第10课 水波荡漾——“遮罩层”动画 课件
文档属性
| 名称 | 第10课 水波荡漾——“遮罩层”动画 课件 |

|
|
| 格式 | zip | ||
| 文件大小 | 10.5MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2017-05-23 19:51:35 | ||
图片预览












文档简介
课件47张PPT。第10课 水波荡漾——“遮罩层”动画掌握遮罩层动画制作眼镜反光效果的方法 。
掌握遮罩层动画制作流水效果的方法 。
掌握遮罩层动画制作瀑布效果的方法 。
掌握遮罩层动画表现镜面拼图效果的方法 。
掌握遮罩动画表现裂纹、断桥效果的方法 。
8.1 遮罩层动画原理
8.2 多层遮罩动画
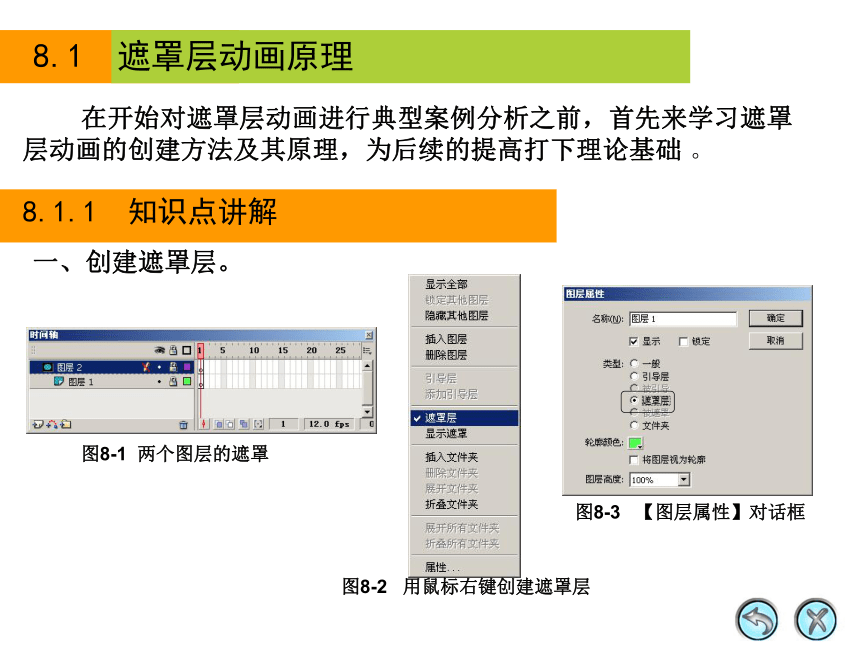
8.3 课后作业本章大纲8.1 遮罩层动画原理8.1.1 知识点讲解 在开始对遮罩层动画进行典型案例分析之前,首先来学习遮罩层动画的创建方法及其原理,为后续的提高打下理论基础 。 一、创建遮罩层。图8-1 两个图层的遮罩 图8-2 用鼠标右键创建遮罩层 图8-3 【图层属性】对话框 二、遮罩原理。遮罩层中的对象必须是色块、文字、符号、影片剪辑元件(MovieClip)、按钮或群组对象,而被遮层不受限制 图8-4 遮罩前的效果 图8-5 遮罩后的效果 8.1.2 范例解析(一)──创建遮罩层动画练习 请同学们在老师的带领下进一步熟悉遮罩层动画的创建方法和原理,并按要求完成以下操作 。1、绘制镜片图形。
(1)打开教学资源中的“素材第8讲眼镜反光特效制作模板.fla”,如图8-6所示。
(2)在“眼镜”图层之上新建一个图层,并重命名为“镜片”层。
(3)在“镜片”图层上利用【线条】工具和【选择】工具绘制出眼镜的两个镜片形状,如图8-7所示 。图8-6 打开制作模板 图8-7 绘制镜片图形 2、制作反光效果。
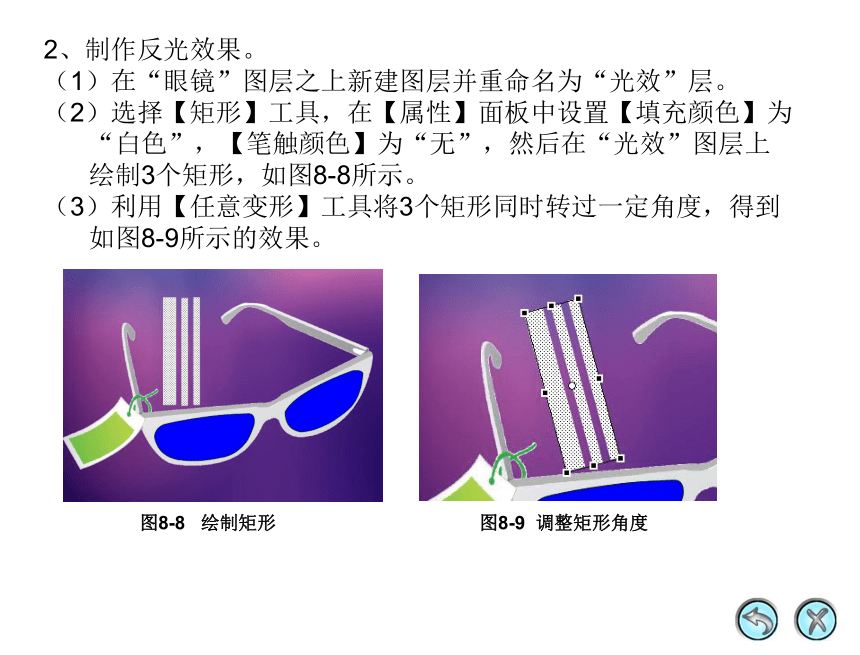
(1)在“眼镜”图层之上新建图层并重命名为“光效”层。
(2)选择【矩形】工具,在【属性】面板中设置【填充颜色】为“白色”,【笔触颜色】为“无”,然后在“光效”图层上绘制3个矩形,如图8-8所示。
(3)利用【任意变形】工具将3个矩形同时转过一定角度,得到如图8-9所示的效果。 图8-8 绘制矩形 图8-9 调整矩形角度 (4)将3个矩形放置到眼镜的左侧,效果如图8-10所示。
(5)在所有图层的第30帧处插入帧。
(6)在“光效”图层的第10帧处插入关键帧,并设置该帧处矩形的位置如图8-11所示 。图8-10 放置矩形位置 图8-11 调整矩形位置 (7)在“光效”图层的第20帧处插入关键帧,并设置该帧处矩形的位置如图8-12所示。
(8)分别在第1帧~第10帧之间、第10帧~第20帧之间创建形状补间动画。
(9)在“镜片”图层上单击鼠标右键,在弹出的快捷菜单中选择【遮罩层】命令,将其转化为遮罩层,图层效果如图8-13所示。 (10)选中“光效”图层的第1帧,在【属性】面板中设置【缓动】为“-100”,选中“光效”图层的第10帧,在【属性】面板中设置【缓动】为“100”,如图8-14所示 。图8-12 设置矩形位置 图8-13 图层效果 第1帧处【缓动】参数 第10帧处【缓动】参数 图8-14 设置缓动 (11)保存测试影片,一个动感的眼镜反光效果制作完成,如图
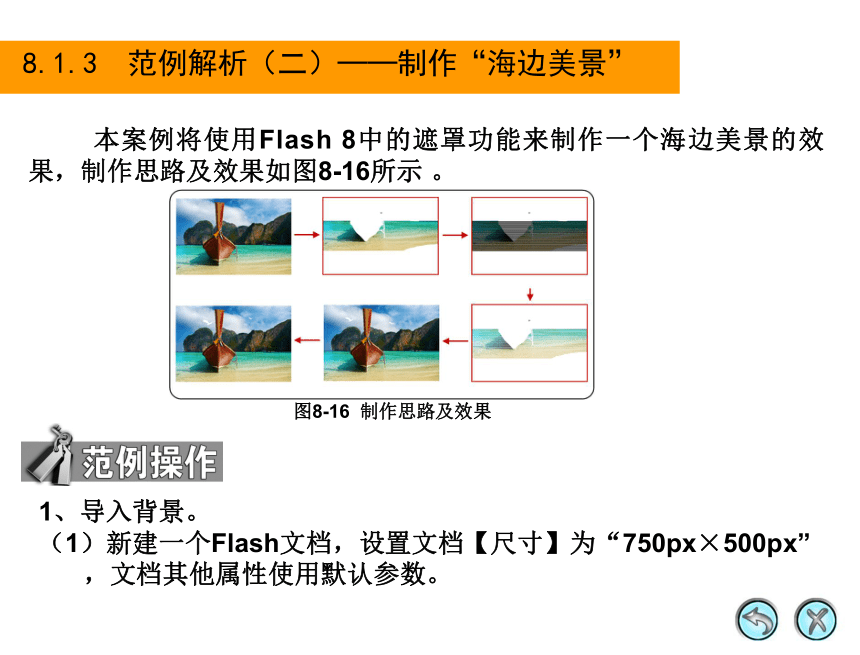
8-15所示 。图8-15 最终效果 8.1.3 范例解析(二)──制作“海边美景” 本案例将使用Flash 8中的遮罩功能来制作一个海边美景的效
果,制作思路及效果如图8-16所示 。1、导入背景。
(1)新建一个Flash文档,设置文档【尺寸】为“750px×500px”,文档其他属性使用默认参数。图8-16 制作思路及效果 (2)将默认“图层1”重命名为“背景”层,并在第160帧处插入帧。
(3)执行【文件】/【导入】/【导入到舞台】菜单命令,将教学资源中的“素材第8讲海边美景背景.jpg”文件打开,设置其尺寸为“750 px×500px”,相对舞台居中对齐,舞台效果如图8-17所示 。图8-17 设置背景 2、制作海水流动效果。
(1)新建一个图形元件并重命名为“海面”图层,单击按钮进入元件的编辑模式。
(2)将默认的“图层1”重命名为“海面”图层,并在“海面”图层之上新建一个图层并重命名为“遮罩”图层,【时间轴】效果如图8-18所示。
(3)返回主场景,选中“背景”图层上的“背景图片”,按Ctrl+C?快捷键复制,然后双击【库】面板中的“海面”图形元件进入元件的编辑模式,选中“海面”图层,按Ctrl+V快捷键粘贴。
(4)选择“背景图片”按Ctrl+B快捷键将图片打散。
