第五课 制作遮罩动画 课件(11张PPT)
文档属性
| 名称 | 第五课 制作遮罩动画 课件(11张PPT) |

|
|
| 格式 | zip | ||
| 文件大小 | 604.3KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 新世纪版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2017-12-25 16:03:09 | ||
图片预览





文档简介
课件11张PPT。 第二章 制作Flash动画第五课 制作遮罩动画理解遮罩和被遮罩图层的关系。
掌握遮罩动画原理。
掌握遮罩层的基本操作。
掌握使用遮罩原理制作动画的方法和技巧。学习目标: 遮罩层和引导层一样,是Flash中特殊的图层。1、什么是遮罩层
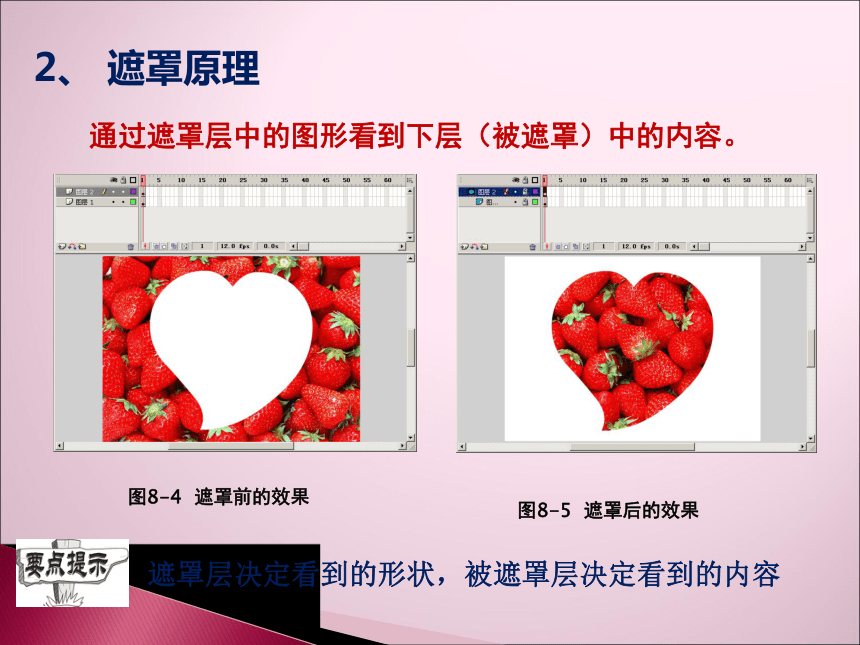
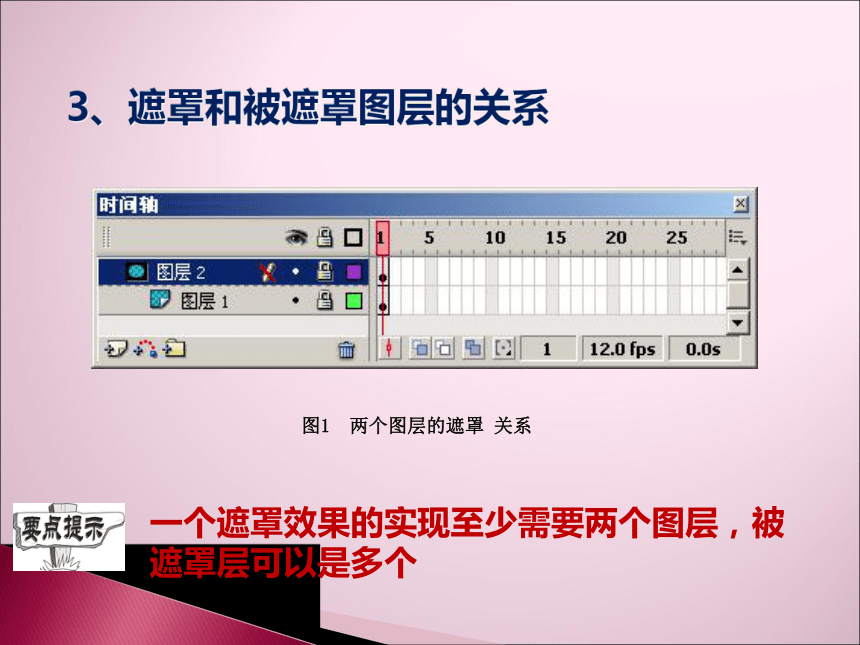
什么图层?图层简称层,层就像许多透明的玻璃片叠放在一起,透过上层的透明部分,可以看到下层的图形,而上面有图形的部分将盖住下层的图形。2、 遮罩原理图8-4 遮罩前的效果 图8-5 遮罩后的效果 通过遮罩层中的图形看到下层(被遮罩)中的内容。遮罩层决定看到的形状,被遮罩层决定看到的内容图1 两个图层的遮罩 关系一个遮罩效果的实现至少需要两个图层,被遮罩层可以是多个3、遮罩和被遮罩图层的关系用【图层属性】对话框创建 4.1、 创建遮罩层 用鼠标右键创建遮罩层 方法一:在需要创建遮罩层的图层上单击鼠标右键,在弹出的快捷菜单选择遮罩层命令。方法二:双击需要创建遮罩层图层的图标,打开图层属性对话框,选择遮罩层选项。
4.2 关联遮罩层(建立被遮罩层)的一般方法将图层拖到遮罩层的下面。
在紧挨着遮罩层的下层新建一个图层
双击图层名称左端的图层图标,进入“图层属性”对话框,选择“类型”为“被遮罩”。4.3 取消与遮罩层关联的一般方法
将图层拖到遮罩层的上面。
双击图层名称左端的图标,进入“图层属性”对话框,选择“类型”为“一般”。任务一 制作“探照灯”动画【制作目标】在探照灯的光线从画面的左端移向右端的过程中,在圆形光圈下,显示出相应的文字。二. 遮罩动画制作在文字的轮廓中将出现风景的运动效果,避免了文字过于呆板和单调,增加其美感。任务二 制作“动感文字”【制作目标】小结
1.遮罩层的基本操作
2.遮罩动画的原理
3.遮罩动画制作的方法 遮罩是Flash中的重要工具,其功能强大,使用方法却很简单,许多优秀的Flash作品中都有其身影,只有通过大量的练习和思考,才能提高我们的动画制作水平。希望大家课后多应用多实践制作出更精彩的作品。 “卷轴展开效果”作业课件11张PPT。 第二章 制作Flash动画第五课 制作遮罩动画理解遮罩和被遮罩图层的关系。
