辽师大版信息技术六下第2课《进入Frontpage》ppt课件(72张幻灯片)
文档属性
| 名称 | 辽师大版信息技术六下第2课《进入Frontpage》ppt课件(72张幻灯片) |

|
|
| 格式 | zip | ||
| 文件大小 | 2.5MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2018-11-17 13:38:38 | ||
图片预览












文档简介
(2) Fireworks:针对网络图形设计的工具软件;
(3) Flash:矢量图形编辑和交互式动画制作软件;1.2 网页制作常用软件网页三剑客1.常用网页制作软件介绍 FrontPage 2003是微软公司最近推出的Microsoft Office System套装软件的重要组成部分。FrontPage是一款所见即所得的网页制作软件,该软件以其强大的向导功能和简单易用而著称;1.2 网页制作常用软件Front Page 2003 1.常用网页制作软件介绍 2. WWW 的基本知识2.1 网站存放网页的服务器 。2.2 网址网页的地址。 基本结构:服务器目录文件名2.3 常见的三种网页ASP(Active Server Pages)
JSP (JavaServer Pages)
PHP (Hypertext Preprocessor) 2. WWW 的基本知识3.1 HTML(超文本标记语言) 是网页技术的基础,它使用一些约定的标记(tag)对文本进行标注,定义网页的数据格式,描述Web页中的信息,控制信息的显示。
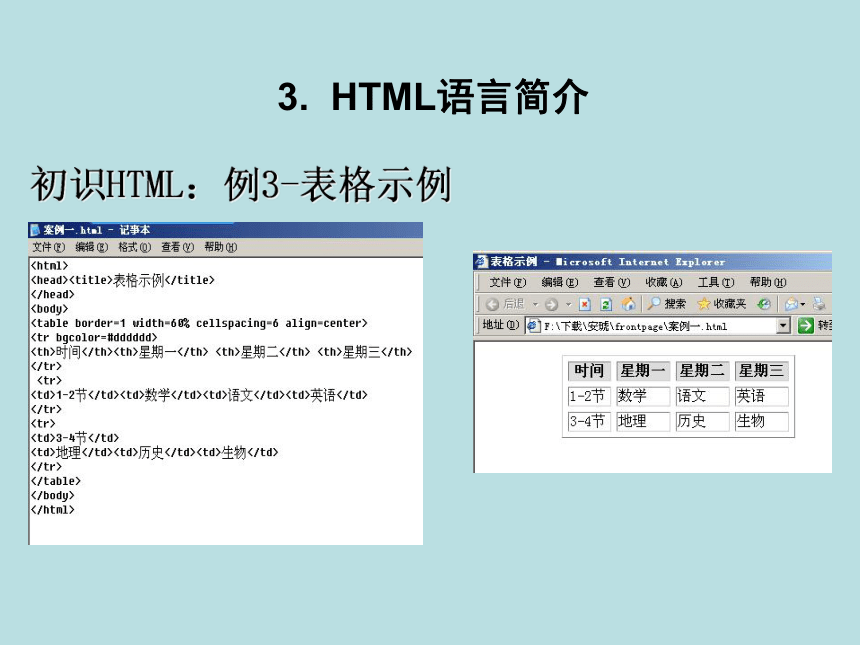
HTML语言编写的文件称为HTML文件。用HTML语言编写的网页实际上是一种文本文件,它以.htm或.html为扩展名,可以使用任何文本处理软件(例如:记事本)编写。3. HTML语言简介例1-文本布局示例3. HTML语言简介初识HTML:例3-表格示例3. HTML语言简介3.2 HTML文件的基本构成(1)文本内容:含有需要展现的具体信息。
(2)HTML标记:负责控制文本显示的外观和版式。3. HTML语言简介3.3 HTML标记的书写格式(1)<标记名>文本内容</标记名>
(2)<标记名 属性1=值1 属性2=值2 …> 文本内容 </标记名>3. HTML语言简介
标记名写在“< >”内。多数HTML标记同时具有起始和结束标记,并且成对出现。HTML标记不区分大小写。
其中标记名和属性之间用空格分隔。如果标记有多种属性,属性之间也要用空格分隔。
3.4 HTML网页的结构 (1)头部(Head):由和标记定义。
(2)正文主体(Body) :由和标记定义。3. HTML语言简介3. HTML语言简介3.5 HTML网页的文本布局标记一般HTML文件都是以开头,以结束。
1)头部(Head)
HTML文件的头部由和标记定义。
2)正文主体(Body)
由和标记定义。
…
其中,bgcolor为背景颜色,color为文本颜色。n为六位十六进制数。
如果网页使用背景图像,格式如下:
…
3. HTML语言简介1. 文本布局
1)段落标记
…
标记指定文档中一个独立的段落。align属性,控制段落的对齐方式,其值可以是left、center、right、justify,分别表示左对齐、居中、右对齐和两端对齐,默认值为左对齐。
…
2)换行标记
标记可以强制文本换行。该标记只有起始标记。
3)水平线标记
水平线标记
用于在网页中插入一条水平线。
案例回顾3. HTML语言简介2. 文字格式
1)标题标记
其中n取值范围为1到6的数字。其中h1文字最大,h6文字最小。
2)字形标记
字形标记用于设置文字的粗体、斜体、下划线、上标、下标等。
3. HTML语言简介3)字体标记