(5)利用【选择】工具将“背景图片”海面以上的部分选中,按Delete键删除,再利用【橡皮擦】工具将海面以外的部分擦除,效果如图8-19所示。 擦除时可配合【缩放】工具进行精细的擦出,以使得水流效果更加逼真 。图8-18 【时间轴】效果一 图8-19 海面 (6)选择【矩形】工具,在【属性】面板中设置【笔触颜色】为
“无”,【填充颜色】为“黑色”,在“遮罩”图层上绘制一个宽高为“780px×4px”的矩形,再复制出若干矩形得到如图8-20所示的效果,然后将绘制的所有矩形选中,将其转化为影片剪辑元件,并命名为“遮罩” 选中所有的矩形,利用【对齐】面板中的【水平中齐】和【垂直居中分布】两个按钮可以快速将矩形位置调整好。 图8-20 绘制矩形 (7)在“海面”图层第10帧处插入帧,在“遮罩”图层的第10帧处插入关键帧,并设置“遮罩”元件在第1帧处的位置坐标x、y分别为“-390.0”和“51.0”,第10帧处的位置坐标x、y分别为“-390.0”和“57”,效果如图8-21所示。第1帧处矩形的位置 第10帧处矩形的位置 图8-21 “遮罩”元件的位置 (8)在“遮罩”图层的第1帧~第10帧之间创建动作补间动画,然后将“遮罩”图层转化为遮罩层,如图8-22所示。
(9)返回主场景,在“背景”图层之上新建一个图层并重命名为“海水”,将“海面”图形元件拖入到场景中,并设置其位置坐标x、y分别为“0.0”和“308.3”。
(10)至此流水特效制作完成,保存并测试影片,得到如图8-23所示的效果 。观看动画发现,整个动画只有水流效果,画面动画不够丰富有趣,下面针对此问题为动画场景添加两只飞翔的海鸥 。 图8-22 完成“海水流动”元件的创建 图8-23 完成海水流动动画 3、导入海鸥 。
(1)设置图层如图8-24所示 。图8-24 图层设置 (2)选择“海鸥”图层,执行【文件】/【导入】/【导入到舞台】菜单命令,将教学资源中的“素材第8讲海边美景海鸥.swf”文件打开,将海鸥飞翔的动画导入到舞台中,效果如图8-25所示 。图8-25 导入海鸥 (3)选择“前景”图层,执行【文件】/【导入】/【导入到舞台】菜单命令,将教学资源中的“素材第8讲海边美景船头.png”文件打开,设置其尺寸为“750px×500px”,相对舞台居中对齐。
(4)执行【文件】/【导入】/【导入到库】菜单命令,将教学资源中的“素材第8讲海边美景海鸥-海水.wav”文件导入到【库】中。
(5)选中“音乐”图层的第1帧,在【属性】面板中做如图8-26所示的设置,此时的【时间轴】效果如图8-27所示。 图8-26 属性面板参数 图8-27 【时间轴】效果二 (6)保存测试影片,一个海水流动的动画制作完成 。8.1.4 课堂练习──制作“瀑布效果” 请同学们使用制作“海边美景”水流部分的方法制作一个逼真的瀑布效果,如图8-28所示 。1、导新建一个Flash文档,设置文档【尺寸】为“550px×380px”,其他属性使用默认参数。 图8-28 瀑布效果 2、在默认图层1的第10帧处插入帧,然后新建图层并重命名图层,直至图层效果如图8-28所示。
3、执行【文件】/【导入】/【导入到舞台】菜单命令,将教学资源中的“素材第8讲瀑布效果瀑布图片.jpg”文件导入到“背景图”图层,设置图片的位置坐标x、y都为“0”,宽高为“1024px×758px”,使其刚好覆盖整个舞台,图层效果如图8-29所示。 图8-29 图层效果 图8-30 导入图片 4、选中“背景”图层的第1帧,按下Ctrl+Alt+C?快捷键复制该帧,选中“被遮罩”图层的第1帧,按下Ctrl+Alt+V快捷键进行粘贴帧操作 。5、选中“被遮罩”图层的第1帧舞台中的图片,按下Ctrl+B?快捷键将图片打散,然后删除多余部分,保留水流部分图形,如图8-31所示。图8-31 选出水流部分 6、在“遮罩”图层上绘制矩形阵列,制作水流遮罩动画,如图8-32所示 第1帧矩形位置 第10帧矩形位置 图层效果 图8-32 创建遮罩层动画 7、保存测试影片,一个瀑布效果制作完成 。8.2 多层遮罩动画 通过前面一节课的学习,相信同学们已经掌握了遮罩层动画的创建方法和设计原理,在本小节中,将使用多层遮罩层动画来制作复杂的Flash动画 。8.2.1 知识点讲解 将普通图层拖动到遮罩层或被遮罩层的下面,即可将普通图层转化为其被遮罩层,在一组遮罩中,遮罩层只能有一个,而被遮罩层可以有多个,那就是多层遮罩,如图8-33所示,其中“图层2”为遮罩层,其余的所有图层都是被遮罩层。 图8-33 多层遮罩 多层遮罩的创建原理十分简单,但是要使用多层遮罩动画做出精美的动画作品应该注意以下几点。
从现实生活中寻找创作灵感。
使用遮罩层动画来模拟表达创意。
多种动画技术结合使用。
