川教版九年级信息技术上册第14课《Flash动画的制作—运动篇》教案(9页)
文档属性
| 名称 | 川教版九年级信息技术上册第14课《Flash动画的制作—运动篇》教案(9页) |

|
|
| 格式 | zip | ||
| 文件大小 | 271.0KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 川教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2016-10-08 12:31:54 | ||
图片预览




文档简介
Flash动画的制作—运动篇
▲△教学目标
1、知识目标:了解动画的制作过程,学会制作简单的动画和发布动画作品。
2、能力目标:通过教师的讲解和演示,学生经过仿照练习之后,能够独立制作简单的
风景图片动画,并发表自己的动画作品。
3、情感目标:通过完成各种教学任务和学生
( http: / / www.21cnjy.com )的动手实践操作之后,使学生深深体会到:对任何事物的认知过程和知识的学习过程,都要经历一个由难到易、由简单到复杂的过程,从而达到情感教育的目标。
▲△教学重点、难点
1、重点:了解动画的制作过程,学会制作简单的风景图片动画和发布动画作品。
2、难点:独立制作简单的风景图片动画。
▲△课前准备
多媒体课件,风景图片素材,本课Flash动画作品。
▲△教学设计
□教 学 步 骤
□说 明
引入:(教师展示课前准备好的Flash动画作品)
在多媒体作品中,经常要插入一些美丽的风景画。本节课我们就来学习如何用Flash制作循环播放风景画的方法。
§14.1 制作循环播放的风景画
1、导入图片
启动Flash之后,新建一个Flash文档
( http: / / www.21cnjy.com ),单击“文件”菜单中的“导入”命令,如图14-1所示。弹出如图14-2所示的导入图片对话框,找到保存风景图片文件的位置。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110090754134.gif"
\
MERGEFORMATINET
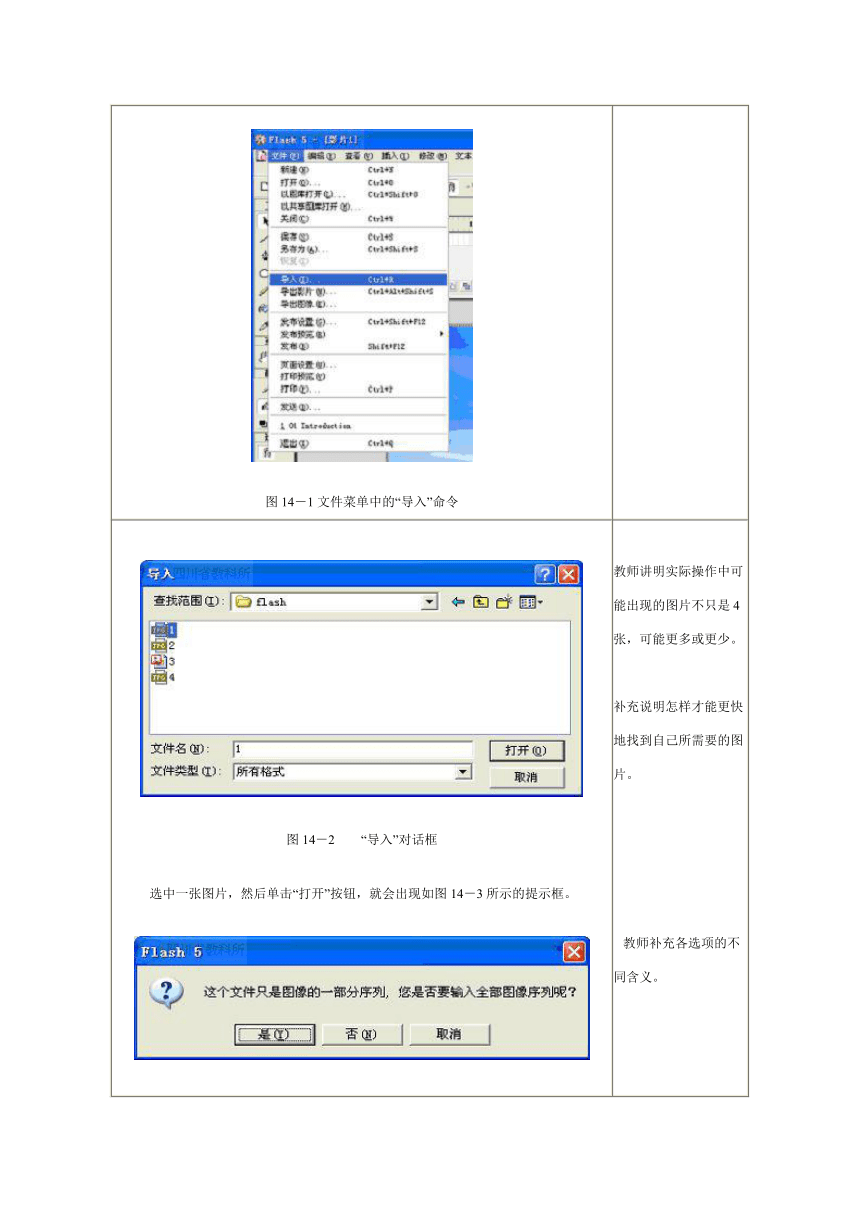
图14-1文件菜单中的“导入”命令
让学生通过观赏精彩的Flash风景图片动画作品,激发他们的求知欲,从而引入本课。
教师讲解演示“导入”图片时,让学生仔细观察,之后让学生实际操作,熟悉“导入”命令。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110090829793.gif"
\
MERGEFORMATINET
图14-2 “导入”对话框
选中一张图片,然后单击“打开”按钮,就会出现如图14-3所示的提示框。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110090848880.gif"
\
MERGEFORMATINET
图14-3 提示框
再单击“否(N)”按钮,则第一张图片就被导入到Flash中了,如图14-4所示。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110090905642.gif"
