第六课 制作逐帧动画作品 复习课件
文档属性
| 名称 | 第六课 制作逐帧动画作品 复习课件 |

|
|
| 格式 | zip | ||
| 文件大小 | 209.1KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 浙教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2016-10-15 18:48:16 | ||
图片预览






文档简介
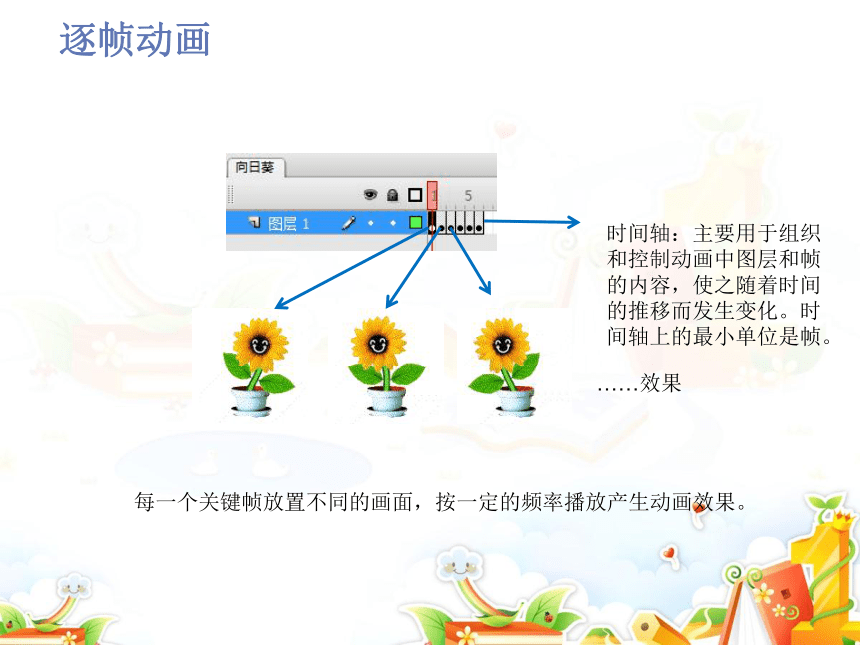
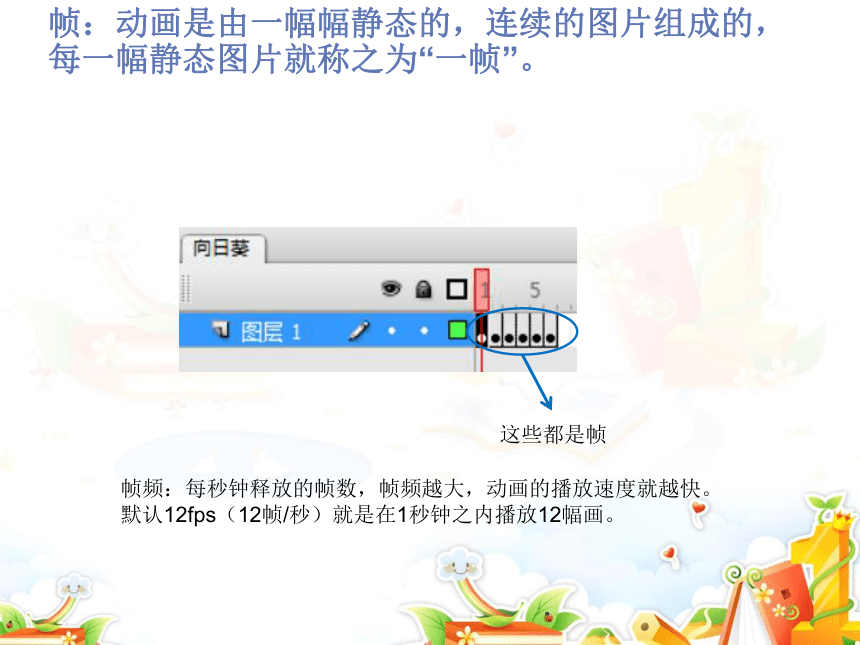
课件12张PPT。逐帧动画作品复习课【任务一】请学生小组合作讨论,视频中的“毛毛虫蜕变成蝴蝶”的动画,哪些画面是不变的?哪些是变化的画面?在flash中如何表现这些变化的图案?动画的基本原理动画就是由一幅幅画面按照先后顺序播放出来的,由于人眼具有视觉暂留特性,因此,这些连续的画面按照一定的速度播放出来,在我们的头脑中就形成了活动的画面。视频中,每一张画面就像是flash动画的时间轴上的一帧,小朋友通过翻动纸张来播放画面形成动画效果,翻得越快,画面动得越快,这就是帧频。 逐帧动画每一个关键帧放置不同的画面,按一定的频率播放产生动画效果。时间轴:主要用于组织和控制动画中图层和帧的内容,使之随着时间的推移而发生变化。时间轴上的最小单位是帧。……效果帧:动画是由一幅幅静态的,连续的图片组成的,每一幅静态图片就称之为“一帧”。这些都是帧帧频:每秒钟释放的帧数,帧频越大,动画的播放速度就越快。默认12fps(12帧/秒)就是在1秒钟之内播放12幅画。帧的类型普通帧:由关键帧演变而来的。是关键帧的延续。
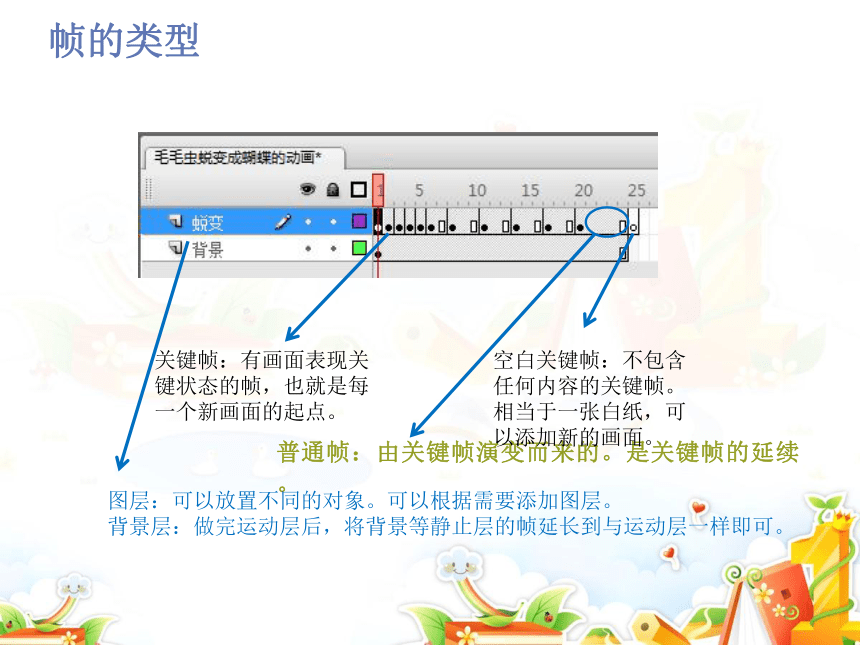
关键帧:有画面表现关键状态的帧,也就是每一个新画面的起点。空白关键帧:不包含任何内容的关键帧。相当于一张白纸,可以添加新的画面。图层:可以放置不同的对象。可以根据需要添加图层。