掌握遮罩动画原理。
掌握遮罩层的基本操作。
掌握使用遮罩原理制作动画的方法和技巧。学习目标: 遮罩层和引导层一样,是Flash中特殊的图层。1、什么是遮罩层
什么图层?图层简称层,层就像许多透明的玻璃片叠放在一起,透过上层的透明部分,可以看到下层的图形,而上面有图形的部分将盖住下层的图形。2、 遮罩原理图8-4 遮罩前的效果 图8-5 遮罩后的效果 通过遮罩层中的图形看到下层(被遮罩)中的内容。遮罩层决定看到的形状,被遮罩层决定看到的内容图1 两个图层的遮罩 关系一个遮罩效果的实现至少需要两个图层,被遮罩层可以是多个3、遮罩和被遮罩图层的关系用【图层属性】对话框创建 4.1、 创建遮罩层 用鼠标右键创建遮罩层 方法一:在需要创建遮罩层的图层上单击鼠标右键,在弹出的快捷菜单选择遮罩层命令。方法二:双击需要创建遮罩层图层的图标,打开图层属性对话框,选择遮罩层选项。
4.2 关联遮罩层(建立被遮罩层)的一般方法将图层拖到遮罩层的下面。
在紧挨着遮罩层的下层新建一个图层
双击图层名称左端的图层图标,进入“图层属性”对话框,选择“类型”为“被遮罩”。4.3 取消与遮罩层关联的一般方法
将图层拖到遮罩层的上面。
双击图层名称左端的图标,进入“图层属性”对话框,选择“类型”为“一般”。任务一 制作“探照灯”动画【制作目标】在探照灯的光线从画面的左端移向右端的过程中,在圆形光圈下,显示出相应的文字。二. 遮罩动画制作在文字的轮廓中将出现风景的运动效果,避免了文字过于呆板和单调,增加其美感。任务二 制作“动感文字”【制作目标】小结
1.遮罩层的基本操作
2.遮罩动画的原理
3.遮罩动画制作的方法 遮罩是Flash中的重要工具,其功能强大,使用方法却很简单,许多优秀的Flash作品中都有其身影,只有通过大量的练习和思考,才能提高我们的动画制作水平。希望大家课后多应用多实践制作出更精彩的作品。 “卷轴展开效果”作业
掌握遮罩动画原理。
掌握遮罩层的基本操作。
掌握使用遮罩原理制作动画的方法和技巧。学习目标: 遮罩层和引导层一样,是Flash中特殊的图层。1、什么是遮罩层
什么图层?图层简称层,层就像许多透明的玻璃片叠放在一起,透过上层的透明部分,可以看到下层的图形,而上面有图形的部分将盖住下层的图形。2、 遮罩原理图8-4 遮罩前的效果 图8-5 遮罩后的效果 通过遮罩层中的图形看到下层(被遮罩)中的内容。遮罩层决定看到的形状,被遮罩层决定看到的内容图1 两个图层的遮罩 关系一个遮罩效果的实现至少需要两个图层,被遮罩层可以是多个3、遮罩和被遮罩图层的关系用【图层属性】对话框创建 4.1、 创建遮罩层 用鼠标右键创建遮罩层 方法一:在需要创建遮罩层的图层上单击鼠标右键,在弹出的快捷菜单选择遮罩层命令。方法二:双击需要创建遮罩层图层的图标,打开图层属性对话框,选择遮罩层选项。
4.2 关联遮罩层(建立被遮罩层)的一般方法将图层拖到遮罩层的下面。
在紧挨着遮罩层的下层新建一个图层
