第11课 最佳搭档——应用CSS样式与层美化网页 课件
文档属性
| 名称 | 第11课 最佳搭档——应用CSS样式与层美化网页 课件 |

|
|
| 格式 | zip | ||
| 文件大小 | 4.4MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2017-06-01 20:13:27 | ||
图片预览









文档简介
课件27张PPT。第11课 最佳搭档
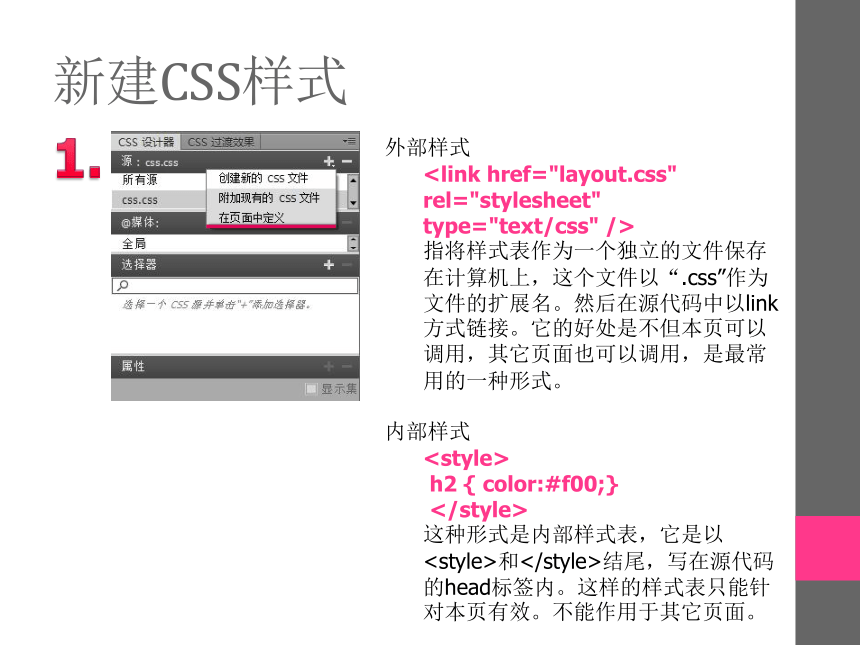
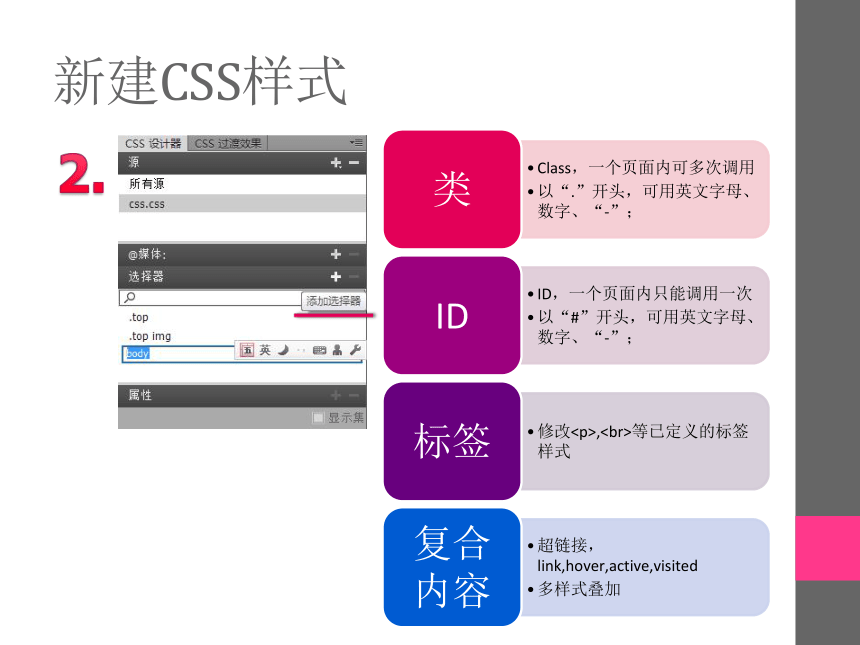
——应用CSS样式与层美化网页CSS的基本概念CSS(Cascading Style Sheets),层叠样式表单。新建CSS样式外部样式
指将样式表作为一个独立的文件保存在计算机上,这个文件以“.css”作为文件的扩展名。然后在源代码中以link方式链接。它的好处是不但本页可以调用,其它页面也可以调用,是最常用的一种形式。
内部样式
