第12课 一触即发——应用行为创建动态效果 课件
文档属性
| 名称 | 第12课 一触即发——应用行为创建动态效果 课件 |  | |
| 格式 | zip | ||
| 文件大小 | 520.3KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2017-06-02 18:15:11 | ||
图片预览









文档简介
课件25张PPT。第12课 一触即发
——应用行为创建动态效果
一、关于Dreamweaver行为行为有三个最重要的构成部分,分别为对象(Object)、事件(Event)和动作(Action)。对象是产生行为的主体。网页中很多的元素都可以成为对象,如网页中插入的图像、一段文字、一个多媒体文件等。对象也是基于成对出现的HTML标签的,在创建时要首先选中对象的标签。事件是触发动态效果的条件。行为是最终产生的动态效果。
三者的关系:对象在发生某事件的情况下,产生某动作。
例子:对于交换图像这一行为:图像(对象)在鼠标放置其上时(事件),更换为另一张图像(动作)。 在DreamWeaver中创建行为时,这三者的顺序为:
1、选择对象
2、添加动作
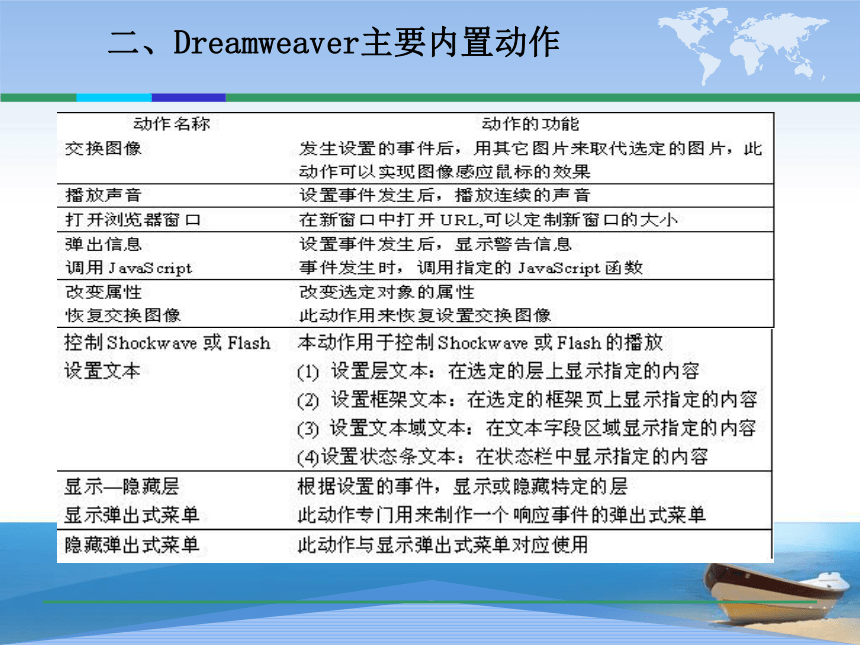
3、调整事件二、Dreamweaver主要内置动作1、“交换图像”和“恢复交换图像”步骤如下
(1)网页上应该有正常状态的图像,选中图像,打开行为面板。选中图像,实际上也就是选中了图像的![]() 标签。(2)添加动作(3)设定事件 2、弹出信息
标签。(2)添加动作(3)设定事件 2、弹出信息
网页中的某些对象,在一定事件下,会弹出信息框。信息框上显示网页制作人员预先输入的信息。
具体的操作步骤参看教材3 打开浏览器窗口
5 控制Shockwave或Flash
6 播放声音
7 改变属性
4 拖动层
拖动层动作允许访问者拖动层。8、显示-隐藏层具体的操作步骤如下:
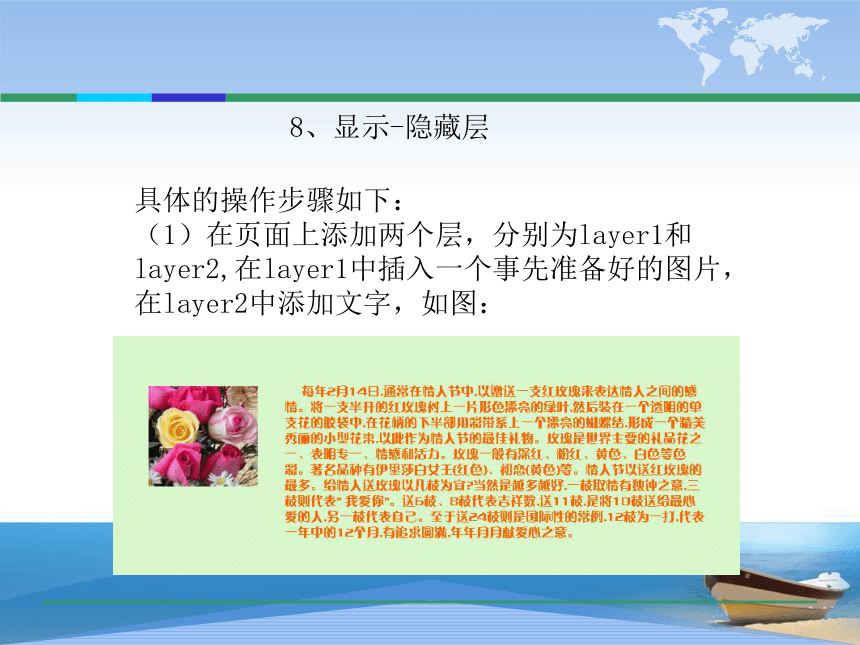
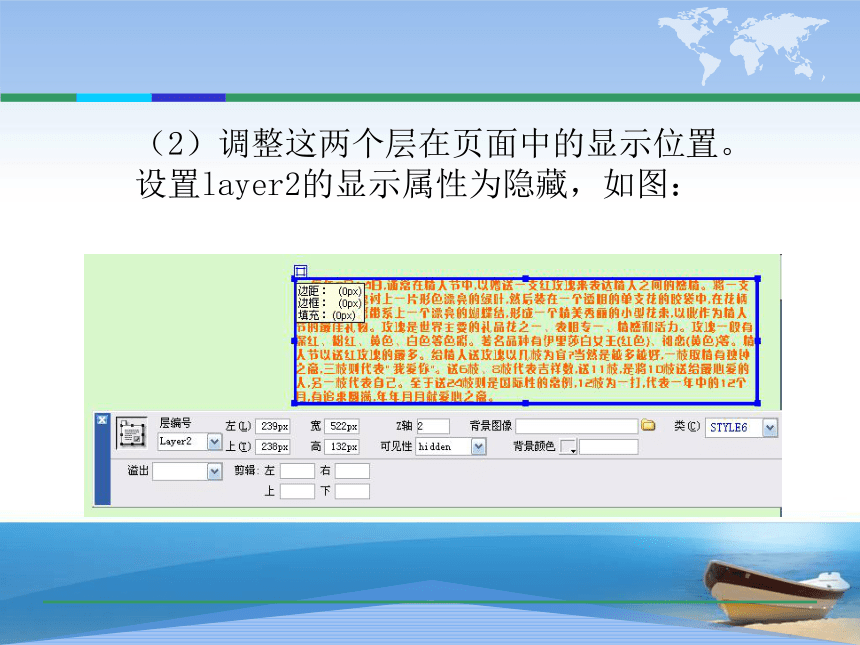
(1)在页面上添加两个层,分别为layer1和layer2,在layer1中插入一个事先准备好的图片,在layer2中添加文字,如图:(2)调整这两个层在页面中的显示位置。设置layer2的显示属性为隐藏,如图:(3)在layer1层中的图片上添加显示和隐藏层的行为动作”。选择图片,打开行为面板。单击加号 (+) 按钮并从“动作”弹出菜单中选择“显示-隐藏层”。选中layer2,单击“显示”按钮如图,单击确定。(4)单击事件下拉菜单,选择触发动作的事件为onMouseOver;
(5)再次选中图片,打开行为面板,单击加号 (+) 按钮并从“动作”弹出菜单中选择“显示-隐藏层”。选中layer2,单击“隐藏”按钮如图,单击确定。(6)再次单击事件下拉菜单,选择触发动作的事件为onMouseOut;