双击图层名称左端的图层图标,进入“图层属性”对话框,选择“类型”为“被遮罩”。4.3 取消与遮罩层关联的一般方法
将图层拖到遮罩层的上面。
双击图层名称左端的图标,进入“图层属性”对话框,选择“类型”为“一般”。任务一 制作“探照灯”动画【制作目标】在探照灯的光线从画面的左端移向右端的过程中,在圆形光圈下,显示出相应的文字。二. 遮罩动画制作在文字的轮廓中将出现风景的运动效果,避免了文字过于呆板和单调,增加其美感。任务二 制作“动感文字”【制作目标】小结
1.遮罩层的基本操作
2.遮罩动画的原理
3.遮罩动画制作的方法 遮罩是Flash中的重要工具,其功能强大,使用方法却很简单,许多优秀的Flash作品中都有其身影,只有通过大量的练习和思考,才能提高我们的动画制作水平。希望大家课后多应用多实践制作出更精彩的作品。 “卷轴展开效果”作业课件11张PPT。 第二章 制作Flash动画第五课 制作遮罩动画理解遮罩和被遮罩图层的关系。
掌握遮罩动画原理。
掌握遮罩层的基本操作。
掌握使用遮罩原理制作动画的方法和技巧。学习目标: 遮罩层和引导层一样,是Flash中特殊的图层。1、什么是遮罩层
什么图层?图层简称层,层就像许多透明的玻璃片叠放在一起,透过上层的透明部分,可以看到下层的图形,而上面有图形的部分将盖住下层的图形。2、 遮罩原理图8-4 遮罩前的效果 图8-5 遮罩后的效果 通过遮罩层中的图形看到下层(被遮罩)中的内容。遮罩层决定看到的形状,被遮罩层决定看到的内容图1 两个图层的遮罩 关系一个遮罩效果的实现至少需要两个图层,被遮罩层可以是多个3、遮罩和被遮罩图层的关系用【图层属性】对话框创建 4.1、 创建遮罩层 用鼠标右键创建遮罩层 方法一:在需要创建遮罩层的图层上单击鼠标右键,在弹出的快捷菜单选择遮罩层命令。方法二:双击需要创建遮罩层图层的图标,打开图层属性对话框,选择遮罩层选项。
4.2 关联遮罩层(建立被遮罩层)的一般方法将图层拖到遮罩层的下面。
在紧挨着遮罩层的下层新建一个图层
双击图层名称左端的图层图标,进入“图层属性”对话框,选择“类型”为“被遮罩”。4.3 取消与遮罩层关联的一般方法
将图层拖到遮罩层的上面。
双击图层名称左端的图标,进入“图层属性”对话框,选择“类型”为“一般”。任务一 制作“探照灯”动画【制作目标】在探照灯的光线从画面的左端移向右端的过程中,在圆形光圈下,显示出相应的文字。二. 遮罩动画制作在文字的轮廓中将出现风景的运动效果,避免了文字过于呆板和单调,增加其美感。任务二 制作“动感文字”【制作目标】小结
1.遮罩层的基本操作
2.遮罩动画的原理
3.遮罩动画制作的方法 遮罩是Flash中的重要工具,其功能强大,使用方法却很简单,许多优秀的Flash作品中都有其身影,只有通过大量的练习和思考,才能提高我们的动画制作水平。希望大家课后多应用多实践制作出更精彩的作品。 “卷轴展开效果”作业
