冀教版信息技术五上第十一课《Flash 贺卡制作过程 》ppt课件(19张幻灯片)
文档属性
| 名称 | 冀教版信息技术五上第十一课《Flash 贺卡制作过程 》ppt课件(19张幻灯片) |

|
|
| 格式 | ppt | ||
| 文件大小 | 935.5KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2018-11-20 00:00:00 | ||
图片预览







文档简介
(共19张PPT)
Flash 贺卡制作过程
制作过程
新建Flash文档
“库”的相关操作
外部库的导入
显示本文件的库
元件的制作
烟火元件的制作
贺卡内容的制作
“库”的相关操作
外部库的导入
目的:它山之石可以攻玉——可将以往flash中间的元素添加到自己的文件中来。
步骤:选择“文件”-〉“导入”-〉“打开外部库”
在“作为库打开”窗口内选择所需要的库文件(如在本例中可以双击card.fla文件),双击鼠标左键打开
效果:右侧窗口中出现“库-Card.fla”
显示本文件的库
目的:用于新建并存储、显示在本部影片中使用到的元件。对于目前制作的Flash文档而言之有这个库是在实际起作用的“自家的储物箱”,其他的库文件都只是“商店”。
步骤:“窗口”-〉“库-贺年片.fla”
元件的制作
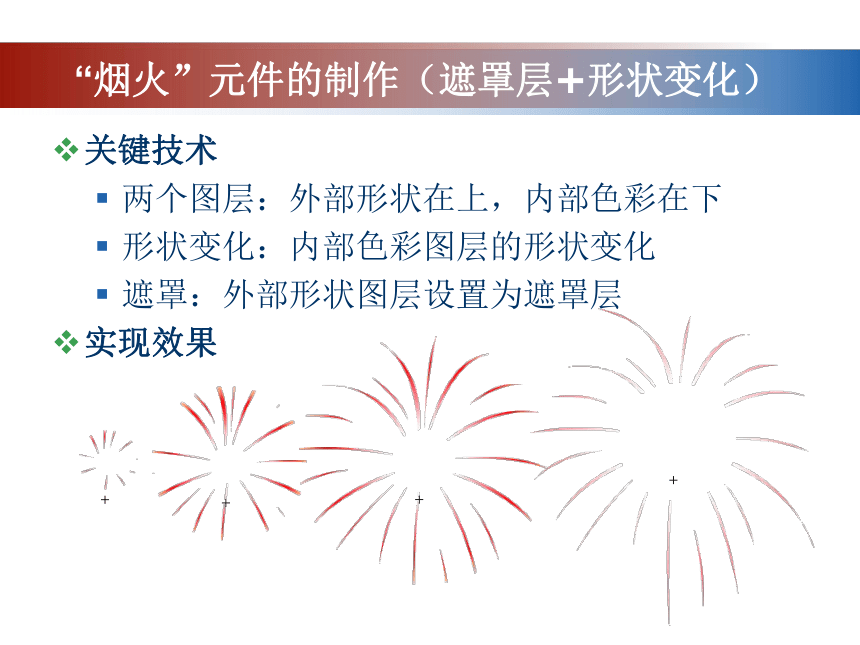
“烟火”元件的制作(遮罩层+形状变化)
关键技术
两个图层:外部形状在上,内部色彩在下
形状变化:内部色彩图层的形状变化
遮罩:外部形状图层设置为遮罩层
实现效果
“烟火”元件的制作(遮罩层+形状变化)i
具体步骤:
1) 在“库-贺年片.fla”左下角点击新建元件图标。如右图所示。
2) 在弹出的对话框中设置元件属性:名称“烟火”,行为“影片剪辑”。
3) 在“库-Card.fla”中找到“firecolor”元件,添加进烟火的第一个图层中。
4) 在图层1的第20祯点击鼠标右键,选择插入关键祯。
添加元件
“烟火”元件的制作(遮罩层+形状变化)
5)在图层1之上新建一个图层,选择该图层(图层2)的第一祯,将“库-Card.fla”中的“mask1”元件添加进这一祯中。
6)在图层1的第20祯选择元件,选择工具栏中的“任意变形工具” ,将鼠标移动到元件的顶角处,按住键盘“shift”键的同时点击鼠标左键拖动鼠标,将元件变大(让中间透明部分扩大到可以遮罩mask元件)。
7) 选择工具栏中的“选择工具” ,移动图层2中的“mask1”元件,使其中心和之前的红色圆形图像重合,如图所示。
“烟火”元件的制作(遮罩层+形状变化)
8)在图层1中,1~20祯中的任何一祯上单击右键,选择创建补间动画
9)在图层2的图层标签上单击右键,选择“遮罩层”
至此,“烟火”元件制作完成!可以在街面上点击回车键观看放映效果
如果想要制作不同时间发生的烟火绽放效果并增加烟火的颜色,可以按照相同的方法在该元件的后续祯中增加内容 (可以参考card中的fireworks1元件)
“贺卡内容”的制作(影片元件导入)
关键技术
简单背景的制作
影片元件导入:“stop();”语句
实现效果
“贺卡内容”的制作(影片元件导入)
具体步骤:
1) 在“库-贺年片.fla”左下角点击新建元件图标。
2) 在弹出的对话框中设置元件属性:名称“贺卡内容”,行为“影片剪辑”。
这两步操作与先前新建“烟火”元件时完全类似
3) 在“库-Card.fla”中找到“Blue”(蓝色天空背景)、“Symbol”(繁星)、“房子”、“地平线”、“Black”(黑色遮幕)元件,添加进“贺卡内容” 并调整其大小。
4) 新建一个图层用于放入烟火,该图层位于原先图层的上方。
“贺卡内容”的制作(影片元件导入)
5)将“库-贺年片”中的“烟火”元件拖到图层2内,“静态图”的天空中(此时烟火图像暂不可见)。可以拖入多个烟火元件,但是烟火数量建议不超过3个。
6)在“动作-祯”面板中写入语句“stop();”
至此,“贺卡内容”元件制作完成
“贺卡”元件制作
关键技术
贺卡翻页效果:形状渐变+图层叠加
