第5课 统一风格——制作框架网页 说课课件(29张ppt)
文档属性
| 名称 | 第5课 统一风格——制作框架网页 说课课件(29张ppt) |

|
|
| 格式 | zip | ||
| 文件大小 | 3.3MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2019-04-08 17:37:30 | ||
图片预览









文档简介
课件29张PPT。《制作框架网页 》说课课件 各位专家、评委,各位老师:大家好!
我说课的题目是《制作框架网页》,这是清华大学“大、中、小学一条龙教学研究”实验教材《信息技术》 八年级下册第二单元“框架模板”第五课时 统一风格的内容 —— 制作框架网页的内容,本单元我共两课时、我说课的内容是第一课时的内容;下面我从五个方面汇报我对这节课的教学设想与理解 自我介绍制作框架网页 说课内容说 教 材教学方法说教学过程说 教学特点说 反 思 一、说教材1、教学背景
①教材分析:从学科知识体系看,本课为本学期的第五节课网页制作的知识内容。框架网页的正确使用在网站建设中具有较高的实用价值。因此本节课在本单元中占有非常重要的地位。
②学情分析:从学生认知角度看,学生在前面的4节课内容中学会了创建建站、页面布局、完善首页内容、网页的新建与保存等知识点。他们对网站制作的热情很高。
通过本节课的学习,能够巩固之前所学习的知识点,并且能够引导学生高效的规划设计网站。
本节课所选择的主题为《安全自护我能行》,能够联系实际,通过制作本网站,能够提高学生对自我保护能力, 增加学生对本节课的创造热情。
2、教学目标
结合教材的特点和我校学生的实际情况,我确定本节课的教学目标为:
<1>知识与技能
① 掌握表格的拆分与合并
② 学会创建框架、制作框架网页和保存框架网页
③ 能制作鼠标经过图像的动态效果
④ 学会制作超级链接和电子邮件链接
⑤ 掌握目标设置在网页制作过程中的作用和方法
<2>过程与方法
①通过示范网站《安全自护我能行》的 效果展示与分析,提出框架网页的概念
②利用学生的创造欲望,引人基本知识。
③通过帮助网站自主探究学习
④根据学生的实际水平总结提高
<3>情感态度与价值观
①通过示范网站《安全自护我能行》的展示,激发学生的创作热情
?②通过学生制作《安全自护我能行》,培养学生的安全教育意识。
