活动2 制作网页 教案
文档属性
| 名称 | 活动2 制作网页 教案 |

|
|
| 格式 | zip | ||
| 文件大小 | 129.3KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 沪科版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2017-08-21 00:00:00 | ||
图片预览



文档简介
活动2
制作网页
教材分析
在活动1中,学生为主题网页收集了相应素材
( http: / / www.21cnjy.com ),并设计出了网页的版面结构。活动2承接活动1,学生用FrontPage2003工具实现主题网页。在这一活动中,要求学生掌握在FrontPage2003中创建站点的方法、使用表格进行布局的方法、将网页元素插入网页的方法等。初中学生对FrontPage2003比较生疏,因此教材中仅要求学生创建由一个网页所组成的网站,相对来说比较简单。
【教学目标】
认识FrontPage2003,熟悉FrontPage2003的窗口界面。
理解站点的概念。
掌握在FrontPage2003中建立站点的方法。
掌握使用表格进行布局的方法。
掌握对表格进行操作的方法。
学会将图片、文本等资料插入网页中。
了解网站的制作流程。
掌握利用表格进行布局的方法。
掌握将图片、文本资料插入网页的方法。
提高对网页的审美鉴赏能力。
形成需求分析的意识。
形成良好的文件夹命名习惯。
【教学重点】
理解站点的概念和站点文件夹的意义。
能够利用表格进行网页的版面布局。
掌握将图片、文本资料插入网页的方法。
【教学难点】
在FrontPage2003中实现设计草图。
利用表格进行网页的版面布局。
掌握对文本格式的调整、图片的设置等技巧。
【教学课时】
3课时。
【教学准备】
多媒体网络教室。
FrontPage2003软件。
【教学过程】
第1课时(新建个人网页)
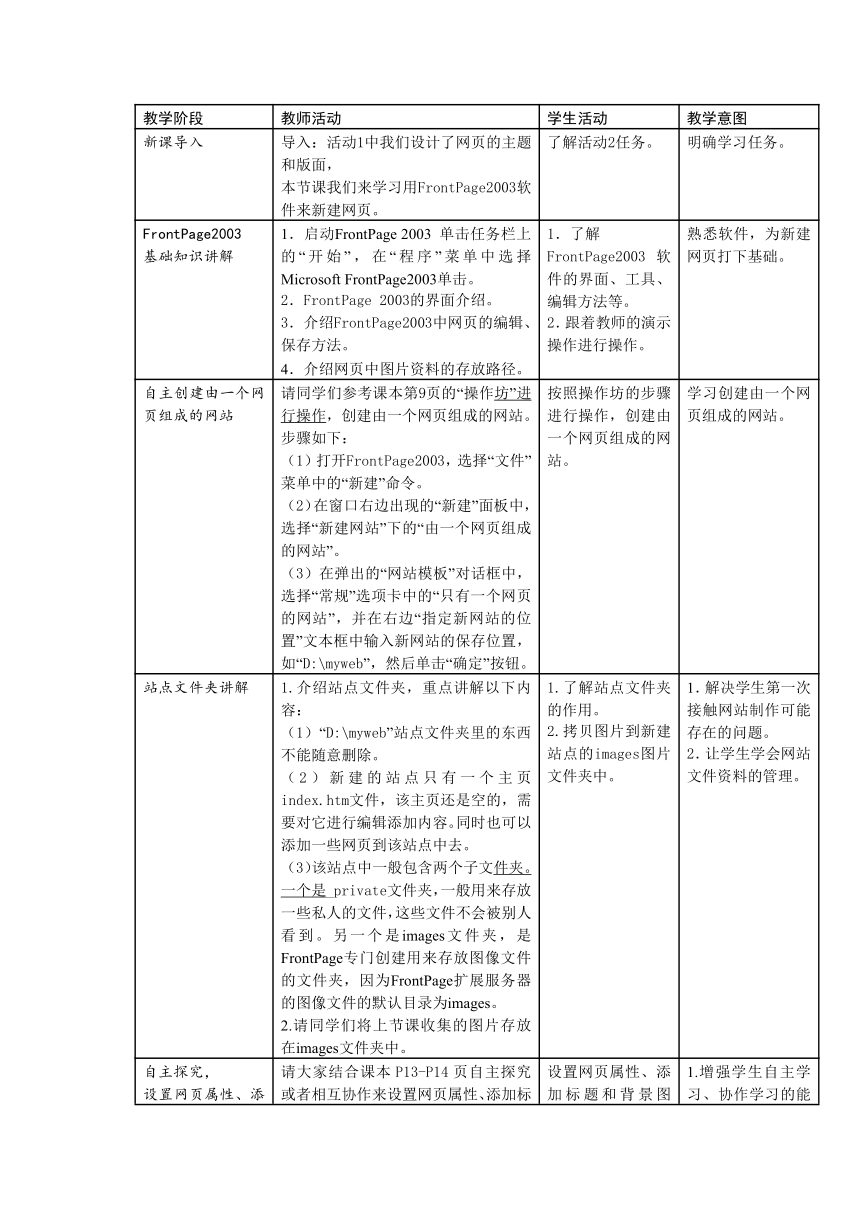
教学阶段
教师活动
学生活动
教学意图
新课导入
导入:活动1中我们设计了网页的主题和版面,
本节课我们来学习用FrontPage2003软件来新建网页。
了解活动2任务。
明确学习任务。
FrontPage2003
基础知识讲解
1.启动FrontPage
