第二课 走进Flash 课件 (2)
文档属性
| 名称 | 第二课 走进Flash 课件 (2) |  | |
| 格式 | zip | ||
| 文件大小 | 743.2KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 浙教版 | ||
| 科目 | 信息科技(信息技术) | ||
| 更新时间 | 2016-10-15 18:23:38 | ||
图片预览







文档简介
课件16张PPT。第二课 走进Flash内容安排◆动画的分类与产生原理
◆认识flash界面
◆制作简单逐帧动画
动画分类一、按照动画的表现形式分可分为二维动画和三维动画。
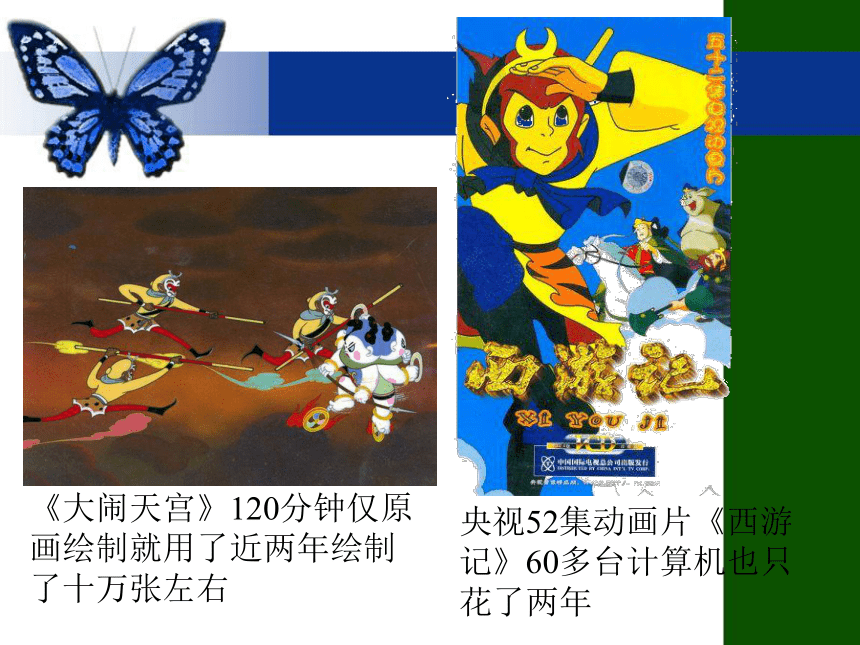
二、按照制作技术和手段的不同,动画可分为以手工绘制为主的传统动画和以计算机制作为主的电脑动画。《大闹天宫》120分钟仅原画绘制就用了近两年绘制了十万张左右央视52集动画片《西游记》60多台计算机也只花了两年动画产生原理 光的影像一旦在视网膜上形成,视觉将会对该光像的感觉维持0.05至0.2秒的暂留时间,这种现象被称为“视觉暂留”现象。
利用人眼的“视觉暂留”原理。1/24
秒内,人眼看到的画或物体不会消
失所以电影每秒24幅画面,电视每
秒25幅画面认识flash窗口一、启动Flash
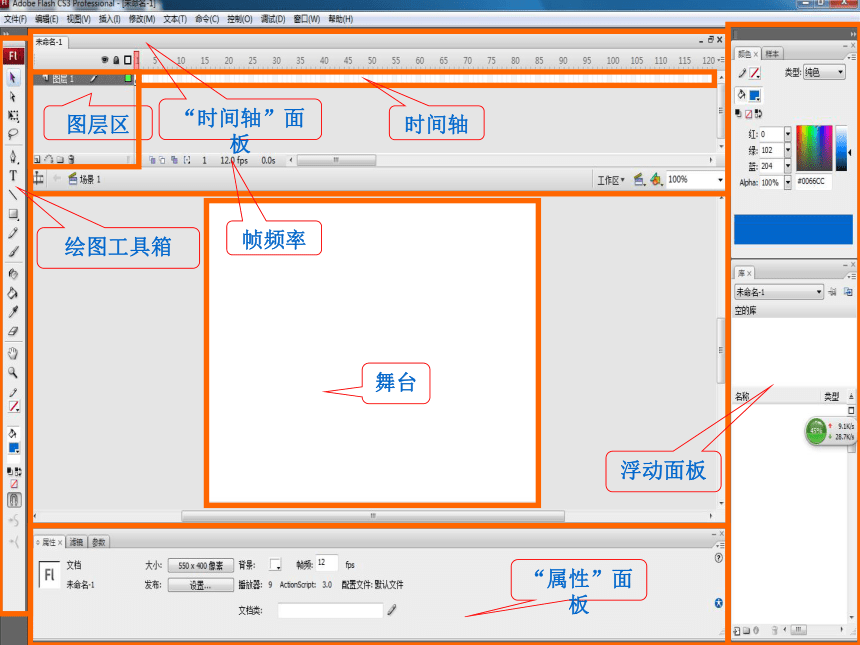
二、Flash窗口环境“属性”面板浮动面板舞台绘图工具箱“时间轴”面板时间轴图层区帧频率时间轴主要用于组织和控制动画中图层和帧的内容,使之随着随着时间的推移而产生变化。
最小单位——帧动画是由一幅幅静止画面按照时间顺序串
起来的,帧就是某一时刻的一幅画面。
帧分为关键帧和普通帧
关键帧,就是说这一帧是连接两段不同的内容,这一帧后面的视频内容会有新的变化或过渡;在时间轴上这一帧带有小黑点标志; 空白关键帧,跟关键帧作用相同,但是这一帧没有内容,在时间轴上,这一帧没有小黑点标志;在这一帧填充内容后,就变成关键帧了; 普通帧是用来计量播放时间或过渡时间用的,不能手动设置普通帧的内容,它是播放过程中由前后关键帧以及过渡类型自动填充的,手动插入或删除普通帧,会改变前后两个关键帧之间的过渡时间。 舞台舞台是对动画中的对象进行绘制、修改的