③通过对安全教育的的了解,培养学生的自我保护能力。
3、教学重难点
重点:
① 创建框架网页
② 制作鼠标经过图像的动态效果
③ 制作超级链接和电子邮件链接
难点:
① 理解框架的作用
② 掌握框架网页的使用方法
当我们对教材进行了分析并且了解了教学目标之后,就不难理解本节课的重点与难点二、说教学方法
教法:任务驱动、范例分析、媒体演示讲解、分层教学
学法:自主探究法、合作交流法、成果展示法、教师点评法
那么,究竟应该怎样来完成本节课的任务呢?下面说一下本节课的教法和学法
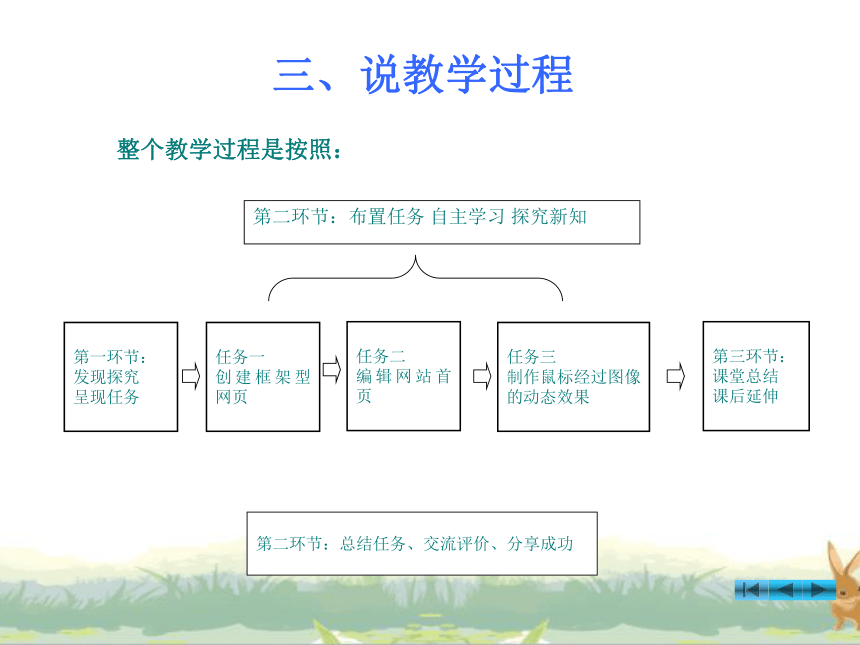
三、说教学过程整个教学过程是按照:第一环节:
发现探究
呈现任务 任务一
创建框架型网页任务三
制作鼠标经过图像的动态效果 任务二
编辑网站首页第三环节:
课堂总结
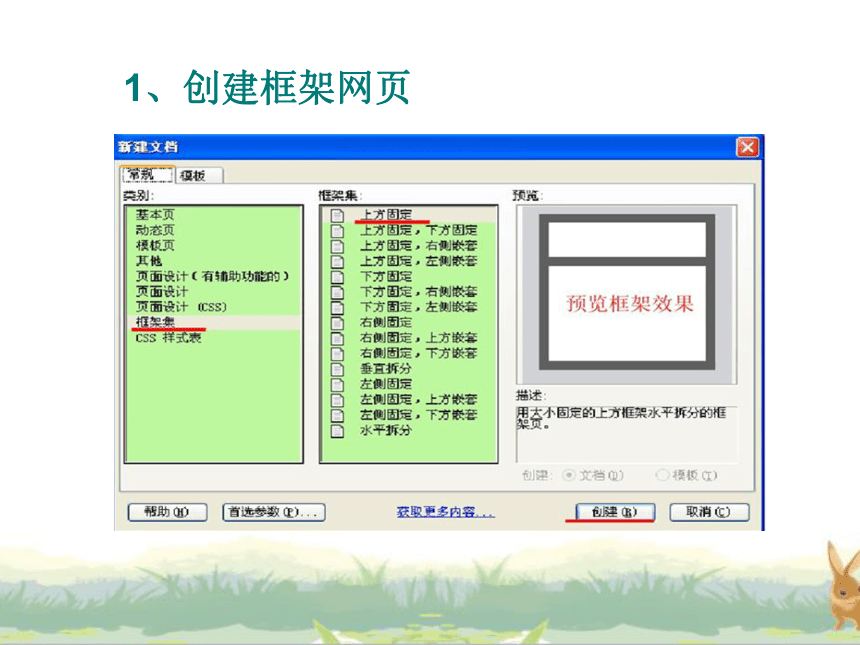
课后延伸第二环节:布置任务 自主学习 探究新知第二环节:总结任务、交流评价、分享成功1、创建框架网页1、创建框架网页1、创建框架网页1、创建框架网页注意:
1、保存框架集时要 逐项 保存,第一个保存的是框架整体,第二次
保存的是下框架,要看清窗口中的虚线提示,保存次数以所创建的
框架集类型而定。
2、所以文件均要以 英文 字符保存。1、创建框架网页2、制作上框架2、制作上框架2、制作上框架2、制作上框架2、制作上框架3、下框架制作
1、按照上框架制作的方法,插入表格,5行,9列,宽度754像素,
居正对齐,其余为0 、合并第1行和第5行所有单元格,将第1列
和第9列的第2、3、4 行单元格合并为一个单元格,将第4行的第
3、4、5 列合并为一个单元格。
2、利用表格规划完网页后,需要在表格中插入图像文件,设置单元格的背景颜色和背景图像,并在相应的单元格内输入文字内容。
3、下框架制作3、下框架制作 添加图像到文字下一行的单元格中,每个一图,也可尝将单元格合并,四幅图插入到一行中。
给图像添加超链接:选择中国儿童网图片,右键-创建链接。3、下框架制作三个环节进行展开的. 其中第二个环节包含三个基础任务
创设情境、提出问题
