活动二 创建逐帧动画 课件 (7)
文档属性
| 名称 | 活动二 创建逐帧动画 课件 (7) |  | |
| 格式 | zip | ||
| 文件大小 | 776.8KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 闽教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2018-01-02 14:26:40 | ||
图片预览




文档简介
课件9张PPT。活动二 创建逐帧动画理解逐帧动画的概念及应用
理解普通帧、关键帧、空白关键帧的概念及相关操作 。
掌握逐帧动画的原理和制作方法 。
认识图层和图层面板。
掌握逐帧动画的创建方法。
掌握动画的发布和FLASH源文件的保存方法。
2.1 逐帧动画原理 2.1.1 知识点讲解
一、帧的类型
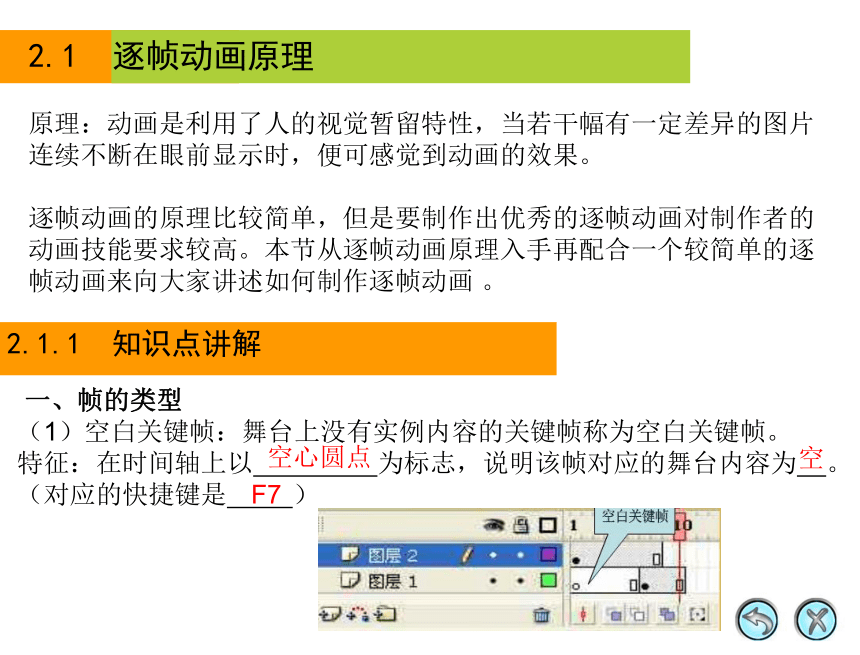
(1)空白关键帧:舞台上没有实例内容的关键帧称为空白关键帧。
特征:在时间轴上以 为标志,说明该帧对应的舞台内容为 。
(对应的快捷键是 ) 原理:动画是利用了人的视觉暂留特性,当若干幅有一定差异的图片连续不断在眼前显示时,便可感觉到动画的效果。
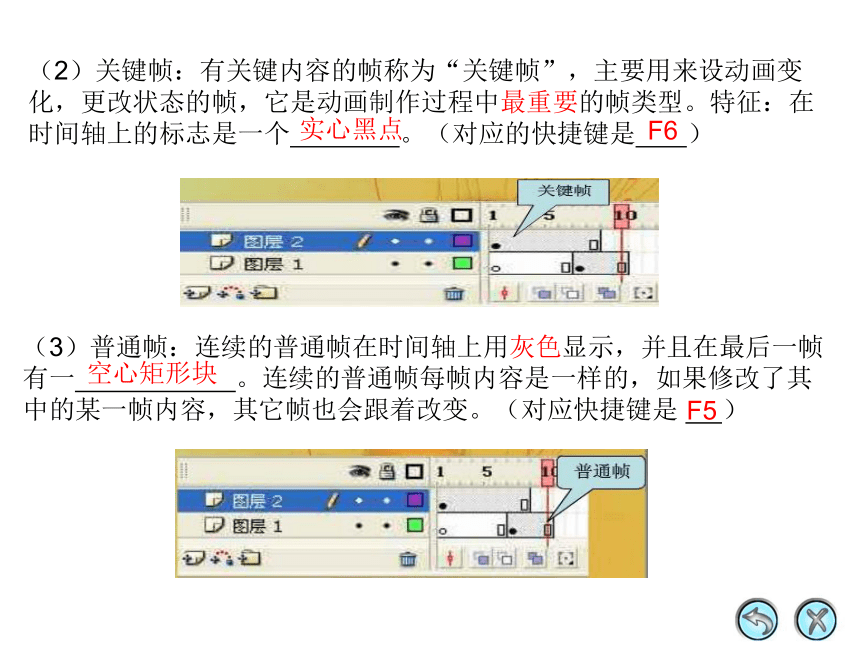
逐帧动画的原理比较简单,但是要制作出优秀的逐帧动画对制作者的动画技能要求较高。本节从逐帧动画原理入手再配合一个较简单的逐帧动画来向大家讲述如何制作逐帧动画 。空心圆点空F7 (2)关键帧:有关键内容的帧称为“关键帧”,主要用来设动画变化,更改状态的帧,它是动画制作过程中最重要的帧类型。特征:在时间轴上的标志是一个 。(对应的快捷键是 )(3)普通帧:连续的普通帧在时间轴上用灰色显示,并且在最后一帧有一 。连续的普通帧每帧内容是一样的,如果修改了其中的某一帧内容,其它帧也会跟着改变。(对应快捷键是 )实心黑点F6空心矩形块F51、默认的第一帧是( )?
2、在空白关键帧上随意画个圆,这时的帧是( )?
3、在第五帧,点击右键——插入帧,这时的帧是( )?
A.普通帧 B.关键帧 C.空白关键帧 选择题练习CBA二、逐帧动画的原理。
逐帧动画的原理是逐一创建出每一帧上的动画内容,然后顺序播放各动画帧上的内容,从而实现连续的动画效果,如图2-5所示。 图2-5 逐帧动画原理 创建逐帧动画的典型方法主要有以下3种。
从外部导入素材生成逐帧动画,如导入静态的图片、序列图像和GIF动态图片等。
使用数字或者文字制作逐帧动画,如实现文字跳跃或旋转等特效动画。
