【核心素养目标】主题五《活动四 通过网络分享研学成果》教案 【湘科版2024】《信息科技》七年级下册
文档属性
| 名称 | 【核心素养目标】主题五《活动四 通过网络分享研学成果》教案 【湘科版2024】《信息科技》七年级下册 |  | |
| 格式 | doc | ||
| 文件大小 | 532.3KB | ||
| 资源类型 | 试卷 | ||
| 版本资源 | 湘科版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2025-04-27 15:53:37 | ||
图片预览



文档简介
中小学教育资源及组卷应用平台
第5.4课《活动四 通过网络分享研学成果》教学设计
课题 活动四 通过网络分享研学成果 单元 第五单元 学科 信息科技 年级 七年级
核心素养目标 信息意识:学生通过讨论和操作不同信息分享方式,提高信息敏感度和处理能力。计算思维:学生通过搜索和分析HTML5特点,培养逻辑思考和问题解决能力。数字化学习与创新:学生使用H5工具创作并分享网页,激发创新思维和数字化学习能力。信息社会责任:学生在创作和分享中考虑隐私、安全和版权,增强信息社会责任感。
教学重点 1、理解不同信息分享方式的优缺点。2、掌握HTML5的特点及其应用场景。3、使用H5制作工具创作并分享网页。
教学难点 1、H5制作工具的使用和操作。2、设计网页时的动态效果和交互功能。3、在创作和分享中正确处理隐私、安全和版权问题。
教学过程
教学环节 教师活动 学生活动 设计意图
导入新课 第5.4课 《活动三 利用网络开展合作研学》板书课题。1、视频2、带着课题去旅行,在研学旅行中同学们的收获、感悟和研究成果,都凝聚着大家的努力,应该分享给更多的人,相互学习,开拓视野,共同进步。互联网的发展、数字化新媒体的出现,让我们通过网络高效地分享研学成果成为可能。3、互联网的发展和数字化新媒体的出现,如何让研学成果的分享变得更加高效? 1、认真倾听老师讲解,观看如何通过网络高效地分享研学成果成为可能2、讨论如何让研学成果的分享变得更加高效 1、培养学生的观察能力和科学思维,激发对航天知识的兴趣。2、促进学生交流合作,提高表达能力,增强团队协作意识。
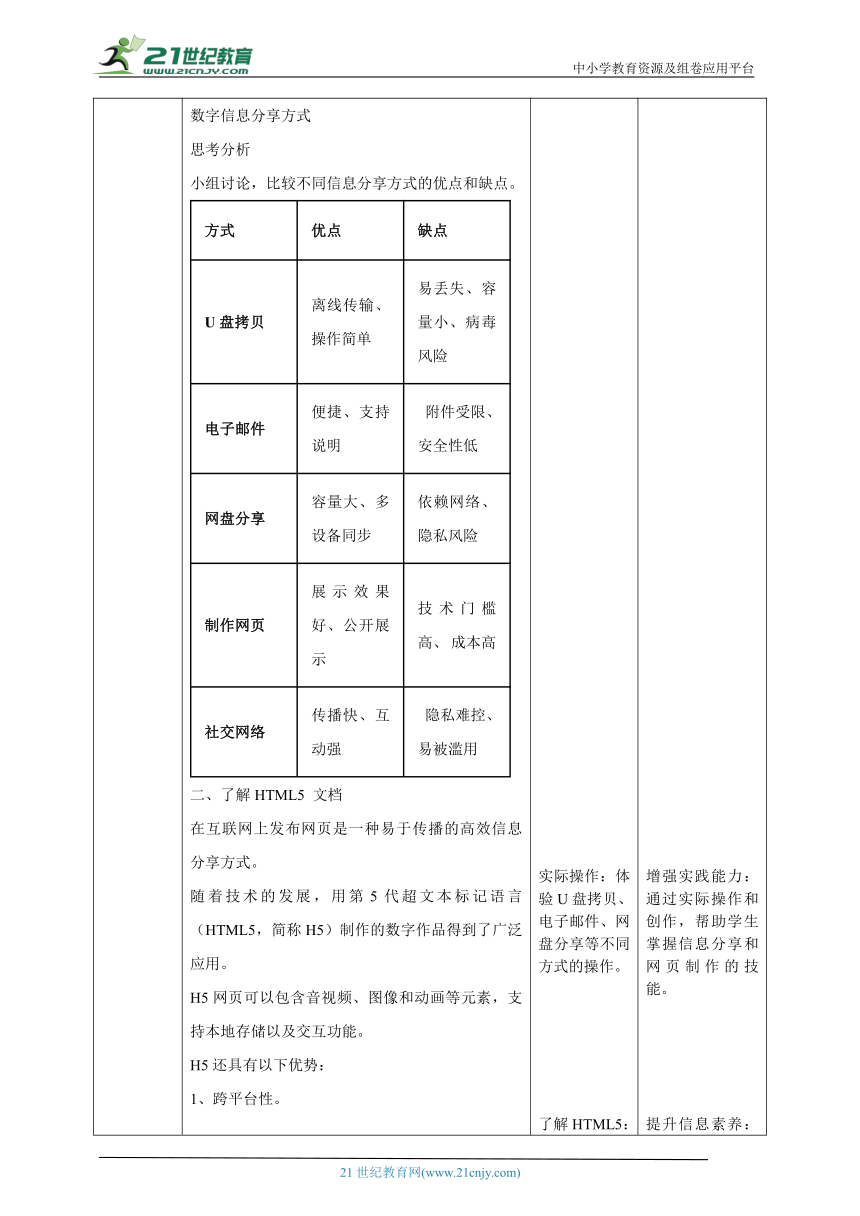
讲授新课 一、数字信息分享的基本途径 数字信息分享的途径有多种。数字信息分享方式思考分析小组讨论,比较不同信息分享方式的优点和缺点。方式优点缺点U盘拷贝离线传输、操作简单易丢失、容量小、病毒风险电子邮件便捷、支持说明 附件受限、安全性低网盘分享容量大、多设备同步依赖网络、隐私风险制作网页展示效果好、公开展示技术门槛高、 成本高社交网络传播快、互动强 隐私难控、易被滥用二、了解HTML5 文档在互联网上发布网页是一种易于传播的高效信息分享方式。随着技术的发展,用第5代超文本标记语言(HTML5,简称H5)制作的数字作品得到了广泛应用。H5网页可以包含音视频、图像和动画等元素,支持本地存储以及交互功能。H5还具有以下优势:1、跨平台性。2、分享成本低。3、开发成本低。H5能很好地兼容计算机终端和移动终端设备,支持云端同步、快速图文排版、插入音视频以及一键分享到各类社交平台等功能。