“贺卡内容”的呈现:透明度渐变+遮罩层
实现效果
“贺卡”元件制作
具体步骤
1)将图层改名为“贺卡内页”,添加元件“封内” ,用属性创口定义元件大小,在该层的第70祯(保证其余图层的动作在第70镇之前完成)
2)新建图层并命名为“恭贺新禧”,添加元件“封页”,调整元件使其与“封内”大小相同,增加文字或其他图片内容
3)选中“恭贺新禧”图层中所有元件,点击右键选择“转化为元件”,将多个元件合一
“贺卡”元件制作
4)选择“任意变形工具”,将方才形成的元件的旋转中心(图形中间的小圆圈)移到元件的左边沿上
目的:当贺卡变形时,贺卡将沿左边边缘为轴转动
5)在第15祯添加关键祯
6)调整第15祯的图像形状:a.选择右侧边沿,向上拉升; b.选择右侧中部黑色方块,向左移动,效果如图。
“贺卡”元件制作
7)在第16祯插入“封页背面”元件,将其中心位置用“任意变形工具”移动至右侧边沿中部
8)在第29祯和第70祯插入关键祯
9)调整第15祯的图像形状:a.选择左侧边沿,向上拉升; b.选择左侧中部黑色方块,向右移动
10)在17~29祯之间添加补间动画
此时贺卡翻页效果完成,下面为贺卡添加内容
“贺卡”元件制作
11)新建图层3,在第30祯添加元件“贺卡内容”,并在第40镇添加关键祯
12)回到第30祯处,选择元件,在下方窗口“属性”->“颜色”种选择“Alpha”,将透明度改为0%
13)在第30~40祯之间添加关键祯;在第40祯“动作-祯”内添加语句stop();,将图层3隐藏,显现出下面的两个图层
14)添加图层4,用“矩形工具”绘出一个大小刚好能覆盖“贺卡封面”和“贺卡内页”的矩形。将图层4设置为遮罩层,并取消隐藏图层3。
最终处理
将贺卡元件添加到场景1中
可以为贺卡本身设置旋转、移动等动作,在这些动作进行的同时,贺卡可以慢慢展开,将动画效果呈现出来
如,在贺卡出现的第一祯,在“贺卡”元件的动作中添加play();语句,在结束时添加stop();
此外还可以为卡片添加音乐和按钮控制
如在编辑“贺卡”元件时加入几行飞入的祝福语,在祝福语到达指定位置时添加关键祯,将祝福语元件的属性改为按钮,添加“on (release) { stopAllSounds(); }”语句,即可在单击这些文字时将音乐停止
本部分内容在card.fla文件中均已实现,仅供参考
Ctrl+Enter试一试效果吧
Flash 贺卡制作过程
制作过程
新建Flash文档
“库”的相关操作
外部库的导入
显示本文件的库
元件的制作
烟火元件的制作
贺卡内容的制作
“库”的相关操作
外部库的导入
目的:它山之石可以攻玉——可将以往flash中间的元素添加到自己的文件中来。
步骤:选择“文件”-〉“导入”-〉“打开外部库”
在“作为库打开”窗口内选择所需要的库文件(如在本例中可以双击card.fla文件),双击鼠标左键打开
效果:右侧窗口中出现“库-Card.fla”
显示本文件的库
目的:用于新建并存储、显示在本部影片中使用到的元件。对于目前制作的Flash文档而言之有这个库是在实际起作用的“自家的储物箱”,其他的库文件都只是“商店”。
步骤:“窗口”-〉“库-贺年片.fla”
元件的制作
“烟火”元件的制作(遮罩层+形状变化)
关键技术
两个图层:外部形状在上,内部色彩在下
形状变化:内部色彩图层的形状变化
遮罩:外部形状图层设置为遮罩层
实现效果
“烟火”元件的制作(遮罩层+形状变化)i
具体步骤:
1) 在“库-贺年片.fla”左下角点击新建元件图标。如右图所示。
2) 在弹出的对话框中设置元件属性:名称“烟火”,行为“影片剪辑”。
3) 在“库-Card.fla”中找到“firecolor”元件,添加进烟火的第一个图层中。
4) 在图层1的第20祯点击鼠标右键,选择插入关键祯。
添加元件
“烟火”元件的制作(遮罩层+形状变化)
5)在图层1之上新建一个图层,选择该图层(图层2)的第一祯,将“库-Card.fla”中的“mask1”元件添加进这一祯中。
6)在图层1的第20祯选择元件,选择工具栏中的“任意变形工具” ,将鼠标移动到元件的顶角处,按住键盘“shift”键的同时点击鼠标左键拖动鼠标,将元件变大(让中间透明部分扩大到可以遮罩mask元件)。
