第八课 人类进化——形状补间动画 课件(30张ppt)
文档属性
| 名称 | 第八课 人类进化——形状补间动画 课件(30张ppt) |

|
|
| 格式 | zip | ||
| 文件大小 | 2.4MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 浙教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2019-04-09 08:53:15 | ||
图片预览












文档简介
课件30张PPT。情景导入上节课我们学习了《动画补间动画》。这节课我们学习形状补间动画,形状补间动画是Flash中几种基本类型动画之一,也是动画制作中常用的制作方式。第8课 人类进化——形状补间动画第8课 人类进化——形状补间动画第8课 人类进化——形状补间动画学习目标1.认识动画补间动画与形状补间动画的区别;
2.学会制作形状补间动画。第8课 人类进化——形状补间动画教学重难点教学重点:形状补间动画的制作和应用。
教学难点:动作补间动画和形状补间动画的区别。第8课 人类进化——形状补间动画本文内容1.设置文档属性;
2.创建关键帧;
3.分离实例;
4.建立形状补间;
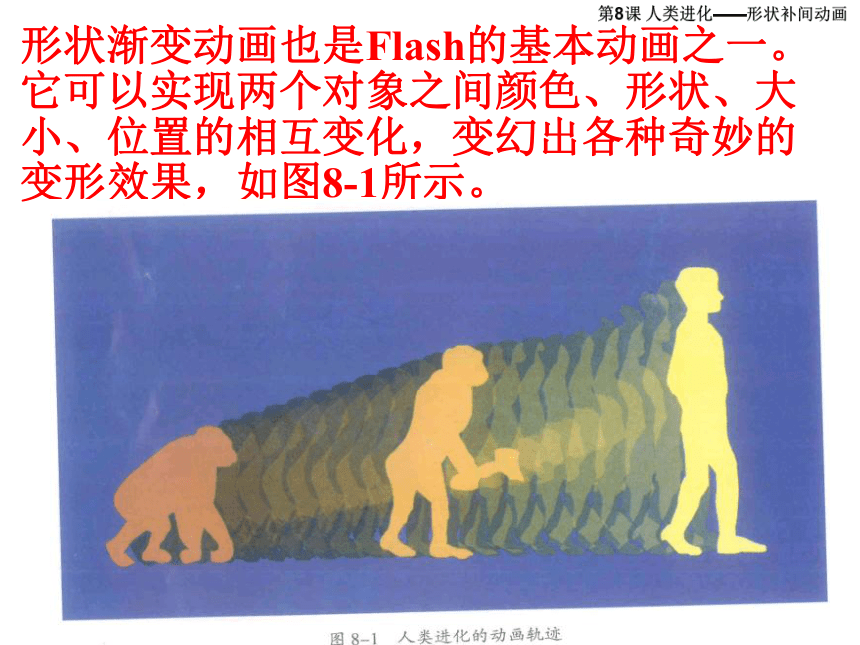
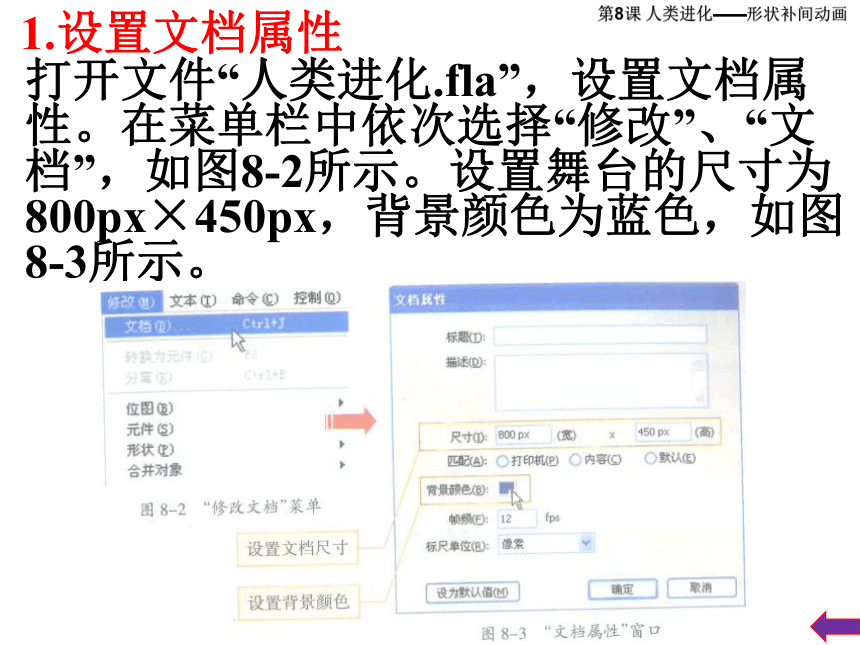
5.使用形状提示;第8课 人类进化——形状补间动画什么是形状补间动画?第8课 人类进化——形状补间动画基本概念:在一个关键帧中绘制一个图形,然后在另一个关键帧中更改该图形的形状或者绘制另一个图形,设置动作方式。这样制作的动画就是形状补间动画。形状渐变动画也是Flash的基本动画之一。它可以实现两个对象之间颜色、形状、大小、位置的相互变化,变幻出各种奇妙的变形效果,如图8-1所示。第8课 人类进化——形状补间动画1.设置文档属性打开文件“人类进化.fla”,设置文档属性。在菜单栏中依次选择“修改”、“文档”,如图8-2所示。设置舞台的尺寸为800px×450px,背景颜色为蓝色,如图8-3所示。第8课 人类进化——形状补间动画和动画补间动画一样,只要定义了动画的起始帧和结束帧。Flash就会以独特的算法生成中间的动画过程。动画开始与结束的关键帧是这样设置的:2.创建关键帧第8课 人类进化——形状补间动画编辑起始帧。
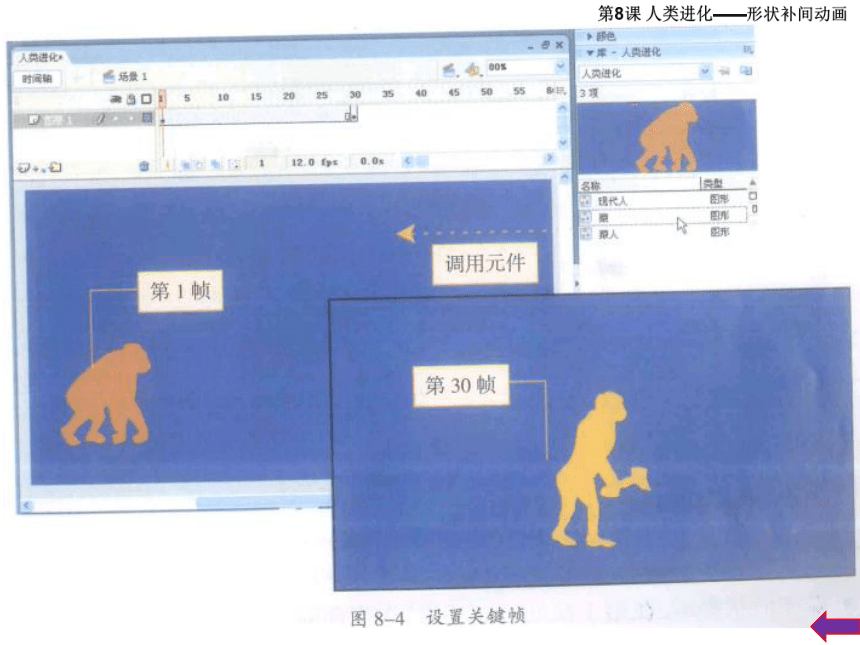
在第1帧处,调用元件“猿”,将它拖放到舞台的左边,就创建了“猿”的实例,如图8-4所示。
编辑结束帧。