在制作过程中不断完善自己的作品 8.2.2 范例解析──制作“镜花水月” 拼图游戏曾一度风靡全球,是老少皆宜的一种娱乐方式。本案例将通过多层遮罩动画,创造魔幻镜子拼图的效果,在充满乐趣的轻松的氛围下,带领读者感受唯美的遮罩动画的奥妙。其制作思路及效果如图8-34所示 。打开模板制作拼图动画制作遮罩动画最终效果2最终效果1制作清晰图片遮罩效果图8-34 制作思路及效果 1、制作拼图效果。
(1)打开教学资源中的“素材第8讲镜花水月镜花水月-模板.fla”文件,场景效果如图8-35所示。图8-35 模板主界面效果 图层“遮罩”仅用来遮挡超出舞台范围的影片内容,确保影片最大化播放时不会出现其内容逸出舞台的现象。读者也可以根据自己的喜好,将其换做各种相框,只需注意调整大小和相对于舞台居中对齐即可 。(2)在“背景”图层之上,“遮罩”图层之下新建并重命名图层,直至图层效果如图8-36所示。
(3)查看【库】面板,如图8-37所示。双击其中的“拼图”影片剪辑元件,进入影片剪辑编辑模式,【时间轴】和影片剪辑的场景如图8-38所示。 图8-36 新建并重命名图层 图8-37 【库】面板 图8-38 素材“拼图”的场景效果 (4)分别在所有图层的第10帧和第100帧处插入关键帧和帧,并在所有图层的第1帧~第10帧间插入形状补间,此时【时间轴】状态如图8-39所示 。图8-39 【时间轴】状态一 (5)选中图层“1”的第1帧,单击场景中的拼图,在【属性】面板中设置其位置坐标x、y分别为“﹣67.3”、“﹣69.9”,效果如图8-40所示。图8-40 图层“1”第1帧【属性】面板 (6)依次选中其他图层的第1帧,单击场景中的拼图,分别在【属性】面板中设置其位置坐标,直至如图8-41所示效果 。图8-41 第1帧处场景中效果 图8-41中的【时间轴】第1帧处场景中的效果,仅为其中一种调整方案,读者可以自己随意调整各碎片的位置,只需达到将所有碎片散开来,空出中心的效果即可 (7)选中图层“2”的第1帧~第10帧,拖动至如图8-42所示位置 。图8-42 【时间轴】状态二 (8)使用同样方法,将图层“3”~图层“14”的第1帧~第10帧拖动至如图8-43所示位置 。图8-43 【时间轴】状态三 (9)拖动播放头,观察场景的变化,发现形成了漂亮的拼图效果,如图8-44所示。 2、制作“拼图遮罩”元件 。
(1)新建一个影片剪辑,重命名为“拼图遮罩” 。第5帧场景效果 第40帧场景效果 第70帧场景效果 图8-44 场景的拼图效果 (2)进入元件的编辑模式,重命名“图层1”为“水月”层,并在“水月”图层上新建一个图层,重命名为“拼图遮罩”层,效果如图8-45所示。
(3)将【库】面板中的影片剪辑元件“拼图”拖动到 “拼图遮罩”图层上,在【属性】面板中设置其位置坐标x、y分别为“0”、“0”,效果如图8-46所示。 图8-45 【时间轴】状态四 图8-46 【属性】面板 (4)将【库】面板中的图片“水月.jpg”拖动到图层“水月”上,并设置其【属性】面板如图8-47所示 。图8-47 属性】面板 (5)在所有图层的第100帧处插入帧,效果如图8-48所示 。(6)将“拼图遮罩”图层转换为遮罩层,完成影片剪辑“拼图遮罩”的制作,效果如图8-49所示 。图8-48 【时间轴】效果三 图8-49 “拼图”影片剪辑和图片在场景中的效果 3、制作镜片拼图的效果。
(1)返回主场景,将【库】面板中的影片剪辑元件“心形遮罩”拖动到“心形遮罩”图层上,在【属性】面板中设置其参数如图8-50所示。 本案例使用影片剪辑做遮罩层,可以形成多个图层被当做遮罩层的效果 。图8-50 【属性】面板 (2)将【库】面板中的影片剪辑“拼图遮罩”拖动到“拼图”图层上,在【属性】面板中设置其位置坐标x、y分别为“63.6”、“27.9” 。(3)在【滤镜】面板中单击按钮,在弹出的下拉列表中选择“投影”效果,并设置参数如图8-51所示,此时场景中的效果如图8-52所示 。图8-51 【滤镜】面板 增加了投影效果的“拼图遮罩”元件图8-52 拖入影片剪辑“心形遮罩”和“拼图遮罩”后场景中的效果 (4)将图层“心形遮罩”转换为遮罩层,完成镜片拼图的效果。按键盘上的Ctrl+Enter?快捷键,测试影片,则可以观看到镜片拼图的效果,如图8-53所示 。拼图开始时的效果 拼图结束时的效果 图8-53 拼图效果 (5)在“拼图”图层的第70帧处插入关键帧,并选中场景中的“拼图”元件,在【滤镜】面板中单击 按钮,删除“投影”滤镜效果 。(6)在第85帧处插入关键帧,并在第70帧~第85帧之间创建“动画补间”,【时间轴】状态如图8-54所示 。图8-54 【时间轴】状态五 4、制作“清晰水月图”影片剪辑元件。
(1)鼠标右键单击在【库】面板中的影片剪辑元件“拼图遮罩”,在弹出的快捷菜单中选择【直接复制】命令,在弹出的对话框中修改影片剪辑名称为“清晰水月图”,单击确定 。