2003
单击任务栏上的“开始”,在“程序”菜单中选择Microsoft
FrontPage2003单击。
2.FrontPage
2003的界面介绍。
3.介绍FrontPage2003中网页的编辑、保存方法。
4.介绍网页中图片资料的存放路径。
1.了解
FrontPage2003软件的界面、工具、编辑方法等。
2.跟着教师的演示操作进行操作。
熟悉软件,为新建网页打下基础。
自主创建由一个网页组成的网站
请同学们参考课本第9页的“操作坊”进行操作
( http: / / www.21cnjy.com ),创建由一个网页组成的网站。
步骤如下:
(1)打开FrontPage2003,选择“文件”菜单中的“新建”命令。
(2)在窗口右边出现的“新建”面板中,选择“新建网站”下的“由一个网页组成的网站”。
(3)在弹出的“网站模板”对话框中,选择“常规”选项卡中的“只有一个网页的网站”,并在右边“指定新网站的位置”文本框中输入新网站的保存位置,如“D:\myweb”,然后单击“确定”按钮。
按照操作坊的步骤进行操作,创建由一个网页组成的网站。
学习创建由一个网页组成的网站。
站点文件夹讲解
1.介绍站点文件夹,重点讲解以下内容:
(1)“D:\myweb”站点文件夹里的东西不能随意删除。(2)新建的站点只有一个主页index.htm文件,该主页还是空的,需要对它进行编辑添加内容。同时也可以添加一些网页到该站点中去。(3)该站点中一般包含两个子文件夹。一个是
( http: / / www.21cnjy.com )_private文件夹,一般用来存放一些私人的文件,这些文件不会被别人看到。另一个是images文件夹,是FrontPage专门创建用来存放图像文件的文件夹,因为FrontPage扩展服务器的图像文件的默认目录为images。
2.请同学们将上节课收集的图片存放在images文件夹中。
1.了解站点文件夹的作用。
2.拷贝图片到新建站点的images图片文件夹中。
1.解决学生第一次接触网站制作可能存在的问题。
2.让学生学会网站文件资料的管理。
自主探究,
设置网页属性、添加标题和背景图片
请大家结合课本P13-P14页自主探究或者相互协作来设置网页属性、添加标题和背景图片。(这个环节特别重要,教师要加强巡视、督促。)
设置网页属性、添加标题和背景图片。
1.增强学生自主学习、协作学习的能力;
2.
