第二课 制作形状补间动画 课件(14张PPT)
文档属性
| 名称 | 第二课 制作形状补间动画 课件(14张PPT) |

|
|
| 格式 | zip | ||
| 文件大小 | 853.2KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 新世纪版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2017-12-25 16:04:32 | ||
图片预览







文档简介
(共14张PPT)
第二课
制作形状补间动画
一、图形的变形
例1 制作一个圆变成正方形的动画
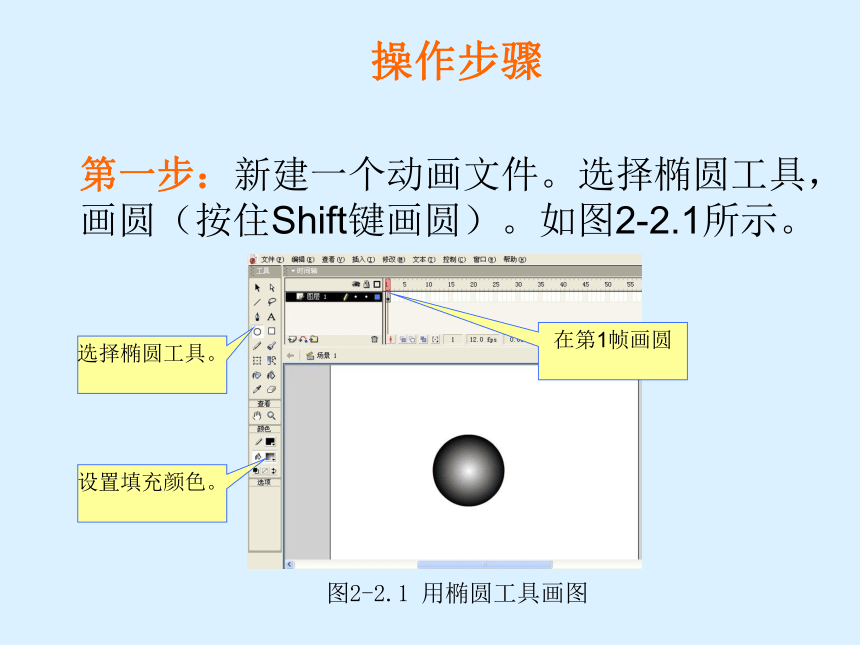
操作步骤
第一步:新建一个动画文件。选择椭圆工具,画圆(按住Shift键画圆)。如图2-2.1所示。
图2-2.1 用椭圆工具画图
选择椭圆工具。
设置填充颜色。
在第1帧画圆
操作步骤
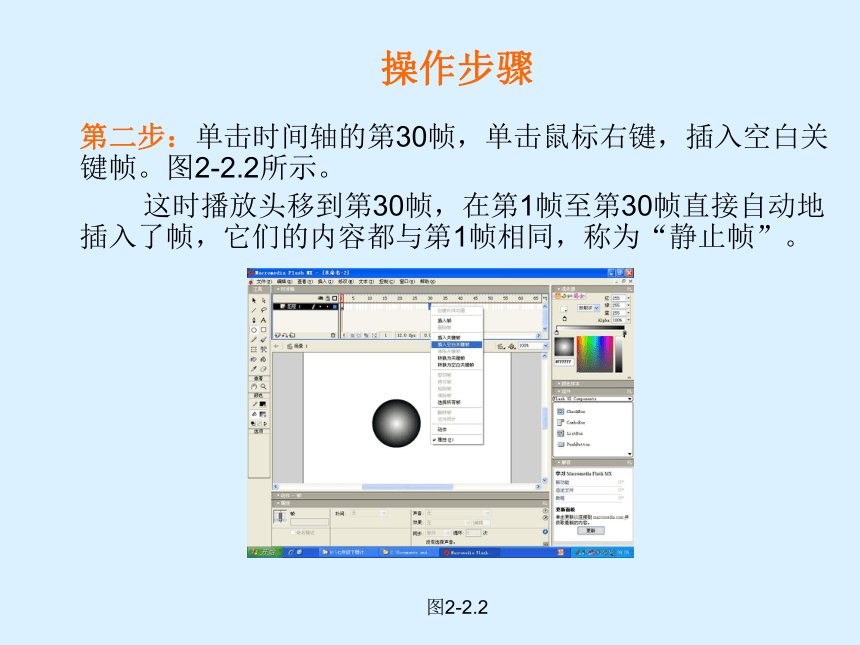
第二步:单击时间轴的第30帧,单击鼠标右键,插入空白关键帧。图2-2.2所示。
这时播放头移到第30帧,在第1帧至第30帧直接自动地插入了帧,它们的内容都与第1帧相同,称为“静止帧”。
图2-2.2
操作步骤
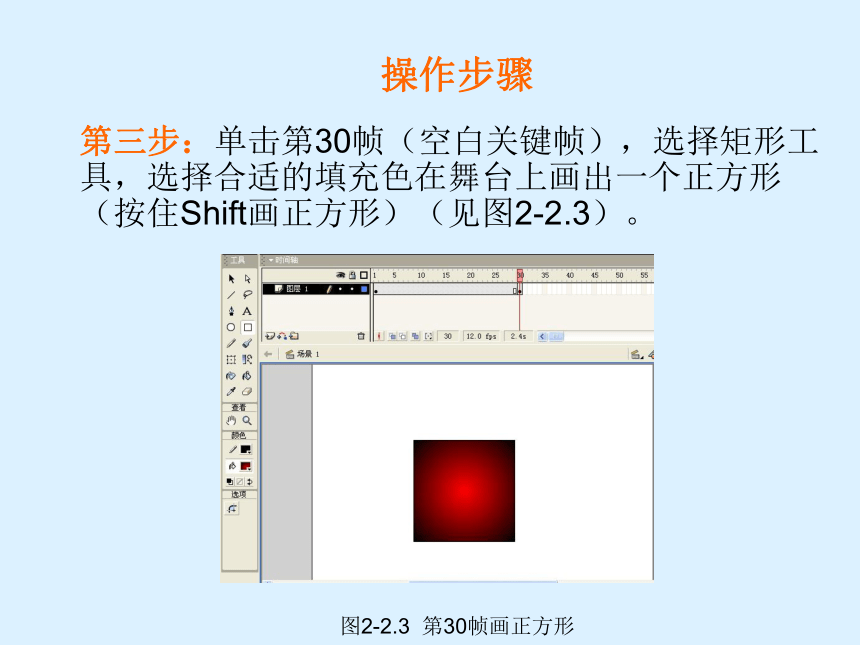
第三步:单击第30帧(空白关键帧),选择矩形工具,选择合适的填充色在舞台上画出一个正方形(按住Shift画正方形)(见图2-2.3)。
图2-2.3 第30帧画正方形
操作步骤
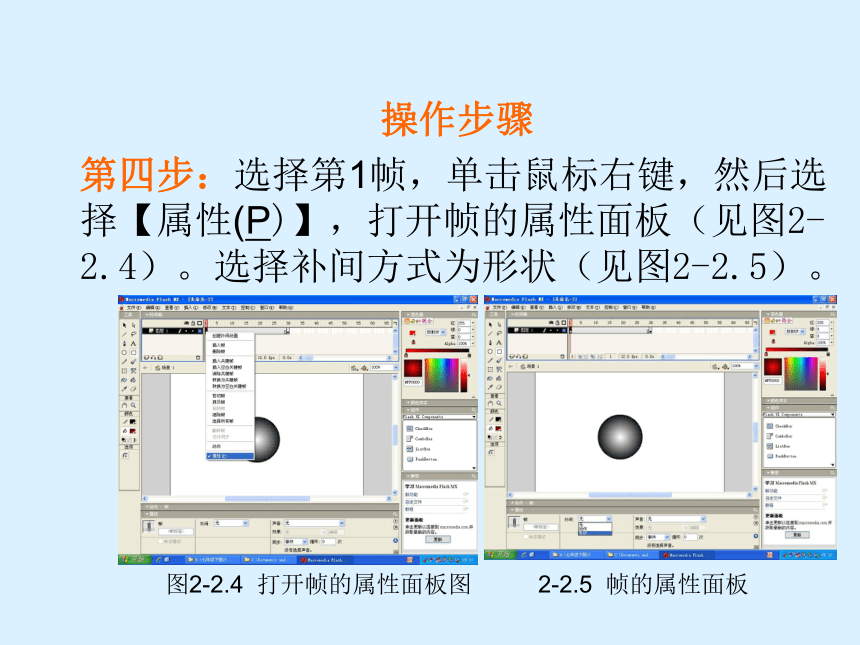
第四步:选择第1帧,单击鼠标右键,然后选择【属性(P)】,打开帧的属性面板(见图2-2.4)。选择补间方式为形状(见图2-2.5)。
图2-2.4 打开帧的属性面板图 2-2.5 帧的属性面板