三、创作分享H5网页随着移动终端功能越来越强大,H5网页不但可以在计算机终端上制作,还可以在移动终端上完成。探究实践 1.上网搜索H5制作工具,并通过短视频了解基本使用方法。 2.选择一款H5制作工具软件,制作并分享研学旅行研究小结。 步骤1:运行H5制作工具软件,注册账号并登录,登录后点击新建文章。 步骤2:将前期准备好的文字、图片、视频以及音频等素材,添加到文章中,并选择模板对素材进行美化和排版。 步骤3:作品完成后分享到社交平台,并在班级里展示。H5模板是一种用于创建网页的模板,可以帮助用户快速、方便地制作出高质量的网页,适用于各种不同的场景和用途,具有以下特点。1、易于制作:H5模板通常提供了一些预设的元素和布局,用户可以根据自己的需求进行选择和修改,从而快速地制作出自己的网页。2、跨平台:H5模板可以在不同的设备和浏览器上运行,无须担心兼容性问题。3、动态效果:H5模板支持各种动态效果和交互操作,例如动画、视频、音频、游戏等,可以吸引用户的注意力并提高用户体验。4、响应式设计:H5模板采用了响应式设计,可以根据不同的屏幕大小和分辨率自动调整布局和样式,使得网页在不同设备上都能得到良好的显示效果。选择题1、下列关于H5的说法不正确的是( C )。A.H5是第5代超文本标记语言的简称 B.在朋友圈看到的每篇作品都是网页的一种C.H5作品不能在移动终端上编辑制作D.H5作品可以通过二维码或链接分享2、HTML5不支持以下哪种功能?(D)A. 音视频播放B. 本地存储C. 跨平台性D. 三维建模3、以下哪种信息分享方式最易受到网络依赖的影响?( B)A. U盘拷贝B. 网盘分享C. 制作网页D. 社交网络4、H5模板的特点不包括以下哪一项?( C)A. 易于制作B. 跨平台C. 高成本D. 动态效果5、在创作H5网页时,以下哪一项不是需要考虑的信息社会责任?( C)A. 隐私保护B. 版权问题C. 动态效果D. 信息安全判断题1、HTML5支持音视频播放、本地存储和跨平台性,但不支持动态效果。答案:错误操作题1、尝试使用H5制作工具,选择下列主题,完成作品并分享。(1)校园科技节。(2)校运会。(3)志愿者学雷锋活动。(4)家长会邀请函。拓展相关知识点一、信息分享安全性加密技术:使用加密算法保护数据在传输和存储过程中的安全,防止信息被窃取或篡改。身份验证和访问控制:通过身份验证机制(如密码、指纹识别)和访问控制策略,确保只有授权用户可以访问敏感信息。安全协议和标准:遵循安全协议(如HTTPS、SSL/TLS)和行业标准,确保信息分享过程的安全性和合规性。二、HTML5高级功能地理定位功能:利用HTML5的地理定位API,获取用户的位置信息,用于地图应用、位置服务等。拖放功能:支持用户通过拖放操作上传文件或移动页面元素,提升用户交互体验。应用缓存:通过应用缓存机制,提高网页的加载速度和离线访问能力。三、用户体验设计用户界面设计:设计直观、简洁的用户界面,确保用户能够轻松理解和操作网页。导航和交互设计:优化导航结构和交互流程,使用户能够快速找到所需信息并完成任务。响应式设计:确保网页在不同设备(如手机、平板、电脑)上都能提供一致的显示效果和用户体验。 