通过上一个专题网站《安全自护我能行》的制作,我们已经学会了站点的建立方法,网页的新建与保存,完善网页主页等内容,并且能够制作一个简单的网站。这节课咱们继续为“安全自护我能行”为主题,制作一个新的网站。在制作之前,①请同学们观看示范网站,并与之前网站进行比较,区别在哪里?学生可能从表面上看发现与过去的网站并没有什么区。②进一步提问:分别点击上侧的超链接时,观察页面的变化,那部分内容发生了变化,那部分内容没有变化?学生能够发现上侧内容没有变化,下侧的内容页发生了变化。③进一步提问:这种效果是如何实现的?学生可能回答:通过超链接和页面布局。④进一步提问:能不能完全实现这种效果?学生发现不能。进而引出本节课的知识点——创建框架网页。(二)布置任务、自主学习、交流评价、分享成功
根据本节课的教学目标,我将本节课的内容分为三大基本任务与一个尝试探索任务和一个突破提高任务
基本任务:①创建框架型网页②编辑网站首页 ③在网页中制作鼠标经过图片动态效果
尝试探索:制作左、右侧嵌套框架。
突破提高:创建一个除目录型之外的框架网页 。下面逐一展开
任务一:
自主学习、探究新知:创建框架型网页
要求:根据帮助网站,完成以下四点
1、新建“安全自护我能行”站点 2、创建框架网页
3、在框架网页中“新建网页” 4、保存框架网页
交流评价、分享成功:同学演示、教师点评
1、站点新建方法
2、框架网页保存时要保存网页本身和网页的框架结构,共保存三次
3、mainFrame, topFrame 主页替换时出现错误解决方法:关闭原有index主页
4、index主页没有被替换直接保存解决方法:删除原有的主页,新保存的主框架网页重命名为index
5、我的目录网页模版为何与其他同学不一样解决方法:选择“其他网页模板”里“框架网页”中的“目录”,而不是“常规”里面的“目录”
任务二:
自主学习、探究新知:编辑网站首页
要求:根据帮助网站完成以下两点
1、利用表格对上框架网页(top.html)和下框架网页(main.html)进行规划设计
2、为网页添加内容:文字、图片、背景
交流评价、分享成功:同学演示、教师点评
1、上下框架网页分别使用表格规划设计:表格的插入、拆分与合并的方法
2、背景图片、文字、图片的正确使用
3、图片的正确保存:更改文件夹到images文件夹中
4、对框架网页的左框架网页top.html和右框架网页main.html编辑后,要分别对其保存分析:1、框架?框架集?有何作用?
回顾:鼠标经过图像的制作方法属性面板你会用了吗?