绘制矢量逐帧动画,利用各种制作工具在场景中绘制连续变化的矢量图形,从而形成逐帧动画 2.2.1 范例解析──对操作帧的练习 请同学们在老师的带领下对帧的操作进行进一步的熟悉,并跟随以下要求进行操作训练。 演示制作“跑步的小孩”:
①准备8张静态的小孩跑步的图片和1张背景图片;
②单击“文件”菜单下的“导入”命令,再选“导入到库”,找到库面板,发现刚才所选的图片已经导入到库。
③图层命名:双击图层名称,输入“背景”,从库面板中找到背景图片并把它拖动到舞台,调整好大小放好位置,在第8帧右击插入帧。
④单击“新建图层”,双击图层名称,输入“小孩”,拖入第一张小孩的图片,放好位置。
⑤右击第2帧,选“插入空白关键帧”,拖入第二张小孩的图片,此时可以打开“绘图纸外观”按钮,查看上一帧的图像位置,以便更好的确定该帧上图像的位置。
⑥参照上面的步骤完成其它帧上图片的操作。
⑦测试动画,并将动画保存在“跑步的小孩.fla”中。
提示:如果动画播放速度太快,可以适当调整帧频。
2.3 课堂小结
1、帧的类型有哪些?2、帧的操作有哪些?在FLASH中,根据帧功能不同,通常可分为:
1、空白关键帧 —— F7
2、关键帧 —— F6
3、普通帧 —— F5复制帧 —— Ctrl+Alt+C
剪切帧 —— Ctrl+Alt+X
粘贴帧 —— Ctrl+Alt+V
删除帧 ——Shift+F5
2.2.2 任务二:
提示:导入老师事先发到你们的作业文件夹里的素材,进行制作逐帧动画。制作逐帧动画——“跑步的小孩”
2.4 课后作业
一、操作题
1、请结合使用“绘图纸外观”功能制作一个动态QQ表情效果,如下图2-6所示 第1帧效果 第2帧效果 第3帧效果 第4帧效果 第5帧效果 第6帧效果 图2-6 动态QQ表情 2、制作一个倒计时动画。
理解普通帧、关键帧、空白关键帧的概念及相关操作 。
掌握逐帧动画的原理和制作方法 。
认识图层和图层面板。
掌握逐帧动画的创建方法。
掌握动画的发布和FLASH源文件的保存方法。
2.1 逐帧动画原理 2.1.1 知识点讲解
一、帧的类型
(1)空白关键帧:舞台上没有实例内容的关键帧称为空白关键帧。
特征:在时间轴上以 为标志,说明该帧对应的舞台内容为 。
(对应的快捷键是 ) 原理:动画是利用了人的视觉暂留特性,当若干幅有一定差异的图片连续不断在眼前显示时,便可感觉到动画的效果。
逐帧动画的原理比较简单,但是要制作出优秀的逐帧动画对制作者的动画技能要求较高。本节从逐帧动画原理入手再配合一个较简单的逐帧动画来向大家讲述如何制作逐帧动画 。空心圆点空F7 (2)关键帧:有关键内容的帧称为“关键帧”,主要用来设动画变化,更改状态的帧,它是动画制作过程中最重要的帧类型。特征:在时间轴上的标志是一个 。(对应的快捷键是 )(3)普通帧:连续的普通帧在时间轴上用灰色显示,并且在最后一帧有一 。连续的普通帧每帧内容是一样的,如果修改了其中的某一帧内容,其它帧也会跟着改变。(对应快捷键是 )实心黑点F6空心矩形块F51、默认的第一帧是( )?
