第七课 球体运动——动画补间动画 教案
文档属性
| 名称 | 第七课 球体运动——动画补间动画 教案 |

|
|
| 格式 | zip | ||
| 文件大小 | 610.8KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 浙教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2019-03-26 17:06:32 | ||
图片预览



文档简介
第七课 球体运动——动画补间动画
学习目标
?认识帧与关键帧
?学会制作动画补间动画?学会动画的测试方法
动画补间动画是flash常用的一种动画类型。它可以实现一个对象的位置移动、大小变化、旋转变化、颜色以及透明度变化等一系列丰富多彩的效果。如图7-1所示,球体由远及近滚动。
1.制作球体元件(1)绘制球体
?绘制正圆。设置填充色为绿色放射渐变,按住Shift键,用椭圆工具在舞台绘制一个正圆,如图7-2所示。?
调整填充。用颜料桶工具调整渐变填充的起始位置,使其看起来更接近自然界中的 “球体”如图7-2所示。
(2)转换为元件
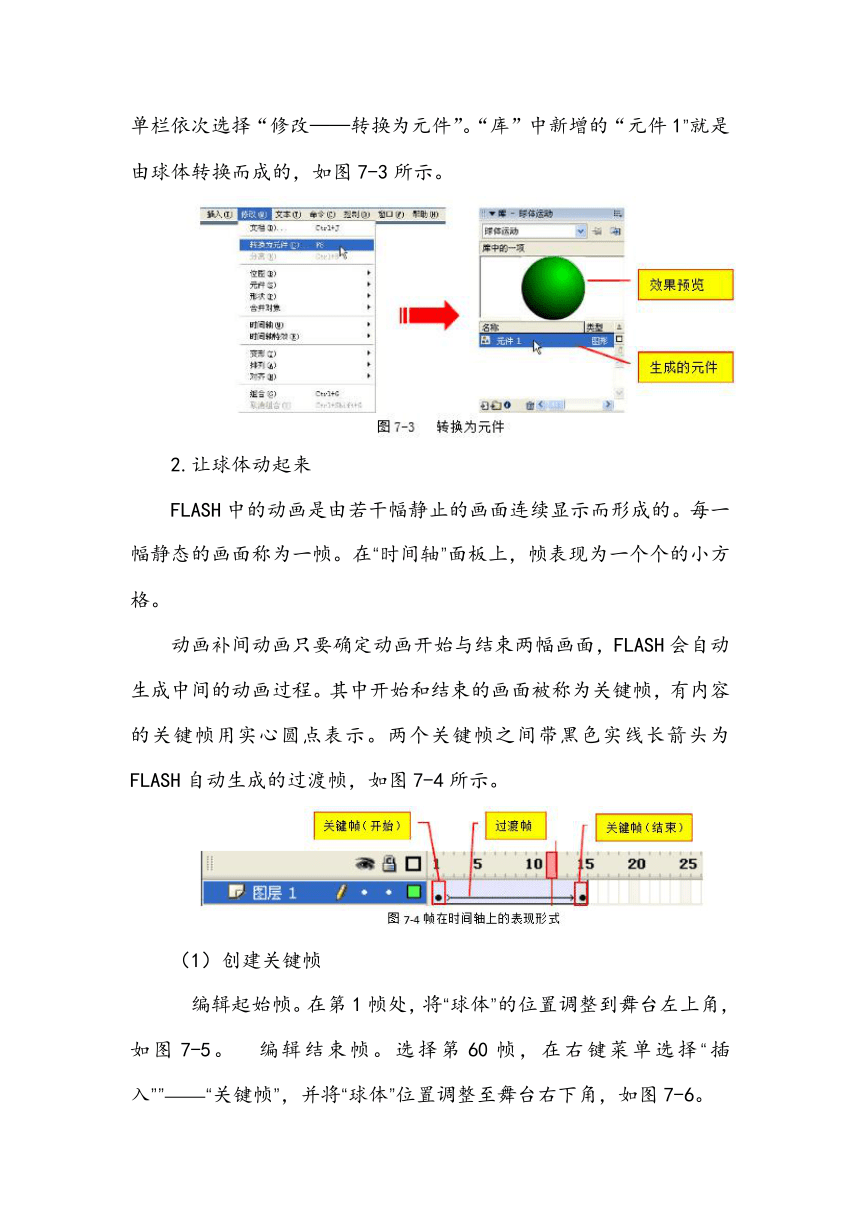
动画补间动画是针对元件、组合体或文本而言的,分离的图形不能产生动画补间动画。因此,要将球体转换成元件。选中球体,在菜单栏依次选择“修改——转换为元件”。“库”中新增的“元件1”就是由球体转换而成的,如图7-3所示。
2.让球体动起来
FLASH中的动画是由若干幅静止的画面连续显示而形成的。每一幅静态的画面称为一帧。在“时间轴”面板上,帧表现为一个个的小方格。