(1)size属性:用来控制文字的大小
…
n的取值范围为1~7的数字,默认值为3。
标记和
(2)color属性:用来控制文字的颜色
…
其中n是一个十六进制的六位数。
(3)face属性:用来指明文字使用的字体
… 其中字体名的选择由Windows操作系统安装的字体决定。如:宋体、楷体_GB2312、Times New Roman、Arial等。3. HTML语言简介3. 插入图片
(1)src属性:指明图片文件所在的位置。
其中URL指图片文件存放的位置。
(2)alt属性:图片的文字说明,当鼠标指针指向图片时,该图片的说明性文字弹出。
(3)width和height属性:设置图片显示区域的宽度和高度。
其中width和height属性的取值n1和n2,可以是像素数或百分比。3. HTML语言简介(4)border属性:设置图片文件的边框。
其中n为像素数。
(5)align属性:设置图片相对于文本的位置关系。
对齐方式可以是:
top(顶端对齐)、middle(相对垂直居中)、bottom(相对底边对齐)、left(左对齐)、right(右对齐)、texttop(文本上方)等。3. HTML语言简介4. 插入超链接
和标记用于设置网页中的超链接,href属性指明被超链接的文件地址。
超链接文本
用于表示超链接的文本一般显示为蓝色并且加下划线。
若使用图片做超链接:
定义表格的有关标记如下:
border属性用于设置表格边框的宽度;
width、height属性用于设置表格或单元格的宽度、高度;
cellspacing和cellpadding属性分别用于设置单元格之间的间隙和单元格内部空白;
align属性用于设置表格或单元格的对齐方式;
bgcolor和background属性分别用于设置表格的背景颜色和背景图像。
3. HTML语言简介例1-文本布局示例例2-HTML网页的其它标记 3. HTML语言简介例2-HTML网页的其它标记 3. HTML语言简介初识HTML:例3-表格示例3. HTML语言简介4. FrontPage2003 应用FrontPage2003 建站欣赏4. FrontPage2003 应用4.1 FrontPage2003的界面标题栏菜单栏常用工具栏格式工具栏视图栏标记栏工作区4. FrontPage2003 应用 FrontPage 2003提供了四种网页视图模式:
设计视图
代码视图
预览视图
拆分视图4. FrontPage2003 应用4.2 创建站点 站点是指一个专门用来存放网站文件的文件夹,需要一个名字和一个根目录,以后所有站点的文件都将存放在这个根目录下。4. FrontPage2003 应用4.2 创建站点站点的创建有以下几种方法:利用向导创建 利用模板创建 自定义站点 4. FrontPage2003 应用“文件”---“新建”----“新建”任务窗格中----“新建网站”----“由一个网页组成的网站”----“网站模板”----“指定新网站的位置”。4.3 网站视图4. FrontPage2003 应用新建:“文件”----“新建”----“新建”任务窗格----“新建网页”----“其他网页模板”。
打开:“文件”----“打开”或“常用”工具栏的“打开”按钮,在弹出的“打开文件”对话框中选择相应的网页;
如需要打开的文件已在打开的网站中,在文件夹视图中双击该网页图标即可将其打开。
保存:“文件”---“保存”或“常用”工具栏的“保存”按钮,如需另存可使用“文件”菜单的“另存为”命令。
4.4 创建网页4. FrontPage2003 应用4. FrontPage2003 应用设置文字格式:
选中文字---“格式”--“字体”命令。
虽然可以设置各种美观的字体,但是由于用户只能使用本地计算机中安装的字体显示网页,因此还是使用常见的字体为好。
查找、替换、复制、剪切!
