第11课 百米赛跑冲向前 课件 (2)
文档属性
| 名称 | 第11课 百米赛跑冲向前 课件 (2) |

|
|
| 格式 | zip | ||
| 文件大小 | 8.2MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 电子工业版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2017-12-22 17:20:55 | ||
图片预览







文档简介
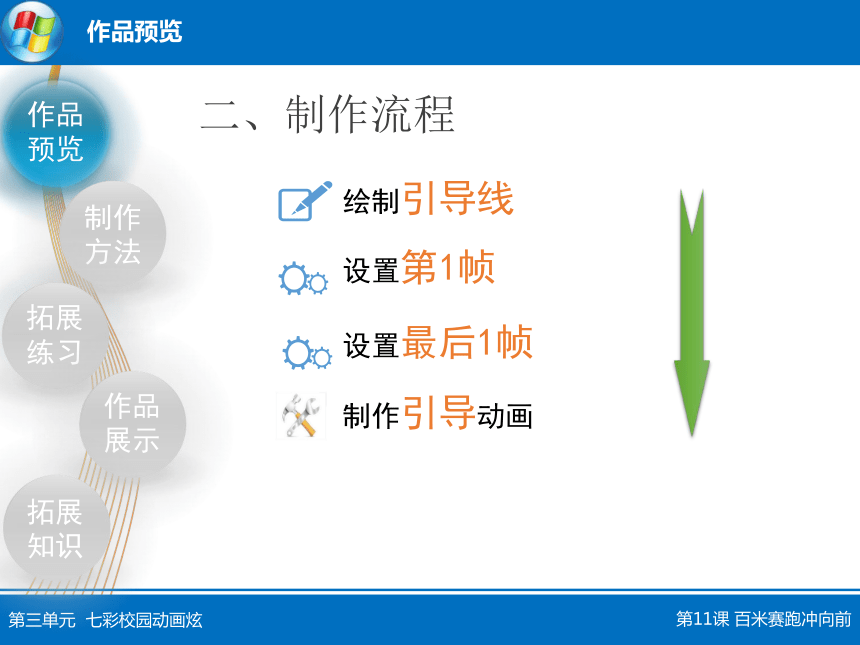
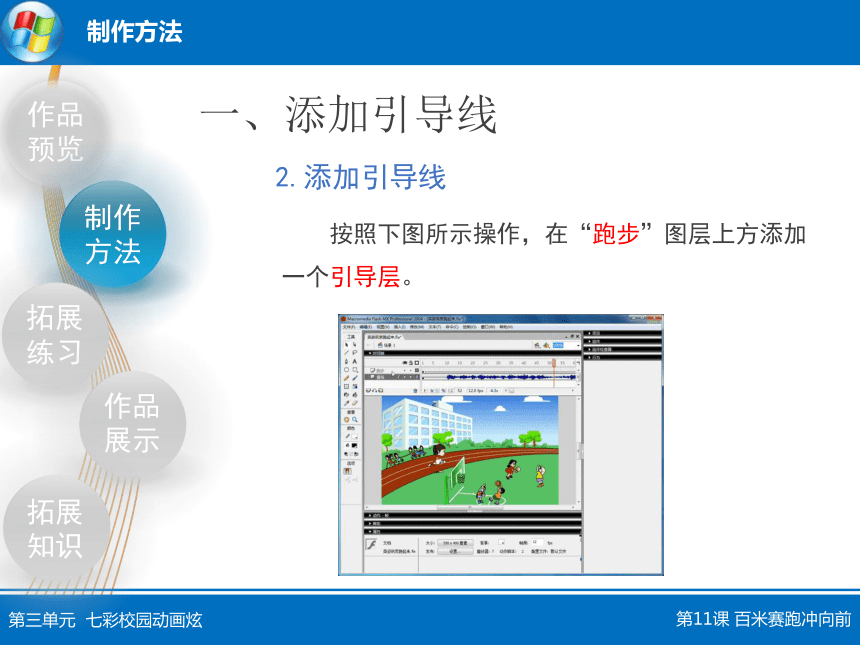
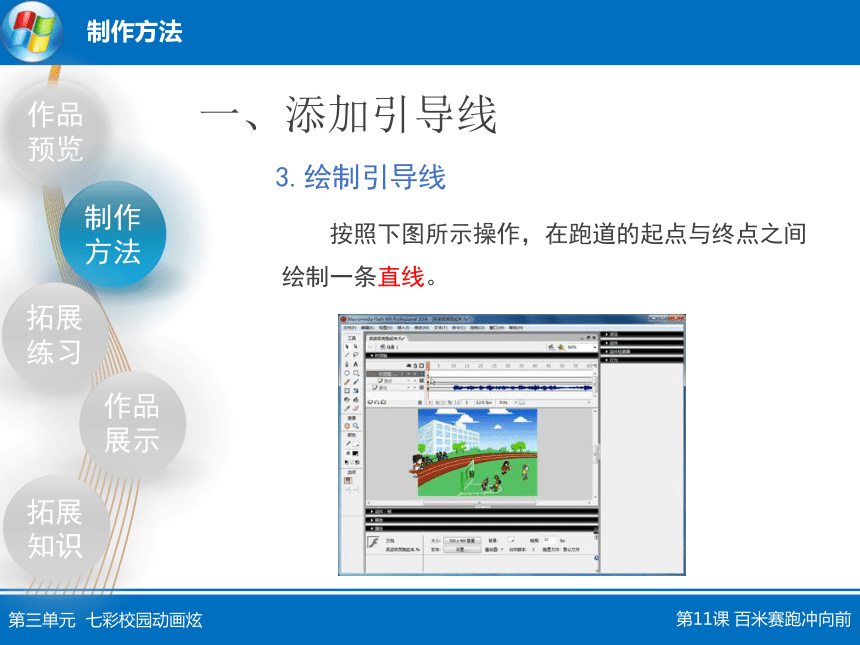
课件17张PPT。第11课 百米赛跑冲向前第三单元 七彩校园动画炫小学信息技术第六册作品预览第三单元 七彩校园动画炫第11课 百米赛跑冲向前一、认真观看作品,仔细观察跑步的小女孩。作品预览第三单元 七彩校园动画炫二、制作流程绘制引导线设置第1帧设置最后1帧制作引导动画第11课 百米赛跑冲向前制作方法第三单元 七彩校园动画炫一、添加引导线1.打开文档 运行Flash软件,打开“素材”文件夹中的“英姿飒爽跑起来.fla”文件。第11课 百米赛跑冲向前制作方法第三单元 七彩校园动画炫一、添加引导线2.添加引导线 按照下图所示操作,在“跑步”图层上方添加一个引导层。第11课 百米赛跑冲向前制作方法第三单元 七彩校园动画炫一、添加引导线3.绘制引导线 按照下图所示操作,在跑道的起点与终点之间绘制一条直线。第11课 百米赛跑冲向前制作方法第三单元 七彩校园动画炫一、添加引导线4.调整引导线 单击“选择”工具,按照下图所示操作,调整“引导线”,使其变成沿跑道变曲的形状。