第3节 图层的作用 课件(共17张PPT)
文档属性
| 名称 | 第3节 图层的作用 课件(共17张PPT) |

|
|
| 格式 | zip | ||
| 文件大小 | 442.9KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 北师大版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2018-11-30 08:46:43 | ||
图片预览







文档简介
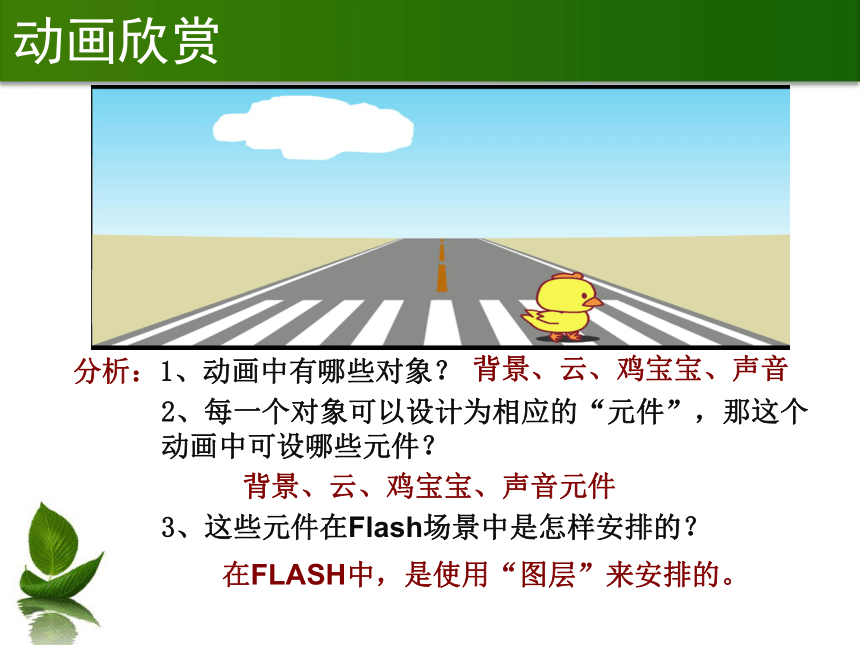
课件17张PPT。图层的作用——鸡宝宝过马路动画欣赏 3、这些元件在Flash场景中是怎样安排的?分析:1、动画中有哪些对象?背景、云、鸡宝宝、声音在FLASH中,是使用“图层”来安排的。2、每一个对象可以设计为相应的“元件”,那这个 动画中可设哪些元件?背景、云、鸡宝宝、声音元件
认识图层 图层可以被看做一些互相重合的透明的幕布,如果当前层没有任何东西,就可以透过它看到下一层。
对一个图层上的对象进行改变和编辑不影响其他层的对象。使用图层可以使对象分离,防止它们之间的相互干扰。演示:图层的操作删除图层:右击—删除图层添加图层:单击时间轴上的图标重命名图层:双击图层名称,修改为 1 “空白”。锁定图层:单击时间轴上的图标隐藏图层:单击时间轴上的图标
设计图层 在“鸡宝宝过马路”这个动画中,我们应该设计哪些图层?“背景”图层、“鸡宝宝”图层
“云”图层、“声音”图层准备工作:导入所需元件执行:文件——导入——打开外部库,选中“过马路”文件,打开,将本节课所需的元件“背景”、“飘动的云”、“变形的云”、“鸡宝宝”、“过马路.mp3”、“汽车”拖入到库面板中来。操作演示:设计 “背景”图层4、在第100帧处插入普通帧:选中第100帧处,执行
?右击——插入帧 ?直接按F5键。1、新建Flash文档:舞台大小:550 X 254 px;
保存Flash文档:E盘,文件名:“XXX”。2、双击“图层1”,将其重命名为 “背景”。3、在库面板中,打开下拉菜单,将”背景“元件从库面板中拖到舞台上;根据舞台大小用“任意变形工具”适当调整元件的大小及位置。
5、锁定图层:单击图标 1、插入新图层:
单击时间轴上的“插入图层”按钮,
双击“图层2”,将其重命名为“云1”。
2、添加”飘动的云“元件:将“飘动的云”元
件从库面板中拖入到舞台上。适当调整元
件的大小及位置。
3、观察效果:“控制”—“测试场景”
4、锁定图层:单击图标
自主探究:设计“云1”图层 1、插入新图层:
单击时间轴上的“插入图层”按钮,
双击“图层3”,将其重命名为“云2”。
2、添加”变形的云“元件:将“变形的云”元
件从库面板中拖入到舞台上。适当调整元
件的大小及位置。
3、观察效果:“控制”—“测试场景”
4、锁定图层:单击图标
自主探究:设计“云2”图层
自主探究:设计“鸡宝宝”图层1、插入新图层:
单击时间轴上的“添加图层”按钮 ,
双击“图层4”,将其重命名为“鸡宝宝”。
2、添加“鸡宝宝”元件:将“鸡宝宝”元件
从库面板中拖入到舞台上。
调整元件的大小:34 X 48 px;
位置:拖动元件到人行道的左侧
3、在第100帧处:右击——插入关键帧。
4、拖动“鸡宝宝”元件移至人行道的右侧。
5、创建动作渐变动画:选中第1帧,
?右击—创建补间动画
?属性面板中,补间选择“动画”
6、执行快捷键“Ctrl+Enter”命令,测试影片。
7、锁定图层:单击图标
8、保存flash文档。自主探究:设计“鸡宝宝”图层
操作演示:声音图层1、插入新图层,将其重命名为“声音”。
2、在第5帧插入关键帧,将库中的声音“过马 路.wav”拖到舞台上,“声音”图层上出现了 声音对象的波形,按下Enter键就可以听到声 音了。
3、执行“Ctrl+Enter”命令,测试影片。
4、保存文档。
作品的展示与评价 每组推选一个作品展示
大家交流评论
发挥自己的想象,在原有动画中添加或修改对象,使之看起来更生动形象。自创动画1、使用图层;
2、在5分钟内至少完成一个对象的添加或
修改。
3、保存文档。要求:
自创动画欣赏把自己的作品展示给大家!
