第五课 制作遮罩动画 课件(30张PPT)
文档属性
| 名称 | 第五课 制作遮罩动画 课件(30张PPT) |  | |
| 格式 | zip | ||
| 文件大小 | 411.8KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 新世纪版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2017-12-25 16:03:36 | ||
图片预览












文档简介
(共30张PPT)
制作遮罩层动画
任务一 理解遮罩层的概念及动画原理
任务二 使用遮罩原理创建复杂动画
理解遮罩层与被遮罩层的概念。
理解遮罩动画产生的设计原理。
了解多层遮罩动画的运用。
掌握使用遮罩原理制作动画的方法和技巧。
了解复杂动画设计的方法和技巧。
教学目标:
项目五 制作遮罩层动画
操作一 制作“动态文字”
操作二 制作“水中倒影效果”
操作三 制作“瀑布效果”
任务一 理解遮罩层动画的概念及动画原理
任务一 理解遮罩层动画的概念及动画原理
遮罩层和引导层一样,是Flash中特殊的图层。合理地使用遮罩层可以创建出丰富多彩的动画效果。
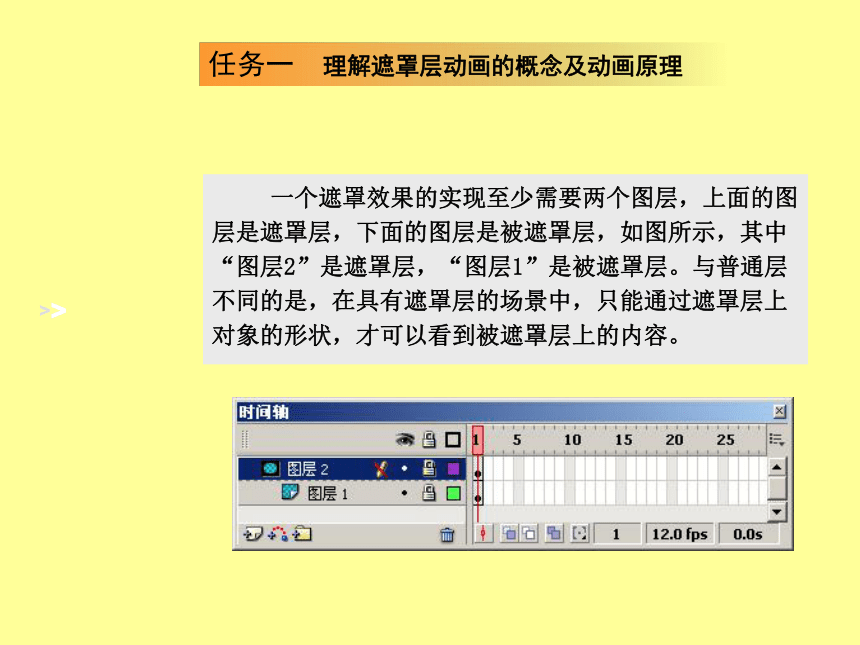
一个遮罩效果的实现至少需要两个图层,上面的图层是遮罩层,下面的图层是被遮罩层,如图所示,其中“图层2”是遮罩层,“图层1”是被遮罩层。与普通层不同的是,在具有遮罩层的场景中,只能通过遮罩层上对象的形状,才可以看到被遮罩层上的内容。
任务一 理解遮罩层动画的概念及动画原理
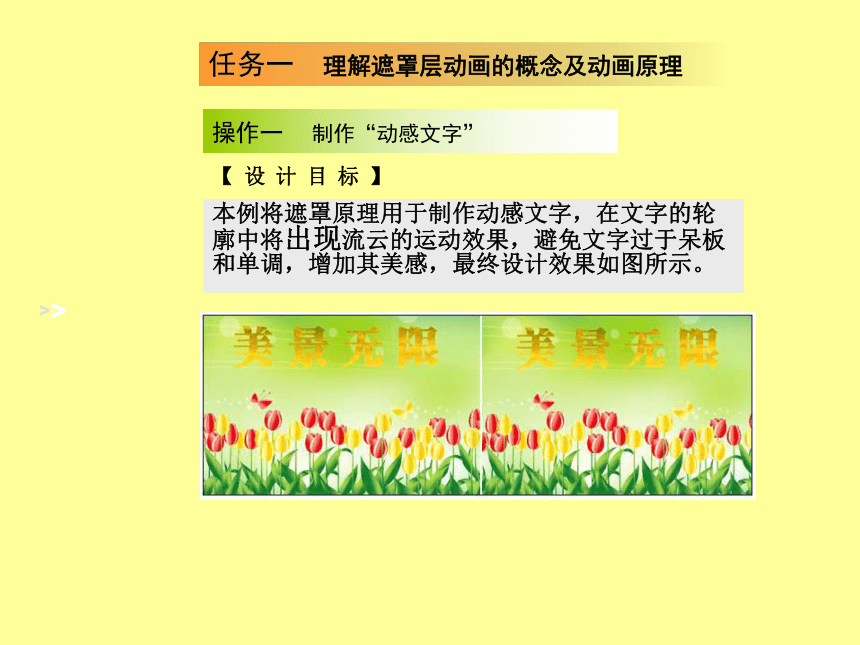
本例将遮罩原理用于制作动感文字,在文字的轮廓中将出现流云的运动效果,避免文字过于呆板和单调,增加其美感,最终设计效果如图所示。
任务一 理解遮罩层动画的概念及动画原理
操作一 制作“动感文字”
【设计目标】
在最底层选取一幅图片做背景。
在这幅背景图上面做一个由文字和一组序列图片组成的遮罩效果。
在静态的图片上面可以透过文字的轮廓看到一幅动态的景色。
任务一 理解遮罩层动画的概念及动画原理
操作一 制作“动感文字”
【设计思路】
任务一 理解遮罩层动画的概念及动画原理
操作一 制作“动感文字”
视频:制作“动感文字”
制作“动感文字”的大致过程如下:
① 布置舞台。
② 制作遮罩。
③ 预览动画。
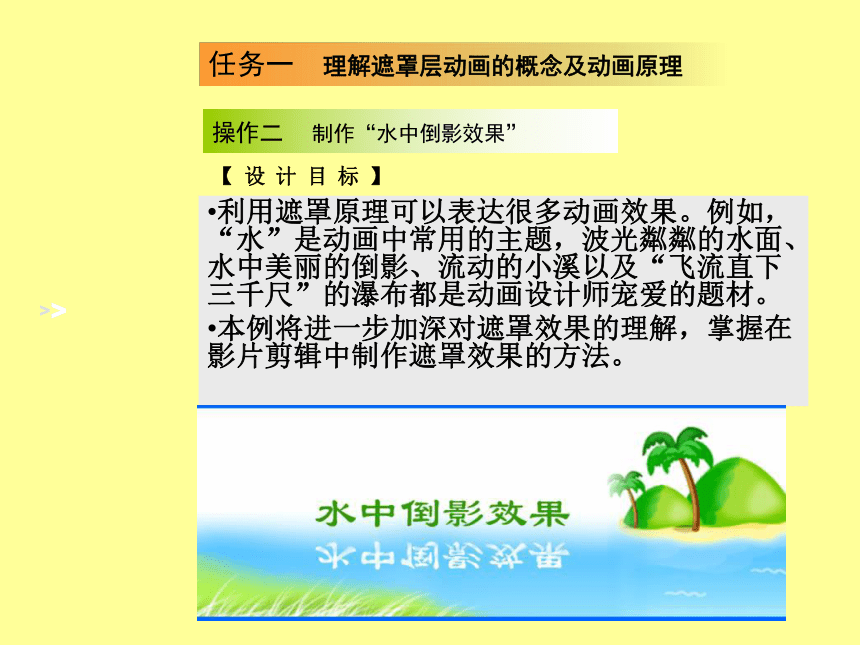
利用遮罩原理可以表达很多动画效果。例如,“水”是动画中常用的主题,波光粼粼的水面、水中美丽的倒影、流动的小溪以及“飞流直下三千尺”的瀑布都是动画设计师宠爱的题材。
本例将进一步加深对遮罩效果的理解,掌握在影片剪辑中制作遮罩效果的方法。
任务一 理解遮罩层动画的概念及动画原理
操作二 制作“水中倒影效果”
【设计目标】
在主场景中创建图片的背景层和文字层。
在文字层的上层放置一个影片剪辑,其内部包含文字倒影的遮罩效果。
