主页的装饰 课件
图片预览







文档简介
课件16张PPT。主页的装饰 教学目的:
学会文字设置模式
教学重点与难点:
1、设计能让文字动起来,
2、能在网页中插入表格。
教学过程:
既有文字又有图片的网页看起来内容丰富多了,但是还需要进一步美化,让网页更具有欣赏性。
在浏览一个网站的时候,看到的第一个网页叫主页。主页是否美观直接影响浏览者对这个网站的印象,只有给人留下良好的印象,才会不断有人来关注这个网站。
一、改变网页背景
网页的背景可以是一种颜色,也可以是一幅图片。在制作网页的过程中,首先应该考虑网页的背景,因为背景的颜色或者图案决定网页的总体视觉效果。
1、改变网页的背景颜色
操作步骤
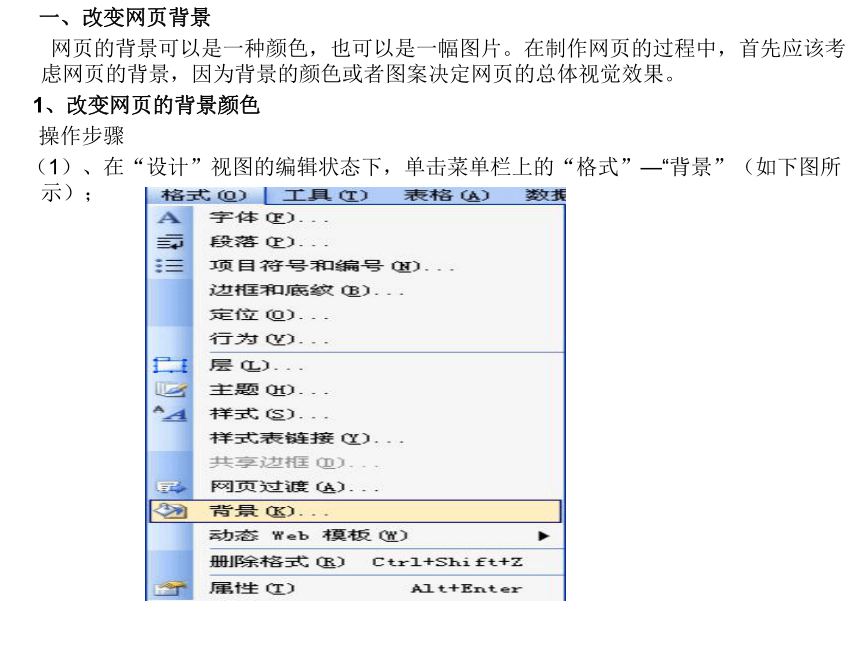
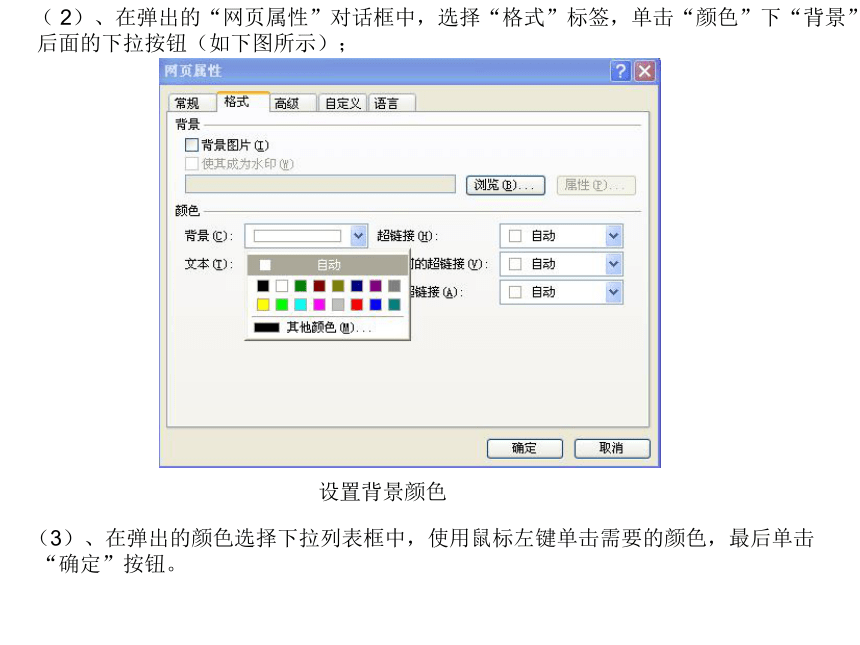
(1)、在“设计”视图的编辑状态下,单击菜单栏上的“格式”—“背景”(如下图所示); ( 2)、在弹出的“网页属性”对话框中,选择“格式”标签,单击“颜色”下“背景”后面的下拉按钮(如下图所示);
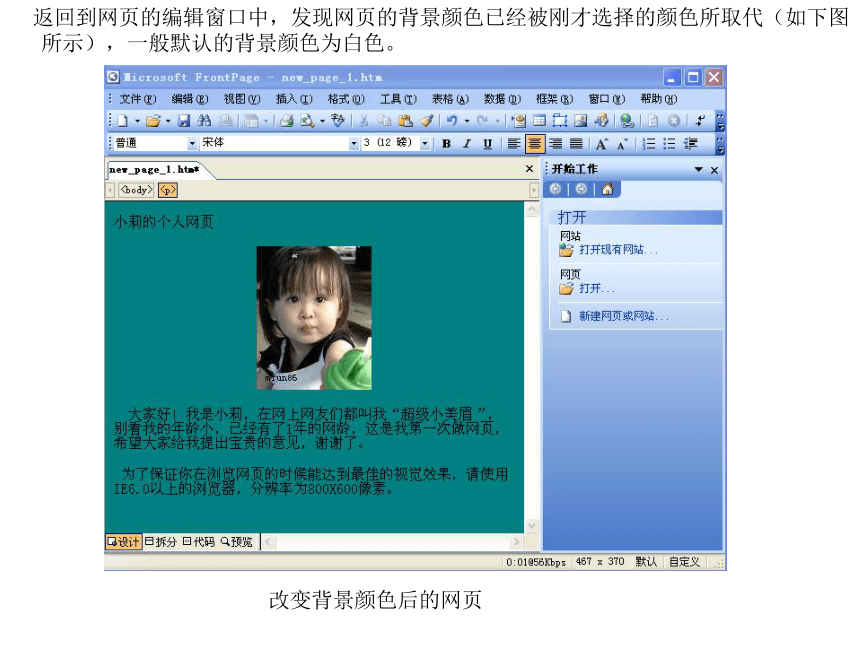
(3)、在弹出的颜色选择下拉列表框中,使用鼠标左键单击需要的颜色,最后单击“确定”按钮。设置背景颜色 返回到网页的编辑窗口中,发现网页的背景颜色已经被刚才选择的颜色所取代(如下图所示),一般默认的背景颜色为白色。改变背景颜色后的网页 2、使用图片作为网页的背景
如果觉得单纯用颜色作为背景比较单调,还可以作用图片作为网页的背景。
操作步骤
(1)、在“设计”视图的编辑状态下,单击菜单栏上的“格式”—“背景”;
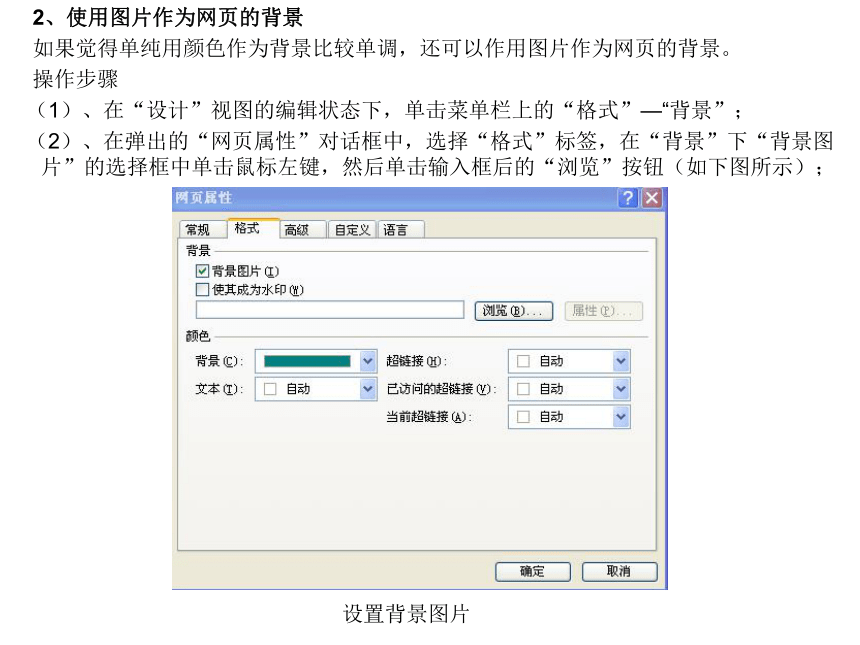
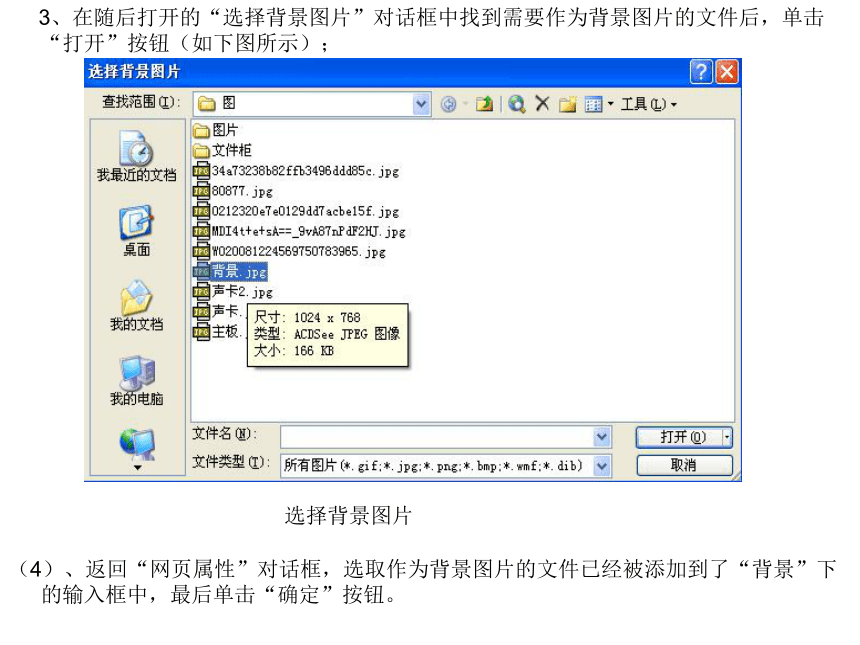
(2)、在弹出的“网页属性”对话框中,选择“格式”标签,在“背景”下“背景图片”的选择框中单击鼠标左键,然后单击输入框后的“浏览”按钮(如下图所示);设置背景图片 3、在随后打开的“选择背景图片”对话框中找到需要作为背景图片的文件后,单击“打开”按钮(如下图所示);