在第30帧处,插入“关键帧”,调用元件“猿人”,拖放到舞台的中间,与“猿”保持同一个水平位置,并删除“猿”,如图8-4所示。第8课 人类进化——形状补间动画第8课 人类进化——形状补间动画Flash中,只有矢量图形才能制作形状补间动画。如果使用图形元件、按钮、文字,则必需作“分离”处理。因此,要制作“猿”到“猿人”的形状补间动画,首先要将关键帧上的“猿”、“猿人”实例分离成矢量图。选中舞台中的“猿”,在菜单栏依次选择“修改”、“分离”,如图8-5所示。用同样的方法,可分离“猿人”。3.分离实例第8课 人类进化——形状补间动画第8课 人类进化——形状补间动画选中第1帧,在属性面板中设置补间类型为“形状”,如图8-6所示。在第1帧和第30帧之间自动生成淡绿色带黑色实现箭头的过渡帧,如图8-7所示。4.建立形状补间第8课 人类进化——形状补间动画第8课 人类进化——形状补间动画Flash虽然能自动生成补间动画,但是在2个关键帧图形差异较大时,其生成的变形过程通常较为“生硬”。而用“形状提示”设置,则可以较好地解决上述问题。5.使用形状提示第8课 人类进化——形状补间动画添加形状提示。
在第1帧处,选中“猿”为当前对象,在菜单栏中依次选择“修改”、“形状”,、“添加形状提示”,如图8-8所示。第8课 人类进化——形状补间动画第8课 人类进化——形状补间动画编辑提示开始。
图像“猿”上出现了带字母的红色形状提示,将其调整到适当位置后,形状提示由红色变为黄色,如图8-9所示。
编辑提示结束。
第30帧的“猿人”图像上出现了对应的红色形状提示,将它们调整到与第1帧对应的位置后,形状提示由红色变为绿色,如图8-10所示。第8课 人类进化——形状补间动画若想删除形状提示,在形状提示上右击鼠标,在菜单中选择“删除提示”即可,如图8-9所示。第8课 人类进化——形状补间动画请接着完成从“猿人”进化成“现代人”的动画,并用“形状提示”使形变过程自然流畅。试一试第8课 人类进化——形状补间动画制作形状补间动画—文字变形第8课 人类进化——形状补间动画试一试制作形状补间动画—文字变形第8课 人类进化——形状补间动画01完成范例“1”变“2”02将文字“Flash动画”变形为正方形“洋葱皮”视图模式知识林通常情况下,在Flash舞台中只能显示当前帧。而采用“洋葱皮”视图模式后,就可以在舞台中一次查看多个帧的内容了。第8课 人类进化——形状补间动画单击 按钮,此时帧刻度上出现了2个圆圈,它们表示“洋葱皮”的显示范围,如图8-11所示,可以拖动两端来改变“洋葱皮”的范围。凡是在这个范围的帧都可在舞台上显示。其中,当前帧的内容用全彩色显示,其他帧的内容以半透明显示。第8课 人类进化——形状补间动画第8课 人类进化——形状补间动画当然,“洋葱皮”效果只能让我们看到指定范围内的帧的内容,无法对当前帧以外的帧进行编辑。