(2)进入“清晰水月图”影片剪辑元件的编辑模式,重命名“拼图遮罩”图层为“心形遮罩”图层,并删除“心形遮罩”图层上的图形,【时间轴】状态如图8-55所示 。图8-55 【时间轴】状态六 (3)将影片剪辑“心形遮罩”拖入场景,在【属性】面板中设置其宽高为“422.6px×375.6px”,位置坐标x、y分别为“-212.8”、
“-187.8”,如图8-56所示 。图8-56 【属性】面板 直接复制“拼图遮罩”影片剪辑元件并且重命名为“清晰水月图”的目的是使得图片的被遮罩层“水月”大小和位置不发生变化,减少重复手动调整的麻烦。 5、制作渐变影像和发光边框的效果 。(1)返回主场景,在图层“清晰水月图”上第70帧处插入空白关键帧,将影片剪辑“清晰水月图”拖入主时间轴上的场景,在【属性】面板中设置其位置坐标x、y分别为“62.4”、“37.0”,【Alpha】值为“0%”,如图8-57所示。图8-57 【属性】面板 (2)在【滤镜】面板中选择添加“发光”效果,并设置参数如图8-58所示。 图8-58 【滤镜】面板 (3)在第85帧处添加关键帧,修改【属性】面板中的【Alpha】值为“100%”,同时修改【滤镜】面板中的【颜色】为黄色,其他设置如图8-59所示 。图8-59 设置滤镜参数 (4)在第70帧~第85帧之间创建动画补间。
(5)在所有图层的第100帧处插入帧。
(6)场景中的效果如图8-60所示 。第70帧处效果 第85帧处效果 图8-60 渐变影像和发光边框的效果 (7)保存测试影片,一个唯美的“镜花水月”遮罩动画制作完成 。8.2.3 课堂练习──制作“断桥遗梦 ” 请同学们使用经典案例“镜花水月”中制作影片剪辑遮罩动画的类似方法,制作一个“断桥遗梦”的场景。在动画中,一面镜子映出一座古桥流水的画卷,被突然下落的石头砸中,产生裂纹,最后散为碎片,只留下梦境一般的一座古桥留在记忆的画面中。其效果图如图8-61所示 。1、打开教学资源中的“素材第8讲断桥遗梦断桥遗梦-模板.fla”文件,【库】面板及场景效果如图8-62所示 。图8-61 效果图 播放影片,可以观看到图形元件“镜片光泽”和“碎镜石”的动画,以及最后出现的如模糊的梦镜一般的影片剪辑元件“古桥”和“断桥遗梦”的字样 。【库】面板 场景效果 图8-62 模板主界面效果 2、在图层“光泽遮罩”上,将【库】面板中的“古桥.jpg”拖入到场景中,相对舞台居中对齐,并将图层“光泽遮罩”转化为遮罩层,完成“光泽”的遮罩动画效果,如图8-63所示 。 遮罩前场景效果 遮罩后场景效果 图8-63 图形元件“光泽”被遮罩后的效果 3、新建一个影片剪辑元件“裂纹生长”,并进入其编辑模式。将【库】面板中的影片剪辑元件“裂纹”拖入场景中。然后新建一个“图层2”,并绘制一个圆形填充,使用“形状补间”制作其逐渐变大的效果,同时将“图层2”转化为遮罩层,形成“裂纹生长”效果,如图8-64所示 。圆形填充的“形状补间”时间长度为20帧,【缓动】为100,能够很好的模拟裂纹由快到慢的扩大效果。最后在两个图层的第79帧处插入帧,用于确保影片剪辑元件“裂纹生长”和整个动画能够同步播放完。第2帧处的圆形 第19帧处的圆形 第2帧处场景效果 第19帧处场景效果 图8-64 影片剪辑元件“裂纹生长”场景中的效果 4、新建一个影片剪辑元件“运动的遮罩”,将【库】面板中的影片剪辑元件“碎片”拖入场景中。然后在已有图层上新建图层,将【库】面板中的图片“古桥.jpg”拖入到新建图层上,调整位置和大小至如图8-65所示,然后将新建图层转化为被遮罩层,并在两个图层的第100帧处分别插入帧 。古桥图片“碎片”元件图8-65 影片剪辑元件“运动的遮罩”场景中的效果 5、双击场景中的“碎片”影片剪辑元件,进入其编辑模式。在其时间轴的4个图层上,第51帧和第61帧处分别插入关键帧,第100帧处分别插入帧。调整各图层第51帧和第61帧处场景中内容的位置至如图8-66所示状态,然后在4个图层的第51帧~第61帧间分别创建“形状补间”,最终【时间轴】状态如图8-67所示。 第51帧处场景中的效果 第61帧处场景中的效果 图8-66 影片剪辑元件“碎片”场景中的效果 图8-67 【时间轴】状态七 6、返回主场景,将影片剪辑元件“运动的遮罩”和“裂纹生长”分别拖入相应图层上的第1帧和第31帧处,【时间轴】效果如图8-68所示。
7、设置影片剪辑元件“运动的遮罩”的【滤镜】效果为“投影”,并使用默认参数值。
8、设置影片剪辑元件“裂纹生长”的【滤镜】效果为“投影”和
“发光”,并且分别设置其参数为“内侧投影”,颜色为“黑色”和
“内侧发光”,颜色为白色,其他参数使用默认值。 图8-68 将元件“运动的遮罩”和 “裂纹生长”拖动到场景后的效果 9、保存测试影片,一个具有浓厚的古典气息的镜片遮罩动画完成 。8.3 课后作业一、操作题