利用倒影文字遮罩一组均匀相间的移动线条形成水波效果。
任务一 理解遮罩层动画的概念及动画原理
操作二 制作“水中倒影效果”
【设计思路】
任务一 理解遮罩层动画的概念及动画原理
操作二 制作“水中倒影效果”
视频:制作“水中倒影效果”
制作“水中倒影效果”的大致过程如下:
① 布置舞台。
② 制作倒影。
③ 制作波纹。
④ 预览动画。
在位图中制作出逼真的遮罩效果。
任务一 理解遮罩层动画的概念及动画原理
操作三 制作“瀑布效果”
【设计目标】
遮罩动画的原理就是透过遮罩层物体的形状看到被遮罩层物体的内容,因此要使图片中静止的瀑布“动起来”,而其他区域的景色则保持不变,应该分两步来处理。
首先分离瀑布流水。
然后给流水添加遮罩效果。
任务一 理解遮罩层动画的概念及动画原理
操作三 制作“瀑布效果”
【设计思路】
任务一 理解遮罩层动画的概念及动画原理
操作三 制作“瀑布效果”
视频:制作“瀑布效果”
制作“瀑布效果”的大致过程如下:
① 新建Flash文档。
② 制作“瀑布”元件。
③ 制作“遮罩”元件。
④ 完成制作“瀑布”元件。
⑤ 预览动画。
任务二 使用遮罩原理创建复杂动画
操作一 制作“地球旋转效果”
操作二 模拟“物体在管道下落的效果”
操作三 制作“卷轴展开效果”
任务二 使用遮罩原理创建复杂动画
遮罩层中有动画对象存在的地方都会产生一个孔,与其链接的被遮罩层相应区域中的对象可以显示出来;而没有动画对象的地方会产生一个罩子,遮住链接层相应区域中的对象。利用这个原理再辅之以其他动画设计方法,可以制作出更多富有创意的设计作品。本任务将创建两个具有实用价值的动画作品。
操作一 制作“地球旋转效果”
任务二 使用遮罩原理创建复杂动画
本例将使用多重遮罩的方法制作一个地球旋转的动画。蓝色背景中的地球模型均匀转动,可以清晰地看到其上的大陆版块图,最终效果如图所示。
【设计效果】
操作一 制作“地球旋转效果”
任务二 使用遮罩原理创建复杂动画
首先制作蓝色方格背景。
然后制作半透明圆形球体作为遮罩层。
接着利用勾勒出来的大陆版块作为被遮罩层。圆形球体是不运动的,但如果让被遮罩的大陆版块运动起来,圆形球体看起来就是运动的。
对大陆版块要分正面和背面,因此需要使用多个被遮罩层。
【设计思路】
视频:制作“地球旋转效果”
制作“地球旋转效果”的大致过程如下:
① 新建一个Flash文档。
② 创建“元件”。
③ 创建“元件2”。
④ 创建“元件3”和“元件4”。
⑤ 导入外部元件。
⑥ 创建动画
⑦ 预览动画
操作一 制作“地球旋转效果”
任务二 使用遮罩原理创建复杂动画
任务二 使用遮罩原理创建复杂动画
使用遮罩效果模拟现实生活中物体在管道中下落的运动效果,动画中使用简单的箭头图形来代表物体和管道,物体以不变的速度在管道中下落,在转弯处自动改变方向,最后的设计效果如图所示。
【设计效果】
操作二 模拟“物体在管道中下落的效果”
箭头物体在拐弯处转折的流畅性。本例采用两段无缝隙的遮罩动画来处理。
箭头物体在下落的过程中始终处于窗口的视野范围内。本例让箭头的下落和管道的上升处于同步状态。
