辽师大版信息技术六下第4课《做一个简单的网页》课件(41张幻灯片)
文档属性
| 名称 | 辽师大版信息技术六下第4课《做一个简单的网页》课件(41张幻灯片) |

|
|
| 格式 | zip | ||
| 文件大小 | 1.7MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2018-11-17 13:36:52 | ||
图片预览












文档简介
课件41张PPT。制作1个简单的网页一、 基础知识
二、 搭建网站1、什么是网站和网页? 网站是一个在网络上展示各种信息的“商店”,它一般包含多个网页。
每一个网页都是用来展示信息的“柜台”,这些信息可以是文字、图片、声音、动画、视频等等。
网站可分为“静态网站”和“动态网站”两类。一、基础知识2、网站如何在网络上传输? 人们浏览网站,其实是浏览网站中的一个个网页,网页在网络上需要被传输出去,才能被广大用户看得到。
网页其实是用计算机语言编写的一段段代码,在网络上传输网页,其实传输的是代码。一、基础知识2、网站如何在网络上传输?一、基础知识网页HTML等
计算机语言代码二进制
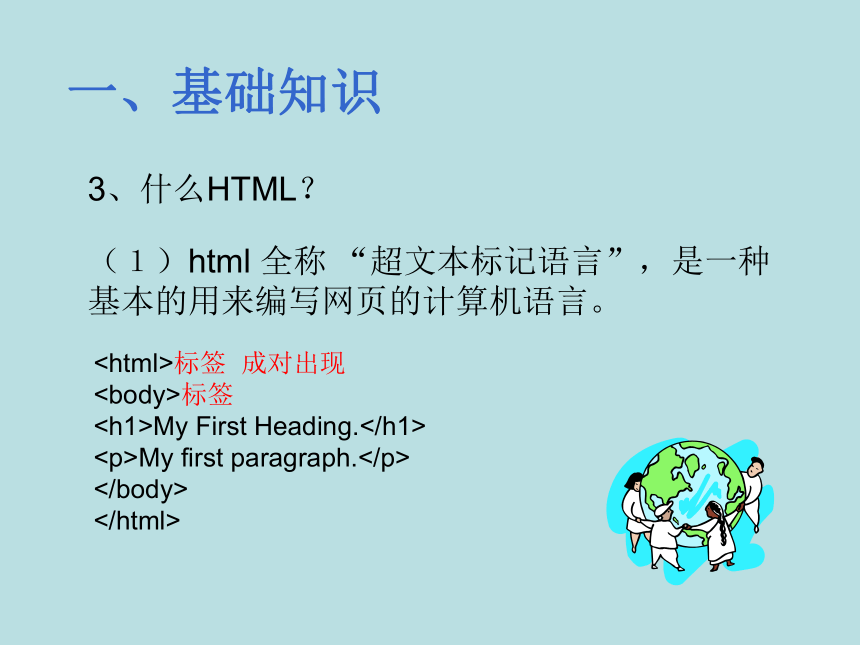
机器代码在网络上传播3、什么HTML?(1)html 全称 “超文本标记语言”,是一种基本的用来编写网页的计算机语言。