(7)设置完成后,行为面板如图:9、“显示弹出式菜单”和“隐藏弹出式菜单” (1)选中产生弹出菜单行为的对象,通常是图片或文本的按钮。
(2)单击行为面板上的加号按钮,在弹出菜单中选择“显示弹出式菜单”。
(3)内容面板设置。弹出设置面板共有四个子面板。内容面板设置弹出菜单上按钮的内容和排列顺序,外 观如图所示。(4)外观面板设置(5)高级面板设置 (6)位置设定。
位置设定面板包括两项重要的设置,如图所示。 (7)设置完毕后,单击“确定”按钮。10、设置文本(一) 设定框架文本
该行为的使用方法如下: (1)创建并保存框架网页,同时在属性面板上给框架起名。该行为只有在框架网页中才能够使用。
(2)选中框架中要应用该行为的对象。
(3)打开行为面板,单击面板上的加号按钮。在弹出的菜单中选择“设置文本”—>“设置框架文本”,弹出窗口如图所示:(4)设置行为:“框架”项中选择显示设置文本的框架。“新建HTML"中设定在选定框架中显示的HTML代码。
选中“保留背景色”,可以保留原来框架中的背景颜色。
单击“获取当前HTML”按钮,可以在窗口中显示框架中标记之间的代码。 (二) 设置状态条文本
设定状态栏文字的步骤如下:
(1)用鼠标选中要应用该行为的对象。
(2)打开行为面板,单击加号按钮,在弹出的菜单中选择“设置文本”—>“设置状态条文本”。
(3)在弹出的窗口中输入要在状态栏显示的文字。
(4)单击“确定”按钮,结束设置。 (三)设定文本域文本
该行为可以更改表单中文本域内显示的文字。
该行为的操作步骤如下:
(1)确保在网页中有表单和文本域,同时在属性面板中设定了表单中文本域的名字。
(2)选中编辑窗口中要应用该行为的对象。
(3)打开行为面板,单击加号按钮,在弹出的菜单中选择“设定文本”—>“设置文本域文字”。(四)设置层文本
设置层文本动作用您指定的内容替换页上现有层的内容和格式设置。该内容可以包括任何有效的 HTML 源代码。
具体实现的步骤:
(1)选择“插入”-->“布局对象”-->“层”;
(2)在层内输入你需要的文字;(3)打开行为面板,从“动作”中选择“设置文本”-->“设置层文本”,如图: (4)设置弹出的面板。
“文本域”项选择要应用该行为的文本域的名称。 “新建文本”输入替换的文本。(4)单击确定,设定激活行为的事件。11、调用 JavaScript 在网页中添加调用JavaScript行为的方法如下:
(1)选中应用行为的对象。
(2)单击行为面板上的加号按钮,在弹出的菜单中选择“调用JavaScript”,弹出窗口如图所示。【小结】
行为是可视化的操作,可能创建只有程序语言才能做到的效果。行为的功能不仅仅局限在已有的功能,使用第三方插件增加新的行为,可以创建更为激动人心的效果。
谢谢