1、请同学们根据典型案例──制作“眼镜反光特效”的制作思路,制作一个汽车车窗的过光效果,如图8-69所示 。图8-69 车窗过光 2、请同学们根据典型案例——制作“海边美景”的制作思路,制作一个水中倒影的效果,如图8-70所示 。图8-70 水中倒影 二、思考题
1、遮罩层动画的原理是什么?
2、制作遮罩层动画至少需要几个图层?
3、遮罩层动画还能应用于哪些艺术表达方面?
掌握遮罩层动画制作流水效果的方法 。
掌握遮罩层动画制作瀑布效果的方法 。
掌握遮罩层动画表现镜面拼图效果的方法 。
掌握遮罩动画表现裂纹、断桥效果的方法 。
8.1 遮罩层动画原理
8.2 多层遮罩动画
8.3 课后作业本章大纲8.1 遮罩层动画原理8.1.1 知识点讲解 在开始对遮罩层动画进行典型案例分析之前,首先来学习遮罩层动画的创建方法及其原理,为后续的提高打下理论基础 。 一、创建遮罩层。图8-1 两个图层的遮罩 图8-2 用鼠标右键创建遮罩层 图8-3 【图层属性】对话框 二、遮罩原理。遮罩层中的对象必须是色块、文字、符号、影片剪辑元件(MovieClip)、按钮或群组对象,而被遮层不受限制 图8-4 遮罩前的效果 图8-5 遮罩后的效果 8.1.2 范例解析(一)──创建遮罩层动画练习 请同学们在老师的带领下进一步熟悉遮罩层动画的创建方法和原理,并按要求完成以下操作 。1、绘制镜片图形。
(1)打开教学资源中的“素材第8讲眼镜反光特效制作模板.fla”,如图8-6所示。
(2)在“眼镜”图层之上新建一个图层,并重命名为“镜片”层。
(3)在“镜片”图层上利用【线条】工具和【选择】工具绘制出眼镜的两个镜片形状,如图8-7所示 。图8-6 打开制作模板 图8-7 绘制镜片图形 2、制作反光效果。
(1)在“眼镜”图层之上新建图层并重命名为“光效”层。
(2)选择【矩形】工具,在【属性】面板中设置【填充颜色】为“白色”,【笔触颜色】为“无”,然后在“光效”图层上绘制3个矩形,如图8-8所示。
(3)利用【任意变形】工具将3个矩形同时转过一定角度,得到如图8-9所示的效果。 图8-8 绘制矩形 图8-9 调整矩形角度 (4)将3个矩形放置到眼镜的左侧,效果如图8-10所示。
(5)在所有图层的第30帧处插入帧。
(6)在“光效”图层的第10帧处插入关键帧,并设置该帧处矩形的位置如图8-11所示 。图8-10 放置矩形位置 图8-11 调整矩形位置 (7)在“光效”图层的第20帧处插入关键帧,并设置该帧处矩形的位置如图8-12所示。
(8)分别在第1帧~第10帧之间、第10帧~第20帧之间创建形状补间动画。
(9)在“镜片”图层上单击鼠标右键,在弹出的快捷菜单中选择【遮罩层】命令,将其转化为遮罩层,图层效果如图8-13所示。 (10)选中“光效”图层的第1帧,在【属性】面板中设置【缓动】为“-100”,选中“光效”图层的第10帧,在【属性】面板中设置【缓动】为“100”,如图8-14所示 。图8-12 设置矩形位置 图8-13 图层效果 第1帧处【缓动】参数 第10帧处【缓动】参数 图8-14 设置缓动 (11)保存测试影片,一个动感的眼镜反光效果制作完成,如图
8-15所示 。图8-15 最终效果 8.1.3 范例解析(二)──制作“海边美景” 本案例将使用Flash 8中的遮罩功能来制作一个海边美景的效
果,制作思路及效果如图8-16所示 。1、导入背景。
(1)新建一个Flash文档,设置文档【尺寸】为“750px×500px”,文档其他属性使用默认参数。图8-16 制作思路及效果 (2)将默认“图层1”重命名为“背景”层,并在第160帧处插入帧。
(3)执行【文件】/【导入】/【导入到舞台】菜单命令,将教学资源中的“素材第8讲海边美景背景.jpg”文件打开,设置其尺寸为“750 px×500px”,相对舞台居中对齐,舞台效果如图8-17所示 。图8-17 设置背景 2、制作海水流动效果。
(1)新建一个图形元件并重命名为“海面”图层,单击按钮进入元件的编辑模式。
(2)将默认的“图层1”重命名为“海面”图层,并在“海面”图层之上新建一个图层并重命名为“遮罩”图层,【时间轴】效果如图8-18所示。
(3)返回主场景,选中“背景”图层上的“背景图片”,按Ctrl+C?快捷键复制,然后双击【库】面板中的“海面”图形元件进入元件的编辑模式,选中“海面”图层,按Ctrl+V快捷键粘贴。
(4)选择“背景图片”按Ctrl+B快捷键将图片打散。
(5)利用【选择】工具将“背景图片”海面以上的部分选中,按Delete键删除,再利用【橡皮擦】工具将海面以外的部分擦除,效果如图8-19所示。 擦除时可配合【缩放】工具进行精细的擦出,以使得水流效果更加逼真 。图8-18 【时间轴】效果一 图8-19 海面 (6)选择【矩形】工具,在【属性】面板中设置【笔触颜色】为