【设计思路】
任务二 使用遮罩原理创建复杂动画
操作二 模拟“物体在管道中下落的效果”
视频:模拟“物体在管道中下落的效果”
模拟“物体在管道下落的效果”的大致过程如下:
① 创建元件。
② 在“管道”元件内新建一组图层。
③ 创建动画。
④ 创建背景。
⑤ 创建主场景动画。
⑧ 预览动画。
任务二 使用遮罩原理创建复杂动画
操作二 模拟“物体在管道中下落的效果”
任务二 使用遮罩原理创建复杂动画
本例将创建一个卷轴慢慢展开的动画,设计中使用卷轴中图画的模糊效果图作为背景,随着卷轴慢慢展开,模糊的图画逐渐清晰,具有强烈的视觉冲击效果,最后的设计效果如图所示。
【设计效果】
操作三 制作“卷轴展开效果”
本例利用了两个遮罩。
清晰图片逐渐覆盖模糊图片的遮罩。
卷轴移动效果的遮罩。
两个遮罩始终保持同步。
【设计思路】
任务二 使用遮罩原理创建复杂动画
操作三 制作“卷轴展开效果”
视频:制作“卷轴展开效果”
制作“卷轴展开效果”的大致过程如下:
① 创建“元件1”。
② 创建“元件2”。
③ 创建“元件3”和第二层遮罩。
④ 预览动画。
任务二 使用遮罩原理创建复杂动画
操作三 制作“卷轴展开效果”
Flash是一个工具软件,只有通过大量的练习和思考,才能提高我们的动画制作水平。
【实训目的】
项目实训 重新制作所有习题
项目小结
遮罩是Flash中的重要工具,其功能强大,使用方法却很简单,许多优秀的Flash作品中都有其身影,希望读者能熟练掌握并灵活运用遮罩技术。本章通过大量的实例,由浅入深地介绍了静态和动态遮罩效果,为读者全面展示了遮罩动画的魅力。
读者可以通过模拟本章的实例来进一步熟悉遮罩工具。在制作时,请读者从遮罩的原理出发,并充分发挥自己的创意,从而创作出更为生动有趣的Flash作品。
思考与练习
制作如图所示的动态文字效果。
思考与练习
使用一幅静态图片制作流水效果,参考图片如图所示。
思考与练习
利用遮罩制作放大镜效果,如图所示。
制作遮罩层动画
任务一 理解遮罩层的概念及动画原理
任务二 使用遮罩原理创建复杂动画
理解遮罩层与被遮罩层的概念。
理解遮罩动画产生的设计原理。
了解多层遮罩动画的运用。
掌握使用遮罩原理制作动画的方法和技巧。
了解复杂动画设计的方法和技巧。
教学目标:
项目五 制作遮罩层动画
操作一 制作“动态文字”
操作二 制作“水中倒影效果”
操作三 制作“瀑布效果”
任务一 理解遮罩层动画的概念及动画原理
任务一 理解遮罩层动画的概念及动画原理
遮罩层和引导层一样,是Flash中特殊的图层。合理地使用遮罩层可以创建出丰富多彩的动画效果。
一个遮罩效果的实现至少需要两个图层,上面的图层是遮罩层,下面的图层是被遮罩层,如图所示,其中“图层2”是遮罩层,“图层1”是被遮罩层。与普通层不同的是,在具有遮罩层的场景中,只能通过遮罩层上对象的形状,才可以看到被遮罩层上的内容。
任务一 理解遮罩层动画的概念及动画原理
本例将遮罩原理用于制作动感文字,在文字的轮廓中将出现流云的运动效果,避免文字过于呆板和单调,增加其美感,最终设计效果如图所示。