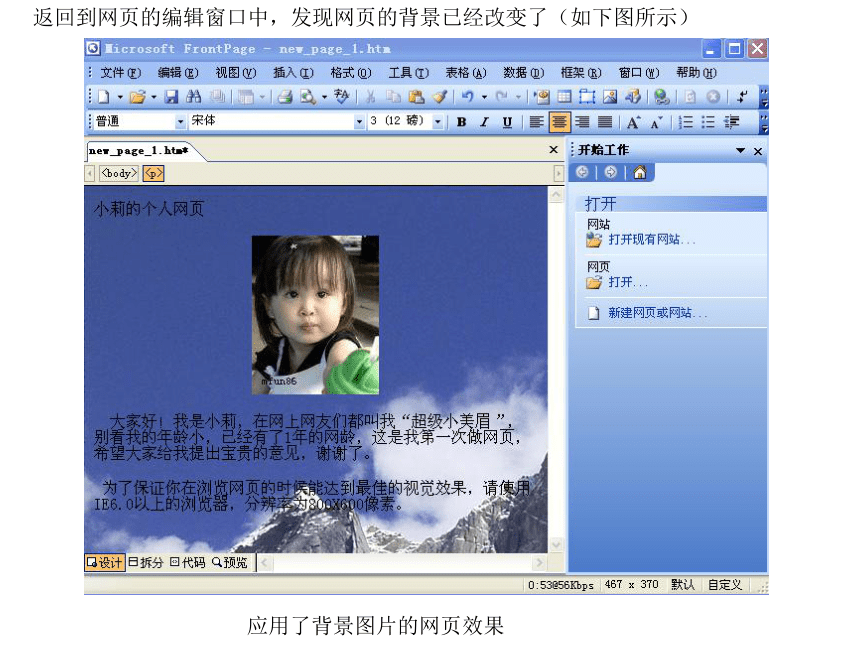
(4)、返回“网页属性”对话框,选取作为背景图片的文件已经被添加到了“背景”下的输入框中,最后单击“确定”按钮。选择背景图片 返回到网页的编辑窗口中,发现网页的背景已经改变了(如下图所示)应用了背景图片的网页效果 最后根据背景的颜色,调整网页中文字的颜色。这里我们将文字全部选中,单击格式工具栏上的“字体颜色”按钮 ,选择文字为红色(如下图所示)。根据背景图片更改文字颜色 二、让文字更加生动起来
为了吸引网页浏览者的注意力,有时候需要将重点的文字内容制作成可以移动的状态。
首先将文字“小莉的个人网页“设置为居中,并在它的下面输入一行文字(如下图所示)
欢迎大家来到小美眉的幸福花园。现在我们就将这行文字制作成一条林左到右滚动的字幕。 1、改变文字的字体和大小
操作步骤
(1)、使用鼠标左键选择中文字,文字在屏幕上呈现为反色;
(2)、单击格式工具栏上”字体“输入框旁边的下拉按钮选择字体为”华文行书“;
(3)、单击格式工具栏上”字号“输入框旁边的下拉按钮,选择字号为”5(18磅)“(如下图所示)。
2、改变文字的颜色
操作步骤
(1)、使用鼠标左键选择中文字,找到格式工具栏上的”字体颜色“按钮 ;
(2)、单击工具按钮旁边的下拉箭头按钮,在弹出的选项卡中使用鼠标左键单击”黄色“的色块(如下图所示)。选择黄色 3、让文字动起来
操作步骤
(1)、将鼠标指针移动到需要增加移动字幕的位置,还可以将需要制作成移动字幕的文字选中;
(2)、单击菜单栏上的”插入”—”WeB组件“,在弹出的“插入WeB组件”对话框中的“选择一种效果”选项卡中选择“字幕”,然后单位击“完成”按钮(如下图所示)1234 (3)、随后弹出“字幕属性”对话框,在“文本”输入框中输入需要制作成移动字幕的文字,如果你已经选中了文字,选中的文字会自动添加到“文本”输入框中(如下图所示);