让学生学会设置网页属性、添加标题和背景图片。
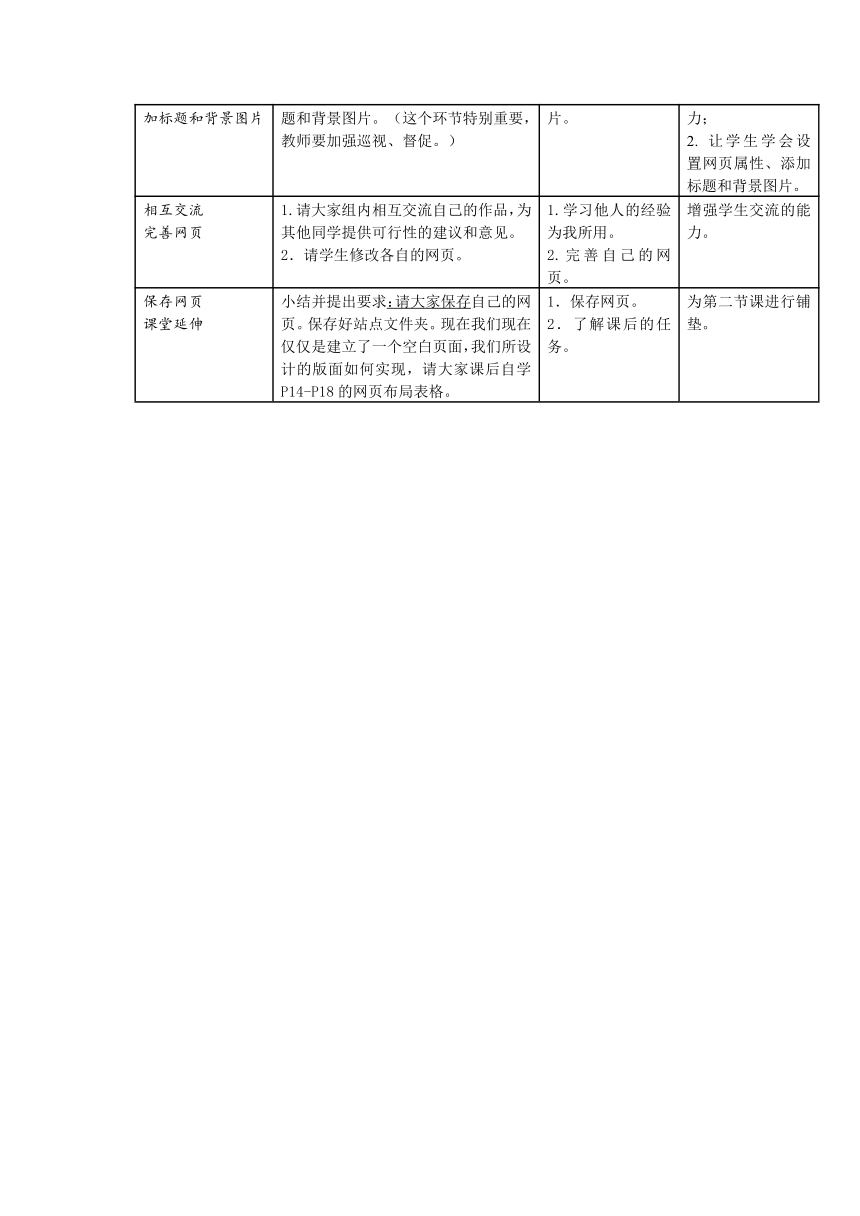
相互交流完善网页
1.请大家组内相互交流自己的作品,为其他同学提供可行性的建议和意见。2.请学生修改各自的网页。
1.学习他人的经验为我所用。
2.完善自己的网页。
增强学生交流的能力。
保存网页
课堂延伸
小结并提出要求:请大家保存
( http: / / www.21cnjy.com )自己的网页。保存好站点文件夹。现在我们现在仅仅是建立了一个空白页面,我们所设计的版面如何实现,请大家课后自学P14-P18的网页布局表格。
1.保存网页。
2.了解课后的任务。
为第二节课进行铺垫。
第2课时(插入网页布局表格)
教学阶段
教师活动
学生活动
教学意图
新课引入
引入:请大家将活动1中所设计的网页版面图拿出来,结合课本第15页张晓明同学的设计范例,完成第15页的学习单。
2.介绍为什么使用表格进行布局:不同的分辨率下(显示器中)保持网页各个元素设计的位置不会改变,表格中可以放置网页上的任何元素。
1.参照课本第15页张晓明同学的设计范例,设计布局表格样式。
2.参考第18页的知识向导,理解表格在网页中的作用。
1.明确网页的布局表格样式。
2.明确表格的重要性。
认识表格
介绍表格的组成:
(1)表格由几个部分组成:表头:表格的首行,表示表格各列的名称。
行:表格的一行,水平方向。列:表格的一列,垂直方向。单元格:在表格中,每个方格称为一个单元格(Cell),可以为每个单元格设置不同的属性。
边框:在表格的四周,可设置有无。
(2)在每个单元格中,除了可以填写文本之外,还可以放置图片、表单等,表格的最大好处是能分类显示数据,同时能利用表格来组织网页的整体布局。
学习表格知识。
认识表格。
插入表格
1.演示使用“表格”菜单命令插入表格的方法:
(1)将光标移到要插入表格的位置,即插入点。
(2)单击“表格”菜单,选择“插入”选项,并在选择项中单击“表格”选项,出现插入表格对话框。
(3)在对话框中,在“行数”中输入需要
( http: / / www.21cnjy.com )的行数,在“列数”中输入需要的列数,同时设置好“对齐方式”、“边框粗细”、“单元格边框”、“单元格间距”。
(4)最后单击“确定”按钮,屏幕上就会出现一张空的表格。
2.说明:如果在对话框中“边框粗细”值设置为0,则该表格线在浏览网页时不会被显示出来。
3.组织学生讨论:还有哪些方法可以插入表格?
1.根据教师的演示及参照第16页的操作坊,插入并修饰表格。
2.讨论插入表格的其他方法。
学会插入表格
表格操作,如插入、删除合并、拆分和设置单元格属性等操作
1.演示合并单元格等的操作。2.让学生根据先前的版面设计完成对表格的操作。
1.按照自己网页设计版面来确定表格样式。
2.采用插入、删除、合并、拆分等操作对表格进行操作。
1.让学生学会合并、拆分、插入、删除和设置单元格属性等操作。