\
MERGEFORMATINET
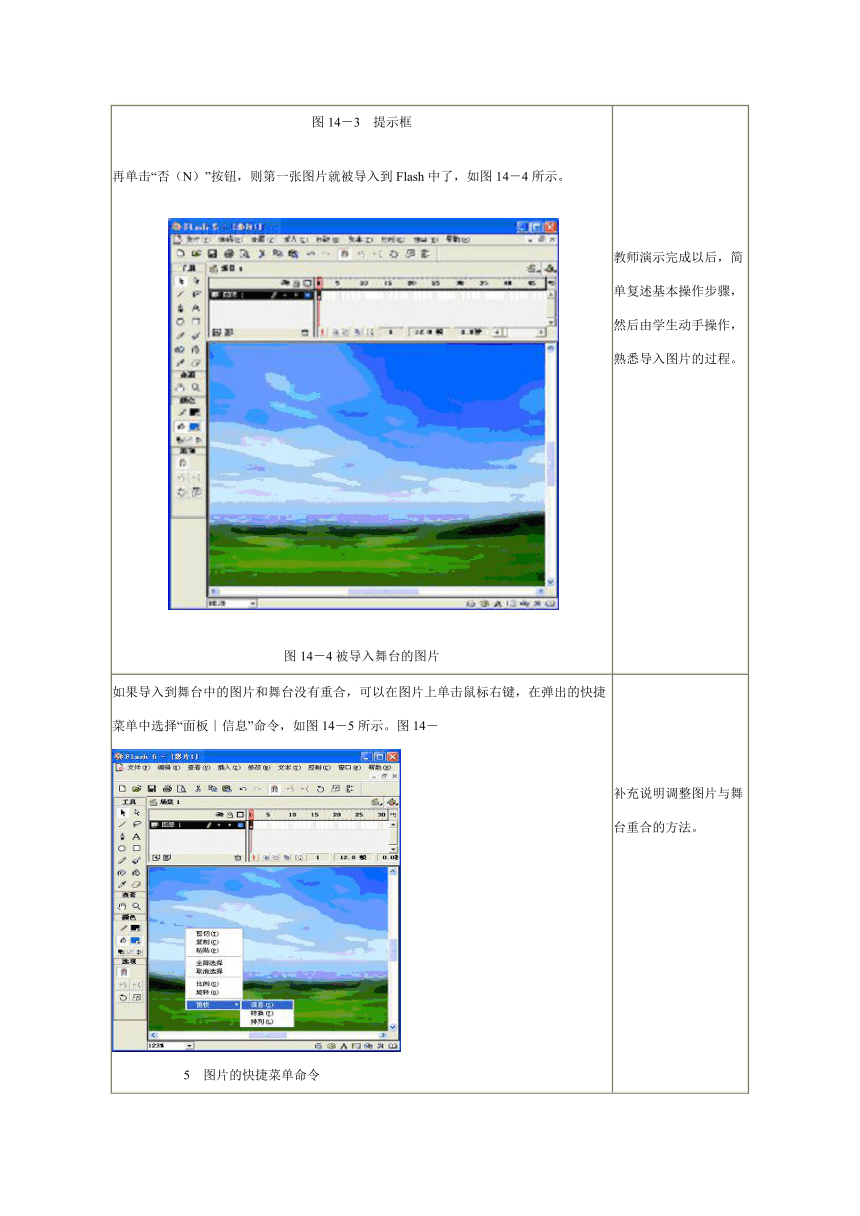
图14-4被导入舞台的图片
教师讲明实际操作中可能出现的图片不只是4张,可能更多或更少。
补充说明怎样才能更快地找到自己所需要的图片。
教师补充各选项的不同含义。
教师演示完成以后,简单复述基本操作步骤,然后由学生动手操作,熟悉导入图片的过程。
如果导入到舞台中的图片和舞台没有重合,可以在图片上单击鼠标右键,在弹出的快捷菜单中选择“面板∣信息”命令,如图14-5所示。图14-
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110090952206.gif"
\
MERGEFORMATINET
5 图片的快捷菜单命令接着会弹出如图14-6所示的“信息”属性面板。在“信息”属性面板中把图片1的X和Y位置值均设为0,使图片与舞台重合。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091029969.gif"
\
MERGEFORMATINET
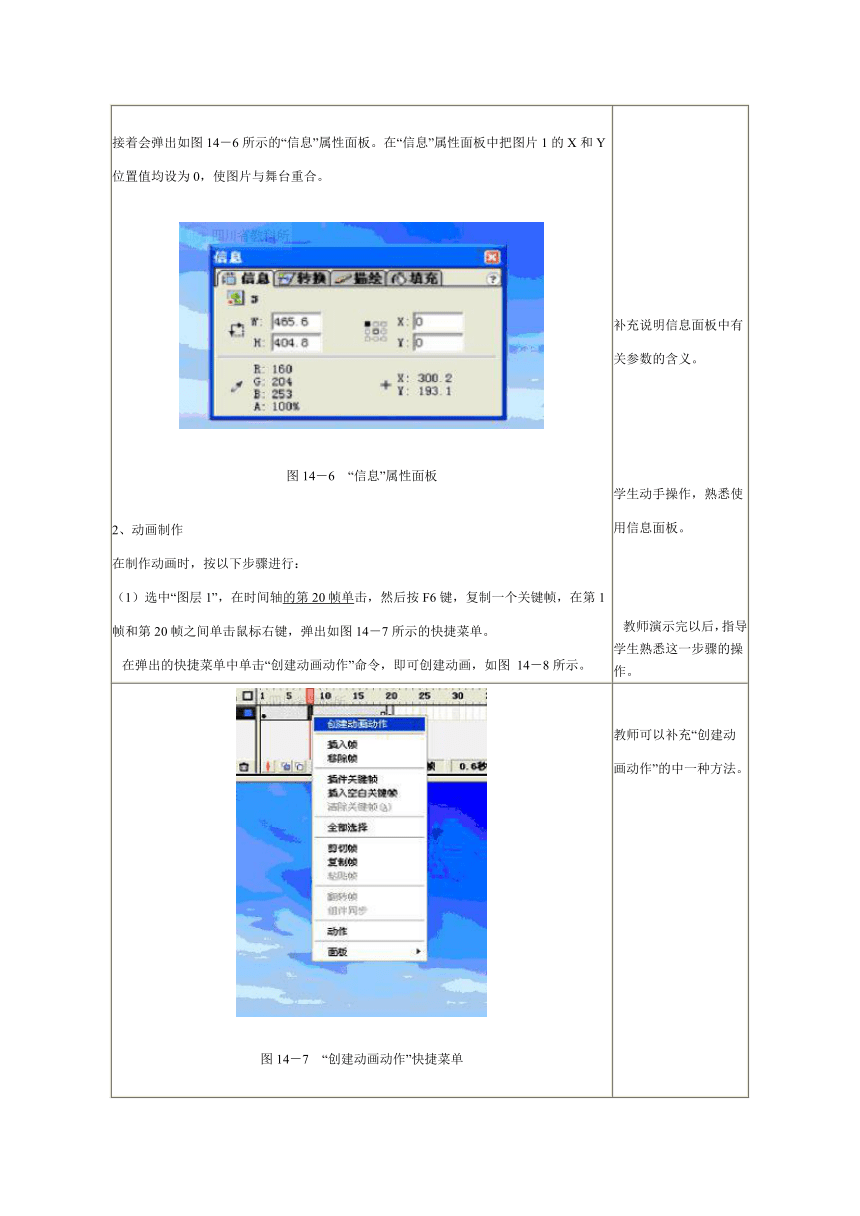
图14-6 “信息”属性面板
2、动画制作
在制作动画时,按以下步骤进行:
(1)选中“图层1”,在时间轴的第20帧单
( http: / / www.21cnjy.com )击,然后按F6键,复制一个关键帧,在第1帧和第20帧之间单击鼠标右键,弹出如图14-7所示的快捷菜单。
在弹出的快捷菜单中单击“创建动画动作”命令,即可创建动画,如图
14-8所示。
补充说明调整图片与舞台重合的方法。
补充说明信息面板中有关参数的含义。
学生动手操作,熟悉使用信息面板。
教师演示完以后,指导学生熟悉这一步骤的操作。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091122269.gif"
\
MERGEFORMATINET
图14-7 “创建动画动作”快捷菜单
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091145845.gif"
\
MERGEFORMATINET
图14-8 创建动画动作
(2)单击第2帧,将舞台上的图片拖动到舞台的左边,这样就会创建一个图片从舞台左边向正中移动的动画,如图14-9所示。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091218684.gif"
\
MERGEFORMATINET
图14-9 在第1帧的图片处于舞台左边
教师可以补充“创建动画动作”的中一种方法。
教师演示完以后,指导学生熟悉这一步骤的操作。
教师演示完以后,指导学生熟悉这一步骤的操作,即动画的制作过程。
(3)如图14-10所示,
( http: / / www.21cnjy.com )点击“插入图层”按钮,增加一个图层“图层2”,然后在“图层2”的第21帧点鼠标右键,在弹出的快捷菜单中选择“插入空白关键帧”命令。
( http: / / www.21cnjy.com )图14-10 在“图层2”的第21帧“插入空白关键帧”