思考:为什么网页及网页中的元素要存放在一定的路径中?任务三:
自主学习、探究新知:在“目录网页”中插入图像式按钮
具体要求:根据帮助网站完成如下要求
1、比较常规按钮与图像式按钮的特点
2、完成示例网站中所示的图像式按钮的制作,按钮的样式可以按照个人喜好选择
交流评价、分享成功:同学演示、教师点评
1、图像式按钮的插入方法
2、图像式按钮样式的选择、文字的调整与按钮宽度和高度的调整 尝试探索:左右框架网页的边框线
突破提高:创建一个除目录型之外的框架网页 (一)选题贴近生活
选自贴近生活的素材,学生的学习兴致和创作热情都很高
(二)注重自主学习,关注基础薄弱学生
每个任务布置下去后,都由同学通过帮助网站自主学习、尝试探索 ,培养学生的自主学习能力。结合我校学生特点,每一任务结束后,适时总结,修改提高
(三)指导思想与理论依据
注重对知识的理解和概念的形成过程
中小学信息技术课程指导纲要指出,教师要通过信息技术课程,使学生具有获取信息、传输信息、处理信息和应用信息的能力。学生要能够独立或者与他人协作完成与课程相关的问题,要培养学生独立解决问题、自主探究的能力。
本课在教学策略上依据建构主义理论,以学生为主题,在整个教学过程中由教师起组织者、指导者、帮助者的作用,利用交流、展示等学习因素充分发挥学生的主动性、积极性,培养学生处理信息和应用信息的能力。
四、说教学特点每一节课都不会是十全十美的,都会有这样那样的不足之处,上完这节课,我反思了几点:
1.本节课的教学、充分体现了“倡导学生主动参与、乐于探究、勤于动手”教学理念.在教学过程中、确立了学生的主体地位、促进学生主动地学习、也尝试了课前吸引、自主学习、合作探究的教学模式、本节课中一些平时不爱学习的同学也能积极参与到整个学习过程中很令人感动。
2.因为刚刚接触网页设计、好多学生对网页的细节问题的重视程度不够精确、做出来的作品跟我们演示的作品差距比较大、同学们对细节的问题的观察能力较差。
通过这节课我感觉到了制作出一个网页难度非常的大、同学们也重视程度虽然很高、很兴奋、但是给他们的时间太少、虽然制作了一些作品感到很高兴、但是他们对网页代码的编写、CSS 一无所有。如果有时间的话我把基础好的学生挑选出来组建一个网页制作爱好兴趣小组、让他们充足的时间去继续完善他们的作品。
五、课后反思以上是我对这节课的教学设计与分析,不足之处恳请各位专家、评委批评指正.
谢谢!
我说课的题目是《制作框架网页》,这是清华大学“大、中、小学一条龙教学研究”实验教材《信息技术》 八年级下册第二单元“框架模板”第五课时 统一风格的内容 —— 制作框架网页的内容,本单元我共两课时、我说课的内容是第一课时的内容;下面我从五个方面汇报我对这节课的教学设想与理解 自我介绍制作框架网页 说课内容说 教 材教学方法说教学过程说 教学特点说 反 思 一、说教材1、教学背景
①教材分析:从学科知识体系看,本课为本学期的第五节课网页制作的知识内容。框架网页的正确使用在网站建设中具有较高的实用价值。因此本节课在本单元中占有非常重要的地位。
②学情分析:从学生认知角度看,学生在前面的4节课内容中学会了创建建站、页面布局、完善首页内容、网页的新建与保存等知识点。他们对网站制作的热情很高。
通过本节课的学习,能够巩固之前所学习的知识点,并且能够引导学生高效的规划设计网站。
本节课所选择的主题为《安全自护我能行》,能够联系实际,通过制作本网站,能够提高学生对自我保护能力, 增加学生对本节课的创造热情。
2、教学目标
结合教材的特点和我校学生的实际情况,我确定本节课的教学目标为:
<1>知识与技能
① 掌握表格的拆分与合并
② 学会创建框架、制作框架网页和保存框架网页
③ 能制作鼠标经过图像的动态效果
④ 学会制作超级链接和电子邮件链接
⑤ 掌握目标设置在网页制作过程中的作用和方法
<2>过程与方法
①通过示范网站《安全自护我能行》的 效果展示与分析,提出框架网页的概念
②利用学生的创造欲望,引人基本知识。
③通过帮助网站自主探究学习
④根据学生的实际水平总结提高
<3>情感态度与价值观
①通过示范网站《安全自护我能行》的展示,激发学生的创作热情
?②通过学生制作《安全自护我能行》,培养学生的安全教育意识。
③通过对安全教育的的了解,培养学生的自我保护能力。
3、教学重难点
重点:
① 创建框架网页