操作步骤
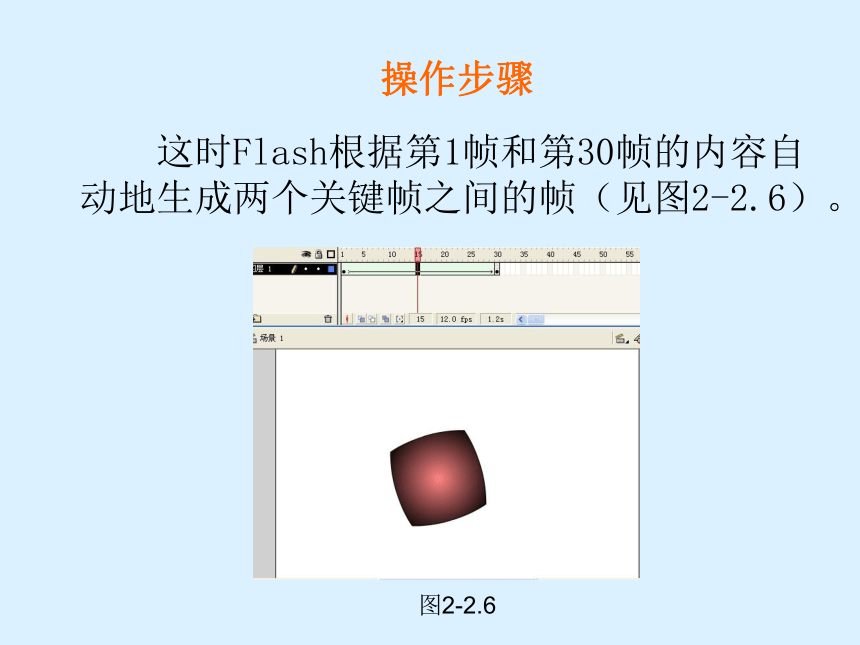
这时Flash根据第1帧和第30帧的内容自动地生成两个关键帧之间的帧(见图2-2.6)。
图2-2.6
操作步骤
按住快捷键Ctrl+Enter测试,可以观察到圆变正方形的整个过程。
在时间轴上,形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头。
试一试
使用形状补间动画的制作方法,在第1帧画鱼,在第30帧画螃蟹,制作一个鱼变螃蟹的动画。见图2-2.7。
图2-2.7
操作步骤
例2 将文字“信息技术”变形为“FLASH动画”
第一步:在第1个关键帧输入文字“信息技术”。调整文字的大小、颜色、字体等(图2-2.8所示)。
图2-2.8 文字工具及文字属性面板
操作步骤
第二步:在第20帧处插入一个空白关键帧,输入文字“FLASH动画”。调整文字的大小、颜色、字体等(图2-2.9)。
图2-2.9 在20帧处输入文字
操作步骤
第三步:选择第1个关键帧,单击菜单【修改(M)】→ 【分离(K)】 ,将“信息技术”分离成单独的文字;再次单击菜单【修改(M)】→ 【分离(K)】 ,将字符分离成图形。如图2-2.10所示。
图2-2.10 分离文字
操作步骤
同样地,将第20个关键帧的文字“FLASH动画”也分离成图形。
第四步:选择第1个关键帧,打开属性面板,设置补间为“形状”。
试一试
制作形状补间动画:将文字“信息技术”变形为长方形。
第二课
制作形状补间动画
一、图形的变形
例1 制作一个圆变成正方形的动画
操作步骤
第一步:新建一个动画文件。选择椭圆工具,画圆(按住Shift键画圆)。如图2-2.1所示。
图2-2.1 用椭圆工具画图
选择椭圆工具。
设置填充颜色。
在第1帧画圆
操作步骤
第二步:单击时间轴的第30帧,单击鼠标右键,插入空白关键帧。图2-2.2所示。
