78
变为2列
7.其中,左格→380×78 右格→623×78
8.单击左格,插入→图像→main_4.jpg (380×78) LOGO
制作首页9.单击