“洋葱皮”视图模式的作用主要是用来进行多帧编辑,在进行起始帧与结束帧的元素精确定位时,它常常是必不可少的工具。第8课 人类进化——形状补间动画▲比较形状补间动画与动画补间动画的异同,填写下列表格。练习淡绿色背景实线箭头矢量图标实现两个形状之间的变化,或一个形状的大小、位置、颜色等的变化淡紫色背景实线箭头影片剪辑、图形元件、按钮、文字、位图等实现一个元件的大小、位置、颜色、透明等属性的变化第8课 人类进化——形状补间动画作业▲完成课本43页《练一练》2—4题。第8课 人类进化——形状补间动画同学们
辛苦啦!本节课到此结束第8课 人类进化——形状补间动画
2.学会制作形状补间动画。第8课 人类进化——形状补间动画教学重难点教学重点:形状补间动画的制作和应用。
教学难点:动作补间动画和形状补间动画的区别。第8课 人类进化——形状补间动画本文内容1.设置文档属性;
2.创建关键帧;
3.分离实例;
4.建立形状补间;
5.使用形状提示;第8课 人类进化——形状补间动画什么是形状补间动画?第8课 人类进化——形状补间动画基本概念:在一个关键帧中绘制一个图形,然后在另一个关键帧中更改该图形的形状或者绘制另一个图形,设置动作方式。这样制作的动画就是形状补间动画。形状渐变动画也是Flash的基本动画之一。它可以实现两个对象之间颜色、形状、大小、位置的相互变化,变幻出各种奇妙的变形效果,如图8-1所示。第8课 人类进化——形状补间动画1.设置文档属性打开文件“人类进化.fla”,设置文档属性。在菜单栏中依次选择“修改”、“文档”,如图8-2所示。设置舞台的尺寸为800px×450px,背景颜色为蓝色,如图8-3所示。第8课 人类进化——形状补间动画和动画补间动画一样,只要定义了动画的起始帧和结束帧。Flash就会以独特的算法生成中间的动画过程。动画开始与结束的关键帧是这样设置的:2.创建关键帧第8课 人类进化——形状补间动画编辑起始帧。
在第1帧处,调用元件“猿”,将它拖放到舞台的左边,就创建了“猿”的实例,如图8-4所示。
编辑结束帧。
在第30帧处,插入“关键帧”,调用元件“猿人”,拖放到舞台的中间,与“猿”保持同一个水平位置,并删除“猿”,如图8-4所示。第8课 人类进化——形状补间动画第8课 人类进化——形状补间动画Flash中,只有矢量图形才能制作形状补间动画。如果使用图形元件、按钮、文字,则必需作“分离”处理。因此,要制作“猿”到“猿人”的形状补间动画,首先要将关键帧上的“猿”、“猿人”实例分离成矢量图。选中舞台中的“猿”,在菜单栏依次选择“修改”、“分离”,如图8-5所示。用同样的方法,可分离“猿人”。3.分离实例第8课 人类进化——形状补间动画第8课 人类进化——形状补间动画选中第1帧,在属性面板中设置补间类型为“形状”,如图8-6所示。