小组讨论:分组讨论不同信息分享方式的优缺点,填写表格并分享讨论结果。实际操作:体验U盘拷贝、电子邮件、网盘分享等不同方式的操作。了解HTML5:通过搜索和案例分析,了解HTML5的特点和应用场景。创作与分享:使用H5制作工具创作并分享H5网页,展示作品并进行互评。通过练习题巩固知识,设计安全系统、创建网页应用、优化界面等学生分组设计一个安全的文件分享系统,应用加密技术和身份验证机制;创建一个具有地理定位和拖放功能的网页应用,优化其加载速度;设计并测试一个响应式网页界面,收集用户反馈进行优化。 培养合作能力:通过小组讨论和分享,培养学生的团队协作能力和逻辑思维能力。增强实践能力:通过实际操作和创作,帮助学生掌握信息分享和网页制作的技能。提升信息素养:通过搜索和整理信息,培养学生的自主学习能力和信息处理能力。激发兴趣与创造力:通过分析HTML5的应用场景和创作H5网页,激发学生对网页制作的兴趣和创造力。促进反思与改进:通过作品展示和互评,帮助学生发现作品中的不足,促进改进和提升。提升安全意识、开发技能和设计能力。通过实践活动,让学生深入理解信息安全措施,提高安全意识和解决实际问题的能力;通过项目实践,让学生掌握HTML5高级功能,提升网页开发技能和创新思维;通过设计实践,培养学生的用户体验意识,提高其设计能力和用户需求分析能力。
课堂小结 通过网络分享研学成果1.进行新知引入2.数字信息分享的基本途径3.了解HTML5 文档4.创作分享H5网页5.完成课堂练习6.进行知识拓展 总结回顾 对本节课内容进行总结概括。
课后作业 如何通过HTML5的高级功能和用户体验设计,设计一个既安全又用户友好的网页应用?请结合具体技术说明。 布置作业 拓展学生的学习能力
课堂板书 观看板书 强调教学重点内容。
21世纪教育网 www.21cnjy.com 精品试卷·第 2 页 (共 2 页)
HYPERLINK "http://www.21cnjy.com/" 21世纪教育网(www.21cnjy.com)
第5.4课《活动四 通过网络分享研学成果》教学设计
课题 活动四 通过网络分享研学成果 单元 第五单元 学科 信息科技 年级 七年级
核心素养目标 信息意识:学生通过讨论和操作不同信息分享方式,提高信息敏感度和处理能力。计算思维:学生通过搜索和分析HTML5特点,培养逻辑思考和问题解决能力。数字化学习与创新:学生使用H5工具创作并分享网页,激发创新思维和数字化学习能力。信息社会责任:学生在创作和分享中考虑隐私、安全和版权,增强信息社会责任感。
教学重点 1、理解不同信息分享方式的优缺点。2、掌握HTML5的特点及其应用场景。3、使用H5制作工具创作并分享网页。
教学难点 1、H5制作工具的使用和操作。2、设计网页时的动态效果和交互功能。3、在创作和分享中正确处理隐私、安全和版权问题。
教学过程
教学环节 教师活动 学生活动 设计意图
导入新课 第5.4课 《活动三 利用网络开展合作研学》板书课题。1、视频2、带着课题去旅行,在研学旅行中同学们的收获、感悟和研究成果,都凝聚着大家的努力,应该分享给更多的人,相互学习,开拓视野,共同进步。互联网的发展、数字化新媒体的出现,让我们通过网络高效地分享研学成果成为可能。3、互联网的发展和数字化新媒体的出现,如何让研学成果的分享变得更加高效? 1、认真倾听老师讲解,观看如何通过网络高效地分享研学成果成为可能2、讨论如何让研学成果的分享变得更加高效 1、培养学生的观察能力和科学思维,激发对航天知识的兴趣。2、促进学生交流合作,提高表达能力,增强团队协作意识。