2、在空白关键帧上随意画个圆,这时的帧是( )?
3、在第五帧,点击右键——插入帧,这时的帧是( )?
A.普通帧 B.关键帧 C.空白关键帧 选择题练习CBA二、逐帧动画的原理。
逐帧动画的原理是逐一创建出每一帧上的动画内容,然后顺序播放各动画帧上的内容,从而实现连续的动画效果,如图2-5所示。 图2-5 逐帧动画原理 创建逐帧动画的典型方法主要有以下3种。
从外部导入素材生成逐帧动画,如导入静态的图片、序列图像和GIF动态图片等。
使用数字或者文字制作逐帧动画,如实现文字跳跃或旋转等特效动画。
绘制矢量逐帧动画,利用各种制作工具在场景中绘制连续变化的矢量图形,从而形成逐帧动画 2.2.1 范例解析──对操作帧的练习 请同学们在老师的带领下对帧的操作进行进一步的熟悉,并跟随以下要求进行操作训练。 演示制作“跑步的小孩”:
①准备8张静态的小孩跑步的图片和1张背景图片;
②单击“文件”菜单下的“导入”命令,再选“导入到库”,找到库面板,发现刚才所选的图片已经导入到库。
③图层命名:双击图层名称,输入“背景”,从库面板中找到背景图片并把它拖动到舞台,调整好大小放好位置,在第8帧右击插入帧。
④单击“新建图层”,双击图层名称,输入“小孩”,拖入第一张小孩的图片,放好位置。
⑤右击第2帧,选“插入空白关键帧”,拖入第二张小孩的图片,此时可以打开“绘图纸外观”按钮,查看上一帧的图像位置,以便更好的确定该帧上图像的位置。
⑥参照上面的步骤完成其它帧上图片的操作。
⑦测试动画,并将动画保存在“跑步的小孩.fla”中。
提示:如果动画播放速度太快,可以适当调整帧频。
2.3 课堂小结
1、帧的类型有哪些?2、帧的操作有哪些?在FLASH中,根据帧功能不同,通常可分为:
1、空白关键帧 —— F7
2、关键帧 —— F6
3、普通帧 —— F5复制帧 —— Ctrl+Alt+C
剪切帧 —— Ctrl+Alt+X
粘贴帧 —— Ctrl+Alt+V
删除帧 ——Shift+F5
2.2.2 任务二:
提示:导入老师事先发到你们的作业文件夹里的素材,进行制作逐帧动画。制作逐帧动画——“跑步的小孩”
2.4 课后作业
一、操作题
1、请结合使用“绘图纸外观”功能制作一个动态QQ表情效果,如下图2-6所示 第1帧效果 第2帧效果 第3帧效果 第4帧效果 第5帧效果 第6帧效果 图2-6 动态QQ表情 2、制作一个倒计时动画。