(4)选中“图层2”的第21帧,单击文
( http: / / www.21cnjy.com )件菜单中的“导入”命令,导入第二张图片,在弹出的提示框中同样选择“否”,然后调整图片位置和舞台重合,在第40帧单击,再按F6键,复制一个关键帧,在第21帧和第40帧之间单击鼠标右键,弹出快捷菜单,单击“创建动画动作”命令,即可创建动画,如图14-11所示。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091421857.gif"
\
MERGEFORMATINET
图14-11 在“图层2”中创建动画
(5)单击“图层2”的第21帧,并在舞台上单击图片,然后单击工具栏上的
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091453795.gif"
\
MERGEFORMATINET
(比例)按钮,拖动图片四周的调节点,使图片按比例缩小,这样就创建了第二张图片在“图层2”的第21帧到第40帧的由小变大的动画。如图14-12所示。
教师演示完以后,指导学生熟悉这一步骤的操作,教师作个别辅导。
教师演示完以后,指导学生熟悉这一步骤的操作,教师作个别辅导。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091518630.gif"
\
MERGEFORMATINET
图14-12 创建图片由小变大
( http: / / www.21cnjy.com )的动画
3、动画测试
动画已经基本做好了,那么怎么测试呢
( http: / / www.21cnjy.com )?可以单击“控制”菜单,如果想让动画循环播放,可以将“循环播放”命令勾选上,然后单击“测试影片”命令,就可以看到我们制作的动画了,如图14-13所示。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091546753.gif"
\
MERGEFORMATINET
图14-13 动画的播放
§14.2 发布动画
单击“文件”菜单中的“保存”命令,将动画文件保存,文件格式为.fla 。
单击“文件”菜单中的“导出影片”命令,就可以输出影片到指定的位置,如图14-14所示,输出影片的类型为.swf。为文件取名后单击“保存”按钮,会弹出“输出Flash播放器”对话框,如图14-15所示。设置好播放器后直接按“确定”按钮即可。
教师演示完以后,指导学生熟悉这一步骤的操作,学生练习,教师作个别辅导。
活动:由学生仿照上面两个动画的创建步骤,分组讨论,分别导入第三张和第四张图片,并分别创建它们的动画。
教师讲解,学生观察,然后由学生动手操作。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091628225.gif"
\
MERGEFORMATINET
图14-14 发布动画
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091639363.gif"
\
MERGEFORMATINET
图14-15 设置“输出Flash播放器”对话框
▲△探索活动
学生分组讨论:怎样制作一个风景图片循环播放的Flash动画?其操作步骤有哪些?最后,各组上交一个动画作品。
