第8课 光辉掠过的文字 课件
文档属性
| 名称 | 第8课 光辉掠过的文字 课件 |

|
|
| 格式 | zip | ||
| 文件大小 | 1.9MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 黔教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2018-04-11 18:10:10 | ||
图片预览







文档简介
课件15张PPT。 第8课 光辉掠过的文字Flash遮罩动画小学信息技术黔教版第八册第8课 在舞台上增加一个类似于电影镜头的对象。这个对象不仅仅局限于圆形,可以是任意形状。将来导出的电影只显示镜头“拍摄”出来的对象,其他不在电影镜头区域内的舞台对象不再显示。概念理解什么是遮罩在Flash中,可以在遮罩层上创建一个任意形状的“视窗”。
遮罩层下方的对象可以通过该“视窗”显示出来,而“视 窗”之外的对象将不会显示。制作要点1. 两类图层2.遮罩图层处于被遮罩图层之上
指定遮罩区域的遮罩图层被遮罩图层决定内容决定形状遮罩动画在时间帧面板上的表现 运动补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头。遮罩层被遮罩层创建遮罩遮罩层其实是由普通图层转化的。
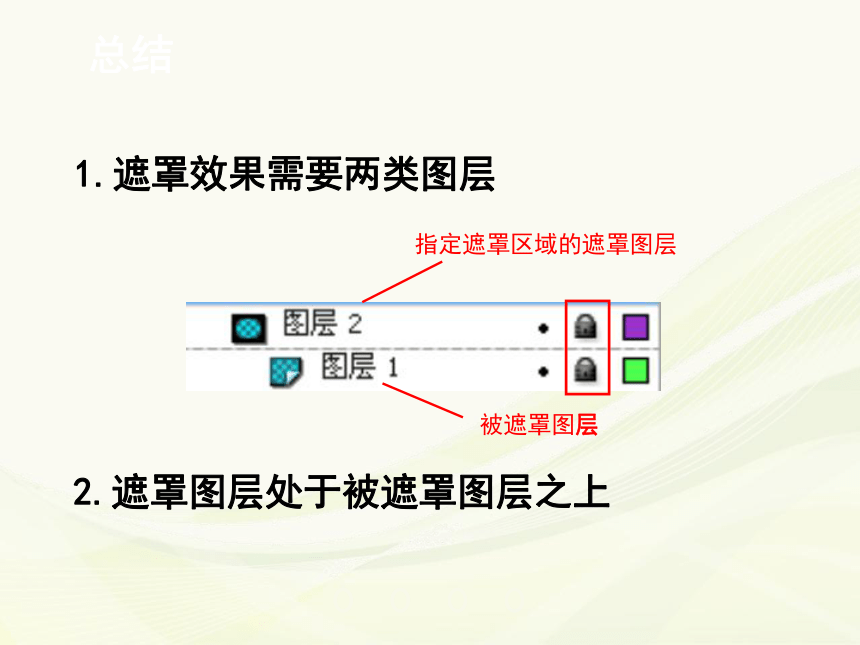
在某个图层上单击鼠标右键,在弹出的菜单中选择【遮罩层】,该图层就会成为遮罩层。如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。总结1.遮罩效果需要两类图层2.遮罩图层处于被遮罩图层之上
构成遮罩和被遮罩层的元素遮罩层中内容:
按钮、影片剪辑、图形、位图、文字、和转化为“填充”的线条等。
被遮罩层中内容:
按钮、影片剪辑、图形、位图、文字、线条。可以使用的动画形式可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段。应用遮罩时的技巧遮罩层中对象的许多属性如渐变色、透明度、颜色和线条样式等是被忽略的。
要显示遮罩效果,要锁定遮罩层和被遮罩层。
可以用“Actions”动作语句建立遮罩,但只能有一个“被遮罩层”,同时不能设置_Alpha属性。
不能用一个遮罩层试图遮蔽另一个遮罩层。
遮罩可以应用在gif动画上。
在被遮罩层中不能放置动态文本拓展思考卷轴画效果放大镜涟漪拓展思考卷轴画效果放大镜涟漪写春联图层1,命名为“背景”,红矩形,画橙矩形装饰,各自组合;画卷轴,组合;
图层2,命名为“文字”,设置文字为华文行楷,黑色;
图层3,命名为“矩形遮罩”,第1帧,画矩形,第30帧,F6,用任意变形工具拉长至遮住文字;单击鼠标右键转为遮罩层;
图层4,命名为“卷轴”,卷轴做位移动画;
为了左对联先出后对联再出,将右对联的卷轴、遮罩层后移,补帧。[卷轴在文字之上]阮春珠Flash 遮罩动画放大镜背景蓝色;图层1,大文字,探索园地,华文行楷,82,白色;
图层2,小文字,复制图层1第一帧,改字号为50,调整字间距,使小文字与大文字位置基本重合;
图层3,放大镜,椭圆,盖住字,选中中间的颜色,转为图形元件,删除,只保留边框(大小5),转为填充,颜色改为黑白线性渐变,任意变形工具改方向,矩形工具画手柄,ctrl+shift调整成一头大一头小的效果,选中镜框和手柄,转为图形元件,倾斜;
放大镜图层,第30帧,F6,第60帧,F6,其他的图层按F5,在第30帧,按住shift键水平移动,创建补间动画;
大文字图层上建一个新图层,命名为大遮罩,第一帧,拉出刚才的椭圆图形元件(模拟镜片);第30帧,F6,第60帧,F6,第30帧,移动,创建补间动画,转为遮罩层;
小文字图层上建一个新图层,命名为小遮罩,第一帧,画一个无边框长条矩形(舞台的2倍),拉出刚才的椭圆图形元件,打散,删掉,F8,转为图形元件,第30帧,F6,第60帧,F6,第30帧,移动,创建补间动画,转为遮罩层;敬请点评!