一、基础知识标签 成对出现
标签
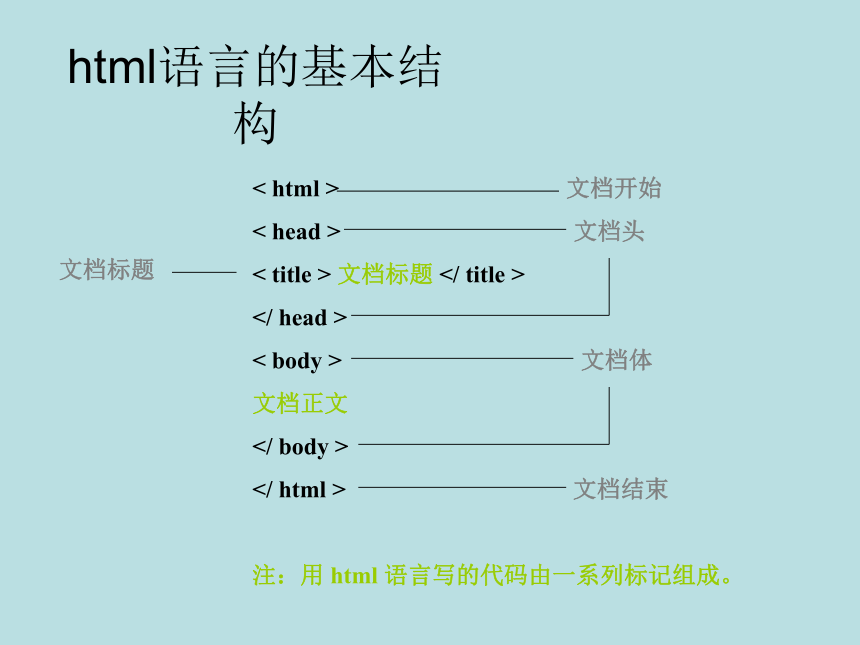
< html > 文档开始
< head > 文档头
< title > 文档标题
< body > 文档体
文档正文
文档结束
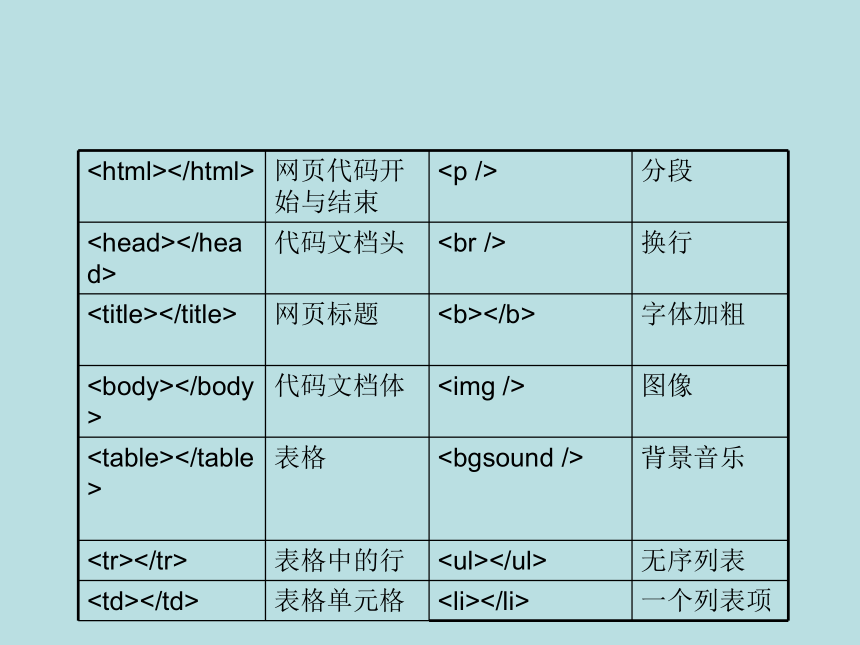
注:用 html 语言写的代码由一系列标记组成。文档标题html语言的基本结构
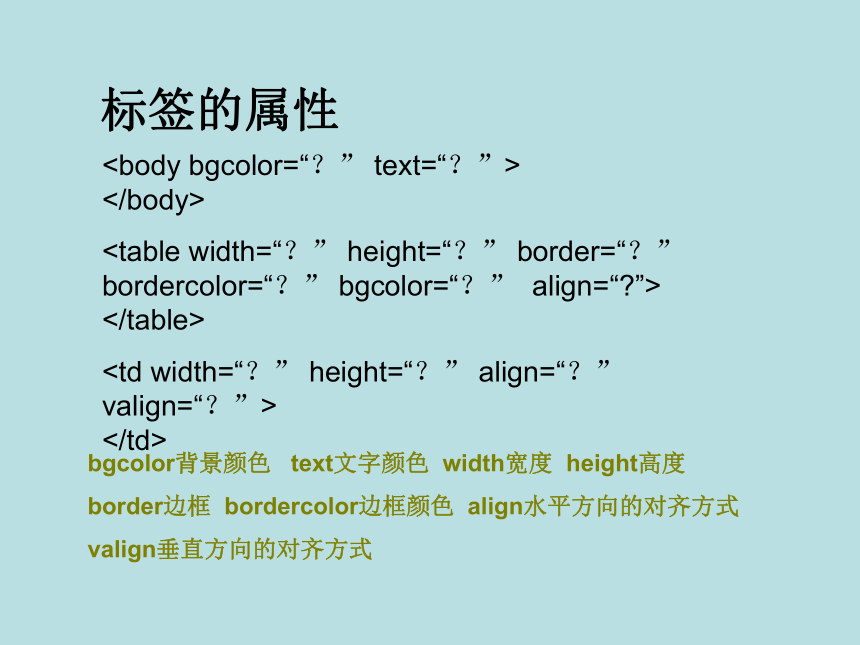
标签的属性bgcolor背景颜色 text文字颜色 width宽度 height高度
border边框 bordercolor边框颜色 align水平方向的对齐方式
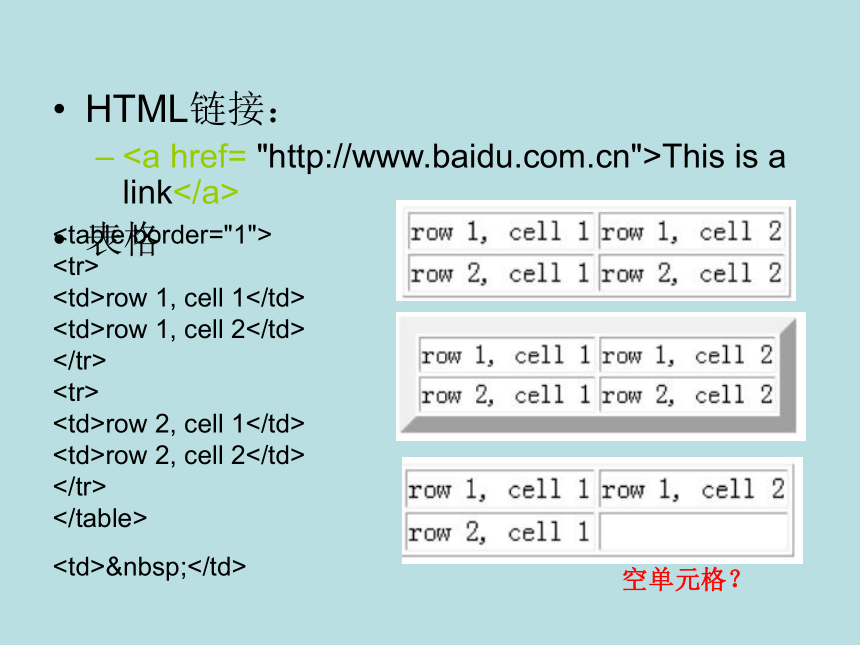
valign垂直方向的对齐方式 HTML链接:
This is a link
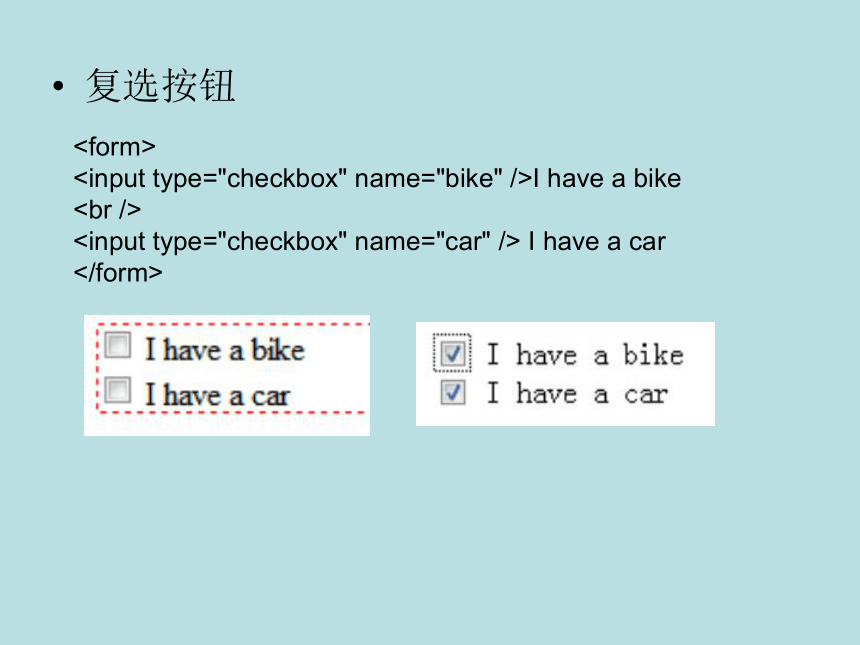
表格
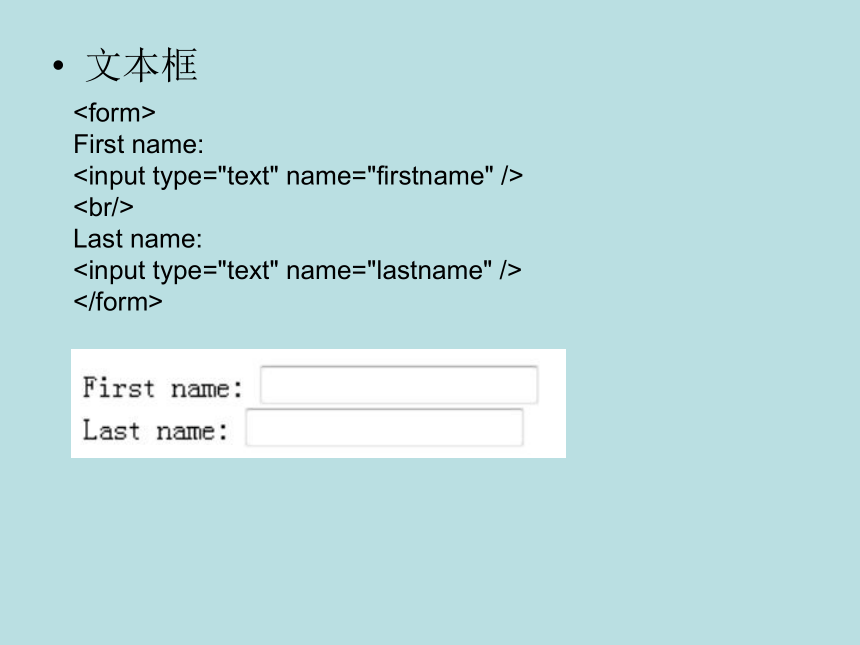
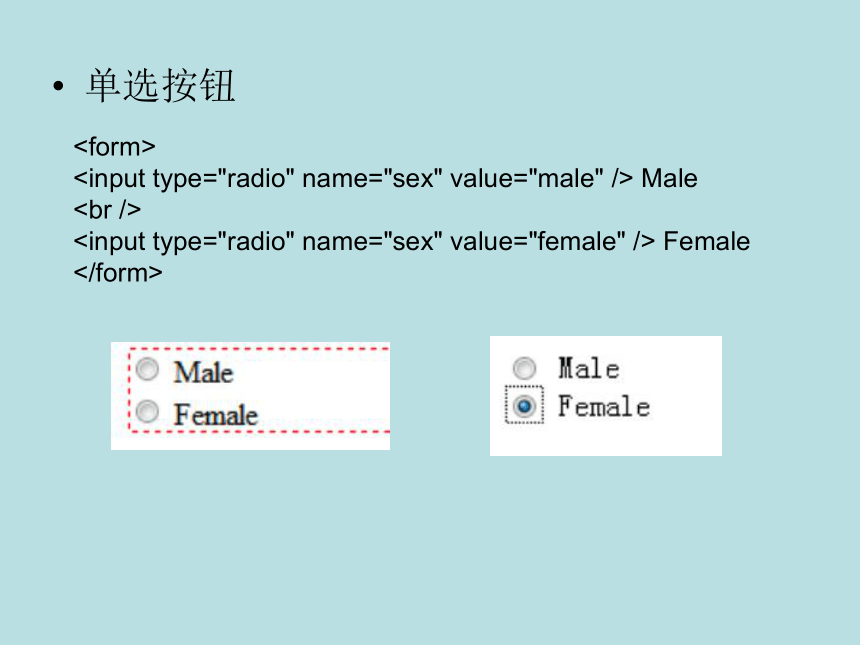