“无”,【填充颜色】为“黑色”,在“遮罩”图层上绘制一个宽高为“780px×4px”的矩形,再复制出若干矩形得到如图8-20所示的效果,然后将绘制的所有矩形选中,将其转化为影片剪辑元件,并命名为“遮罩” 选中所有的矩形,利用【对齐】面板中的【水平中齐】和【垂直居中分布】两个按钮可以快速将矩形位置调整好。 图8-20 绘制矩形 (7)在“海面”图层第10帧处插入帧,在“遮罩”图层的第10帧处插入关键帧,并设置“遮罩”元件在第1帧处的位置坐标x、y分别为“-390.0”和“51.0”,第10帧处的位置坐标x、y分别为“-390.0”和“57”,效果如图8-21所示。第1帧处矩形的位置 第10帧处矩形的位置 图8-21 “遮罩”元件的位置 (8)在“遮罩”图层的第1帧~第10帧之间创建动作补间动画,然后将“遮罩”图层转化为遮罩层,如图8-22所示。
(9)返回主场景,在“背景”图层之上新建一个图层并重命名为“海水”,将“海面”图形元件拖入到场景中,并设置其位置坐标x、y分别为“0.0”和“308.3”。
(10)至此流水特效制作完成,保存并测试影片,得到如图8-23所示的效果 。观看动画发现,整个动画只有水流效果,画面动画不够丰富有趣,下面针对此问题为动画场景添加两只飞翔的海鸥 。 图8-22 完成“海水流动”元件的创建 图8-23 完成海水流动动画 3、导入海鸥 。
(1)设置图层如图8-24所示 。图8-24 图层设置 (2)选择“海鸥”图层,执行【文件】/【导入】/【导入到舞台】菜单命令,将教学资源中的“素材第8讲海边美景海鸥.swf”文件打开,将海鸥飞翔的动画导入到舞台中,效果如图8-25所示 。图8-25 导入海鸥 (3)选择“前景”图层,执行【文件】/【导入】/【导入到舞台】菜单命令,将教学资源中的“素材第8讲海边美景船头.png”文件打开,设置其尺寸为“750px×500px”,相对舞台居中对齐。
(4)执行【文件】/【导入】/【导入到库】菜单命令,将教学资源中的“素材第8讲海边美景海鸥-海水.wav”文件导入到【库】中。
(5)选中“音乐”图层的第1帧,在【属性】面板中做如图8-26所示的设置,此时的【时间轴】效果如图8-27所示。 图8-26 属性面板参数 图8-27 【时间轴】效果二 (6)保存测试影片,一个海水流动的动画制作完成 。8.1.4 课堂练习──制作“瀑布效果” 请同学们使用制作“海边美景”水流部分的方法制作一个逼真的瀑布效果,如图8-28所示 。1、导新建一个Flash文档,设置文档【尺寸】为“550px×380px”,其他属性使用默认参数。 图8-28 瀑布效果 2、在默认图层1的第10帧处插入帧,然后新建图层并重命名图层,直至图层效果如图8-28所示。
3、执行【文件】/【导入】/【导入到舞台】菜单命令,将教学资源中的“素材第8讲瀑布效果瀑布图片.jpg”文件导入到“背景图”图层,设置图片的位置坐标x、y都为“0”,宽高为“1024px×758px”,使其刚好覆盖整个舞台,图层效果如图8-29所示。 图8-29 图层效果 图8-30 导入图片 4、选中“背景”图层的第1帧,按下Ctrl+Alt+C?快捷键复制该帧,选中“被遮罩”图层的第1帧,按下Ctrl+Alt+V快捷键进行粘贴帧操作 。5、选中“被遮罩”图层的第1帧舞台中的图片,按下Ctrl+B?快捷键将图片打散,然后删除多余部分,保留水流部分图形,如图8-31所示。图8-31 选出水流部分 6、在“遮罩”图层上绘制矩形阵列,制作水流遮罩动画,如图8-32所示 第1帧矩形位置 第10帧矩形位置 图层效果 图8-32 创建遮罩层动画 7、保存测试影片,一个瀑布效果制作完成 。8.2 多层遮罩动画 通过前面一节课的学习,相信同学们已经掌握了遮罩层动画的创建方法和设计原理,在本小节中,将使用多层遮罩层动画来制作复杂的Flash动画 。8.2.1 知识点讲解 将普通图层拖动到遮罩层或被遮罩层的下面,即可将普通图层转化为其被遮罩层,在一组遮罩中,遮罩层只能有一个,而被遮罩层可以有多个,那就是多层遮罩,如图8-33所示,其中“图层2”为遮罩层,其余的所有图层都是被遮罩层。 图8-33 多层遮罩 多层遮罩的创建原理十分简单,但是要使用多层遮罩动画做出精美的动画作品应该注意以下几点。
从现实生活中寻找创作灵感。
使用遮罩层动画来模拟表达创意。
多种动画技术结合使用。
在制作过程中不断完善自己的作品 8.2.2 范例解析──制作“镜花水月” 拼图游戏曾一度风靡全球,是老少皆宜的一种娱乐方式。本案例将通过多层遮罩动画,创造魔幻镜子拼图的效果,在充满乐趣的轻松的氛围下,带领读者感受唯美的遮罩动画的奥妙。其制作思路及效果如图8-34所示 。打开模板制作拼图动画制作遮罩动画最终效果2最终效果1制作清晰图片遮罩效果图8-34 制作思路及效果 1、制作拼图效果。