教师补充:扩展名为.fla的Flash文件
( http: / / www.21cnjy.com )只能在Flash软件环境中播放,而.swf文件可以脱离Flash软件环境播放,例如在网页中播放。这也是为什么要将动画进行发布的重要原因。
教师补充说明其它各选项的含义。
充分发挥学生的积极性和创造性,激发其求知欲。教师对各组学生都要给予积极的指导和评价。
▲△教学目标
1、知识目标:了解动画的制作过程,学会制作简单的动画和发布动画作品。
2、能力目标:通过教师的讲解和演示,学生经过仿照练习之后,能够独立制作简单的
风景图片动画,并发表自己的动画作品。
3、情感目标:通过完成各种教学任务和学生
( http: / / www.21cnjy.com )的动手实践操作之后,使学生深深体会到:对任何事物的认知过程和知识的学习过程,都要经历一个由难到易、由简单到复杂的过程,从而达到情感教育的目标。
▲△教学重点、难点
1、重点:了解动画的制作过程,学会制作简单的风景图片动画和发布动画作品。
2、难点:独立制作简单的风景图片动画。
▲△课前准备
多媒体课件,风景图片素材,本课Flash动画作品。
▲△教学设计
□教 学 步 骤
□说 明
引入:(教师展示课前准备好的Flash动画作品)
在多媒体作品中,经常要插入一些美丽的风景画。本节课我们就来学习如何用Flash制作循环播放风景画的方法。
§14.1 制作循环播放的风景画
1、导入图片
启动Flash之后,新建一个Flash文档
( http: / / www.21cnjy.com ),单击“文件”菜单中的“导入”命令,如图14-1所示。弹出如图14-2所示的导入图片对话框,找到保存风景图片文件的位置。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110090754134.gif"
\
MERGEFORMATINET
图14-1文件菜单中的“导入”命令
让学生通过观赏精彩的Flash风景图片动画作品,激发他们的求知欲,从而引入本课。
教师讲解演示“导入”图片时,让学生仔细观察,之后让学生实际操作,熟悉“导入”命令。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110090829793.gif"
\
MERGEFORMATINET
图14-2 “导入”对话框
选中一张图片,然后单击“打开”按钮,就会出现如图14-3所示的提示框。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110090848880.gif"
\
MERGEFORMATINET
图14-3 提示框
再单击“否(N)”按钮,则第一张图片就被导入到Flash中了,如图14-4所示。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110090905642.gif"
\
MERGEFORMATINET
图14-4被导入舞台的图片
教师讲明实际操作中可能出现的图片不只是4张,可能更多或更少。
补充说明怎样才能更快地找到自己所需要的图片。
教师补充各选项的不同含义。
教师演示完成以后,简单复述基本操作步骤,然后由学生动手操作,熟悉导入图片的过程。
