第4课 星光闪烁——用Flash动画完善首页 课件
文档属性
| 名称 | 第4课 星光闪烁——用Flash动画完善首页 课件 |

|
|
| 格式 | zip | ||
| 文件大小 | 1.1MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2017-05-23 19:44:16 | ||
图片预览









文档简介
课件20张PPT。第4课 星光闪烁
用Flash动画完善首页教学目标:
1,知识目标:(1)调整表格
(2)插入Flash动画,设置它的参数
(3) 设置文本的属性
2,能力目标:(1)学会怎样调整表格
(2)学会怎样插入动画,设置其参数
3,情感目标:(1)通过用Flash动画修饰网页,使其加更美观,
从而带动他们的学习兴趣。
(2)进行评比表扬优秀来提高同学们的学习积极性。 教学重难点:
重点:1.插入Flash动画
2.调整表格
难点:如何设置Flash动画的参数。
设置文本的CSS样式 教学过程
一,新课导入
通过欣赏评价同学们上一节课制作的首页,让同学们看看自己的作品。请他们说一说做得如何好看不好看,是不是有些单调、死板,如果加点动画效果是不是更好看,给人一种更生动,鲜活的感觉。那我们这节就给我们的首页插入Flash动画看看效果会怎么样?从而导入新课。
二,学习新课
1,调整表格
打开Dreamweaver ,再打开自己做的首页。
<1> 选择对象(教师演示,学生操作练习)
表格、行、列、单元格属性的设置是已选择这些对象为前提的。
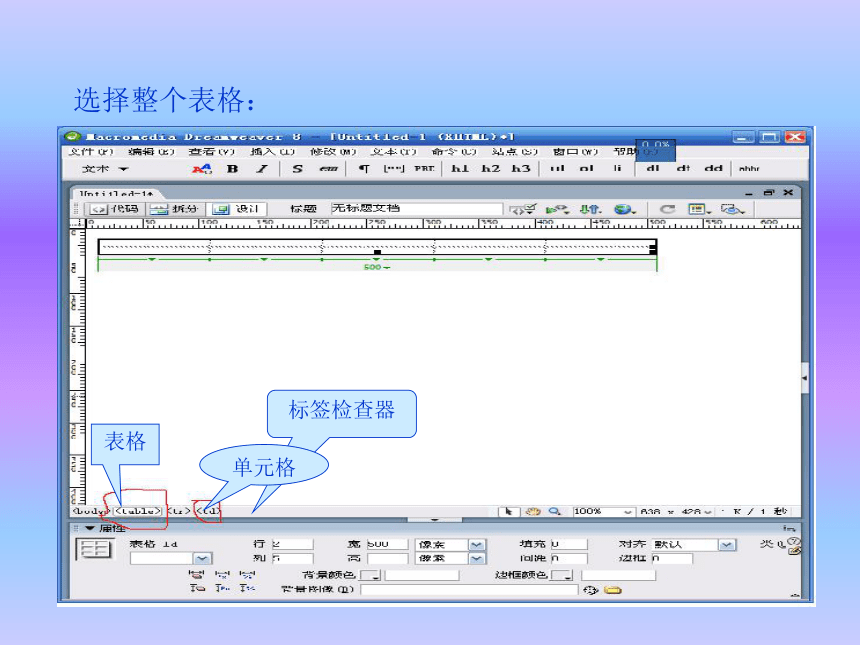
(1)选择整个表格:在表格内任意位置单击,然后在“标签检查器”中单击标签;也可在单元格任意位置右击,在弹出的的快捷菜单中执行“表格”——“选择表格”命令即可。
用Flash动画完善首页教学目标:
1,知识目标:(1)调整表格
(2)插入Flash动画,设置它的参数
(3) 设置文本的属性
2,能力目标:(1)学会怎样调整表格
(2)学会怎样插入动画,设置其参数
3,情感目标:(1)通过用Flash动画修饰网页,使其加更美观,
从而带动他们的学习兴趣。
(2)进行评比表扬优秀来提高同学们的学习积极性。 教学重难点:
重点:1.插入Flash动画
2.调整表格
难点:如何设置Flash动画的参数。
设置文本的CSS样式 教学过程
一,新课导入
通过欣赏评价同学们上一节课制作的首页,让同学们看看自己的作品。请他们说一说做得如何好看不好看,是不是有些单调、死板,如果加点动画效果是不是更好看,给人一种更生动,鲜活的感觉。那我们这节就给我们的首页插入Flash动画看看效果会怎么样?从而导入新课。
二,学习新课
1,调整表格
打开Dreamweaver ,再打开自己做的首页。