背景层:做完运动层后,将背景等静止层的帧延长到与运动层一样即可。任务二请小组合作讨论,根据视频同理推一下,如果我们要用flash来制作“毛毛虫变蝴蝶”的动画,需要哪些准备?动画作品的创作过程小朋友:观察——记录(绘画)——制作(合成)flash动画:构思与创意——素材收集与创作——动画编辑与合成任务三:完成毛毛虫蜕变成蝴蝶的动画根据老师提供的素材,对照视频,尝试完成毛毛虫蜕变成蝴蝶的flash动画。(提示:添加背景层、添加普通帧)图层的运用
图层:犹如一张透明的纸,可以绘制任何画或文字,把所有图层叠在一起,每一个图层上的画可以组合成一幅完整的画。每个图层是独立的,修改其中一个图层,不会影响到其他图层的内容。
背景层:树枝的图片添加。逐帧动画1.在时间轴上插入若干关键帧,放置所需要的不同画面。
2.逐帧动画的主要运动对象基本上每一帧都是关键帧。
3.根据物体运动的规律,要对当前帧上的对象进行细节调整,连续两帧的变化要在可接受的范围内。(可以运用旋转、移动等工具)
5.做完初步动画后,需要调试动画直至满意。课堂小结1.动画制作的原理(12幅画)
2.关键帧的运用
3.逐帧动画制作的要点
关键帧:有画面表现关键状态的帧,也就是每一个新画面的起点。空白关键帧:不包含任何内容的关键帧。相当于一张白纸,可以添加新的画面。图层:可以放置不同的对象。可以根据需要添加图层。
背景层:做完运动层后,将背景等静止层的帧延长到与运动层一样即可。任务二请小组合作讨论,根据视频同理推一下,如果我们要用flash来制作“毛毛虫变蝴蝶”的动画,需要哪些准备?动画作品的创作过程小朋友:观察——记录(绘画)——制作(合成)flash动画:构思与创意——素材收集与创作——动画编辑与合成任务三:完成毛毛虫蜕变成蝴蝶的动画根据老师提供的素材,对照视频,尝试完成毛毛虫蜕变成蝴蝶的flash动画。(提示:添加背景层、添加普通帧)图层的运用
图层:犹如一张透明的纸,可以绘制任何画或文字,把所有图层叠在一起,每一个图层上的画可以组合成一幅完整的画。每个图层是独立的,修改其中一个图层,不会影响到其他图层的内容。
背景层:树枝的图片添加。逐帧动画1.在时间轴上插入若干关键帧,放置所需要的不同画面。
2.逐帧动画的主要运动对象基本上每一帧都是关键帧。
3.根据物体运动的规律,要对当前帧上的对象进行细节调整,连续两帧的变化要在可接受的范围内。(可以运用旋转、移动等工具)
5.做完初步动画后,需要调试动画直至满意。课堂小结1.动画制作的原理(12幅画)
2.关键帧的运用
3.逐帧动画制作的要点