——应用行为创建动态效果
一、关于Dreamweaver行为行为有三个最重要的构成部分,分别为对象(Object)、事件(Event)和动作(Action)。对象是产生行为的主体。网页中很多的元素都可以成为对象,如网页中插入的图像、一段文字、一个多媒体文件等。对象也是基于成对出现的HTML标签的,在创建时要首先选中对象的标签。事件是触发动态效果的条件。行为是最终产生的动态效果。
三者的关系:对象在发生某事件的情况下,产生某动作。
例子:对于交换图像这一行为:图像(对象)在鼠标放置其上时(事件),更换为另一张图像(动作)。 在DreamWeaver中创建行为时,这三者的顺序为:
1、选择对象
2、添加动作
3、调整事件二、Dreamweaver主要内置动作1、“交换图像”和“恢复交换图像”步骤如下
(1)网页上应该有正常状态的图像,选中图像,打开行为面板。选中图像,实际上也就是选中了图像的
网页中的某些对象,在一定事件下,会弹出信息框。信息框上显示网页制作人员预先输入的信息。
具体的操作步骤参看教材3 打开浏览器窗口
5 控制Shockwave或Flash
6 播放声音
7 改变属性
4 拖动层
拖动层动作允许访问者拖动层。8、显示-隐藏层具体的操作步骤如下:
(1)在页面上添加两个层,分别为layer1和layer2,在layer1中插入一个事先准备好的图片,在layer2中添加文字,如图:(2)调整这两个层在页面中的显示位置。设置layer2的显示属性为隐藏,如图:(3)在layer1层中的图片上添加显示和隐藏层的行为动作”。选择图片,打开行为面板。单击加号 (+) 按钮并从“动作”弹出菜单中选择“显示-隐藏层”。选中layer2,单击“显示”按钮如图,单击确定。(4)单击事件下拉菜单,选择触发动作的事件为onMouseOver;
(5)再次选中图片,打开行为面板,单击加号 (+) 按钮并从“动作”弹出菜单中选择“显示-隐藏层”。选中layer2,单击“隐藏”按钮如图,单击确定。(6)再次单击事件下拉菜单,选择触发动作的事件为onMouseOut;
(7)设置完成后,行为面板如图:9、“显示弹出式菜单”和“隐藏弹出式菜单” (1)选中产生弹出菜单行为的对象,通常是图片或文本的按钮。
(2)单击行为面板上的加号按钮,在弹出菜单中选择“显示弹出式菜单”。
(3)内容面板设置。弹出设置面板共有四个子面板。内容面板设置弹出菜单上按钮的内容和排列顺序,外 观如图所示。(4)外观面板设置(5)高级面板设置 (6)位置设定。
位置设定面板包括两项重要的设置,如图所示。 (7)设置完毕后,单击“确定”按钮。10、设置文本(一) 设定框架文本
该行为的使用方法如下: (1)创建并保存框架网页,同时在属性面板上给框架起名。该行为只有在框架网页中才能够使用。
(2)选中框架中要应用该行为的对象。