第11课 百米赛跑冲向前制作方法第三单元 七彩校园动画炫二、制作引导动画1.拖动元件 按照下图所示操作,将元件“周逸”拖动到舞台左侧。第11课 百米赛跑冲向前制作方法第三单元 七彩校园动画炫二、制作引导动画2.调整中心点 按照下图所示操作,调整“中心点”的位置,使其吸附在引导线上。第11课 百米赛跑冲向前制作方法第三单元 七彩校园动画炫二、制作引导动画3.设置终点 按照下图所示操作,调整最后一帧中的对象“周逸”,将其拖到舞台最右侧。第11课 百米赛跑冲向前制作方法第三单元 七彩校园动画炫二、制作引导动画4.设置动画 单击“跑步”图层中的第1帧,展开“属性”面板,按照下图所示操作,在“属性”面板中设置“动作”补间动画。第11课 百米赛跑冲向前制作方法第三单元 七彩校园动画炫二、制作引导动画5.测试动画 保存文件,选择“控制”→“测试影片”命令,测试Flash动画。第11课 百米赛跑冲向前拓展练习第三单元 七彩校园动画炫做一做1.打开文件“放风筝.fla”,制作风筝沿曲线飞舞的动画,效果如下:第11课 百米赛跑冲向前拓展练习第三单元 七彩校园动画炫做一做2.打开文件“小猫钓鱼.fla”,制作小猫沿弯曲道路行走去钓鱼,效果如下:第11课 百米赛跑冲向前作品展示第三单元 七彩校园动画炫把你制作好的作品展示出来……第11课 百米赛跑冲向前拓展知识第三单元 七彩校园动画炫知识库1.引导层 有时候,动画的对象需要沿着一定的路径移动,这时就需要预先设定好运动路径。在Flash软件中,这种路径称为引导线,引导线所在的图层称为“引导层”。第11课 百米赛跑冲向前拓展知识第三单元 七彩校园动画炫知识库2.引导动画引导动画是指对象沿着引导线运动的动画。
引导层一定是在被引导层的上面,这样才能使对象沿着引导线运动。第11课 百米赛跑冲向前
引导层一定是在被引导层的上面,这样才能使对象沿着引导线运动。第11课 百米赛跑冲向前