遮罩层下方的对象可以通过该“视窗”显示出来,而“视 窗”之外的对象将不会显示。制作要点1. 两类图层2.遮罩图层处于被遮罩图层之上
指定遮罩区域的遮罩图层被遮罩图层决定内容决定形状遮罩动画在时间帧面板上的表现 运动补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头。遮罩层被遮罩层创建遮罩遮罩层其实是由普通图层转化的。
在某个图层上单击鼠标右键,在弹出的菜单中选择【遮罩层】,该图层就会成为遮罩层。如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。总结1.遮罩效果需要两类图层2.遮罩图层处于被遮罩图层之上
构成遮罩和被遮罩层的元素遮罩层中内容:
按钮、影片剪辑、图形、位图、文字、和转化为“填充”的线条等。
被遮罩层中内容:
按钮、影片剪辑、图形、位图、文字、线条。可以使用的动画形式可以在遮罩层、被遮罩层中分别或同时使用形状补间动画、动作补间动画、引导线动画等动画手段。应用遮罩时的技巧遮罩层中对象的许多属性如渐变色、透明度、颜色和线条样式等是被忽略的。
要显示遮罩效果,要锁定遮罩层和被遮罩层。
可以用“Actions”动作语句建立遮罩,但只能有一个“被遮罩层”,同时不能设置_Alpha属性。
不能用一个遮罩层试图遮蔽另一个遮罩层。
遮罩可以应用在gif动画上。
在被遮罩层中不能放置动态文本拓展思考卷轴画效果放大镜涟漪拓展思考卷轴画效果放大镜涟漪写春联图层1,命名为“背景”,红矩形,画橙矩形装饰,各自组合;画卷轴,组合;
图层2,命名为“文字”,设置文字为华文行楷,黑色;
图层3,命名为“矩形遮罩”,第1帧,画矩形,第30帧,F6,用任意变形工具拉长至遮住文字;单击鼠标右键转为遮罩层;
图层4,命名为“卷轴”,卷轴做位移动画;
为了左对联先出后对联再出,将右对联的卷轴、遮罩层后移,补帧。[卷轴在文字之上]阮春珠Flash 遮罩动画放大镜背景蓝色;图层1,大文字,探索园地,华文行楷,82,白色;
图层2,小文字,复制图层1第一帧,改字号为50,调整字间距,使小文字与大文字位置基本重合;
图层3,放大镜,椭圆,盖住字,选中中间的颜色,转为图形元件,删除,只保留边框(大小5),转为填充,颜色改为黑白线性渐变,任意变形工具改方向,矩形工具画手柄,ctrl+shift调整成一头大一头小的效果,选中镜框和手柄,转为图形元件,倾斜;
放大镜图层,第30帧,F6,第60帧,F6,其他的图层按F5,在第30帧,按住shift键水平移动,创建补间动画;
大文字图层上建一个新图层,命名为大遮罩,第一帧,拉出刚才的椭圆图形元件(模拟镜片);第30帧,F6,第60帧,F6,第30帧,移动,创建补间动画,转为遮罩层;
小文字图层上建一个新图层,命名为小遮罩,第一帧,画一个无边框长条矩形(舞台的2倍),拉出刚才的椭圆图形元件,打散,删掉,F8,转为图形元件,第30帧,F6,第60帧,F6,第30帧,移动,创建补间动画,转为遮罩层;敬请点评!