任务一 理解遮罩层动画的概念及动画原理
操作一 制作“动感文字”
【设计目标】
在最底层选取一幅图片做背景。
在这幅背景图上面做一个由文字和一组序列图片组成的遮罩效果。
在静态的图片上面可以透过文字的轮廓看到一幅动态的景色。
任务一 理解遮罩层动画的概念及动画原理
操作一 制作“动感文字”
【设计思路】
任务一 理解遮罩层动画的概念及动画原理
操作一 制作“动感文字”
视频:制作“动感文字”
制作“动感文字”的大致过程如下:
① 布置舞台。
② 制作遮罩。
③ 预览动画。
利用遮罩原理可以表达很多动画效果。例如,“水”是动画中常用的主题,波光粼粼的水面、水中美丽的倒影、流动的小溪以及“飞流直下三千尺”的瀑布都是动画设计师宠爱的题材。
本例将进一步加深对遮罩效果的理解,掌握在影片剪辑中制作遮罩效果的方法。
任务一 理解遮罩层动画的概念及动画原理
操作二 制作“水中倒影效果”
【设计目标】
在主场景中创建图片的背景层和文字层。
在文字层的上层放置一个影片剪辑,其内部包含文字倒影的遮罩效果。
利用倒影文字遮罩一组均匀相间的移动线条形成水波效果。
任务一 理解遮罩层动画的概念及动画原理
操作二 制作“水中倒影效果”
【设计思路】
任务一 理解遮罩层动画的概念及动画原理
操作二 制作“水中倒影效果”
视频:制作“水中倒影效果”
制作“水中倒影效果”的大致过程如下:
① 布置舞台。
② 制作倒影。
③ 制作波纹。
④ 预览动画。
在位图中制作出逼真的遮罩效果。
任务一 理解遮罩层动画的概念及动画原理
操作三 制作“瀑布效果”
【设计目标】
遮罩动画的原理就是透过遮罩层物体的形状看到被遮罩层物体的内容,因此要使图片中静止的瀑布“动起来”,而其他区域的景色则保持不变,应该分两步来处理。
首先分离瀑布流水。
然后给流水添加遮罩效果。
任务一 理解遮罩层动画的概念及动画原理
操作三 制作“瀑布效果”
【设计思路】
任务一 理解遮罩层动画的概念及动画原理
操作三 制作“瀑布效果”
视频:制作“瀑布效果”
制作“瀑布效果”的大致过程如下:
① 新建Flash文档。
② 制作“瀑布”元件。
③ 制作“遮罩”元件。
④ 完成制作“瀑布”元件。
⑤ 预览动画。
任务二 使用遮罩原理创建复杂动画
操作一 制作“地球旋转效果”
操作二 模拟“物体在管道下落的效果”
操作三 制作“卷轴展开效果”
任务二 使用遮罩原理创建复杂动画
遮罩层中有动画对象存在的地方都会产生一个孔,与其链接的被遮罩层相应区域中的对象可以显示出来;而没有动画对象的地方会产生一个罩子,遮住链接层相应区域中的对象。利用这个原理再辅之以其他动画设计方法,可以制作出更多富有创意的设计作品。本任务将创建两个具有实用价值的动画作品。
操作一 制作“地球旋转效果”
任务二 使用遮罩原理创建复杂动画
本例将使用多重遮罩的方法制作一个地球旋转的动画。蓝色背景中的地球模型均匀转动,可以清晰地看到其上的大陆版块图,最终效果如图所示。
【设计效果】
操作一 制作“地球旋转效果”
任务二 使用遮罩原理创建复杂动画
首先制作蓝色方格背景。