这时播放头移到第30帧,在第1帧至第30帧直接自动地插入了帧,它们的内容都与第1帧相同,称为“静止帧”。
图2-2.2
操作步骤
第三步:单击第30帧(空白关键帧),选择矩形工具,选择合适的填充色在舞台上画出一个正方形(按住Shift画正方形)(见图2-2.3)。
图2-2.3 第30帧画正方形
操作步骤
第四步:选择第1帧,单击鼠标右键,然后选择【属性(P)】,打开帧的属性面板(见图2-2.4)。选择补间方式为形状(见图2-2.5)。
图2-2.4 打开帧的属性面板图 2-2.5 帧的属性面板
操作步骤
这时Flash根据第1帧和第30帧的内容自动地生成两个关键帧之间的帧(见图2-2.6)。
图2-2.6
操作步骤
按住快捷键Ctrl+Enter测试,可以观察到圆变正方形的整个过程。
在时间轴上,形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头。
试一试
使用形状补间动画的制作方法,在第1帧画鱼,在第30帧画螃蟹,制作一个鱼变螃蟹的动画。见图2-2.7。
图2-2.7
操作步骤
例2 将文字“信息技术”变形为“FLASH动画”
第一步:在第1个关键帧输入文字“信息技术”。调整文字的大小、颜色、字体等(图2-2.8所示)。
图2-2.8 文字工具及文字属性面板
操作步骤
第二步:在第20帧处插入一个空白关键帧,输入文字“FLASH动画”。调整文字的大小、颜色、字体等(图2-2.9)。
图2-2.9 在20帧处输入文字
操作步骤
第三步:选择第1个关键帧,单击菜单【修改(M)】→ 【分离(K)】 ,将“信息技术”分离成单独的文字;再次单击菜单【修改(M)】→ 【分离(K)】 ,将字符分离成图形。如图2-2.10所示。
图2-2.10 分离文字
操作步骤
同样地,将第20个关键帧的文字“FLASH动画”也分离成图形。
第四步:选择第1个关键帧,打开属性面板,设置补间为“形状”。
试一试
制作形状补间动画:将文字“信息技术”变形为长方形。
