第一课 制作逐帧动画 课件(15张PPT)
文档属性
| 名称 | 第一课 制作逐帧动画 课件(15张PPT) |

|
|
| 格式 | zip | ||
| 文件大小 | 960.2KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 新世纪版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2017-12-25 16:00:34 | ||
图片预览







文档简介
(共15张PPT)
一、什么是动画
简单地讲,动画就是通过连续播放一系列图片,给视觉造成连续变化的画面。
它的基本原理与电影、电视一样,都是视觉原理。动画不是“会动的画”,而是“画出来的运动”。
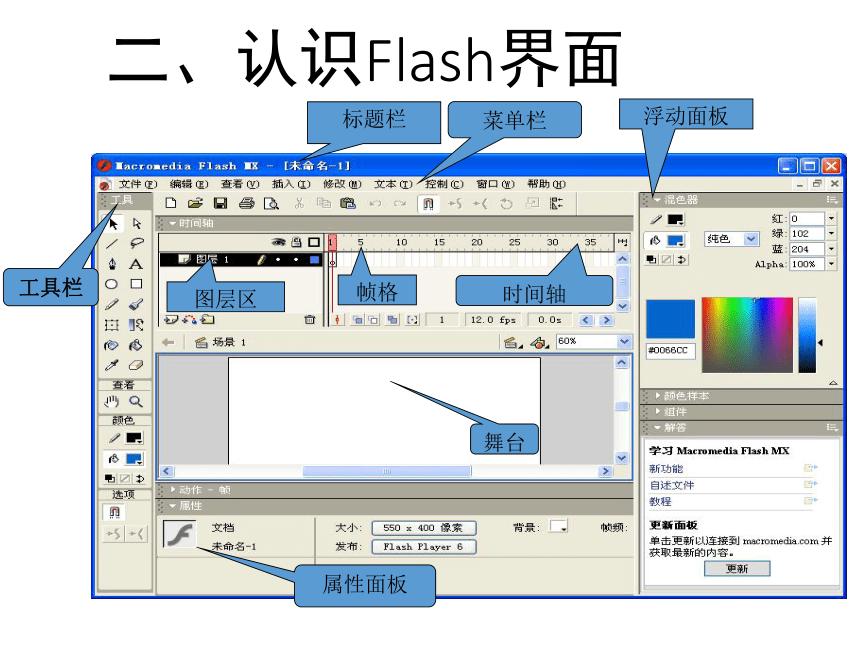
二、认识Flash界面
标题栏
菜单栏
时间轴
浮动面板
帧格
图层区
舞台
属性面板
工具栏
三、了解逐帧动画制作原理
1.帧的概念
构成动画的每一幅画面叫做一个帧,帧是构成Flash动画最基本的单位。
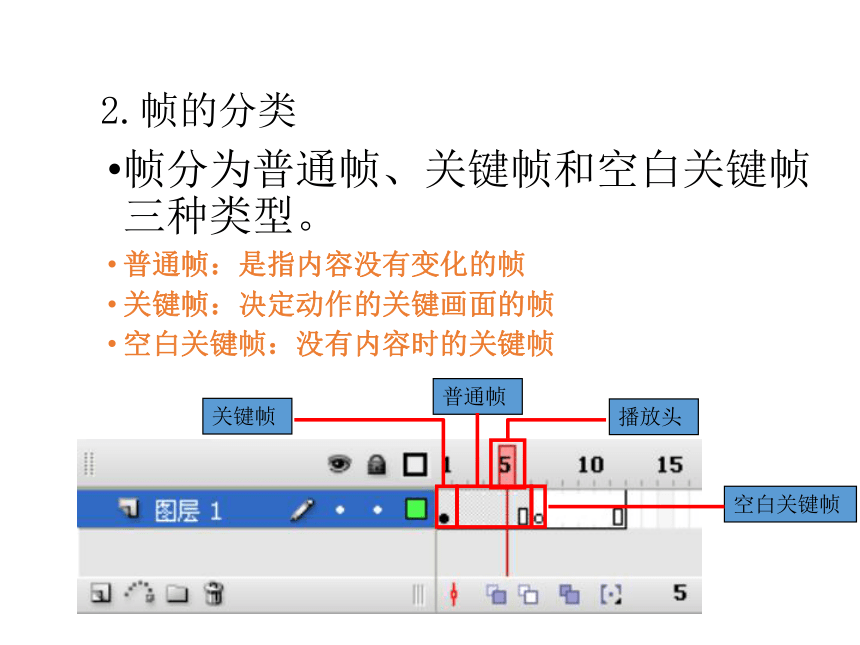
2.帧的分类
帧分为普通帧、关键帧和空白关键帧三种类型。
普通帧:是指内容没有变化的帧
关键帧:决定动作的关键画面的帧
空白关键帧:没有内容时的关键帧
关键帧
普通帧
空白关键帧
播放头
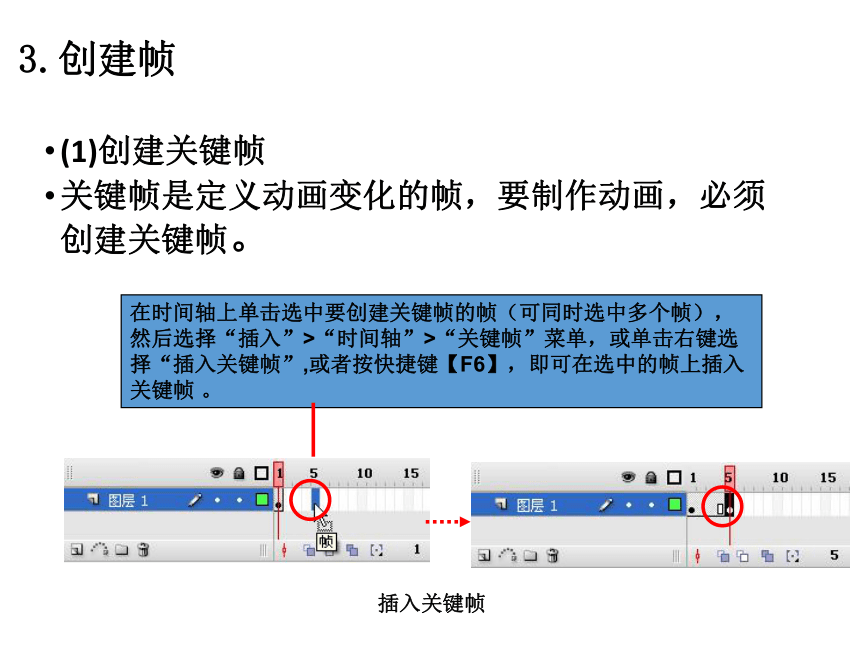
3.创建帧
(1)创建关键帧
关键帧是定义动画变化的帧,要制作动画,必须创建关键帧。
在时间轴上单击选中要创建关键帧的帧(可同时选中多个帧),然后选择“插入”>“时间轴”>“关键帧”菜单,或单击右键选择“插入关键帧”,或者按快捷键【F6】,即可在选中的帧上插入关键帧 。
插入关键帧
2.创建空白关键帧
插入空白关键帧
3.创建普通帧
插入普通帧
选中帧后,选择“插入”>“时间轴”>“空白关键帧”菜单或按快捷键【F7】,即可插入空白关键帧。
选中要创建普通帧的帧,然后按快捷键【F5】即可插入一个普通帧。
4.逐帧动画基本原理
如果把动画中的每一帧都设置为关键帧,这样的动画就是逐帧动画。
逐帧动画原理是在【连续的关键帧】中分解动画动作也就是要创建每一帧的内容,才能连续播放而形成动画。
四、制作逐帧动画
1.课堂实操(参照课本第33页例题进行实操)
制作一个数字由9变到0的倒计时动画
小技巧
调整帧的播放速度
帧的播放速度就是动画中每移的帧数,默认值为12。
修改帧速度有两种方法,一种是修改属性的帧频,另一种是双击时间轴下面的帧速度框。
2.巩固提升
