活动二 创建逐帧动画 课件 (4)
文档属性
| 名称 | 活动二 创建逐帧动画 课件 (4) |  | |
| 格式 | zip | ||
| 文件大小 | 197.6KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 闽教版 | ||
| 科目 | 信息科技(信息技术) | ||
| 更新时间 | 2018-01-02 14:26:30 | ||
图片预览






文档简介
课件12张PPT。走进信息技术创建逐帧动画复习: 回顾一下前面的活动我们主要学习内容:
介绍了Flash的窗口
绘图工具
创建动画元件
调用动画元件 情境导入: 看看几个简单的Flash动画作品,体验动画作品的魅力:
倒计时 奔跑的小孩 毛笔写字
动画原理 :
将一系列静态的连续动作的图片放在同一个文件夹中,用看图软件先缓慢观看每一张图片,再以较快的速度播放,静态的图片就会形成一段类似动态的动作。
活动二 创建逐帧动画 帧概念、帧作用、帧操作 1、帧的概念:
在Flash动画中,帧是某个时间点上的图像,让不同帧上的图像发生变化就能产生动画效果。任何动画都是由一个个帧连接而成的。帧是动画的最小单位。
2、阅读学习P14内容,打开Flash软件从中了解关键帧、普通帧、空白关键帧、时间轴和时间轴面板的概念及应用。帧概念、帧作用、帧操作3、广播教学,提问:
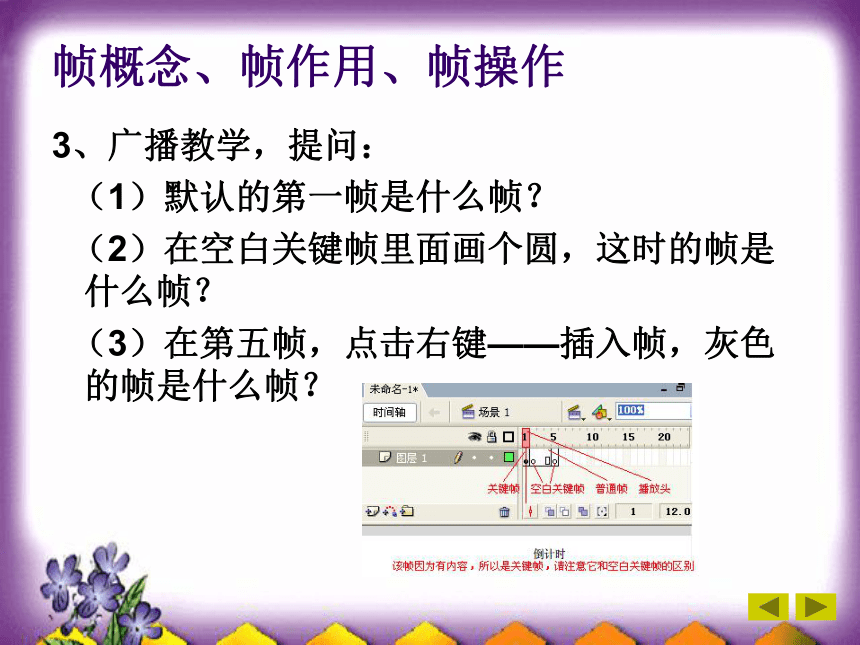
(1)默认的第一帧是什么帧?
(2)在空白关键帧里面画个圆,这时的帧是什么帧?