这种形式是内部样式表,它是以结尾,写在源代码的head标签内。这样的样式表只能针对本页有效。不能作用于其它页面。新建CSS样式2.CSS样式基本语法CSS的基本语法由三部分构成:选择器(Selector)、属性(Property)和属性值(Value)三个部分。
定义样式:
.title01 {
font-size: 18px;
text-decoration: underline;
}
调用样式:
指将样式表作为一个独立的文件保存在计算机上,这个文件以“.css”作为文件的扩展名。然后在源代码中以link方式链接。它的好处是不但本页可以调用,其它页面也可以调用,是最常用的一种形式。
内部样式
这种形式是内部样式表,它是以结尾,写在源代码的head标签内。这样的样式表只能针对本页有效。不能作用于其它页面。新建CSS样式2.CSS样式基本语法CSS的基本语法由三部分构成:选择器(Selector)、属性(Property)和属性值(Value)三个部分。
定义样式:
.title01 {
font-size: 18px;
text-decoration: underline;
}
调用样式:
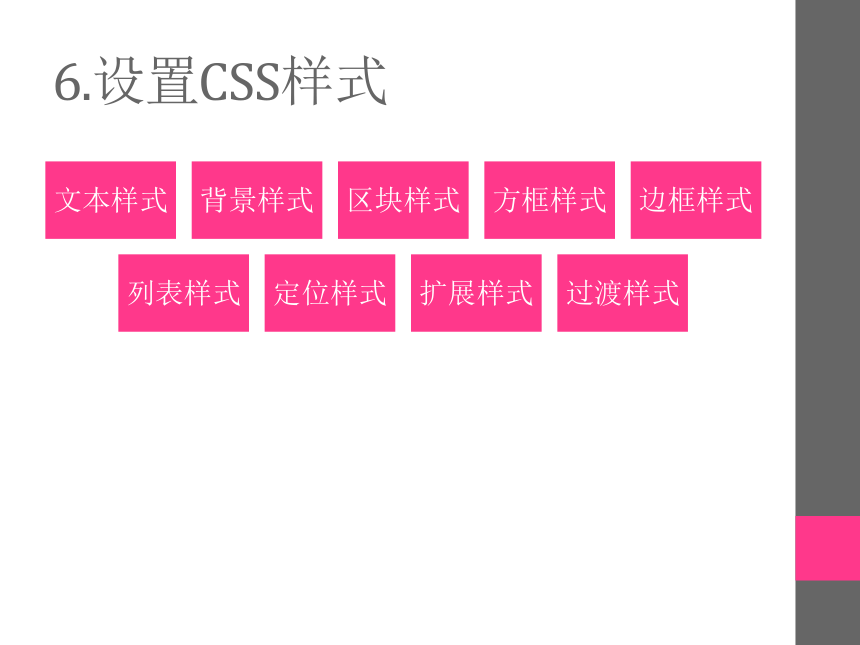
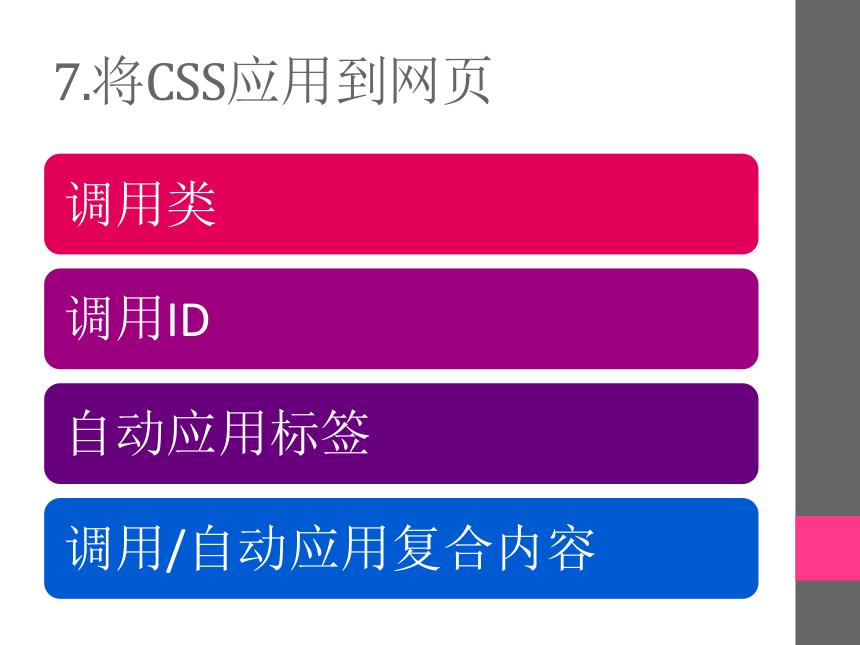