如果导入到舞台中的图片和舞台没有重合,可以在图片上单击鼠标右键,在弹出的快捷菜单中选择“面板∣信息”命令,如图14-5所示。图14-
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110090952206.gif"
\
MERGEFORMATINET
5 图片的快捷菜单命令接着会弹出如图14-6所示的“信息”属性面板。在“信息”属性面板中把图片1的X和Y位置值均设为0,使图片与舞台重合。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091029969.gif"
\
MERGEFORMATINET
图14-6 “信息”属性面板
2、动画制作
在制作动画时,按以下步骤进行:
(1)选中“图层1”,在时间轴的第20帧单
( http: / / www.21cnjy.com )击,然后按F6键,复制一个关键帧,在第1帧和第20帧之间单击鼠标右键,弹出如图14-7所示的快捷菜单。
在弹出的快捷菜单中单击“创建动画动作”命令,即可创建动画,如图
14-8所示。
补充说明调整图片与舞台重合的方法。
补充说明信息面板中有关参数的含义。
学生动手操作,熟悉使用信息面板。
教师演示完以后,指导学生熟悉这一步骤的操作。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091122269.gif"
\
MERGEFORMATINET
图14-7 “创建动画动作”快捷菜单
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091145845.gif"
\
MERGEFORMATINET
图14-8 创建动画动作
(2)单击第2帧,将舞台上的图片拖动到舞台的左边,这样就会创建一个图片从舞台左边向正中移动的动画,如图14-9所示。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091218684.gif"
\
MERGEFORMATINET
图14-9 在第1帧的图片处于舞台左边
教师可以补充“创建动画动作”的中一种方法。
教师演示完以后,指导学生熟悉这一步骤的操作。
教师演示完以后,指导学生熟悉这一步骤的操作,即动画的制作过程。
(3)如图14-10所示,
( http: / / www.21cnjy.com )点击“插入图层”按钮,增加一个图层“图层2”,然后在“图层2”的第21帧点鼠标右键,在弹出的快捷菜单中选择“插入空白关键帧”命令。
( http: / / www.21cnjy.com )图14-10 在“图层2”的第21帧“插入空白关键帧”
(4)选中“图层2”的第21帧,单击文
( http: / / www.21cnjy.com )件菜单中的“导入”命令,导入第二张图片,在弹出的提示框中同样选择“否”,然后调整图片位置和舞台重合,在第40帧单击,再按F6键,复制一个关键帧,在第21帧和第40帧之间单击鼠标右键,弹出快捷菜单,单击“创建动画动作”命令,即可创建动画,如图14-11所示。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091421857.gif"