场所,也是观看作品的场所。库库可以被认为是存储元件的文件夹。逐帧动画 在连续的关键帧中绘制或编辑同一对象的不同形态
(或不同的对象)所形成的动画被称为逐帧动画。 制作逐帧动画第一步、将所需图片导入到库 第二步 分别将第1-4帧插入空白关键帧 ,将
4个不同状态的人物分别添加到对应的帧中。第三步 调整位置,动画制作完成,播放。 方法一方法二第四步、保存上交。
◆认识flash界面
◆制作简单逐帧动画
动画分类一、按照动画的表现形式分可分为二维动画和三维动画。
二、按照制作技术和手段的不同,动画可分为以手工绘制为主的传统动画和以计算机制作为主的电脑动画。《大闹天宫》120分钟仅原画绘制就用了近两年绘制了十万张左右央视52集动画片《西游记》60多台计算机也只花了两年动画产生原理 光的影像一旦在视网膜上形成,视觉将会对该光像的感觉维持0.05至0.2秒的暂留时间,这种现象被称为“视觉暂留”现象。
利用人眼的“视觉暂留”原理。1/24
秒内,人眼看到的画或物体不会消
失所以电影每秒24幅画面,电视每
秒25幅画面认识flash窗口一、启动Flash
二、Flash窗口环境“属性”面板浮动面板舞台绘图工具箱“时间轴”面板时间轴图层区帧频率时间轴主要用于组织和控制动画中图层和帧的内容,使之随着随着时间的推移而产生变化。
最小单位——帧动画是由一幅幅静止画面按照时间顺序串
起来的,帧就是某一时刻的一幅画面。
帧分为关键帧和普通帧
关键帧,就是说这一帧是连接两段不同的内容,这一帧后面的视频内容会有新的变化或过渡;在时间轴上这一帧带有小黑点标志; 空白关键帧,跟关键帧作用相同,但是这一帧没有内容,在时间轴上,这一帧没有小黑点标志;在这一帧填充内容后,就变成关键帧了; 普通帧是用来计量播放时间或过渡时间用的,不能手动设置普通帧的内容,它是播放过程中由前后关键帧以及过渡类型自动填充的,手动插入或删除普通帧,会改变前后两个关键帧之间的过渡时间。 舞台舞台是对动画中的对象进行绘制、修改的
场所,也是观看作品的场所。库库可以被认为是存储元件的文件夹。逐帧动画 在连续的关键帧中绘制或编辑同一对象的不同形态
(或不同的对象)所形成的动画被称为逐帧动画。 制作逐帧动画第一步、将所需图片导入到库 第二步 分别将第1-4帧插入空白关键帧 ,将
4个不同状态的人物分别添加到对应的帧中。第三步 调整位置,动画制作完成,播放。 方法一方法二第四步、保存上交。