2.引导学生利用表格实现网页的版面设计。
交流协作
请各个小组内相互交流、相互检查,要求每位同学都要实现自己的版面布局设计。
1.向已完成的同学请教、学习。
2.完成自己的版面设计。
通过交流,掌握对表格的操作方法。
总结拓展
1.根据某一个版面设计和学生一起用表格实现布局。
2.小结:表格在
FrontPage2003中有相当重要的应用,这节课我们用表格实现了版面设计。那么,如何将图片、文本等元素充实到网页中?请大家课后思考。
1.和老师一起用表格实现一个计版面布局。
2.课后探究教师提出的问题。
1.巩固表格知识。2.为插入网页元素埋下伏笔,引发学生的积极探索。
第3课时(插入网页元素)
教学阶段
教师活动
学生活动
教学意图
新课引入
引入:我们已经用表格设计好了版面,今天这节课将实现网页元素的插入。
2.请大家在FrontPage2003中打开自己的站点文件夹中的index.htm。
1.了解任务。
2.用
FrontPage2003打开站点文件夹中的index.htm。
明确学习任务
插入并修饰文本
1.演示插入并修饰文本的操作步骤:
(1)在布局表格的相应单元格中输入文字或粘贴文本。
(2)为文本设置合适的字体、字号、颜色及段落对齐方式、行距等,使文本清晰美观、疏密有度。
2.让学生将文本插入自己的个人网页并做修饰。
按照教师演示的操作步骤及要求将文本输入网页中。
学会在网页中输入文本信息。
图片格式讲解
讲解图片格式:
(1)图片格式是
( http: / / www.21cnjy.com )计算机存储图片的格式,常见的存储的格式有BMP、TIF、TGA、RAS、EPS、PCX
以及WMF等。
(2)BMP格式:
BMP
不支持压缩,文件非常大,不受Web
浏览器支持。
(3)JPEG文件后辍名为".jp
( http: / / www.21cnjy.com )g"或".jpeg",是最常用的图像文件格式,
JPEG格式的应用非常广泛,目前各类浏览器均支持JPEG这种图像格式,因为JPEG格式的文件尺寸较小,下载速度快。
(4)GIF图像文件的数据是经过压缩的。在一个GIF文件中可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
1.参考课本第20页学习网页中图片的大小与格式。
2.了解BMP、JPG、GIF格式之间的区别。
了解图片的格式。
利用
Photoshop软件修改图片格式
1.演示利用
Photoshop软件修改图片格式的步骤:
(1)在Photoshop
中打开图片文件,如文件“hai.jpg”,选择“图像”菜单中的“图像大小”命令。
(2)在“图像大小”对话框中,修改“像素大小”栏下的“宽度”值,单击“确定”按钮。
2.让学生利用软件修改自己的图片素材的格式。
1.根据教师提供的图片素材,将BMP格式转换为JPG格式,查看它的大小变化。
2.修改自己的图片素材的格式。
1.学会调节图片大小。