(4)、对文字字幕移动的方向、速度、表现方式以及大小等进行设置,最后单击“确定”按钮,返回编辑窗口,设置完成(如下图所示)。
小知识
在网页的编辑状态下是看不到文字的字幕效果的,单击编辑窗口左下方的 按钮,进入“预览”状态才能看到字幕效果。
三、在网页中插入表格
在网页中插入表格,可以使网页上的内容更加规范。下面学习如何将网页中的图片和文字调整到表格中。
操作步骤
(1)、在网页的编辑状态下,首先在插入表格的地方单击鼠标左键(如下图所示);
(2)、单击菜单栏上的“表格“—”插入”—“表格”(如下图所示);
(3)、在弹出的“插入表格”对话框中,修改表格的“行数”和“列数”,然后单击“确定”按钮(如下图所示),表格进入了编辑的网页中;
(4)、将图片和文字分别选中,依次拖到表格。
小知识:
在网页中使用表格,并且将图片和文字放置到表格里,可以使用使网页更加规范和美观。 四、查看制作完成的网页
网页制作完成后,可以单击编辑窗口下面的 按钮来查看,还可以将网页保存后,启动IE浏览器来查看(如下图所示)。
制作完成后的网页,可以保存到计算机中的文件夹里。如果插入了图片,需要将图片文件同网页文件一起保存。
总结:
同学们,我们已经会做了一些简单的网页,但是,如果要做得复杂点、漂亮一点的网页,这就要用上我们这一节课学的内容,对网页进行修饰。
网上有许多优秀的网站,同学们仔细观察,将你喜欢的风格应用在自己的网页制作中。
学会文字设置模式
教学重点与难点:
1、设计能让文字动起来,
2、能在网页中插入表格。
教学过程:
既有文字又有图片的网页看起来内容丰富多了,但是还需要进一步美化,让网页更具有欣赏性。
在浏览一个网站的时候,看到的第一个网页叫主页。主页是否美观直接影响浏览者对这个网站的印象,只有给人留下良好的印象,才会不断有人来关注这个网站。
一、改变网页背景
网页的背景可以是一种颜色,也可以是一幅图片。在制作网页的过程中,首先应该考虑网页的背景,因为背景的颜色或者图案决定网页的总体视觉效果。
1、改变网页的背景颜色
操作步骤