7) 选择工具栏中的“选择工具” ,移动图层2中的“mask1”元件,使其中心和之前的红色圆形图像重合,如图所示。
“烟火”元件的制作(遮罩层+形状变化)
8)在图层1中,1~20祯中的任何一祯上单击右键,选择创建补间动画
9)在图层2的图层标签上单击右键,选择“遮罩层”
至此,“烟火”元件制作完成!可以在街面上点击回车键观看放映效果
如果想要制作不同时间发生的烟火绽放效果并增加烟火的颜色,可以按照相同的方法在该元件的后续祯中增加内容 (可以参考card中的fireworks1元件)
“贺卡内容”的制作(影片元件导入)
关键技术
简单背景的制作
影片元件导入:“stop();”语句
实现效果
“贺卡内容”的制作(影片元件导入)
具体步骤:
1) 在“库-贺年片.fla”左下角点击新建元件图标。
2) 在弹出的对话框中设置元件属性:名称“贺卡内容”,行为“影片剪辑”。
这两步操作与先前新建“烟火”元件时完全类似
3) 在“库-Card.fla”中找到“Blue”(蓝色天空背景)、“Symbol”(繁星)、“房子”、“地平线”、“Black”(黑色遮幕)元件,添加进“贺卡内容” 并调整其大小。
4) 新建一个图层用于放入烟火,该图层位于原先图层的上方。
“贺卡内容”的制作(影片元件导入)
5)将“库-贺年片”中的“烟火”元件拖到图层2内,“静态图”的天空中(此时烟火图像暂不可见)。可以拖入多个烟火元件,但是烟火数量建议不超过3个。
6)在“动作-祯”面板中写入语句“stop();”
至此,“贺卡内容”元件制作完成
“贺卡”元件制作
关键技术
贺卡翻页效果:形状渐变+图层叠加
“贺卡内容”的呈现:透明度渐变+遮罩层
实现效果
“贺卡”元件制作
具体步骤
1)将图层改名为“贺卡内页”,添加元件“封内” ,用属性创口定义元件大小,在该层的第70祯(保证其余图层的动作在第70镇之前完成)
2)新建图层并命名为“恭贺新禧”,添加元件“封页”,调整元件使其与“封内”大小相同,增加文字或其他图片内容
3)选中“恭贺新禧”图层中所有元件,点击右键选择“转化为元件”,将多个元件合一
“贺卡”元件制作
4)选择“任意变形工具”,将方才形成的元件的旋转中心(图形中间的小圆圈)移到元件的左边沿上
目的:当贺卡变形时,贺卡将沿左边边缘为轴转动
5)在第15祯添加关键祯
6)调整第15祯的图像形状:a.选择右侧边沿,向上拉升; b.选择右侧中部黑色方块,向左移动,效果如图。
“贺卡”元件制作
7)在第16祯插入“封页背面”元件,将其中心位置用“任意变形工具”移动至右侧边沿中部
8)在第29祯和第70祯插入关键祯
9)调整第15祯的图像形状:a.选择左侧边沿,向上拉升; b.选择左侧中部黑色方块,向右移动
10)在17~29祯之间添加补间动画
此时贺卡翻页效果完成,下面为贺卡添加内容
“贺卡”元件制作
11)新建图层3,在第30祯添加元件“贺卡内容”,并在第40镇添加关键祯
12)回到第30祯处,选择元件,在下方窗口“属性”->“颜色”种选择“Alpha”,将透明度改为0%
13)在第30~40祯之间添加关键祯;在第40祯“动作-祯”内添加语句stop();,将图层3隐藏,显现出下面的两个图层
14)添加图层4,用“矩形工具”绘出一个大小刚好能覆盖“贺卡封面”和“贺卡内页”的矩形。将图层4设置为遮罩层,并取消隐藏图层3。
最终处理
将贺卡元件添加到场景1中
可以为贺卡本身设置旋转、移动等动作,在这些动作进行的同时,贺卡可以慢慢展开,将动画效果呈现出来
如,在贺卡出现的第一祯,在“贺卡”元件的动作中添加play();语句,在结束时添加stop();
此外还可以为卡片添加音乐和按钮控制
如在编辑“贺卡”元件时加入几行飞入的祝福语,在祝福语到达指定位置时添加关键祯,将祝福语元件的属性改为按钮,添加“on (release) { stopAllSounds(); }”语句,即可在单击这些文字时将音乐停止
本部分内容在card.fla文件中均已实现,仅供参考
Ctrl+Enter试一试效果吧
同课章节目录