空单元格?文本框单选按钮复选按钮“个人网站”设计(1)个人网站个人简介个人收藏关于学习我的相册美图收藏学习目标学习效果学习计划“个人网站”需求分析文档制作1个简单的网页一、 基础知识
二、 搭建网站二、搭建网站1、网页三剑客 dreamweaver 网页制作软件
fireworks 平面图象处理软件
flash 平面动画制作软件 网页三剑客二、搭建网站Fireworks二、搭建网站二、搭建网站2、网站的根目录 一个网站是多种文件的集合(当然包括网页文件),在电脑中我们一般使用文件夹存放文件,所以在电脑中我们也使用一个文件夹来存放一个网站的文件。这个文件夹称为网站的根目录。每个网站都应该有对应的根目录。
由于一个网站包含的文件往往很多,我们也提倡在每个网站根目录中再创建多个子文件夹,来分类存放该网站的文件。【例】二、搭建网站【例】二、搭建网站3、网站的主页和子页 主页一般是网站的第一个页面。有的网站在主页之前还有一个引导页。一个网站中除了主页和引导页之外的网页都叫作子页。
主页就好像是一本杂志的封面加上目录,它应该有网站的名字,应该简要呈现网站的主要内容,应该有网站各个栏目的目录(“导航栏”),并且应该具有一定的欣赏性。【例】二、搭建网站二、搭建网站二、搭建网站缺少网站的名字二、搭建网站网站引导页二、搭建网站主页 主页一般命名为index或default。所有网页最好都不用中文命名。【例】