(1)打开教学资源中的“素材第8讲镜花水月镜花水月-模板.fla”文件,场景效果如图8-35所示。图8-35 模板主界面效果 图层“遮罩”仅用来遮挡超出舞台范围的影片内容,确保影片最大化播放时不会出现其内容逸出舞台的现象。读者也可以根据自己的喜好,将其换做各种相框,只需注意调整大小和相对于舞台居中对齐即可 。(2)在“背景”图层之上,“遮罩”图层之下新建并重命名图层,直至图层效果如图8-36所示。
(3)查看【库】面板,如图8-37所示。双击其中的“拼图”影片剪辑元件,进入影片剪辑编辑模式,【时间轴】和影片剪辑的场景如图8-38所示。 图8-36 新建并重命名图层 图8-37 【库】面板 图8-38 素材“拼图”的场景效果 (4)分别在所有图层的第10帧和第100帧处插入关键帧和帧,并在所有图层的第1帧~第10帧间插入形状补间,此时【时间轴】状态如图8-39所示 。图8-39 【时间轴】状态一 (5)选中图层“1”的第1帧,单击场景中的拼图,在【属性】面板中设置其位置坐标x、y分别为“﹣67.3”、“﹣69.9”,效果如图8-40所示。图8-40 图层“1”第1帧【属性】面板 (6)依次选中其他图层的第1帧,单击场景中的拼图,分别在【属性】面板中设置其位置坐标,直至如图8-41所示效果 。图8-41 第1帧处场景中效果 图8-41中的【时间轴】第1帧处场景中的效果,仅为其中一种调整方案,读者可以自己随意调整各碎片的位置,只需达到将所有碎片散开来,空出中心的效果即可 (7)选中图层“2”的第1帧~第10帧,拖动至如图8-42所示位置 。图8-42 【时间轴】状态二 (8)使用同样方法,将图层“3”~图层“14”的第1帧~第10帧拖动至如图8-43所示位置 。图8-43 【时间轴】状态三 (9)拖动播放头,观察场景的变化,发现形成了漂亮的拼图效果,如图8-44所示。 2、制作“拼图遮罩”元件 。
(1)新建一个影片剪辑,重命名为“拼图遮罩” 。第5帧场景效果 第40帧场景效果 第70帧场景效果 图8-44 场景的拼图效果 (2)进入元件的编辑模式,重命名“图层1”为“水月”层,并在“水月”图层上新建一个图层,重命名为“拼图遮罩”层,效果如图8-45所示。
(3)将【库】面板中的影片剪辑元件“拼图”拖动到 “拼图遮罩”图层上,在【属性】面板中设置其位置坐标x、y分别为“0”、“0”,效果如图8-46所示。 图8-45 【时间轴】状态四 图8-46 【属性】面板 (4)将【库】面板中的图片“水月.jpg”拖动到图层“水月”上,并设置其【属性】面板如图8-47所示 。图8-47 属性】面板 (5)在所有图层的第100帧处插入帧,效果如图8-48所示 。(6)将“拼图遮罩”图层转换为遮罩层,完成影片剪辑“拼图遮罩”的制作,效果如图8-49所示 。图8-48 【时间轴】效果三 图8-49 “拼图”影片剪辑和图片在场景中的效果 3、制作镜片拼图的效果。
(1)返回主场景,将【库】面板中的影片剪辑元件“心形遮罩”拖动到“心形遮罩”图层上,在【属性】面板中设置其参数如图8-50所示。 本案例使用影片剪辑做遮罩层,可以形成多个图层被当做遮罩层的效果 。图8-50 【属性】面板 (2)将【库】面板中的影片剪辑“拼图遮罩”拖动到“拼图”图层上,在【属性】面板中设置其位置坐标x、y分别为“63.6”、“27.9” 。(3)在【滤镜】面板中单击按钮,在弹出的下拉列表中选择“投影”效果,并设置参数如图8-51所示,此时场景中的效果如图8-52所示 。图8-51 【滤镜】面板 增加了投影效果的“拼图遮罩”元件图8-52 拖入影片剪辑“心形遮罩”和“拼图遮罩”后场景中的效果 (4)将图层“心形遮罩”转换为遮罩层,完成镜片拼图的效果。按键盘上的Ctrl+Enter?快捷键,测试影片,则可以观看到镜片拼图的效果,如图8-53所示 。拼图开始时的效果 拼图结束时的效果 图8-53 拼图效果 (5)在“拼图”图层的第70帧处插入关键帧,并选中场景中的“拼图”元件,在【滤镜】面板中单击 按钮,删除“投影”滤镜效果 。(6)在第85帧处插入关键帧,并在第70帧~第85帧之间创建“动画补间”,【时间轴】状态如图8-54所示 。图8-54 【时间轴】状态五 4、制作“清晰水月图”影片剪辑元件。
(1)鼠标右键单击在【库】面板中的影片剪辑元件“拼图遮罩”,在弹出的快捷菜单中选择【直接复制】命令,在弹出的对话框中修改影片剪辑名称为“清晰水月图”,单击确定 。
(2)进入“清晰水月图”影片剪辑元件的编辑模式,重命名“拼图遮罩”图层为“心形遮罩”图层,并删除“心形遮罩”图层上的图形,【时间轴】状态如图8-55所示 。图8-55 【时间轴】状态六 (3)将影片剪辑“心形遮罩”拖入场景,在【属性】面板中设置其宽高为“422.6px×375.6px”,位置坐标x、y分别为“-212.8”、
