网站的结构设计 课件
图片预览






文档简介
课件12张PPT。第四单元第二节
创作电子作品第一课时——网站的结构设计
网站:是建立在互联网上的WEB站点,面向公众提供互联网内容服务
网页:是网站的组成部份
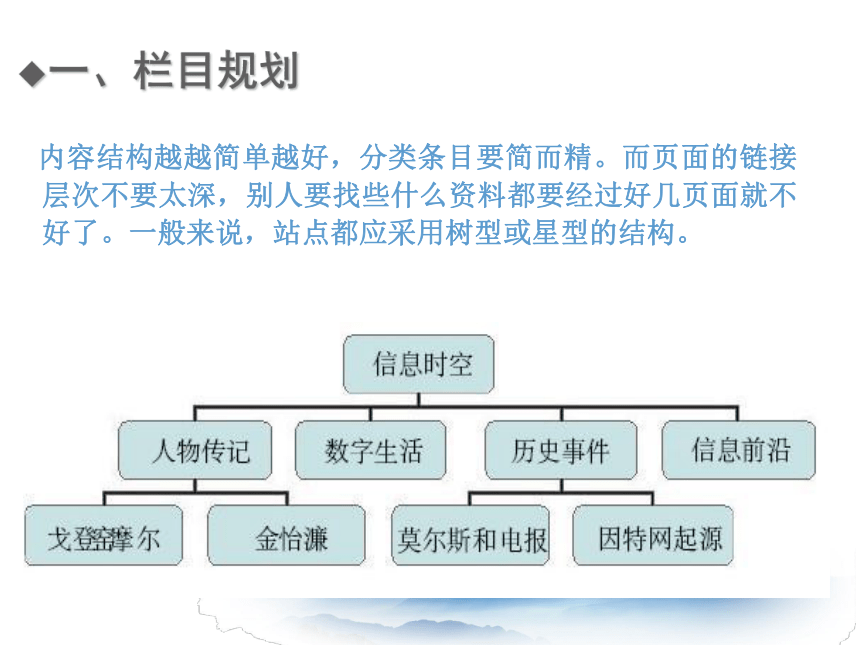
首页:也叫主页,可以指一个网站的入口网页,即打开网站后看到的第一个页面,大多数作为首页的文件名是index加上扩展名 。(index.htm) 内容结构越越简单越好,分类条目要简而精。而页面的链接层次不要太深,别人要找些什么资料都要经过好几页面就不好了。一般来说,站点都应采用树型或星型的结构。
一、栏目规划 做网页之前应先建好文件夹及子文件夹,以便分类存放网页中使用的图片、动画等素材。文件夹名一般是网页主题的名字。
任务1:建立自己的网页文件夹。
注意:
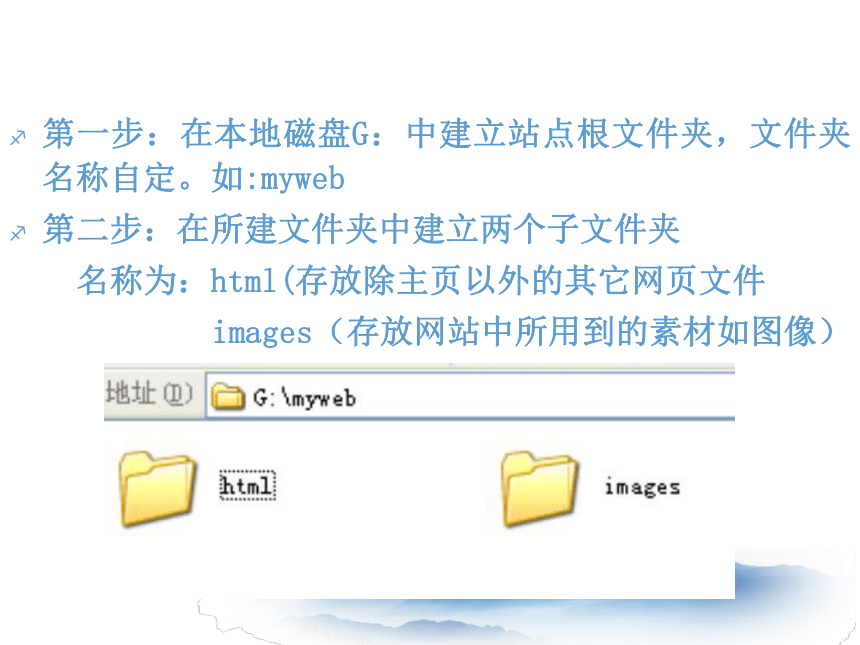
Dreamweaver对中文文件名支持得不是太好,经常会有页面调用不正确的现象发生,在新建文件夹或在Dreamweaver中保存网页的时候,用英文或者数字作为文件名称,就可以避免上面的出错现象。 二、建立网页文件夹第一步:在本地磁盘G:中建立站点根文件夹,文件夹名称自定。如:myweb
第二步:在所建文件夹中建立两个子文件夹
名称为:html(存放除主页以外的其它网页文件
images(存放网站中所用到的素材如图像)
网页制作工具
Dreamweaver 、 FrontPage 、OpenOffice
素材处理
Photoshop 、Fireworks 、Flash
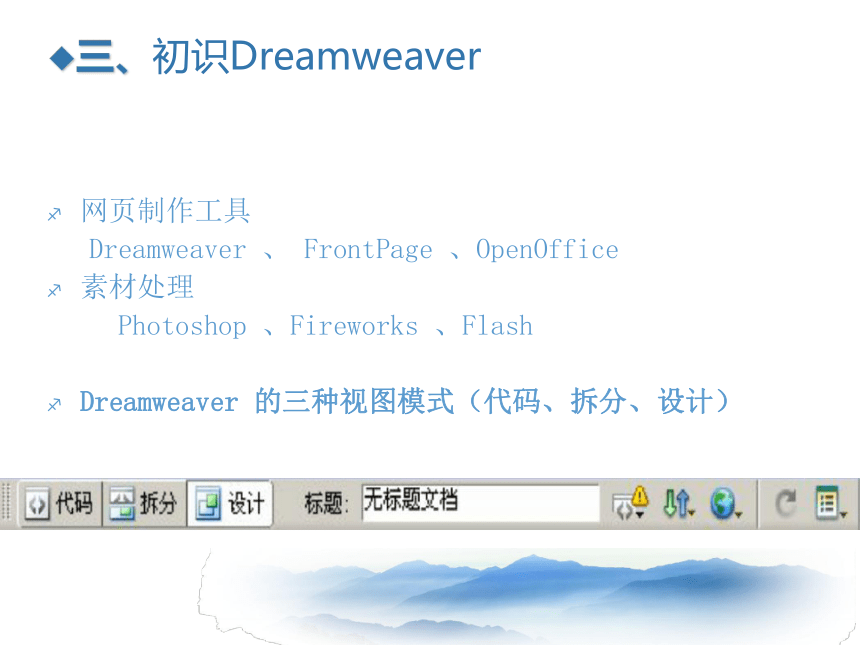
Dreamweaver 的三种视图模式(代码、拆分、设计)三、初识Dreamweaver路径:本地磁盘G: Dreamweaver 不仅仅是网页设计工具,更是网站设计工具,提供了大量和网站管理维护相关的功能,能够对网站中的文件、链接、媒体文件等多种资源进行统一管理,使网站设计工作事半功倍。要想使用Dreamweaver 的网站管理功能,必须首先建立“站点”。四、定义站点任务2:建立自己的网页站点。站点完成后通过新建文件建立网站首页,名为
index.htm新建站点步骤:
打开Dreamweaver软件,在工具栏中,点击站点->新建站点,这时会弹出一个面板,在这个面板上有基本和高级两种选择。在这里,我们选择基本,给你的站点起个名字(要是英文的),下面的文本框,要填写http地址,这个不用去管它。
单击下一步,会提示你“是否使用服务器技术”,选择“否,我不使用服务器技术” 。
单击下一步,选择“文件存放的位置”,这里文件位置,是你存放站点的路径。