<1> 选择对象(教师演示,学生操作练习)
表格、行、列、单元格属性的设置是已选择这些对象为前提的。
(1)选择整个表格:在表格内任意位置单击,然后在“标签检查器”中单击
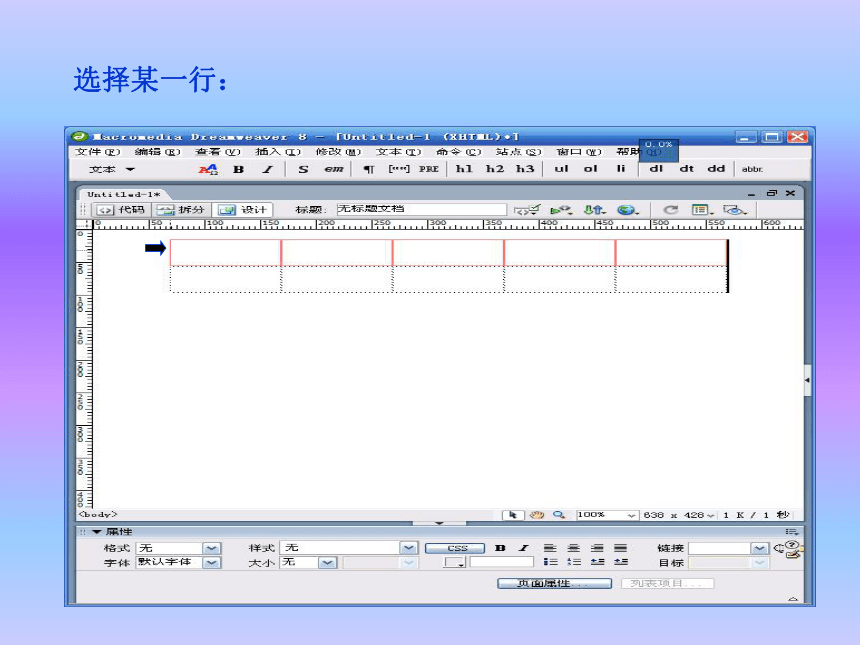
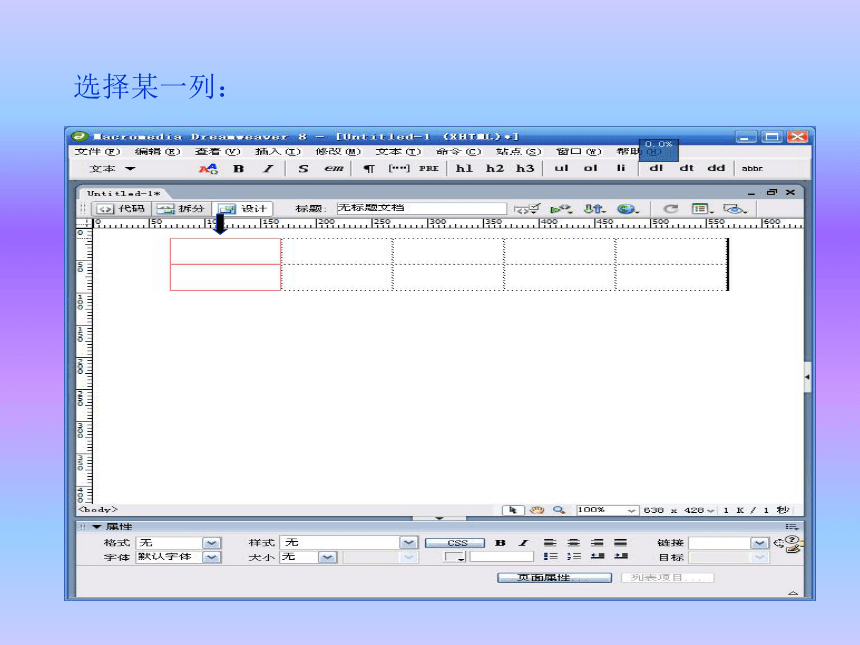
| 标签。 (3)选择某一行或某一列:将鼠标移动到行左侧或列上方,当鼠标指针变为向右或向下的箭头时单击即可。 标签检查器单元格表格选择整个表格:用快捷菜单选择:选择某一行:选择某一列:<2>设置第一行属性(学生练习操作、老师指导) 为了插入Flash动画我们要对第一行的属性进行 设置,与Flash动画的大小一致。首先选中第一行, 然后在“属性检查器”设置它的高度为420像素。我们 表格的宽度为600像素,高度为450像素,因此第二 行的高度自动改为30像素。 2.在首页插入Flash动画(学生操作练习、老师指导) 我们已经做好插入动画之前的准备,下面我们就来插入Flash动画。插入Flash动画的步骤如下: 第一步:将光标放置在第一行中,进行“插入”——“媒体”——“Flash”命令,或按快捷键Ctrl+Alt+F,在弹出的对话框中,选择other文件夹index.swf文件单击“确定”就插入好了Flash动画,但它不会在文档窗口中显示内容,而是以一个带有字母F的灰色框来表示。 第二步:选择这个Flash文件,在“属性检查器”中设置它的属性。勾选“循环”和“自动播放”复选框,是动画在页面加载时就开始连续播放。 第三步:设置Flash动画的参数。插入Flash动画后,表格背景图片被遮住了,无法透过星光显示出来。为了使表格的背景图片在Flash动画的下层仍然能够衬托出来,我们需要使Flash的背景变为透明。单击“属性检查器”中的“参数”按钮,在弹出的“参数”对话框中进行如下设置:参数设置为:wmode ,值设置为:透明,然后按“确定”即可。3,同学们先保存,然后可以通过浏览器预览感受一下是不是比以前的美观、生动多了,给人一种生机勃勃的感觉。 3.设置文本格式(学生操作练习、老师指导) 方法一:HTML标记设置。 方法二:CSS样式设置。CSS?(层叠样式表) ?层叠样式表是一种用来表现HTML或XML等文件样式的计算机语言。 CSS样式设置(1)新建CSS样式 (2)应用CSS样式 三,小结 1,在调整表格之前,需要先选择表格对象,一般使用“标签选择器”进行选择,然后在“属性检查器”中设置具体的属性。表格的宽度和高度可以用像素和百分比两种单位来控制,默认的单位为像素。 2,Flash动画文件的使用为页面增色不少,他的播放效果并非所见即所得,需要在IE浏览器中进行浏览,才能看到实际效果。
同课章节目录
|
