第一课 图像及其简单处理 课件
文档属性
| 名称 | 第一课 图像及其简单处理 课件 |

|
|
| 格式 | zip | ||
| 文件大小 | 519.9KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 新世纪版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2017-12-25 13:27:58 | ||
图片预览







文档简介
课件15张PPT。第一单元 图像的处理
第一课 图像及其简单处理
本节课学习目标1.了解位图和矢量图两种图像格式的区别及常见的位图和矢量图文件类型。
2.了解什么是像素。
3.能够对已有图像进行恰当的裁剪和大小的调整。第一课 图像及其简单处理一、图像
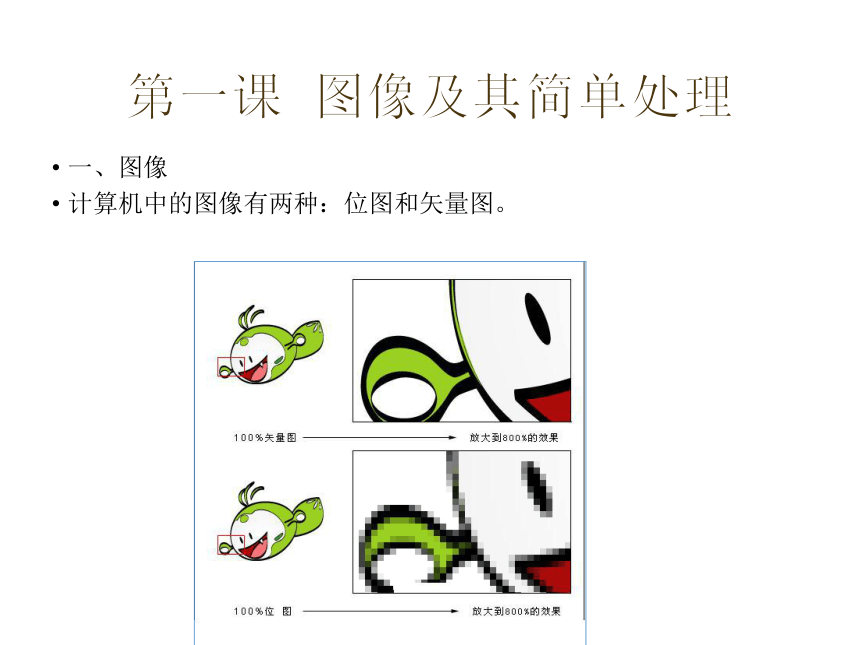
计算机中的图像有两种:位图和矢量图。一 、图像基础知识1.位图与矢量图
1)位图
能够真实地描述图像,但它的缺点是容量大、放大后会失真。
常见的位图格式图像文件:bmp文件、jpeg(或jpg)文件、gif文件、tif文件等。一 、图像基础知识1.位图与矢量图
jpeg图像是真彩色压缩图像格式,可以用较少的磁盘空间得到较高的图像质量。它可根据要求设置不同的图像压缩比例。
gif图像只有256色,既可存储图像,也可存储动画。
bmp图像由于没有经过压缩,故所占的存储空间较大。
一 、图像基础知识1.位图与矢量图
像素
位图中一格一格的小点。
例如:一副分辨率为800x600的图片就是由横向800个像素点、纵向600个像素点组成的。
一 、图像基础知识1.位图与矢量图
2)矢量图
由线条、曲线等组成图形,图形本身包含色
彩和位置信息。矢量图所占的空间小,放大与缩
小时不会失真。
如office2000中的剪贴画(扩展名为wmf)和自选图形,动画制作软件Flash中绘制的图形。
二、思考与练习1.请指出以下文件类型是位图类型还是矢量图类型。
bmp wmf jpg
gif tif
2.写出以下计算机术语的英文单词。
像素: pixel [’piksl]
位图: bitmap [‘bitmap]
二、思考与练习3.利用photoshop打开桌面上“文件接收柜”中的“比萨斜塔”,然后使用裁剪工具,对图像进行裁剪,再调整图像的大小,最后将该图片存储在桌面上,文件类型为jpg格式。 二、图像的裁剪Photoshop是位图处理软件。启动Photoshop后,主界面分为三个部分,如图所示:1、裁剪图像
使用裁切工具,可以裁剪图片、调整图片方向等。
例1:使用裁切工具,“扶正比萨斜塔。”书中P4页中,按操作步骤进行。处理前处理后2、改变图像的大小图像的大小可以用宽和高有多少个像素来表示。
例2:修改“狮子王”图片大小,把它制作成128*171像素的手机屏幕图像。
书中P6页中,按操作步骤进行。小技巧单击菜单【窗口】——【显示历史记录】,打开“历史记录”面板。“历史记录”面板记录着最近的编辑步骤,方便你即刻撤销或重做多个编辑步骤。试一试打开一幅bmp格式的图像,然后使用裁切工具,对图像进行裁剪,再调整图像的大小,最后将该图片转换为jpg格式。
制作成:200X200像素
2.了解什么是像素。
3.能够对已有图像进行恰当的裁剪和大小的调整。第一课 图像及其简单处理一、图像
计算机中的图像有两种:位图和矢量图。一 、图像基础知识1.位图与矢量图
1)位图
能够真实地描述图像,但它的缺点是容量大、放大后会失真。
常见的位图格式图像文件:bmp文件、jpeg(或jpg)文件、gif文件、tif文件等。一 、图像基础知识1.位图与矢量图
jpeg图像是真彩色压缩图像格式,可以用较少的磁盘空间得到较高的图像质量。它可根据要求设置不同的图像压缩比例。
gif图像只有256色,既可存储图像,也可存储动画。
bmp图像由于没有经过压缩,故所占的存储空间较大。
一 、图像基础知识1.位图与矢量图
像素
位图中一格一格的小点。
例如:一副分辨率为800x600的图片就是由横向800个像素点、纵向600个像素点组成的。
一 、图像基础知识1.位图与矢量图
2)矢量图
由线条、曲线等组成图形,图形本身包含色
彩和位置信息。矢量图所占的空间小,放大与缩
小时不会失真。
如office2000中的剪贴画(扩展名为wmf)和自选图形,动画制作软件Flash中绘制的图形。
二、思考与练习1.请指出以下文件类型是位图类型还是矢量图类型。
bmp wmf jpg
gif tif
2.写出以下计算机术语的英文单词。
像素: pixel [’piksl]
位图: bitmap [‘bitmap]
二、思考与练习3.利用photoshop打开桌面上“文件接收柜”中的“比萨斜塔”,然后使用裁剪工具,对图像进行裁剪,再调整图像的大小,最后将该图片存储在桌面上,文件类型为jpg格式。 二、图像的裁剪Photoshop是位图处理软件。启动Photoshop后,主界面分为三个部分,如图所示:1、裁剪图像
使用裁切工具,可以裁剪图片、调整图片方向等。
例1:使用裁切工具,“扶正比萨斜塔。”书中P4页中,按操作步骤进行。处理前处理后2、改变图像的大小图像的大小可以用宽和高有多少个像素来表示。
例2:修改“狮子王”图片大小,把它制作成128*171像素的手机屏幕图像。
书中P6页中,按操作步骤进行。小技巧单击菜单【窗口】——【显示历史记录】,打开“历史记录”面板。“历史记录”面板记录着最近的编辑步骤,方便你即刻撤销或重做多个编辑步骤。试一试打开一幅bmp格式的图像,然后使用裁切工具,对图像进行裁剪,再调整图像的大小,最后将该图片转换为jpg格式。
制作成:200X200像素
