第14课 锦上添花——用层制作网页特效 课件
文档属性
| 名称 | 第14课 锦上添花——用层制作网页特效 课件 |

|
|
| 格式 | zip | ||
| 文件大小 | 65.7KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2017-06-02 18:15:40 | ||
图片预览









文档简介
课件23张PPT。
第14课 锦上添花
——用层制作网页特效任务一 应用Dreamweaver内置行为【知识目标】
了解行为的概念。
掌握行为中常见的动作和事件。
掌握Dreamweaver内置行为的使用。任务一 应用Dreamweaver内置行为【技能目标】
能为网页元素添加行为。
能应用Dreamweaver常用内置行为。
能对添加的行为修改触发事件。任务一 应用Dreamweaver内置行为【项目描述】
在本节项目中,我们就要通过对网页添加一些简单的行为,实现以下功能:
当用户进入网页时,页面填出一个消息框“欢迎访问本网站!”。
鼠标放置在图像上,图像会改变成另外一个图像。
点击图像,可以打开一个新窗口,查看较大的图像。行为的概念
所谓行为就是某个事件和由该事件触发的动作的组合。
一个行为是由事件和动作组成的。事件是由浏览器生成的消息,它指示网页的访问者已执行的某种操作。
一个事件可以触发多个不同的动作,用户可以根据需要指定这些动作发生的顺序。9.1.1 项目准备9.1.1 项目准备2. 行为面板
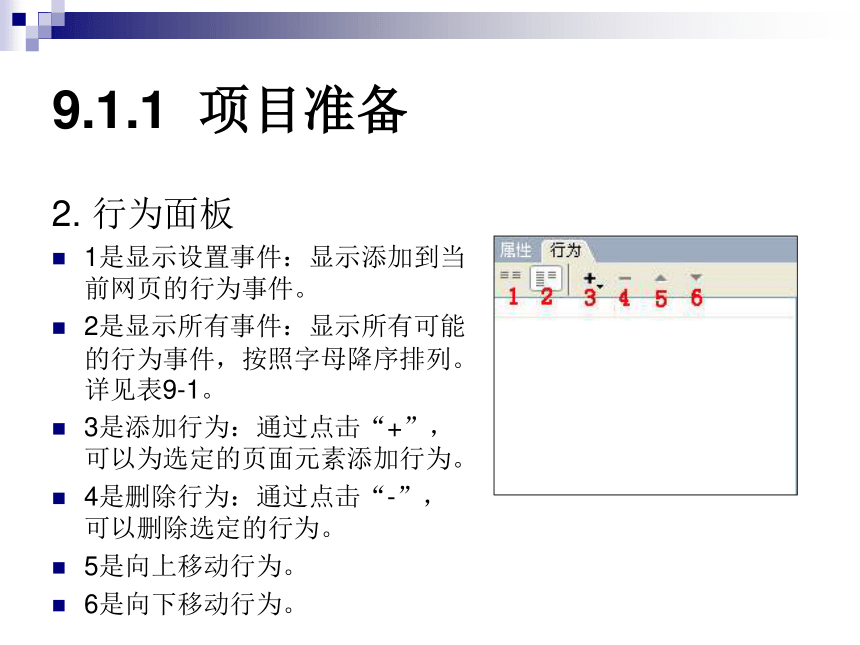
1是显示设置事件:显示添加到当前网页的行为事件。
2是显示所有事件:显示所有可能的行为事件,按照字母降序排列。详见表9-1。
3是添加行为:通过点击“+”,可以为选定的页面元素添加行为。
4是删除行为:通过点击“-”,可以删除选定的行为。
5是向上移动行为。
6是向下移动行为。
9.1.1 项目准备3.应用行为
用户可以将行为添加到网页中的各种元素上,包括超链接、图像、表单和表格等,甚至于可以添加到整个网页文档上。
根据“显示事件”中不同的浏览器版本,支持的事件也会有所不同。
用户可以为一个事件指定多个动作。用户也可以根据需要通过上下箭头调整顺序。
9.1.1 项目准备4.更改或删除行为
在附加了行为之后,用户可以更改触发动作的事件、添加或删除动作以及更改动作的参数。
(1)选择一个设置了行为的对象。
(2)打开行为面板。
(3)更改或删除行为9.1.1 项目准备5.更新行为
更新行为的操作步骤如下:
(1)选择一个设置了行为的对象。
(2)打开行为面板,双击该行为。
(3)进行所需的更改,然后在该行为的对话框中单击“确定”。
9.1.1 项目准备6.下载和安装第三方提供的行为
用户除了使用Dreamweaver中自带的行为外,还可以从其他网站上下载第三方提供的行为。在下载了这些插件后,把插件解压缩后,放置在Dreamweaver按照目录下的Configuration/Behaviors/Actions/文件夹中即可。9.1.1.1 交换图像“交换图像”行为其实就是通过更改网页中的![]() 标签的 src 属性将一个图像和另一个图像进行交换。
标签的 src 属性将一个图像和另一个图像进行交换。
使用此行为可创建鼠标经过按钮的效果以及其它图像效果,可以一次交换多个图像。
在使用“交换图像”行为时,要注意的是应该换一个与原图像尺寸相同的图像,否则,换入图像显示时会被压缩或扩张。
9.1.1.2 弹出信息当触发“弹出信息”行为后,浏览器会自动弹出一个消息框,对用户进行提示或者警告。这个消息框仅仅是提供信息,不为用户提供任何选择操作。添加弹出消息行为步骤如下:
选择要添加该行为的网页元素,打开行为面板,单击“+”号,选择“弹出信息”。
在“消息”框中输入想要提示用户的消息。
单击“确定”按钮,不同网页元素的默认事件是不相同的。用户也可对触发事件进行修改。9.1.1.3 打开浏览器窗口使用“打开浏览器窗口”行为可在一个新的窗口中打开页面。用户可以指定新窗口的属性(包括其大小)、特性(它是否可以调整大小、是否具有菜单栏等)和名称。
如果不指定该窗口的任何属性,在打开时它的大小和属性与打开它的窗口相同。指定窗口的任何属性都将自动关闭所有其它未明确打开的属性。9.1.1.4 调用JavascriptDreamweaver内置行为其实就是一段内置的Javascript代码。
“调用Javascript”行为是当触发事件时执行自行编辑的Javascript代码。9.1.1.5 改变属性使用“改变属性”行为可更改页面元素某个属性的值
添加“改变属性”行为步骤如下:
选择一个页面元素,打开行为面板,添加“改变属性”行为。
在“改变属性”对话框中,根据需要进行设置。从“元素类型”菜单中选择某个元素类型,以显示该类型的所有标识的元素。
从“元素 ID”菜单选择一个元素。
从“属性”菜单中选择一个属性,或在框中输入该属性的名称。
在“新的值”域中为新属性输入一个新值。
单击“确定”, 查看触发事件,如不合适,用户可以进行修改。9.1.1.6 设置导航栏图像 使用“设置导航栏图像”行为可以把图像变为导航栏图像
添加“设置导航栏图像”行为的步骤:
(1) 选择导航条中的某个图像,打开行为面板。
(2) 添加“设置导航栏图像”行为。
(3) 在“设置导航栏图像”对话框中设置编辑选项。
(4) 点击“确定”,查看触发事件,如不合适,用户可以进行修改。9.1.1.7 跳转菜单 创建跳转菜单的步骤:
点击菜单【插入记录】/【表单】/【跳转菜单】。
对“插入跳转菜单”对话框进行设置。
编辑一个现有的跳转菜单有两种方式:
第一种方式:双击行为面板中的“跳转菜单”行为进行编辑。
第二种方式:选择跳转菜单,在“属性”面板中对“列表值”进行编辑 9.1.2 项目实现本节我们将运用上述方法,通过对网页添加一些简单的行为,实现以下功能:
当用户进入网页时,页面填出一个消息框“欢迎访问本网站!”。
鼠标放置在图像上,图像会改变成另外一个图像。
点击图像,可以打开一个新窗口,查看较大的图像。9.1.3 知识拓展预先载入图像
显示-隐藏元素
检查表单
检查插件
9.1.4 项目训练请为2.3.5项目训练规划的刘翔个人网站首页添加一下几种行为:
制作弹出消息框,用于欢迎访问者。
为首页的导航栏设置导航栏图像。
任意选择一副图像,当鼠标移到图像上是换成另一幅图像,鼠标移走后恢复。9.2 实训项目 【技能目标】
了解行为的含义和特点
掌握添加行为的方法
掌握行为参数设置方法
【项目描述与分析】
本次实训将利用项目八中新建的网站首页,通过添加合适的行为达到以下效果:
当鼠标点击第一幅图像后,弹出一个新窗口显示该图的较大图像。
当鼠标点击第二幅图像时,弹出一个提示窗口“对不起,此图不允许下载!”。 9.2 实训项目 【实训过程】
(1)打开站点,打开index.html。
(2)鼠标选中第一幅图像,打开行为面板,添加“打开浏览器窗口”行为
(3)在“打开浏览器窗口”进行如图9-30设置,单击“确定”按钮。
(4)选中第二幅图像,在行为面板中添加“弹出信息”行为。在“弹出信息”对话框的消息栏中输入“对不起,此图不允许下载!”,单击确定。
(5)保存修改好的index.html。谢谢
了解行为的概念。
掌握行为中常见的动作和事件。