动画补间动画只要确定动画开始与结束两幅画面,FLASH会自动生成中间的动画过程。其中开始和结束的画面被称为关键帧,有内容的关键帧用实心圆点表示。两个关键帧之间带黑色实线长箭头为FLASH自动生成的过渡帧,如图7-4所示。
(1)创建关键帧
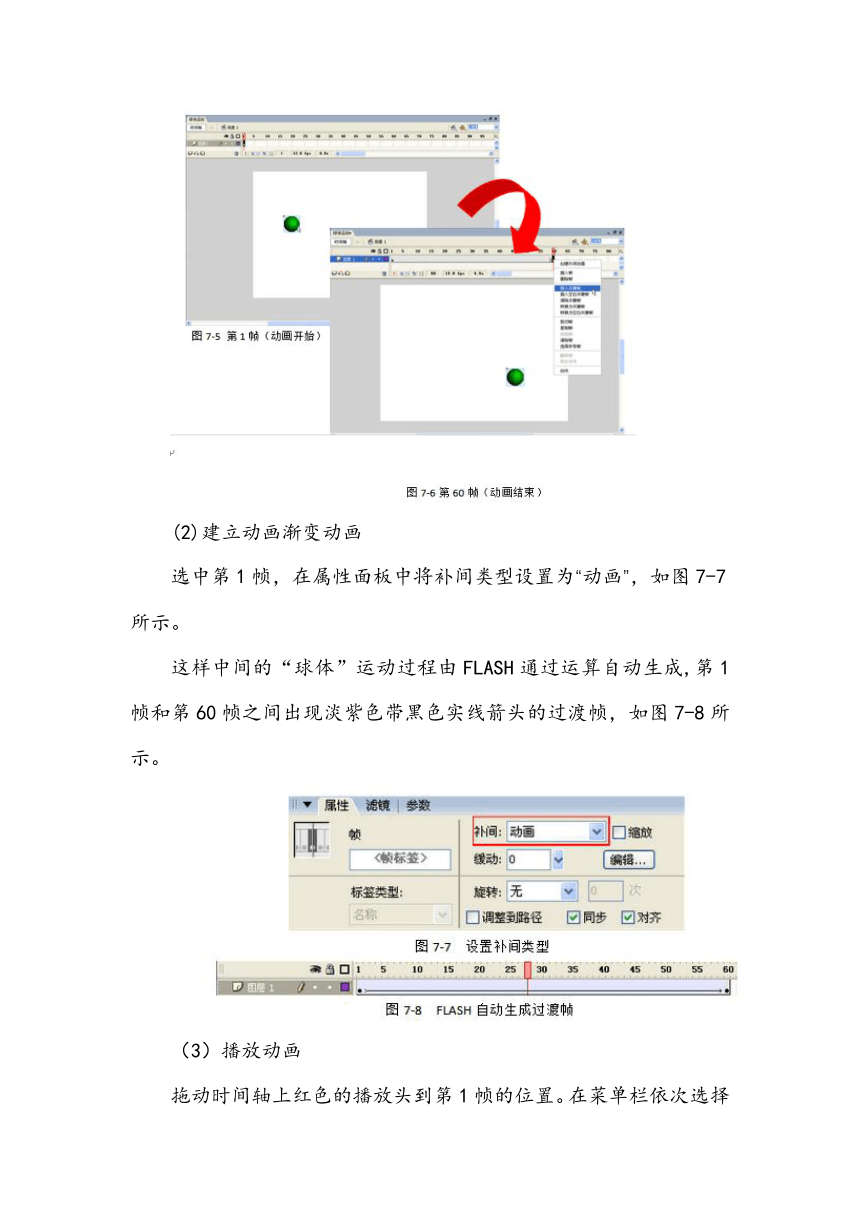
?编辑起始帧。在第1帧处,将“球体”的位置调整到舞台左上角,如图7-5。?编辑结束帧。选择第60帧,在右键菜单选择“插入””——“关键帧”,并将“球体”位置调整至舞台右下角,如图7-6。
(2)建立动画渐变动画
选中第1帧,在属性面板中将补间类型设置为“动画”,如图7-7所示。
这样中间的“球体”运动过程由FLASH通过运算自动生成,第1帧和第60帧之间出现淡紫色带黑色实线箭头的过渡帧,如图7-8所示。
(3)播放动画
拖动时间轴上红色的播放头到第1帧的位置。在菜单栏依次选择“控制”——“播放”,如图7-9所示,从第1帧开始播放动画。
3、让球体滚动自然
观察可见,“球体”自左到右做匀速平移运动,要让“球体”滚动自然,可以通过属性面板对运动过程进行设置,如图7-10所示。
(1)缩放:实现对象的尺寸大小在动画过程逐渐变化。根据透视原理,“球体”由远及近滚动,视觉上会逐渐变大。
单击第1帧,在属性面板中勾选“缩放”如图2-7。?在第60帧,用“任意变形工具”扩大“球体”尺寸。
(2)旋转:实现对象在动画过程中按指定方向、次数旋转。运用旋转可以将“球体”运动变“平移”为的“滚动”。
?设置“旋转”方式为“顺时针”,“6”次。
(3)缓动:缓动的数值为正,对象做减速运动;数值为负,对象做加速运动。“球体”滚动速度由快变慢,数值应为正。
?设置“缓动”的数值为100。
4.测试影片