每个网页文件都会有后缀名,一般是htm、html、asp、aspx、jsp、php等等。静态网页的后缀名一般是htm或html。二、搭建网站【例】二、搭建网站不知道哪个是网站主页不提倡使用中文命名网页4、初步认识Dreamweaver创建站点管理
新建、保存、关闭、打开网页
快捷预览网页效果:F12二、搭建网站创建站点管理的步骤:
点击“站点”菜单,选择“新建站点”
选择“高级”页、“本地信息”
设置“站点名称”、“本地根文件夹”、“默认图像文件夹”,确定即可。二、搭建网站新建网页:
点击“文件”,选择“新建”
选择“基本页”、“HTML”,创建即可。二、搭建网站保存网页:
点击“文件”,选择“保存”,或直接按CTRL+S键
输入文件名,点击保存即可。二、搭建网站打开网页:
点击“文件”,选择“打开
找到要打开的文件,双击该文件即可。或找到要打开的文件,单击它,然后点击“打开”按钮二、搭建网站【练习】 在dreamweaver中为网站“myweb”创建站点管理,并且新建一个主页,命名为index,保存在html文件夹中。( 若命名时不小心删除了后.html,保存的时候dw会自动补上)二、搭建网站5、安排网页的版面:使用表格添加网页内容之前,应该先规划网页的版面布局,就好像出黑板报一样
我们一般使用表格对网页进行布局规划 【例】二、搭建网站【例】一个主页的版面设计表格的边框是被“隐形”了的表格的基本操作(1)创建一个表格