制作在一个红色圆角矩形背景下显示“5、4、3、…1、GO!”的倒计时动画效果(设计效果如下图所示)。
制作花盆中的花儿逐渐成长,并生成一朵花的动画效果(设计效果如下图所示)。
3.课后练习
五、课堂小结
在所有的动画类型中,逐帧动画的设计原理最简单,它通过多幅关联图片的顺序播放并利用人的视觉暂留特性形成流畅自然的动画效果。制作逐帧动画的关键,是依次在各个关键帧上创建出具有逻辑联系并且渐变的图像。
一、什么是动画
简单地讲,动画就是通过连续播放一系列图片,给视觉造成连续变化的画面。
它的基本原理与电影、电视一样,都是视觉原理。动画不是“会动的画”,而是“画出来的运动”。
二、认识Flash界面
标题栏
菜单栏
时间轴
浮动面板
帧格
图层区
舞台
属性面板
工具栏
三、了解逐帧动画制作原理
1.帧的概念
构成动画的每一幅画面叫做一个帧,帧是构成Flash动画最基本的单位。
2.帧的分类
帧分为普通帧、关键帧和空白关键帧三种类型。
普通帧:是指内容没有变化的帧
关键帧:决定动作的关键画面的帧
空白关键帧:没有内容时的关键帧
关键帧
普通帧
空白关键帧
播放头
3.创建帧
(1)创建关键帧
关键帧是定义动画变化的帧,要制作动画,必须创建关键帧。
在时间轴上单击选中要创建关键帧的帧(可同时选中多个帧),然后选择“插入”>“时间轴”>“关键帧”菜单,或单击右键选择“插入关键帧”,或者按快捷键【F6】,即可在选中的帧上插入关键帧 。
插入关键帧
2.创建空白关键帧
插入空白关键帧
3.创建普通帧
插入普通帧
选中帧后,选择“插入”>“时间轴”>“空白关键帧”菜单或按快捷键【F7】,即可插入空白关键帧。
选中要创建普通帧的帧,然后按快捷键【F5】即可插入一个普通帧。
4.逐帧动画基本原理
如果把动画中的每一帧都设置为关键帧,这样的动画就是逐帧动画。
逐帧动画原理是在【连续的关键帧】中分解动画动作也就是要创建每一帧的内容,才能连续播放而形成动画。
四、制作逐帧动画
1.课堂实操(参照课本第33页例题进行实操)
制作一个数字由9变到0的倒计时动画
小技巧
调整帧的播放速度
帧的播放速度就是动画中每移的帧数,默认值为12。
修改帧速度有两种方法,一种是修改属性的帧频,另一种是双击时间轴下面的帧速度框。
2.巩固提升
制作在一个红色圆角矩形背景下显示“5、4、3、…1、GO!”的倒计时动画效果(设计效果如下图所示)。
制作花盆中的花儿逐渐成长,并生成一朵花的动画效果(设计效果如下图所示)。
3.课后练习
五、课堂小结
在所有的动画类型中,逐帧动画的设计原理最简单,它通过多幅关联图片的顺序播放并利用人的视觉暂留特性形成流畅自然的动画效果。制作逐帧动画的关键,是依次在各个关键帧上创建出具有逻辑联系并且渐变的图像。