单击“控制”——“测试影片”,动画即在打开的新窗口中循环播放,并在保存该fla文档的目录下生成同名swf格式文件,如图7-13所示。
试一试
制作球体“掉落”再“弹起”的动画,并表现出球体“掉落”的加速效果和“弹起”的减速效果。提示:仔细思考,制作这样的动画至少需要几个关键帧?
知识林
按照动画的制作方法和生成原理,Flash动画分为逐帧动画和补间动画。逐帧动画是由许多连续的关键帧组成的动画。如图7-15,“奔跑的豹子”将奔跑动画分解为8张图片,分别放置在8个关键帧中形成的。逐帧动画优势在于适合表达复杂而细腻的动画效果,但因其每一帧都是关键帧,所以制作过程复杂、效率低,且文件占用的空间相对较大。
与逐帧动画不同,补间动画只需要完成动画开始和结束的关键帧的编辑,中间繁琐的过渡变化由Flash自动完成。补间动画制作简单、高效,且文件占用空间小。Flash的补间动画又可分为两类,分别为动画补间动画和形状补间动画。
练一练
1.什么是帧?什么是关键帧?
2.叙述动画补间动画的操作要点。
3.制作鸭子从右向做游动的动画效果。
4.用动画补间动画模拟电影镜头移动和镜头推近的效果。
(1)镜头向右移动,直到露出完整的风车,如图7-16、图7-17。
(2)镜头推进,放大风车,如图7-18。
学习目标
?认识帧与关键帧
?学会制作动画补间动画?学会动画的测试方法
动画补间动画是flash常用的一种动画类型。它可以实现一个对象的位置移动、大小变化、旋转变化、颜色以及透明度变化等一系列丰富多彩的效果。如图7-1所示,球体由远及近滚动。
1.制作球体元件(1)绘制球体
?绘制正圆。设置填充色为绿色放射渐变,按住Shift键,用椭圆工具在舞台绘制一个正圆,如图7-2所示。?