(3)打开行为面板,单击面板上的加号按钮。在弹出的菜单中选择“设置文本”—>“设置框架文本”,弹出窗口如图所示:(4)设置行为:“框架”项中选择显示设置文本的框架。“新建HTML"中设定在选定框架中显示的HTML代码。
选中“保留背景色”,可以保留原来框架中的背景颜色。
单击“获取当前HTML”按钮,可以在窗口中显示框架中标记之间的代码。 (二) 设置状态条文本
设定状态栏文字的步骤如下:
(1)用鼠标选中要应用该行为的对象。
(2)打开行为面板,单击加号按钮,在弹出的菜单中选择“设置文本”—>“设置状态条文本”。
(3)在弹出的窗口中输入要在状态栏显示的文字。
(4)单击“确定”按钮,结束设置。 (三)设定文本域文本
该行为可以更改表单中文本域内显示的文字。
该行为的操作步骤如下:
(1)确保在网页中有表单和文本域,同时在属性面板中设定了表单中文本域的名字。
(2)选中编辑窗口中要应用该行为的对象。
(3)打开行为面板,单击加号按钮,在弹出的菜单中选择“设定文本”—>“设置文本域文字”。(四)设置层文本
设置层文本动作用您指定的内容替换页上现有层的内容和格式设置。该内容可以包括任何有效的 HTML 源代码。
具体实现的步骤:
(1)选择“插入”-->“布局对象”-->“层”;
(2)在层内输入你需要的文字;(3)打开行为面板,从“动作”中选择“设置文本”-->“设置层文本”,如图: (4)设置弹出的面板。
“文本域”项选择要应用该行为的文本域的名称。 “新建文本”输入替换的文本。(4)单击确定,设定激活行为的事件。11、调用 JavaScript 在网页中添加调用JavaScript行为的方法如下:
(1)选中应用行为的对象。
(2)单击行为面板上的加号按钮,在弹出的菜单中选择“调用JavaScript”,弹出窗口如图所示。【小结】
行为是可视化的操作,可能创建只有程序语言才能做到的效果。行为的功能不仅仅局限在已有的功能,使用第三方插件增加新的行为,可以创建更为激动人心的效果。
谢谢
同课章节目录
- 第1单元 初建网站
- 第1课 新手入门——网站欣赏与创建网页
- 第2课 轻松上路——规划网站及创建站点
- 第3课 开篇之作——基于表格的页面布局
- 第4课 星光闪烁——用Flash动画完善首页
- 第2单元 框架模板
- 第5课 统一风格——制作框架网页
- 第6课 事半功倍——制作网页模板
- 第3单元 编辑网页
- 第7课 驾轻就熟一应用模板创建网页
- 第8课 自由穿梭——利用锚记实现局部链接
- 第9课 按图索骥——制作热点超链接
- 第10课 左右逢源——滚动、字幕与层的使用
- 第11课 最佳搭档——应用CSS样式与层美化网页
- 第4单元 网页特效
- 第12课 一触即发——应用行为创建动态效果
- 第13课 影音视听——制作多媒体网页
- 第14课 锦上添花——用层制作网页特效
- 第15课 信息互动——制作表单网页
- 第16课 成果分享——网站的测试与发布