(1)、在“设计”视图的编辑状态下,单击菜单栏上的“格式”—“背景”(如下图所示); ( 2)、在弹出的“网页属性”对话框中,选择“格式”标签,单击“颜色”下“背景”后面的下拉按钮(如下图所示);
(3)、在弹出的颜色选择下拉列表框中,使用鼠标左键单击需要的颜色,最后单击“确定”按钮。设置背景颜色 返回到网页的编辑窗口中,发现网页的背景颜色已经被刚才选择的颜色所取代(如下图所示),一般默认的背景颜色为白色。改变背景颜色后的网页 2、使用图片作为网页的背景
如果觉得单纯用颜色作为背景比较单调,还可以作用图片作为网页的背景。
操作步骤
(1)、在“设计”视图的编辑状态下,单击菜单栏上的“格式”—“背景”;
(2)、在弹出的“网页属性”对话框中,选择“格式”标签,在“背景”下“背景图片”的选择框中单击鼠标左键,然后单击输入框后的“浏览”按钮(如下图所示);设置背景图片 3、在随后打开的“选择背景图片”对话框中找到需要作为背景图片的文件后,单击“打开”按钮(如下图所示);
(4)、返回“网页属性”对话框,选取作为背景图片的文件已经被添加到了“背景”下的输入框中,最后单击“确定”按钮。选择背景图片 返回到网页的编辑窗口中,发现网页的背景已经改变了(如下图所示)应用了背景图片的网页效果 最后根据背景的颜色,调整网页中文字的颜色。这里我们将文字全部选中,单击格式工具栏上的“字体颜色”按钮 ,选择文字为红色(如下图所示)。根据背景图片更改文字颜色 二、让文字更加生动起来
为了吸引网页浏览者的注意力,有时候需要将重点的文字内容制作成可以移动的状态。
首先将文字“小莉的个人网页“设置为居中,并在它的下面输入一行文字(如下图所示)
欢迎大家来到小美眉的幸福花园。现在我们就将这行文字制作成一条林左到右滚动的字幕。 1、改变文字的字体和大小
操作步骤
(1)、使用鼠标左键选择中文字,文字在屏幕上呈现为反色;
(2)、单击格式工具栏上”字体“输入框旁边的下拉按钮选择字体为”华文行书“;
(3)、单击格式工具栏上”字号“输入框旁边的下拉按钮,选择字号为”5(18磅)“(如下图所示)。
2、改变文字的颜色
操作步骤
(1)、使用鼠标左键选择中文字,找到格式工具栏上的”字体颜色“按钮 ;