设置段落格式
按Enter键划分段落。段落之间插入了一个空行。
如果只是需要换行,而不是另起一个段落,按Shift+Enter键即可。按Enter键在HTML代码中插入的是
标记,而按Shift+Enter键则插入的是
标记。
4. FrontPage2003 应用网页的属性设置
设计状态下“文件”---“属性”
单击右键选择“属性”
4.5 查看、编辑源代码4.6 预览所编辑的网页在FrontPage2003中预览网页在浏览器中预览网页4. FrontPage2003 应用4.7 网页中元素的插入 插入水平线4. FrontPage2003 应用 “插入”----“水平线”
修改:
双击水平线
选中水平线右键水平线属性4.7 网页中元素的插入 插入图像4. FrontPage2003 应用“插入”----“图片”设置图片属性
双击图片
选中图片-----格式-----属性
选中图片右键图片属性
编辑图片
利用图片工具栏旋转等4.7 网页中元素的插入 插入字幕 4. FrontPage2003 应用将插入点设置在要插入移动字幕的位置或者选中作为移动字幕的文本
“插入”----“Web组件” ---“插入Web组件” ----“组件类型”----“动态效果”---“字幕”---“完成” 4.7 网页中元素的插入 插入交互式按钮4. FrontPage2003 应用 “插入”----“Web组件”----“组件类型”----“动态效果”
----“选择一种效果”----“交互式按钮”----“完成”
设置按钮
字体
图像
链接4.7 网页中元素的插入 插入站点计数器4. FrontPage2003 应用“插入”----“Web组件”----“插入Web组件”-----“组件类型”----
“计数器”-----“选择计数器样式”-----“完成”----“计数器属性”4.8 超级链接建立文本超级链接4. FrontPage2003 应用(1)选定要定义超链接的文本,“插入”---“超链接”命令,或单击“常用”工具栏上的“超链接”按钮
(2)“插入超链接”对话框中选择要链接的目标网页,单击
“确定”按钮4.8 超级链接建立图像超级链接4. FrontPage2003 应用(1)选定要定义超链接的图片“插入”---“超链接”或单击“常用”工具栏上的“超链接”按钮
(2)在对话框中选择要链接的目标网页,单击“确定”按钮,即可插入超链接。
4. FrontPage2003 应用1.选择需要添加热点的图片在“图片”工具栏上,单击长方形、圆形或多边形热点按钮匹配需要的形状。
2.在图片上,采用鼠标拖动操作画出所选形状。画多边形时,可单击多边形的第一个角,然后依次单击多边形其他角的位置,最后双击完成多边形。
3.释放鼠标,弹出“插入超链接”对话框,按照插入超链接中所讲方法创建超链接即可。
建立热点超级链接4.8 超级链接书签超级链接4. FrontPage2003 应用应用书签能够更严格地控制用户到达网页内的某个具体位置。
书签是网页中被标记的位置或被标记的文本。1)插入书签
(1)选中作为书签的文本,或将光标定位在要插入书签的位置。
(2) “插入”---“书签”----“确定”2)创建书签超链接
(1)选定要定义超链接的文本或图片;
(2)“插入”---“超链接”命令,-----“链接到”---“本文档中的位置”,选择要链接的书签;-----“确定”4.8 超级链接创建电子邮件链接4. FrontPage2003 应用(1)选择作为电子邮件超链接的文本或图片;
(2)“插入”----“超链接”----“链接到”----“电子邮件地址”---“确定”。4.8 超级链接下载文件超级链接4. FrontPage2003 应用(1)选择作为文件超链接的文本或图片;
(2)“插入”---“超链接”---“选择一个压缩文件”---“确定”。
4. FrontPage2003 应用1.创建表格有以下三种常用方法:
(1)“表格”---“插入”---“表格”
(2)“常用”工具栏的“插入表格”按钮 ,快速插入表格
(3)“表格”菜单的“绘制表格”命令,手动绘制表格。
2. 设置表格属性
将光标定位到表格内部或选中表格,“表格”---“表格属性”—“表格”
3. 设置单元格属性
将光标定位到单元格,“表格”---“表格属性”—单元格
表格的其他操作(插入、删除、调整等)类似与word2003!