2.学会转换图片格式。
插入图片
1.演示插入图片的步骤:
(1)把光标定位到要插入图片的单元格内。
(2)单击“
”工具图标,或单击“插入“菜单
( http: / / www.21cnjy.com ),选择”图片“菜单项,在子菜单中单击”来自文件“选项,在出现一个”图片“对话框的同时,弹出一个“选择文件”对话框。(3)在“选择文件”对话框
( http: / / www.21cnjy.com )的“搜寻”栏内选定图片的存放位置,然后从文件列表中双击某个图片文件(或选定图片文件),单击“确定”按钮,则图片插入到网页中。
2.让学生完成图片素材的插入。
按照操作步骤,在网页中插入图片。
学会在网页中插入图片。
自主探究相互协作
完善页面
让学生根据所学知识,完善自己的网页。
通过输入文本、插入图片、插入水平线等方法来充实网页。
实现个人网页的内容。
预览网页
介绍两种预览网页的方式:
(1)一种
( http: / / www.21cnjy.com )是单击Fron
( http: / / www.21cnjy.com )tPage
2003主编辑窗口下面的“预览”标签,就打开一个FrontPage编辑器自带的浏览器,看完之后,单击“普通”标签,又切换到编辑状态。
(2)另一种是单击“常规”工具栏的“”图标按钮(或直接按Ctrl+Shift+B键,或单击“文件”菜单并选择“在浏览器中预览”菜单项),将启动浏览器并打开该网页。
了解不同的预览方式。
2.了解预览方式的区别。
学会网页的预览、检查。
优秀站点展示
请各个小组推选小组优秀站点进行展示。
推选站点进行展示,其他同学用第25页的评价表进行评价。
学会评价他人的作品。
回顾总结
总结网站制作的流程。
一起回顾。
系统梳理知识。
制作网页
教材分析
在活动1中,学生为主题网页收集了相应素材
( http: / / www.21cnjy.com ),并设计出了网页的版面结构。活动2承接活动1,学生用FrontPage2003工具实现主题网页。在这一活动中,要求学生掌握在FrontPage2003中创建站点的方法、使用表格进行布局的方法、将网页元素插入网页的方法等。初中学生对FrontPage2003比较生疏,因此教材中仅要求学生创建由一个网页所组成的网站,相对来说比较简单。
【教学目标】
认识FrontPage2003,熟悉FrontPage2003的窗口界面。
理解站点的概念。
掌握在FrontPage2003中建立站点的方法。
掌握使用表格进行布局的方法。
掌握对表格进行操作的方法。
学会将图片、文本等资料插入网页中。
了解网站的制作流程。
掌握利用表格进行布局的方法。
掌握将图片、文本资料插入网页的方法。
提高对网页的审美鉴赏能力。
形成需求分析的意识。
形成良好的文件夹命名习惯。
【教学重点】
理解站点的概念和站点文件夹的意义。
能够利用表格进行网页的版面布局。
掌握将图片、文本资料插入网页的方法。
【教学难点】