“-187.8”,如图8-56所示 。图8-56 【属性】面板 直接复制“拼图遮罩”影片剪辑元件并且重命名为“清晰水月图”的目的是使得图片的被遮罩层“水月”大小和位置不发生变化,减少重复手动调整的麻烦。 5、制作渐变影像和发光边框的效果 。(1)返回主场景,在图层“清晰水月图”上第70帧处插入空白关键帧,将影片剪辑“清晰水月图”拖入主时间轴上的场景,在【属性】面板中设置其位置坐标x、y分别为“62.4”、“37.0”,【Alpha】值为“0%”,如图8-57所示。图8-57 【属性】面板 (2)在【滤镜】面板中选择添加“发光”效果,并设置参数如图8-58所示。 图8-58 【滤镜】面板 (3)在第85帧处添加关键帧,修改【属性】面板中的【Alpha】值为“100%”,同时修改【滤镜】面板中的【颜色】为黄色,其他设置如图8-59所示 。图8-59 设置滤镜参数 (4)在第70帧~第85帧之间创建动画补间。
(5)在所有图层的第100帧处插入帧。
(6)场景中的效果如图8-60所示 。第70帧处效果 第85帧处效果 图8-60 渐变影像和发光边框的效果 (7)保存测试影片,一个唯美的“镜花水月”遮罩动画制作完成 。8.2.3 课堂练习──制作“断桥遗梦 ” 请同学们使用经典案例“镜花水月”中制作影片剪辑遮罩动画的类似方法,制作一个“断桥遗梦”的场景。在动画中,一面镜子映出一座古桥流水的画卷,被突然下落的石头砸中,产生裂纹,最后散为碎片,只留下梦境一般的一座古桥留在记忆的画面中。其效果图如图8-61所示 。1、打开教学资源中的“素材第8讲断桥遗梦断桥遗梦-模板.fla”文件,【库】面板及场景效果如图8-62所示 。图8-61 效果图 播放影片,可以观看到图形元件“镜片光泽”和“碎镜石”的动画,以及最后出现的如模糊的梦镜一般的影片剪辑元件“古桥”和“断桥遗梦”的字样 。【库】面板 场景效果 图8-62 模板主界面效果 2、在图层“光泽遮罩”上,将【库】面板中的“古桥.jpg”拖入到场景中,相对舞台居中对齐,并将图层“光泽遮罩”转化为遮罩层,完成“光泽”的遮罩动画效果,如图8-63所示 。 遮罩前场景效果 遮罩后场景效果 图8-63 图形元件“光泽”被遮罩后的效果 3、新建一个影片剪辑元件“裂纹生长”,并进入其编辑模式。将【库】面板中的影片剪辑元件“裂纹”拖入场景中。然后新建一个“图层2”,并绘制一个圆形填充,使用“形状补间”制作其逐渐变大的效果,同时将“图层2”转化为遮罩层,形成“裂纹生长”效果,如图8-64所示 。圆形填充的“形状补间”时间长度为20帧,【缓动】为100,能够很好的模拟裂纹由快到慢的扩大效果。最后在两个图层的第79帧处插入帧,用于确保影片剪辑元件“裂纹生长”和整个动画能够同步播放完。第2帧处的圆形 第19帧处的圆形 第2帧处场景效果 第19帧处场景效果 图8-64 影片剪辑元件“裂纹生长”场景中的效果 4、新建一个影片剪辑元件“运动的遮罩”,将【库】面板中的影片剪辑元件“碎片”拖入场景中。然后在已有图层上新建图层,将【库】面板中的图片“古桥.jpg”拖入到新建图层上,调整位置和大小至如图8-65所示,然后将新建图层转化为被遮罩层,并在两个图层的第100帧处分别插入帧 。古桥图片“碎片”元件图8-65 影片剪辑元件“运动的遮罩”场景中的效果 5、双击场景中的“碎片”影片剪辑元件,进入其编辑模式。在其时间轴的4个图层上,第51帧和第61帧处分别插入关键帧,第100帧处分别插入帧。调整各图层第51帧和第61帧处场景中内容的位置至如图8-66所示状态,然后在4个图层的第51帧~第61帧间分别创建“形状补间”,最终【时间轴】状态如图8-67所示。 第51帧处场景中的效果 第61帧处场景中的效果 图8-66 影片剪辑元件“碎片”场景中的效果 图8-67 【时间轴】状态七 6、返回主场景,将影片剪辑元件“运动的遮罩”和“裂纹生长”分别拖入相应图层上的第1帧和第31帧处,【时间轴】效果如图8-68所示。
7、设置影片剪辑元件“运动的遮罩”的【滤镜】效果为“投影”,并使用默认参数值。
8、设置影片剪辑元件“裂纹生长”的【滤镜】效果为“投影”和
“发光”,并且分别设置其参数为“内侧投影”,颜色为“黑色”和
“内侧发光”,颜色为白色,其他参数使用默认值。 图8-68 将元件“运动的遮罩”和 “裂纹生长”拖动到场景后的效果 9、保存测试影片,一个具有浓厚的古典气息的镜片遮罩动画完成 。8.3 课后作业一、操作题
1、请同学们根据典型案例──制作“眼镜反光特效”的制作思路,制作一个汽车车窗的过光效果,如图8-69所示 。图8-69 车窗过光 2、请同学们根据典型案例——制作“海边美景”的制作思路,制作一个水中倒影的效果,如图8-70所示 。图8-70 水中倒影 二、思考题
1、遮罩层动画的原理是什么?
2、制作遮罩层动画至少需要几个图层?
3、遮罩层动画还能应用于哪些艺术表达方面?