点击工具栏上的表格按钮 ,在弹出的表格属性框中设置表格的基本属性行和列,然后确定即可。其他的属性或行和列都可以在表格创建之后,在网页编辑窗口下方的属性面板中再进行设置。二、搭建网站(2)选择表格或某个单元格
左键单击某个单元格,即代表选中这个单元格。
要选中一个表格,一般通过标签栏来完成。先单击表格中的某个单元格,然后在标签栏中单击标签,即代表选中了这个表格。标签栏在网页编辑窗口下方,属性面板上方二、搭建网站填充:设置单元格内部的内容与单元格边界的距离
二、 搭建网站1、什么是网站和网页? 网站是一个在网络上展示各种信息的“商店”,它一般包含多个网页。
每一个网页都是用来展示信息的“柜台”,这些信息可以是文字、图片、声音、动画、视频等等。
网站可分为“静态网站”和“动态网站”两类。一、基础知识2、网站如何在网络上传输? 人们浏览网站,其实是浏览网站中的一个个网页,网页在网络上需要被传输出去,才能被广大用户看得到。
网页其实是用计算机语言编写的一段段代码,在网络上传输网页,其实传输的是代码。一、基础知识2、网站如何在网络上传输?一、基础知识网页HTML等
计算机语言代码二进制
机器代码在网络上传播3、什么HTML?(1)html 全称 “超文本标记语言”,是一种基本的用来编写网页的计算机语言。
一、基础知识标签 成对出现
标签
My First Heading.