调整填充。用颜料桶工具调整渐变填充的起始位置,使其看起来更接近自然界中的 “球体”如图7-2所示。
(2)转换为元件
动画补间动画是针对元件、组合体或文本而言的,分离的图形不能产生动画补间动画。因此,要将球体转换成元件。选中球体,在菜单栏依次选择“修改——转换为元件”。“库”中新增的“元件1”就是由球体转换而成的,如图7-3所示。
2.让球体动起来
FLASH中的动画是由若干幅静止的画面连续显示而形成的。每一幅静态的画面称为一帧。在“时间轴”面板上,帧表现为一个个的小方格。
动画补间动画只要确定动画开始与结束两幅画面,FLASH会自动生成中间的动画过程。其中开始和结束的画面被称为关键帧,有内容的关键帧用实心圆点表示。两个关键帧之间带黑色实线长箭头为FLASH自动生成的过渡帧,如图7-4所示。
(1)创建关键帧
?编辑起始帧。在第1帧处,将“球体”的位置调整到舞台左上角,如图7-5。?编辑结束帧。选择第60帧,在右键菜单选择“插入””——“关键帧”,并将“球体”位置调整至舞台右下角,如图7-6。
(2)建立动画渐变动画
选中第1帧,在属性面板中将补间类型设置为“动画”,如图7-7所示。
这样中间的“球体”运动过程由FLASH通过运算自动生成,第1帧和第60帧之间出现淡紫色带黑色实线箭头的过渡帧,如图7-8所示。
(3)播放动画
拖动时间轴上红色的播放头到第1帧的位置。在菜单栏依次选择“控制”——“播放”,如图7-9所示,从第1帧开始播放动画。
3、让球体滚动自然
观察可见,“球体”自左到右做匀速平移运动,要让“球体”滚动自然,可以通过属性面板对运动过程进行设置,如图7-10所示。
(1)缩放:实现对象的尺寸大小在动画过程逐渐变化。根据透视原理,“球体”由远及近滚动,视觉上会逐渐变大。
单击第1帧,在属性面板中勾选“缩放”如图2-7。?在第60帧,用“任意变形工具”扩大“球体”尺寸。
(2)旋转:实现对象在动画过程中按指定方向、次数旋转。运用旋转可以将“球体”运动变“平移”为的“滚动”。
?设置“旋转”方式为“顺时针”,“6”次。
(3)缓动:缓动的数值为正,对象做减速运动;数值为负,对象做加速运动。“球体”滚动速度由快变慢,数值应为正。
?设置“缓动”的数值为100。
4.测试影片
单击“控制”——“测试影片”,动画即在打开的新窗口中循环播放,并在保存该fla文档的目录下生成同名swf格式文件,如图7-13所示。
试一试
制作球体“掉落”再“弹起”的动画,并表现出球体“掉落”的加速效果和“弹起”的减速效果。提示:仔细思考,制作这样的动画至少需要几个关键帧?
知识林
按照动画的制作方法和生成原理,Flash动画分为逐帧动画和补间动画。逐帧动画是由许多连续的关键帧组成的动画。如图7-15,“奔跑的豹子”将奔跑动画分解为8张图片,分别放置在8个关键帧中形成的。逐帧动画优势在于适合表达复杂而细腻的动画效果,但因其每一帧都是关键帧,所以制作过程复杂、效率低,且文件占用的空间相对较大。
与逐帧动画不同,补间动画只需要完成动画开始和结束的关键帧的编辑,中间繁琐的过渡变化由Flash自动完成。补间动画制作简单、高效,且文件占用空间小。Flash的补间动画又可分为两类,分别为动画补间动画和形状补间动画。
练一练
1.什么是帧?什么是关键帧?
2.叙述动画补间动画的操作要点。
3.制作鸭子从右向做游动的动画效果。
4.用动画补间动画模拟电影镜头移动和镜头推近的效果。
(1)镜头向右移动,直到露出完整的风车,如图7-16、图7-17。
(2)镜头推进,放大风车,如图7-18。