② 制作鼠标经过图像的动态效果
③ 制作超级链接和电子邮件链接
难点:
① 理解框架的作用
② 掌握框架网页的使用方法
当我们对教材进行了分析并且了解了教学目标之后,就不难理解本节课的重点与难点二、说教学方法
教法:任务驱动、范例分析、媒体演示讲解、分层教学
学法:自主探究法、合作交流法、成果展示法、教师点评法
那么,究竟应该怎样来完成本节课的任务呢?下面说一下本节课的教法和学法
三、说教学过程整个教学过程是按照:第一环节:
发现探究
呈现任务 任务一
创建框架型网页任务三
制作鼠标经过图像的动态效果 任务二
编辑网站首页第三环节:
课堂总结
课后延伸第二环节:布置任务 自主学习 探究新知第二环节:总结任务、交流评价、分享成功1、创建框架网页1、创建框架网页1、创建框架网页1、创建框架网页注意:
1、保存框架集时要 逐项 保存,第一个保存的是框架整体,第二次
保存的是下框架,要看清窗口中的虚线提示,保存次数以所创建的
框架集类型而定。
2、所以文件均要以 英文 字符保存。1、创建框架网页2、制作上框架2、制作上框架2、制作上框架2、制作上框架2、制作上框架3、下框架制作
1、按照上框架制作的方法,插入表格,5行,9列,宽度754像素,
居正对齐,其余为0 、合并第1行和第5行所有单元格,将第1列
和第9列的第2、3、4 行单元格合并为一个单元格,将第4行的第
3、4、5 列合并为一个单元格。
2、利用表格规划完网页后,需要在表格中插入图像文件,设置单元格的背景颜色和背景图像,并在相应的单元格内输入文字内容。
3、下框架制作3、下框架制作 添加图像到文字下一行的单元格中,每个一图,也可尝将单元格合并,四幅图插入到一行中。
给图像添加超链接:选择中国儿童网图片,右键-创建链接。3、下框架制作三个环节进行展开的. 其中第二个环节包含三个基础任务
创设情境、提出问题
通过上一个专题网站《安全自护我能行》的制作,我们已经学会了站点的建立方法,网页的新建与保存,完善网页主页等内容,并且能够制作一个简单的网站。这节课咱们继续为“安全自护我能行”为主题,制作一个新的网站。在制作之前,①请同学们观看示范网站,并与之前网站进行比较,区别在哪里?学生可能从表面上看发现与过去的网站并没有什么区。②进一步提问:分别点击上侧的超链接时,观察页面的变化,那部分内容发生了变化,那部分内容没有变化?学生能够发现上侧内容没有变化,下侧的内容页发生了变化。③进一步提问:这种效果是如何实现的?学生可能回答:通过超链接和页面布局。④进一步提问:能不能完全实现这种效果?学生发现不能。进而引出本节课的知识点——创建框架网页。(二)布置任务、自主学习、交流评价、分享成功
根据本节课的教学目标,我将本节课的内容分为三大基本任务与一个尝试探索任务和一个突破提高任务
基本任务:①创建框架型网页②编辑网站首页 ③在网页中制作鼠标经过图片动态效果
尝试探索:制作左、右侧嵌套框架。
突破提高:创建一个除目录型之外的框架网页 。下面逐一展开
任务一:
自主学习、探究新知:创建框架型网页
要求:根据帮助网站,完成以下四点
1、新建“安全自护我能行”站点 2、创建框架网页
3、在框架网页中“新建网页” 4、保存框架网页
交流评价、分享成功:同学演示、教师点评
1、站点新建方法
2、框架网页保存时要保存网页本身和网页的框架结构,共保存三次
3、mainFrame, topFrame 主页替换时出现错误解决方法:关闭原有index主页
4、index主页没有被替换直接保存解决方法:删除原有的主页,新保存的主框架网页重命名为index
5、我的目录网页模版为何与其他同学不一样解决方法:选择“其他网页模板”里“框架网页”中的“目录”,而不是“常规”里面的“目录”
任务二:
自主学习、探究新知:编辑网站首页
要求:根据帮助网站完成以下两点
1、利用表格对上框架网页(top.html)和下框架网页(main.html)进行规划设计
2、为网页添加内容:文字、图片、背景
交流评价、分享成功:同学演示、教师点评
1、上下框架网页分别使用表格规划设计:表格的插入、拆分与合并的方法
2、背景图片、文字、图片的正确使用
3、图片的正确保存:更改文件夹到images文件夹中
4、对框架网页的左框架网页top.html和右框架网页main.html编辑后,要分别对其保存分析:1、框架?框架集?有何作用?