在FrontPage2003中实现设计草图。
利用表格进行网页的版面布局。
掌握对文本格式的调整、图片的设置等技巧。
【教学课时】
3课时。
【教学准备】
多媒体网络教室。
FrontPage2003软件。
【教学过程】
第1课时(新建个人网页)
教学阶段
教师活动
学生活动
教学意图
新课导入
导入:活动1中我们设计了网页的主题和版面,
本节课我们来学习用FrontPage2003软件来新建网页。
了解活动2任务。
明确学习任务。
FrontPage2003
基础知识讲解
1.启动FrontPage
2003
单击任务栏上的“开始”,在“程序”菜单中选择Microsoft
FrontPage2003单击。
2.FrontPage
2003的界面介绍。
3.介绍FrontPage2003中网页的编辑、保存方法。
4.介绍网页中图片资料的存放路径。
1.了解
FrontPage2003软件的界面、工具、编辑方法等。
2.跟着教师的演示操作进行操作。
熟悉软件,为新建网页打下基础。
自主创建由一个网页组成的网站
请同学们参考课本第9页的“操作坊”进行操作
( http: / / www.21cnjy.com ),创建由一个网页组成的网站。
步骤如下:
(1)打开FrontPage2003,选择“文件”菜单中的“新建”命令。
(2)在窗口右边出现的“新建”面板中,选择“新建网站”下的“由一个网页组成的网站”。
(3)在弹出的“网站模板”对话框中,选择“常规”选项卡中的“只有一个网页的网站”,并在右边“指定新网站的位置”文本框中输入新网站的保存位置,如“D:\myweb”,然后单击“确定”按钮。
按照操作坊的步骤进行操作,创建由一个网页组成的网站。
学习创建由一个网页组成的网站。
站点文件夹讲解
1.介绍站点文件夹,重点讲解以下内容:
(1)“D:\myweb”站点文件夹里的东西不能随意删除。(2)新建的站点只有一个主页index.htm文件,该主页还是空的,需要对它进行编辑添加内容。同时也可以添加一些网页到该站点中去。(3)该站点中一般包含两个子文件夹。一个是
( http: / / www.21cnjy.com )_private文件夹,一般用来存放一些私人的文件,这些文件不会被别人看到。另一个是images文件夹,是FrontPage专门创建用来存放图像文件的文件夹,因为FrontPage扩展服务器的图像文件的默认目录为images。
2.请同学们将上节课收集的图片存放在images文件夹中。
1.了解站点文件夹的作用。
2.拷贝图片到新建站点的images图片文件夹中。
1.解决学生第一次接触网站制作可能存在的问题。
2.让学生学会网站文件资料的管理。
自主探究,
设置网页属性、添加标题和背景图片
请大家结合课本P13-P14页自主探究或者相互协作来设置网页属性、添加标题和背景图片。(这个环节特别重要,教师要加强巡视、督促。)
设置网页属性、添加标题和背景图片。
1.增强学生自主学习、协作学习的能力;
2.