4.9 表格在网页布局中的应用
单元格间距
边框粗细(通常设为0)
单元格边距(通常设为0)
4. FrontPage2003 应用例4-制作贵州旅游网中的首页 4. FrontPage2003 应用4.10 框架网页 在FRONTPAGE中,可以把一个浏
览器窗口分成几个区域,每一个部分可
以显示不同的网页。4. FrontPage2003 应用例5-框架网页 4. FrontPage2003 应用4. FrontPage2003 应用1. 创建框架网页
“文件” ---“新建”---“新建网页” ---“其他网页模板”---“网页模板”--“框架网页”---“确定”
2. 保存框架网页
1.“文件”--“保存”命令,或单击“常用”工具栏的“保存”按钮。
2.在“另存为”对话框右边的框架网页预览图中,深蓝色的区域或边框指明了框架中正在保存的网页。进行相应设置后,单击“保存”按钮,该网页保存完毕。
3.重复步骤(2),如果某个框架网页通过单击“设置初始网页”按钮建立与已经存在网页的超链接,则不会弹出“另存为”对话框保存该网页。
3. 拆分框架
“框架”---“拆分框架”---“拆分框架”
按住Ctrl键拖动框架的边框实现拆分框架。4. FrontPage2003 应用4. FrontPage2003 应用4. 删除框架
选择要删除的框架,“框架”– “删除框架”若框架网页只有一个框架,则不能删除该框架。
5. 设置框架属性
选择框架, “框架”---“框架属性” 。
4. FrontPage2003 应用1. 创建框架超链接
选择要创建超链接的文字或图片,“插入” ---“超链接”
“插入超链接”对话框中选择要链接的目标网页,单击“目标框架”按钮,出现“目标框架”对话框;
“当前框架网页”区域中单击要用作目标的框架,单击“确定”按钮,返回到“插入超链接”对话框,在对话框底部标签“目标框架”后显示设置的目标框架名称;
单击“确定”按钮,完成框架超链接的创建。4.11 表单网页表单的组成4. FrontPage2003 应用表单中至少要有一个供用户输入信息的域,
一个用来把信息发送给服务器的“提交”按钮,
一个用来清除域中现有内容的“重置”按钮。4.11 表单网页插入文本框4. FrontPage2003 应用将光标放在要插入文本框的位置, “插入”---“表单”---“文本框”
文本框属性设置
“格式”---“属性”或者右键“表单域属性”或直接双击文本框4.11 表单网页插入文本区4. FrontPage2003 应用与文本框的不同之处在于文本区中可以接受多行文本
“插入”---“表单”---“文本区”4.11 表单网页插入复选框4. FrontPage2003 应用 将光标放在要插入复选框的位置,“插入”---“表单”
---“复选框”在复选框旁键入文字进行说明4.11 表单网页插入选项按钮4. FrontPage2003 应用将光标放在要插入选项按钮的位置,“插入”---“表单”---“选项按钮”。
“选项按钮属性”对话框中,“组名称”用来设置此选项按钮所属组的名称,如果把多个选项按钮编成一组,必须使它们的组名称相同。4.11 表单网页插入分组框4. FrontPage2003 应用将一组相关的控件或文本与网页或当前表单中的其他信息分开。
将光标放在要插入分组框的位置,使用“插入” ---“表单”----“分组框”
“分组框属性”对话框中,“标签”用来设置分组框的名称。
“对齐”用来设置分组框标签的对齐方式4.11 表单网页插入下拉框4. FrontPage2003 应用将光标放在要插入下拉框的位置, “插入”---“表单”---“下拉框”。4.11 表单网页插入按钮4. FrontPage2003 应用将光标放在要插入按钮的位置,“插入”---“表单”---“按钮”
对于“提交”和“重置”按钮来说,它们的动作是默认的。
高级按钮的插入与属性设置与普通按钮基本相同,4.11 表单网页提交表单4. FrontPage2003 应用1. 将表单结果保存为文件
在表单上单击鼠标右键,在弹出的右键菜单中选择“表单属性”命令,打开“表单属性”对话框,4.11 表单网页插入表单域创建表单4. FrontPage2003 应用例6-表单域示例 4. FrontPage2003 应用4.12 维护和发布站点 发布网站 维护站点 4. FrontPage2003 应用小 结网站的设计原则 1)目标明确,重点突出
2)主题鲜明,层次清晰
3)合理设置栏目
4)正确定位整体风格
5)页面布局合理
6)色彩搭配,和谐统一
7)多媒体功能适当应用。回 顾重点:2、创建站点3、表格的应用1、 HTML简介作 业 制做一个自我介绍的网站,要求从站点
中建立,内容自定,二周之后上交!Thank You !