然后制作半透明圆形球体作为遮罩层。
接着利用勾勒出来的大陆版块作为被遮罩层。圆形球体是不运动的,但如果让被遮罩的大陆版块运动起来,圆形球体看起来就是运动的。
对大陆版块要分正面和背面,因此需要使用多个被遮罩层。
【设计思路】
视频:制作“地球旋转效果”
制作“地球旋转效果”的大致过程如下:
① 新建一个Flash文档。
② 创建“元件”。
③ 创建“元件2”。
④ 创建“元件3”和“元件4”。
⑤ 导入外部元件。
⑥ 创建动画
⑦ 预览动画
操作一 制作“地球旋转效果”
任务二 使用遮罩原理创建复杂动画
任务二 使用遮罩原理创建复杂动画
使用遮罩效果模拟现实生活中物体在管道中下落的运动效果,动画中使用简单的箭头图形来代表物体和管道,物体以不变的速度在管道中下落,在转弯处自动改变方向,最后的设计效果如图所示。
【设计效果】
操作二 模拟“物体在管道中下落的效果”
箭头物体在拐弯处转折的流畅性。本例采用两段无缝隙的遮罩动画来处理。
箭头物体在下落的过程中始终处于窗口的视野范围内。本例让箭头的下落和管道的上升处于同步状态。
【设计思路】
任务二 使用遮罩原理创建复杂动画
操作二 模拟“物体在管道中下落的效果”
视频:模拟“物体在管道中下落的效果”
模拟“物体在管道下落的效果”的大致过程如下:
① 创建元件。
② 在“管道”元件内新建一组图层。
③ 创建动画。
④ 创建背景。
⑤ 创建主场景动画。
⑧ 预览动画。
任务二 使用遮罩原理创建复杂动画
操作二 模拟“物体在管道中下落的效果”
任务二 使用遮罩原理创建复杂动画
本例将创建一个卷轴慢慢展开的动画,设计中使用卷轴中图画的模糊效果图作为背景,随着卷轴慢慢展开,模糊的图画逐渐清晰,具有强烈的视觉冲击效果,最后的设计效果如图所示。
【设计效果】
操作三 制作“卷轴展开效果”
本例利用了两个遮罩。
清晰图片逐渐覆盖模糊图片的遮罩。
卷轴移动效果的遮罩。
两个遮罩始终保持同步。
【设计思路】
任务二 使用遮罩原理创建复杂动画
操作三 制作“卷轴展开效果”
视频:制作“卷轴展开效果”
制作“卷轴展开效果”的大致过程如下:
① 创建“元件1”。
② 创建“元件2”。
③ 创建“元件3”和第二层遮罩。
④ 预览动画。
任务二 使用遮罩原理创建复杂动画
操作三 制作“卷轴展开效果”
Flash是一个工具软件,只有通过大量的练习和思考,才能提高我们的动画制作水平。
【实训目的】
项目实训 重新制作所有习题
项目小结
遮罩是Flash中的重要工具,其功能强大,使用方法却很简单,许多优秀的Flash作品中都有其身影,希望读者能熟练掌握并灵活运用遮罩技术。本章通过大量的实例,由浅入深地介绍了静态和动态遮罩效果,为读者全面展示了遮罩动画的魅力。
读者可以通过模拟本章的实例来进一步熟悉遮罩工具。在制作时,请读者从遮罩的原理出发,并充分发挥自己的创意,从而创作出更为生动有趣的Flash作品。
思考与练习
制作如图所示的动态文字效果。
思考与练习
使用一幅静态图片制作流水效果,参考图片如图所示。
思考与练习
利用遮罩制作放大镜效果,如图所示。