让学生学会设置网页属性、添加标题和背景图片。
相互交流完善网页
1.请大家组内相互交流自己的作品,为其他同学提供可行性的建议和意见。2.请学生修改各自的网页。
1.学习他人的经验为我所用。
2.完善自己的网页。
增强学生交流的能力。
保存网页
课堂延伸
小结并提出要求:请大家保存
( http: / / www.21cnjy.com )自己的网页。保存好站点文件夹。现在我们现在仅仅是建立了一个空白页面,我们所设计的版面如何实现,请大家课后自学P14-P18的网页布局表格。
1.保存网页。
2.了解课后的任务。
为第二节课进行铺垫。
第2课时(插入网页布局表格)
教学阶段
教师活动
学生活动
教学意图
新课引入
引入:请大家将活动1中所设计的网页版面图拿出来,结合课本第15页张晓明同学的设计范例,完成第15页的学习单。
2.介绍为什么使用表格进行布局:不同的分辨率下(显示器中)保持网页各个元素设计的位置不会改变,表格中可以放置网页上的任何元素。
1.参照课本第15页张晓明同学的设计范例,设计布局表格样式。
2.参考第18页的知识向导,理解表格在网页中的作用。
1.明确网页的布局表格样式。
2.明确表格的重要性。
认识表格
介绍表格的组成:
(1)表格由几个部分组成:表头:表格的首行,表示表格各列的名称。
行:表格的一行,水平方向。列:表格的一列,垂直方向。单元格:在表格中,每个方格称为一个单元格(Cell),可以为每个单元格设置不同的属性。
边框:在表格的四周,可设置有无。
(2)在每个单元格中,除了可以填写文本之外,还可以放置图片、表单等,表格的最大好处是能分类显示数据,同时能利用表格来组织网页的整体布局。
学习表格知识。
认识表格。
插入表格
1.演示使用“表格”菜单命令插入表格的方法:
(1)将光标移到要插入表格的位置,即插入点。
(2)单击“表格”菜单,选择“插入”选项,并在选择项中单击“表格”选项,出现插入表格对话框。
(3)在对话框中,在“行数”中输入需要
( http: / / www.21cnjy.com )的行数,在“列数”中输入需要的列数,同时设置好“对齐方式”、“边框粗细”、“单元格边框”、“单元格间距”。
(4)最后单击“确定”按钮,屏幕上就会出现一张空的表格。
2.说明:如果在对话框中“边框粗细”值设置为0,则该表格线在浏览网页时不会被显示出来。
3.组织学生讨论:还有哪些方法可以插入表格?
1.根据教师的演示及参照第16页的操作坊,插入并修饰表格。
2.讨论插入表格的其他方法。
学会插入表格
表格操作,如插入、删除合并、拆分和设置单元格属性等操作
1.演示合并单元格等的操作。2.让学生根据先前的版面设计完成对表格的操作。
1.按照自己网页设计版面来确定表格样式。
2.采用插入、删除、合并、拆分等操作对表格进行操作。
1.让学生学会合并、拆分、插入、删除和设置单元格属性等操作。
2.引导学生利用表格实现网页的版面设计。
交流协作
请各个小组内相互交流、相互检查,要求每位同学都要实现自己的版面布局设计。
1.向已完成的同学请教、学习。
2.完成自己的版面设计。
通过交流,掌握对表格的操作方法。
总结拓展
1.根据某一个版面设计和学生一起用表格实现布局。
2.小结:表格在
FrontPage2003中有相当重要的应用,这节课我们用表格实现了版面设计。那么,如何将图片、文本等元素充实到网页中?请大家课后思考。
1.和老师一起用表格实现一个计版面布局。
2.课后探究教师提出的问题。
1.巩固表格知识。2.为插入网页元素埋下伏笔,引发学生的积极探索。
第3课时(插入网页元素)
教学阶段
教师活动
学生活动
教学意图
新课引入
引入:我们已经用表格设计好了版面,今天这节课将实现网页元素的插入。
2.请大家在FrontPage2003中打开自己的站点文件夹中的index.htm。