讲授新课 一、数字信息分享的基本途径 数字信息分享的途径有多种。数字信息分享方式思考分析小组讨论,比较不同信息分享方式的优点和缺点。方式优点缺点U盘拷贝离线传输、操作简单易丢失、容量小、病毒风险电子邮件便捷、支持说明 附件受限、安全性低网盘分享容量大、多设备同步依赖网络、隐私风险制作网页展示效果好、公开展示技术门槛高、 成本高社交网络传播快、互动强 隐私难控、易被滥用二、了解HTML5 文档在互联网上发布网页是一种易于传播的高效信息分享方式。随着技术的发展,用第5代超文本标记语言(HTML5,简称H5)制作的数字作品得到了广泛应用。H5网页可以包含音视频、图像和动画等元素,支持本地存储以及交互功能。H5还具有以下优势:1、跨平台性。2、分享成本低。3、开发成本低。H5能很好地兼容计算机终端和移动终端设备,支持云端同步、快速图文排版、插入音视频以及一键分享到各类社交平台等功能。三、创作分享H5网页随着移动终端功能越来越强大,H5网页不但可以在计算机终端上制作,还可以在移动终端上完成。探究实践 1.上网搜索H5制作工具,并通过短视频了解基本使用方法。 2.选择一款H5制作工具软件,制作并分享研学旅行研究小结。 步骤1:运行H5制作工具软件,注册账号并登录,登录后点击新建文章。 步骤2:将前期准备好的文字、图片、视频以及音频等素材,添加到文章中,并选择模板对素材进行美化和排版。 步骤3:作品完成后分享到社交平台,并在班级里展示。H5模板是一种用于创建网页的模板,可以帮助用户快速、方便地制作出高质量的网页,适用于各种不同的场景和用途,具有以下特点。1、易于制作:H5模板通常提供了一些预设的元素和布局,用户可以根据自己的需求进行选择和修改,从而快速地制作出自己的网页。2、跨平台:H5模板可以在不同的设备和浏览器上运行,无须担心兼容性问题。3、动态效果:H5模板支持各种动态效果和交互操作,例如动画、视频、音频、游戏等,可以吸引用户的注意力并提高用户体验。4、响应式设计:H5模板采用了响应式设计,可以根据不同的屏幕大小和分辨率自动调整布局和样式,使得网页在不同设备上都能得到良好的显示效果。选择题1、下列关于H5的说法不正确的是( C )。A.H5是第5代超文本标记语言的简称 B.在朋友圈看到的每篇作品都是网页的一种C.H5作品不能在移动终端上编辑制作D.H5作品可以通过二维码或链接分享2、HTML5不支持以下哪种功能?(D)A. 音视频播放B. 本地存储C. 跨平台性D. 三维建模3、以下哪种信息分享方式最易受到网络依赖的影响?( B)A. U盘拷贝B. 网盘分享C. 制作网页D. 社交网络4、H5模板的特点不包括以下哪一项?( C)A. 易于制作B. 跨平台C. 高成本D. 动态效果5、在创作H5网页时,以下哪一项不是需要考虑的信息社会责任?( C)A. 隐私保护B. 版权问题C. 动态效果D. 信息安全判断题1、HTML5支持音视频播放、本地存储和跨平台性,但不支持动态效果。