My first paragraph.
< html > 文档开始
< head > 文档头
< title > 文档标题
< body > 文档体
文档正文
文档结束
注:用 html 语言写的代码由一系列标记组成。文档标题html语言的基本结构
border边框 bordercolor边框颜色 align水平方向的对齐方式
valign垂直方向的对齐方式 HTML链接:
This is a link
表格
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
二、 搭建网站二、搭建网站1、网页三剑客 dreamweaver 网页制作软件
fireworks 平面图象处理软件
flash 平面动画制作软件 网页三剑客二、搭建网站Fireworks二、搭建网站二、搭建网站2、网站的根目录 一个网站是多种文件的集合(当然包括网页文件),在电脑中我们一般使用文件夹存放文件,所以在电脑中我们也使用一个文件夹来存放一个网站的文件。这个文件夹称为网站的根目录。每个网站都应该有对应的根目录。
由于一个网站包含的文件往往很多,我们也提倡在每个网站根目录中再创建多个子文件夹,来分类存放该网站的文件。【例】二、搭建网站【例】二、搭建网站3、网站的主页和子页 主页一般是网站的第一个页面。有的网站在主页之前还有一个引导页。一个网站中除了主页和引导页之外的网页都叫作子页。
主页就好像是一本杂志的封面加上目录,它应该有网站的名字,应该简要呈现网站的主要内容,应该有网站各个栏目的目录(“导航栏”),并且应该具有一定的欣赏性。【例】二、搭建网站二、搭建网站二、搭建网站缺少网站的名字二、搭建网站网站引导页二、搭建网站主页 主页一般命名为index或default。所有网页最好都不用中文命名。【例】
每个网页文件都会有后缀名,一般是htm、html、asp、aspx、jsp、php等等。静态网页的后缀名一般是htm或html。二、搭建网站【例】二、搭建网站不知道哪个是网站主页不提倡使用中文命名网页4、初步认识Dreamweaver创建站点管理
新建、保存、关闭、打开网页
快捷预览网页效果:F12二、搭建网站创建站点管理的步骤:
点击“站点”菜单,选择“新建站点”
选择“高级”页、“本地信息”
设置“站点名称”、“本地根文件夹”、“默认图像文件夹”,确定即可。二、搭建网站新建网页:
点击“文件”,选择“新建”
选择“基本页”、“HTML”,创建即可。二、搭建网站保存网页:
点击“文件”,选择“保存”,或直接按CTRL+S键
输入文件名,点击保存即可。二、搭建网站打开网页:
点击“文件”,选择“打开
找到要打开的文件,双击该文件即可。或找到要打开的文件,单击它,然后点击“打开”按钮二、搭建网站【练习】 在dreamweaver中为网站“myweb”创建站点管理,并且新建一个主页,命名为index,保存在html文件夹中。( 若命名时不小心删除了后.html,保存的时候dw会自动补上)二、搭建网站5、安排网页的版面:使用表格添加网页内容之前,应该先规划网页的版面布局,就好像出黑板报一样
我们一般使用表格对网页进行布局规划 【例】二、搭建网站【例】一个主页的版面设计表格的边框是被“隐形”了的表格的基本操作(1)创建一个表格
点击工具栏上的表格按钮 ,在弹出的表格属性框中设置表格的基本属性行和列,然后确定即可。其他的属性或行和列都可以在表格创建之后,在网页编辑窗口下方的属性面板中再进行设置。二、搭建网站(2)选择表格或某个单元格
左键单击某个单元格,即代表选中这个单元格。
要选中一个表格,一般通过标签栏来完成。先单击表格中的某个单元格,然后在标签栏中单击