\
MERGEFORMATINET
图14-11 在“图层2”中创建动画
(5)单击“图层2”的第21帧,并在舞台上单击图片,然后单击工具栏上的
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091453795.gif"
\
MERGEFORMATINET
(比例)按钮,拖动图片四周的调节点,使图片按比例缩小,这样就创建了第二张图片在“图层2”的第21帧到第40帧的由小变大的动画。如图14-12所示。
教师演示完以后,指导学生熟悉这一步骤的操作,教师作个别辅导。
教师演示完以后,指导学生熟悉这一步骤的操作,教师作个别辅导。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091518630.gif"
\
MERGEFORMATINET
图14-12 创建图片由小变大
( http: / / www.21cnjy.com )的动画
3、动画测试
动画已经基本做好了,那么怎么测试呢
( http: / / www.21cnjy.com )?可以单击“控制”菜单,如果想让动画循环播放,可以将“循环播放”命令勾选上,然后单击“测试影片”命令,就可以看到我们制作的动画了,如图14-13所示。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091546753.gif"
\
MERGEFORMATINET
图14-13 动画的播放
§14.2 发布动画
单击“文件”菜单中的“保存”命令,将动画文件保存,文件格式为.fla 。
单击“文件”菜单中的“导出影片”命令,就可以输出影片到指定的位置,如图14-14所示,输出影片的类型为.swf。为文件取名后单击“保存”按钮,会弹出“输出Flash播放器”对话框,如图14-15所示。设置好播放器后直接按“确定”按钮即可。
教师演示完以后,指导学生熟悉这一步骤的操作,学生练习,教师作个别辅导。
活动:由学生仿照上面两个动画的创建步骤,分组讨论,分别导入第三张和第四张图片,并分别创建它们的动画。
教师讲解,学生观察,然后由学生动手操作。
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091628225.gif"
\
MERGEFORMATINET
图14-14 发布动画
INCLUDEPICTURE
"http://www./itjc/UploadFiles_2163/200701/20070110091639363.gif"
\
MERGEFORMATINET
图14-15 设置“输出Flash播放器”对话框
▲△探索活动
学生分组讨论:怎样制作一个风景图片循环播放的Flash动画?其操作步骤有哪些?最后,各组上交一个动画作品。
教师补充:扩展名为.fla的Flash文件
( http: / / www.21cnjy.com )只能在Flash软件环境中播放,而.swf文件可以脱离Flash软件环境播放,例如在网页中播放。这也是为什么要将动画进行发布的重要原因。
教师补充说明其它各选项的含义。
充分发挥学生的积极性和创造性,激发其求知欲。教师对各组学生都要给予积极的指导和评价。