1.了解任务。
2.用
FrontPage2003打开站点文件夹中的index.htm。
明确学习任务
插入并修饰文本
1.演示插入并修饰文本的操作步骤:
(1)在布局表格的相应单元格中输入文字或粘贴文本。
(2)为文本设置合适的字体、字号、颜色及段落对齐方式、行距等,使文本清晰美观、疏密有度。
2.让学生将文本插入自己的个人网页并做修饰。
按照教师演示的操作步骤及要求将文本输入网页中。
学会在网页中输入文本信息。
图片格式讲解
讲解图片格式:
(1)图片格式是
( http: / / www.21cnjy.com )计算机存储图片的格式,常见的存储的格式有BMP、TIF、TGA、RAS、EPS、PCX
以及WMF等。
(2)BMP格式:
BMP
不支持压缩,文件非常大,不受Web
浏览器支持。
(3)JPEG文件后辍名为".jp
( http: / / www.21cnjy.com )g"或".jpeg",是最常用的图像文件格式,
JPEG格式的应用非常广泛,目前各类浏览器均支持JPEG这种图像格式,因为JPEG格式的文件尺寸较小,下载速度快。
(4)GIF图像文件的数据是经过压缩的。在一个GIF文件中可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画。
1.参考课本第20页学习网页中图片的大小与格式。
2.了解BMP、JPG、GIF格式之间的区别。
了解图片的格式。
利用
Photoshop软件修改图片格式
1.演示利用
Photoshop软件修改图片格式的步骤:
(1)在Photoshop
中打开图片文件,如文件“hai.jpg”,选择“图像”菜单中的“图像大小”命令。
(2)在“图像大小”对话框中,修改“像素大小”栏下的“宽度”值,单击“确定”按钮。
2.让学生利用软件修改自己的图片素材的格式。
1.根据教师提供的图片素材,将BMP格式转换为JPG格式,查看它的大小变化。
2.修改自己的图片素材的格式。
1.学会调节图片大小。
2.学会转换图片格式。
插入图片
1.演示插入图片的步骤:
(1)把光标定位到要插入图片的单元格内。
(2)单击“
”工具图标,或单击“插入“菜单
( http: / / www.21cnjy.com ),选择”图片“菜单项,在子菜单中单击”来自文件“选项,在出现一个”图片“对话框的同时,弹出一个“选择文件”对话框。(3)在“选择文件”对话框
( http: / / www.21cnjy.com )的“搜寻”栏内选定图片的存放位置,然后从文件列表中双击某个图片文件(或选定图片文件),单击“确定”按钮,则图片插入到网页中。
2.让学生完成图片素材的插入。
按照操作步骤,在网页中插入图片。
学会在网页中插入图片。
自主探究相互协作
完善页面
让学生根据所学知识,完善自己的网页。
通过输入文本、插入图片、插入水平线等方法来充实网页。
实现个人网页的内容。
预览网页
介绍两种预览网页的方式:
(1)一种
( http: / / www.21cnjy.com )是单击Fron
( http: / / www.21cnjy.com )tPage
2003主编辑窗口下面的“预览”标签,就打开一个FrontPage编辑器自带的浏览器,看完之后,单击“普通”标签,又切换到编辑状态。
(2)另一种是单击“常规”工具栏的“”图标按钮(或直接按Ctrl+Shift+B键,或单击“文件”菜单并选择“在浏览器中预览”菜单项),将启动浏览器并打开该网页。
了解不同的预览方式。
2.了解预览方式的区别。
学会网页的预览、检查。
优秀站点展示
请各个小组推选小组优秀站点进行展示。
推选站点进行展示,其他同学用第25页的评价表进行评价。
学会评价他人的作品。
回顾总结
总结网站制作的流程。
一起回顾。
系统梳理知识。