单击下一步,选择“是否连接远程服务器”,在这里,我们选择“本地/网络”。选择“文件存储在服务器上的文件夹”,选择和上一步存放的文件在同一目录下。
单击下一步,会提示你是“否存回和取出文件”,这个不用管它,单击下一步,点击完成。
网站:是建立在互联网上的WEB站点,面向公众提供互联网内容服务
网页:是网站的组成部份
首页:也叫主页,可以指一个网站的入口网页,即打开网站后看到的第一个页面,大多数作为首页的文件名是index加上扩展名 。(index.htm) 内容结构越越简单越好,分类条目要简而精。而页面的链接层次不要太深,别人要找些什么资料都要经过好几页面就不好了。一般来说,站点都应采用树型或星型的结构。
一、栏目规划 做网页之前应先建好文件夹及子文件夹,以便分类存放网页中使用的图片、动画等素材。文件夹名一般是网页主题的名字。
任务1:建立自己的网页文件夹。
注意:
Dreamweaver对中文文件名支持得不是太好,经常会有页面调用不正确的现象发生,在新建文件夹或在Dreamweaver中保存网页的时候,用英文或者数字作为文件名称,就可以避免上面的出错现象。 二、建立网页文件夹第一步:在本地磁盘G:中建立站点根文件夹,文件夹名称自定。如:myweb
第二步:在所建文件夹中建立两个子文件夹
名称为:html(存放除主页以外的其它网页文件
images(存放网站中所用到的素材如图像)
网页制作工具
Dreamweaver 、 FrontPage 、OpenOffice
素材处理
Photoshop 、Fireworks 、Flash
Dreamweaver 的三种视图模式(代码、拆分、设计)三、初识Dreamweaver路径:本地磁盘G: Dreamweaver 不仅仅是网页设计工具,更是网站设计工具,提供了大量和网站管理维护相关的功能,能够对网站中的文件、链接、媒体文件等多种资源进行统一管理,使网站设计工作事半功倍。要想使用Dreamweaver 的网站管理功能,必须首先建立“站点”。四、定义站点任务2:建立自己的网页站点。站点完成后通过新建文件建立网站首页,名为
index.htm新建站点步骤:
打开Dreamweaver软件,在工具栏中,点击站点->新建站点,这时会弹出一个面板,在这个面板上有基本和高级两种选择。在这里,我们选择基本,给你的站点起个名字(要是英文的),下面的文本框,要填写http地址,这个不用去管它。
单击下一步,会提示你“是否使用服务器技术”,选择“否,我不使用服务器技术” 。
单击下一步,选择“文件存放的位置”,这里文件位置,是你存放站点的路径。
单击下一步,选择“是否连接远程服务器”,在这里,我们选择“本地/网络”。选择“文件存储在服务器上的文件夹”,选择和上一步存放的文件在同一目录下。
单击下一步,会提示你是“否存回和取出文件”,这个不用管它,单击下一步,点击完成。