掌握Dreamweaver内置行为的使用。任务一 应用Dreamweaver内置行为【技能目标】
能为网页元素添加行为。
能应用Dreamweaver常用内置行为。
能对添加的行为修改触发事件。任务一 应用Dreamweaver内置行为【项目描述】
在本节项目中,我们就要通过对网页添加一些简单的行为,实现以下功能:
当用户进入网页时,页面填出一个消息框“欢迎访问本网站!”。
鼠标放置在图像上,图像会改变成另外一个图像。
点击图像,可以打开一个新窗口,查看较大的图像。行为的概念
所谓行为就是某个事件和由该事件触发的动作的组合。
一个行为是由事件和动作组成的。事件是由浏览器生成的消息,它指示网页的访问者已执行的某种操作。
一个事件可以触发多个不同的动作,用户可以根据需要指定这些动作发生的顺序。9.1.1 项目准备9.1.1 项目准备2. 行为面板
1是显示设置事件:显示添加到当前网页的行为事件。
2是显示所有事件:显示所有可能的行为事件,按照字母降序排列。详见表9-1。
3是添加行为:通过点击“+”,可以为选定的页面元素添加行为。
4是删除行为:通过点击“-”,可以删除选定的行为。
5是向上移动行为。
6是向下移动行为。
9.1.1 项目准备3.应用行为
用户可以将行为添加到网页中的各种元素上,包括超链接、图像、表单和表格等,甚至于可以添加到整个网页文档上。
根据“显示事件”中不同的浏览器版本,支持的事件也会有所不同。
用户可以为一个事件指定多个动作。用户也可以根据需要通过上下箭头调整顺序。
9.1.1 项目准备4.更改或删除行为
在附加了行为之后,用户可以更改触发动作的事件、添加或删除动作以及更改动作的参数。
(1)选择一个设置了行为的对象。
(2)打开行为面板。
(3)更改或删除行为9.1.1 项目准备5.更新行为
更新行为的操作步骤如下:
(1)选择一个设置了行为的对象。
(2)打开行为面板,双击该行为。
(3)进行所需的更改,然后在该行为的对话框中单击“确定”。
9.1.1 项目准备6.下载和安装第三方提供的行为
用户除了使用Dreamweaver中自带的行为外,还可以从其他网站上下载第三方提供的行为。在下载了这些插件后,把插件解压缩后,放置在Dreamweaver按照目录下的Configuration/Behaviors/Actions/文件夹中即可。9.1.1.1 交换图像“交换图像”行为其实就是通过更改网页中的
使用此行为可创建鼠标经过按钮的效果以及其它图像效果,可以一次交换多个图像。
在使用“交换图像”行为时,要注意的是应该换一个与原图像尺寸相同的图像,否则,换入图像显示时会被压缩或扩张。
9.1.1.2 弹出信息当触发“弹出信息”行为后,浏览器会自动弹出一个消息框,对用户进行提示或者警告。这个消息框仅仅是提供信息,不为用户提供任何选择操作。添加弹出消息行为步骤如下:
选择要添加该行为的网页元素,打开行为面板,单击“+”号,选择“弹出信息”。
在“消息”框中输入想要提示用户的消息。
单击“确定”按钮,不同网页元素的默认事件是不相同的。用户也可对触发事件进行修改。9.1.1.3 打开浏览器窗口使用“打开浏览器窗口”行为可在一个新的窗口中打开页面。用户可以指定新窗口的属性(包括其大小)、特性(它是否可以调整大小、是否具有菜单栏等)和名称。
如果不指定该窗口的任何属性,在打开时它的大小和属性与打开它的窗口相同。指定窗口的任何属性都将自动关闭所有其它未明确打开的属性。9.1.1.4 调用JavascriptDreamweaver内置行为其实就是一段内置的Javascript代码。
“调用Javascript”行为是当触发事件时执行自行编辑的Javascript代码。9.1.1.5 改变属性使用“改变属性”行为可更改页面元素某个属性的值