在第1帧和第30帧之间自动生成淡绿色带黑色实现箭头的过渡帧,如图8-7所示。4.建立形状补间第8课 人类进化——形状补间动画第8课 人类进化——形状补间动画Flash虽然能自动生成补间动画,但是在2个关键帧图形差异较大时,其生成的变形过程通常较为“生硬”。而用“形状提示”设置,则可以较好地解决上述问题。5.使用形状提示第8课 人类进化——形状补间动画添加形状提示。
在第1帧处,选中“猿”为当前对象,在菜单栏中依次选择“修改”、“形状”,、“添加形状提示”,如图8-8所示。第8课 人类进化——形状补间动画第8课 人类进化——形状补间动画编辑提示开始。
图像“猿”上出现了带字母的红色形状提示,将其调整到适当位置后,形状提示由红色变为黄色,如图8-9所示。
编辑提示结束。
第30帧的“猿人”图像上出现了对应的红色形状提示,将它们调整到与第1帧对应的位置后,形状提示由红色变为绿色,如图8-10所示。第8课 人类进化——形状补间动画若想删除形状提示,在形状提示上右击鼠标,在菜单中选择“删除提示”即可,如图8-9所示。第8课 人类进化——形状补间动画请接着完成从“猿人”进化成“现代人”的动画,并用“形状提示”使形变过程自然流畅。试一试第8课 人类进化——形状补间动画制作形状补间动画—文字变形第8课 人类进化——形状补间动画试一试制作形状补间动画—文字变形第8课 人类进化——形状补间动画01完成范例“1”变“2”02将文字“Flash动画”变形为正方形“洋葱皮”视图模式知识林通常情况下,在Flash舞台中只能显示当前帧。而采用“洋葱皮”视图模式后,就可以在舞台中一次查看多个帧的内容了。第8课 人类进化——形状补间动画单击 按钮,此时帧刻度上出现了2个圆圈,它们表示“洋葱皮”的显示范围,如图8-11所示,可以拖动两端来改变“洋葱皮”的范围。凡是在这个范围的帧都可在舞台上显示。其中,当前帧的内容用全彩色显示,其他帧的内容以半透明显示。第8课 人类进化——形状补间动画第8课 人类进化——形状补间动画当然,“洋葱皮”效果只能让我们看到指定范围内的帧的内容,无法对当前帧以外的帧进行编辑。“洋葱皮”视图模式的作用主要是用来进行多帧编辑,在进行起始帧与结束帧的元素精确定位时,它常常是必不可少的工具。第8课 人类进化——形状补间动画▲比较形状补间动画与动画补间动画的异同,填写下列表格。练习淡绿色背景实线箭头矢量图标实现两个形状之间的变化,或一个形状的大小、位置、颜色等的变化淡紫色背景实线箭头影片剪辑、图形元件、按钮、文字、位图等实现一个元件的大小、位置、颜色、透明等属性的变化第8课 人类进化——形状补间动画作业▲完成课本43页《练一练》2—4题。第8课 人类进化——形状补间动画同学们
辛苦啦!本节课到此结束第8课 人类进化——形状补间动画