(3)在第五帧,点击右键——插入帧,灰色的帧是什么帧?帧概念、帧作用、帧操作4、引导进行帧的操作练习。
操作要求:
第一帧创建关键帧(添加内容与没添加内容的区别)
第二帧创建空白关键帧(与第一帧关键帧的区别)
第五帧插入帧(与关键帧的区别)
复制第一帧到第六帧的位置
删除第三帧。
对学生的操作过程予以相应的提示(比较),并对活动过程给予适当的评价。 创作逐帧动画 1、创建逐帧动画的几种方法:
(本节课用第一种和第二种方法)
用外部导入的素材生成逐帧动画,如静态图片、序列图片和GIF动态图片等素材。
利用数字或文字制作逐帧动画,实现文字跳跃或旋转等特效动画。
利用各种制作工具在不同帧中绘制连续变化的矢量图形,形成逐帧动画。创作逐帧动画 2、例子:创建5秒钟倒计时动画
3、演示:过程见P16,略
4、下面自己动手操作,可以模仿“倒计时”例子,或自主创作
教师:对学生的活动过程予以必要的提示(创作逐帧动画时,各个关键帧的内容可以任意改变,关键帧的数量也可以自行设定,只要两个相邻关键帧的内容连续合理即可),并对活动过程予以适当的评价。
教师:展示并评价学生作品,鼓励学生参与评价。练习 “倒计时”例子继续完善,或自主创作。 小结 帧概念及几种帧的区别。
认识逐帧动画。知识延伸 P21 创新活动
1、导入gif动画图片建立逐帧动画,观察时间轴的变化情况,然后给这个逐帧动画添加一个合适的背景。
2、利用对齐工具,让导入的图片居中对齐。谢谢!
介绍了Flash的窗口
绘图工具
创建动画元件
调用动画元件 情境导入: 看看几个简单的Flash动画作品,体验动画作品的魅力:
倒计时 奔跑的小孩 毛笔写字
动画原理 :
将一系列静态的连续动作的图片放在同一个文件夹中,用看图软件先缓慢观看每一张图片,再以较快的速度播放,静态的图片就会形成一段类似动态的动作。
活动二 创建逐帧动画 帧概念、帧作用、帧操作 1、帧的概念:
在Flash动画中,帧是某个时间点上的图像,让不同帧上的图像发生变化就能产生动画效果。任何动画都是由一个个帧连接而成的。帧是动画的最小单位。
2、阅读学习P14内容,打开Flash软件从中了解关键帧、普通帧、空白关键帧、时间轴和时间轴面板的概念及应用。帧概念、帧作用、帧操作3、广播教学,提问:
(1)默认的第一帧是什么帧?
(2)在空白关键帧里面画个圆,这时的帧是什么帧?
(3)在第五帧,点击右键——插入帧,灰色的帧是什么帧?帧概念、帧作用、帧操作4、引导进行帧的操作练习。
操作要求:
第一帧创建关键帧(添加内容与没添加内容的区别)
第二帧创建空白关键帧(与第一帧关键帧的区别)
第五帧插入帧(与关键帧的区别)
复制第一帧到第六帧的位置
删除第三帧。
对学生的操作过程予以相应的提示(比较),并对活动过程给予适当的评价。 创作逐帧动画 1、创建逐帧动画的几种方法:
(本节课用第一种和第二种方法)
用外部导入的素材生成逐帧动画,如静态图片、序列图片和GIF动态图片等素材。
利用数字或文字制作逐帧动画,实现文字跳跃或旋转等特效动画。
利用各种制作工具在不同帧中绘制连续变化的矢量图形,形成逐帧动画。创作逐帧动画 2、例子:创建5秒钟倒计时动画
3、演示:过程见P16,略
4、下面自己动手操作,可以模仿“倒计时”例子,或自主创作
教师:对学生的活动过程予以必要的提示(创作逐帧动画时,各个关键帧的内容可以任意改变,关键帧的数量也可以自行设定,只要两个相邻关键帧的内容连续合理即可),并对活动过程予以适当的评价。
教师:展示并评价学生作品,鼓励学生参与评价。练习 “倒计时”例子继续完善,或自主创作。 小结 帧概念及几种帧的区别。
认识逐帧动画。知识延伸 P21 创新活动
1、导入gif动画图片建立逐帧动画,观察时间轴的变化情况,然后给这个逐帧动画添加一个合适的背景。
2、利用对齐工具,让导入的图片居中对齐。谢谢!