(2)、单击工具按钮旁边的下拉箭头按钮,在弹出的选项卡中使用鼠标左键单击”黄色“的色块(如下图所示)。选择黄色 3、让文字动起来
操作步骤
(1)、将鼠标指针移动到需要增加移动字幕的位置,还可以将需要制作成移动字幕的文字选中;
(2)、单击菜单栏上的”插入”—”WeB组件“,在弹出的“插入WeB组件”对话框中的“选择一种效果”选项卡中选择“字幕”,然后单位击“完成”按钮(如下图所示)1234 (3)、随后弹出“字幕属性”对话框,在“文本”输入框中输入需要制作成移动字幕的文字,如果你已经选中了文字,选中的文字会自动添加到“文本”输入框中(如下图所示);
(4)、对文字字幕移动的方向、速度、表现方式以及大小等进行设置,最后单击“确定”按钮,返回编辑窗口,设置完成(如下图所示)。
小知识
在网页的编辑状态下是看不到文字的字幕效果的,单击编辑窗口左下方的 按钮,进入“预览”状态才能看到字幕效果。
三、在网页中插入表格
在网页中插入表格,可以使网页上的内容更加规范。下面学习如何将网页中的图片和文字调整到表格中。
操作步骤
(1)、在网页的编辑状态下,首先在插入表格的地方单击鼠标左键(如下图所示);
(2)、单击菜单栏上的“表格“—”插入”—“表格”(如下图所示);
(3)、在弹出的“插入表格”对话框中,修改表格的“行数”和“列数”,然后单击“确定”按钮(如下图所示),表格进入了编辑的网页中;
(4)、将图片和文字分别选中,依次拖到表格。
小知识:
在网页中使用表格,并且将图片和文字放置到表格里,可以使用使网页更加规范和美观。 四、查看制作完成的网页
网页制作完成后,可以单击编辑窗口下面的 按钮来查看,还可以将网页保存后,启动IE浏览器来查看(如下图所示)。
制作完成后的网页,可以保存到计算机中的文件夹里。如果插入了图片,需要将图片文件同网页文件一起保存。
总结:
同学们,我们已经会做了一些简单的网页,但是,如果要做得复杂点、漂亮一点的网页,这就要用上我们这一节课学的内容,对网页进行修饰。
网上有许多优秀的网站,同学们仔细观察,将你喜欢的风格应用在自己的网页制作中。