回顾:鼠标经过图像的制作方法属性面板你会用了吗?
思考:为什么网页及网页中的元素要存放在一定的路径中?任务三:
自主学习、探究新知:在“目录网页”中插入图像式按钮
具体要求:根据帮助网站完成如下要求
1、比较常规按钮与图像式按钮的特点
2、完成示例网站中所示的图像式按钮的制作,按钮的样式可以按照个人喜好选择
交流评价、分享成功:同学演示、教师点评
1、图像式按钮的插入方法
2、图像式按钮样式的选择、文字的调整与按钮宽度和高度的调整 尝试探索:左右框架网页的边框线
突破提高:创建一个除目录型之外的框架网页 (一)选题贴近生活
选自贴近生活的素材,学生的学习兴致和创作热情都很高
(二)注重自主学习,关注基础薄弱学生
每个任务布置下去后,都由同学通过帮助网站自主学习、尝试探索 ,培养学生的自主学习能力。结合我校学生特点,每一任务结束后,适时总结,修改提高
(三)指导思想与理论依据
注重对知识的理解和概念的形成过程
中小学信息技术课程指导纲要指出,教师要通过信息技术课程,使学生具有获取信息、传输信息、处理信息和应用信息的能力。学生要能够独立或者与他人协作完成与课程相关的问题,要培养学生独立解决问题、自主探究的能力。
本课在教学策略上依据建构主义理论,以学生为主题,在整个教学过程中由教师起组织者、指导者、帮助者的作用,利用交流、展示等学习因素充分发挥学生的主动性、积极性,培养学生处理信息和应用信息的能力。
四、说教学特点每一节课都不会是十全十美的,都会有这样那样的不足之处,上完这节课,我反思了几点:
1.本节课的教学、充分体现了“倡导学生主动参与、乐于探究、勤于动手”教学理念.在教学过程中、确立了学生的主体地位、促进学生主动地学习、也尝试了课前吸引、自主学习、合作探究的教学模式、本节课中一些平时不爱学习的同学也能积极参与到整个学习过程中很令人感动。
2.因为刚刚接触网页设计、好多学生对网页的细节问题的重视程度不够精确、做出来的作品跟我们演示的作品差距比较大、同学们对细节的问题的观察能力较差。
通过这节课我感觉到了制作出一个网页难度非常的大、同学们也重视程度虽然很高、很兴奋、但是给他们的时间太少、虽然制作了一些作品感到很高兴、但是他们对网页代码的编写、CSS 一无所有。如果有时间的话我把基础好的学生挑选出来组建一个网页制作爱好兴趣小组、让他们充足的时间去继续完善他们的作品。
五、课后反思以上是我对这节课的教学设计与分析,不足之处恳请各位专家、评委批评指正.
谢谢!
同课章节目录
- 第1单元 初建网站
- 第1课 新手入门——网站欣赏与创建网页
- 第2课 轻松上路——规划网站及创建站点
- 第3课 开篇之作——基于表格的页面布局
- 第4课 星光闪烁——用Flash动画完善首页
- 第2单元 框架模板
- 第5课 统一风格——制作框架网页
- 第6课 事半功倍——制作网页模板
- 第3单元 编辑网页
- 第7课 驾轻就熟一应用模板创建网页
- 第8课 自由穿梭——利用锚记实现局部链接
- 第9课 按图索骥——制作热点超链接
- 第10课 左右逢源——滚动、字幕与层的使用
- 第11课 最佳搭档——应用CSS样式与层美化网页
- 第4单元 网页特效
- 第12课 一触即发——应用行为创建动态效果
- 第13课 影音视听——制作多媒体网页
- 第14课 锦上添花——用层制作网页特效
- 第15课 信息互动——制作表单网页
- 第16课 成果分享——网站的测试与发布