6.设置CSS样式7.将CSS应用到网页设置CSS样式规则全部以“类”为例;
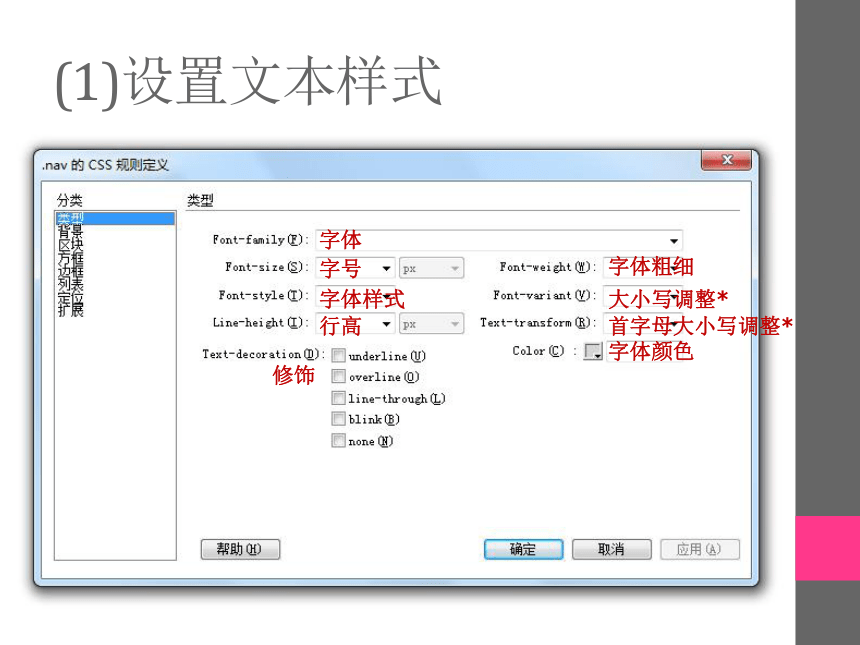
注意知识点。(1)设置文本样式在【CSS规则定义】对话框的【分类】区域,选择【类型】选项,可以对文本的样式进行设置。字体字号字体粗细字体样式行高大小写调整*首字母大小写调整*字体颜色修饰(2)设置背景样式背景颜色背景图片背景重复背景固定/滚动背景水平位置背景垂直位置(3)设置区块样式单词间距字母间距垂直对齐*文本对齐文字缩进空格*显示*课堂练习1(4)设置方框样式宽度高度浮动清除*填充边界DIV传统的表格排版是通过大小不一的表格和表格嵌套来定位排版网页内容。
改用CSS排版后,就是通过由CSS定义的大小不一的盒子和盒子嵌套来编排网页。
知识点:新建DIV(4)设置方框样式宽度高度浮动清除浮动填充边界(5)设置边框样式块级元素和内联元素块级元素:就是一个方块。每个块级元素都是从一个新行开始显示,而且其后的元素也需另起一行进行显示。
内联元素:又叫行内元素,顾名思义,只能放在行内,就像一个单词,不会造成前后换行,起辅助作用。
块级元素:段落
、标题
...、列表,- 、表格
- 、表格