答案:错误操作题1、尝试使用H5制作工具,选择下列主题,完成作品并分享。(1)校园科技节。(2)校运会。(3)志愿者学雷锋活动。(4)家长会邀请函。拓展相关知识点一、信息分享安全性加密技术:使用加密算法保护数据在传输和存储过程中的安全,防止信息被窃取或篡改。身份验证和访问控制:通过身份验证机制(如密码、指纹识别)和访问控制策略,确保只有授权用户可以访问敏感信息。安全协议和标准:遵循安全协议(如HTTPS、SSL/TLS)和行业标准,确保信息分享过程的安全性和合规性。二、HTML5高级功能地理定位功能:利用HTML5的地理定位API,获取用户的位置信息,用于地图应用、位置服务等。拖放功能:支持用户通过拖放操作上传文件或移动页面元素,提升用户交互体验。应用缓存:通过应用缓存机制,提高网页的加载速度和离线访问能力。三、用户体验设计用户界面设计:设计直观、简洁的用户界面,确保用户能够轻松理解和操作网页。导航和交互设计:优化导航结构和交互流程,使用户能够快速找到所需信息并完成任务。响应式设计:确保网页在不同设备(如手机、平板、电脑)上都能提供一致的显示效果和用户体验。 小组讨论:分组讨论不同信息分享方式的优缺点,填写表格并分享讨论结果。实际操作:体验U盘拷贝、电子邮件、网盘分享等不同方式的操作。了解HTML5:通过搜索和案例分析,了解HTML5的特点和应用场景。创作与分享:使用H5制作工具创作并分享H5网页,展示作品并进行互评。通过练习题巩固知识,设计安全系统、创建网页应用、优化界面等学生分组设计一个安全的文件分享系统,应用加密技术和身份验证机制;创建一个具有地理定位和拖放功能的网页应用,优化其加载速度;设计并测试一个响应式网页界面,收集用户反馈进行优化。 培养合作能力:通过小组讨论和分享,培养学生的团队协作能力和逻辑思维能力。增强实践能力:通过实际操作和创作,帮助学生掌握信息分享和网页制作的技能。提升信息素养:通过搜索和整理信息,培养学生的自主学习能力和信息处理能力。激发兴趣与创造力:通过分析HTML5的应用场景和创作H5网页,激发学生对网页制作的兴趣和创造力。促进反思与改进:通过作品展示和互评,帮助学生发现作品中的不足,促进改进和提升。提升安全意识、开发技能和设计能力。通过实践活动,让学生深入理解信息安全措施,提高安全意识和解决实际问题的能力;通过项目实践,让学生掌握HTML5高级功能,提升网页开发技能和创新思维;通过设计实践,培养学生的用户体验意识,提高其设计能力和用户需求分析能力。
课堂小结 通过网络分享研学成果1.进行新知引入2.数字信息分享的基本途径3.了解HTML5 文档4.创作分享H5网页5.完成课堂练习6.进行知识拓展 总结回顾 对本节课内容进行总结概括。
课后作业 如何通过HTML5的高级功能和用户体验设计,设计一个既安全又用户友好的网页应用?请结合具体技术说明。 布置作业 拓展学生的学习能力
课堂板书 观看板书 强调教学重点内容。
21世纪教育网 www.21cnjy.com 精品试卷·第 2 页 (共 2 页)
HYPERLINK "http://www.21cnjy.com/" 21世纪教育网(www.21cnjy.com)
同课章节目录