并说说自己的想法。作业: 试着找出Flash中常用操作的快捷方式,完成书上第27页表1-1。再见!
认识图层 图层可以被看做一些互相重合的透明的幕布,如果当前层没有任何东西,就可以透过它看到下一层。
对一个图层上的对象进行改变和编辑不影响其他层的对象。使用图层可以使对象分离,防止它们之间的相互干扰。演示:图层的操作删除图层:右击—删除图层添加图层:单击时间轴上的图标重命名图层:双击图层名称,修改为 1 “空白”。锁定图层:单击时间轴上的图标隐藏图层:单击时间轴上的图标
设计图层 在“鸡宝宝过马路”这个动画中,我们应该设计哪些图层?“背景”图层、“鸡宝宝”图层
“云”图层、“声音”图层准备工作:导入所需元件执行:文件——导入——打开外部库,选中“过马路”文件,打开,将本节课所需的元件“背景”、“飘动的云”、“变形的云”、“鸡宝宝”、“过马路.mp3”、“汽车”拖入到库面板中来。操作演示:设计 “背景”图层4、在第100帧处插入普通帧:选中第100帧处,执行
?右击——插入帧 ?直接按F5键。1、新建Flash文档:舞台大小:550 X 254 px;
保存Flash文档:E盘,文件名:“XXX”。2、双击“图层1”,将其重命名为 “背景”。3、在库面板中,打开下拉菜单,将”背景“元件从库面板中拖到舞台上;根据舞台大小用“任意变形工具”适当调整元件的大小及位置。
5、锁定图层:单击图标 1、插入新图层:
单击时间轴上的“插入图层”按钮,
双击“图层2”,将其重命名为“云1”。
2、添加”飘动的云“元件:将“飘动的云”元
件从库面板中拖入到舞台上。适当调整元
件的大小及位置。
3、观察效果:“控制”—“测试场景”
4、锁定图层:单击图标
自主探究:设计“云1”图层 1、插入新图层:
单击时间轴上的“插入图层”按钮,
双击“图层3”,将其重命名为“云2”。
2、添加”变形的云“元件:将“变形的云”元
件从库面板中拖入到舞台上。适当调整元
件的大小及位置。
3、观察效果:“控制”—“测试场景”
4、锁定图层:单击图标
自主探究:设计“云2”图层
自主探究:设计“鸡宝宝”图层1、插入新图层:
单击时间轴上的“添加图层”按钮 ,
双击“图层4”,将其重命名为“鸡宝宝”。
2、添加“鸡宝宝”元件:将“鸡宝宝”元件
从库面板中拖入到舞台上。
调整元件的大小:34 X 48 px;
位置:拖动元件到人行道的左侧
3、在第100帧处:右击——插入关键帧。
4、拖动“鸡宝宝”元件移至人行道的右侧。
5、创建动作渐变动画:选中第1帧,
?右击—创建补间动画
?属性面板中,补间选择“动画”
6、执行快捷键“Ctrl+Enter”命令,测试影片。
7、锁定图层:单击图标
8、保存flash文档。自主探究:设计“鸡宝宝”图层
操作演示:声音图层1、插入新图层,将其重命名为“声音”。
2、在第5帧插入关键帧,将库中的声音“过马 路.wav”拖到舞台上,“声音”图层上出现了 声音对象的波形,按下Enter键就可以听到声 音了。
3、执行“Ctrl+Enter”命令,测试影片。
4、保存文档。
作品的展示与评价 每组推选一个作品展示
大家交流评论
发挥自己的想象,在原有动画中添加或修改对象,使之看起来更生动形象。自创动画1、使用图层;
2、在5分钟内至少完成一个对象的添加或
修改。
3、保存文档。要求:
自创动画欣赏把自己的作品展示给大家!
并说说自己的想法。作业: 试着找出Flash中常用操作的快捷方式,完成书上第27页表1-1。再见!