添加“改变属性”行为步骤如下:
选择一个页面元素,打开行为面板,添加“改变属性”行为。
在“改变属性”对话框中,根据需要进行设置。从“元素类型”菜单中选择某个元素类型,以显示该类型的所有标识的元素。
从“元素 ID”菜单选择一个元素。
从“属性”菜单中选择一个属性,或在框中输入该属性的名称。
在“新的值”域中为新属性输入一个新值。
单击“确定”, 查看触发事件,如不合适,用户可以进行修改。9.1.1.6 设置导航栏图像 使用“设置导航栏图像”行为可以把图像变为导航栏图像
添加“设置导航栏图像”行为的步骤:
(1) 选择导航条中的某个图像,打开行为面板。
(2) 添加“设置导航栏图像”行为。
(3) 在“设置导航栏图像”对话框中设置编辑选项。
(4) 点击“确定”,查看触发事件,如不合适,用户可以进行修改。9.1.1.7 跳转菜单 创建跳转菜单的步骤:
点击菜单【插入记录】/【表单】/【跳转菜单】。
对“插入跳转菜单”对话框进行设置。
编辑一个现有的跳转菜单有两种方式:
第一种方式:双击行为面板中的“跳转菜单”行为进行编辑。
第二种方式:选择跳转菜单,在“属性”面板中对“列表值”进行编辑 9.1.2 项目实现本节我们将运用上述方法,通过对网页添加一些简单的行为,实现以下功能:
当用户进入网页时,页面填出一个消息框“欢迎访问本网站!”。
鼠标放置在图像上,图像会改变成另外一个图像。
点击图像,可以打开一个新窗口,查看较大的图像。9.1.3 知识拓展预先载入图像
显示-隐藏元素
检查表单
检查插件
9.1.4 项目训练请为2.3.5项目训练规划的刘翔个人网站首页添加一下几种行为:
制作弹出消息框,用于欢迎访问者。
为首页的导航栏设置导航栏图像。
任意选择一副图像,当鼠标移到图像上是换成另一幅图像,鼠标移走后恢复。9.2 实训项目 【技能目标】
了解行为的含义和特点
掌握添加行为的方法
掌握行为参数设置方法
【项目描述与分析】
本次实训将利用项目八中新建的网站首页,通过添加合适的行为达到以下效果:
当鼠标点击第一幅图像后,弹出一个新窗口显示该图的较大图像。
当鼠标点击第二幅图像时,弹出一个提示窗口“对不起,此图不允许下载!”。 9.2 实训项目 【实训过程】
(1)打开站点,打开index.html。
(2)鼠标选中第一幅图像,打开行为面板,添加“打开浏览器窗口”行为
(3)在“打开浏览器窗口”进行如图9-30设置,单击“确定”按钮。
(4)选中第二幅图像,在行为面板中添加“弹出信息”行为。在“弹出信息”对话框的消息栏中输入“对不起,此图不允许下载!”,单击确定。
(5)保存修改好的index.html。谢谢
同课章节目录
- 第1单元 初建网站
- 第1课 新手入门——网站欣赏与创建网页
- 第2课 轻松上路——规划网站及创建站点
- 第3课 开篇之作——基于表格的页面布局
- 第4课 星光闪烁——用Flash动画完善首页
- 第2单元 框架模板
- 第5课 统一风格——制作框架网页
- 第6课 事半功倍——制作网页模板
- 第3单元 编辑网页
- 第7课 驾轻就熟一应用模板创建网页
- 第8课 自由穿梭——利用锚记实现局部链接
- 第9课 按图索骥——制作热点超链接
- 第10课 左右逢源——滚动、字幕与层的使用
- 第11课 最佳搭档——应用CSS样式与层美化网页
- 第4单元 网页特效
- 第12课 一触即发——应用行为创建动态效果
- 第13课 影音视听——制作多媒体网页
- 第14课 锦上添花——用层制作网页特效
- 第15课 信息互动——制作表单网页
- 第16课 成果分享——网站的测试与发布
