第十二课 元件“基地”——Flash库项目管理 课件(39张ppt)
文档属性
| 名称 | 第十二课 元件“基地”——Flash库项目管理 课件(39张ppt) |

|
|
| 格式 | zip | ||
| 文件大小 | 1.7MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 浙教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2019-04-15 10:30:37 | ||
图片预览












文档简介
课件39张PPT。在制作Flash动画作品时,某些素材经常会被重复使用,将这些常用的动画素材制作成“元件”,可以提高作品制作的效率。第12课 Flash库项目管理情景导入接下来我们来学习这节课内容。第12课 “元件基地”——Flash库项目管理第12课 Flash库项目管理学习目标1.了解Flash元件的种类;
2.学会库项目的管理;
3.掌握元件的复制、直接复制、分类管理。第12课 Flash库项目管理重难点重点:了解三类元件的区别,分类管理库,能在库中建立文件夹,并能对元件进行复制,直接复制等操作;
难点:三类元件的区别。本文内容1.元件的分类;
2.库项目的管理。第12课 Flash库项目管理1.元件的分类(1)图形元件。
用于创建反复使用的图形,也可以是多个帧组成的动画。如果是动画,那么这段动画的时间轴就必须与影片的主时间轴同步才能完整播放。第12课 Flash库项目管理创建“图形元件”在FLASH中可以通过两种方式制作元件
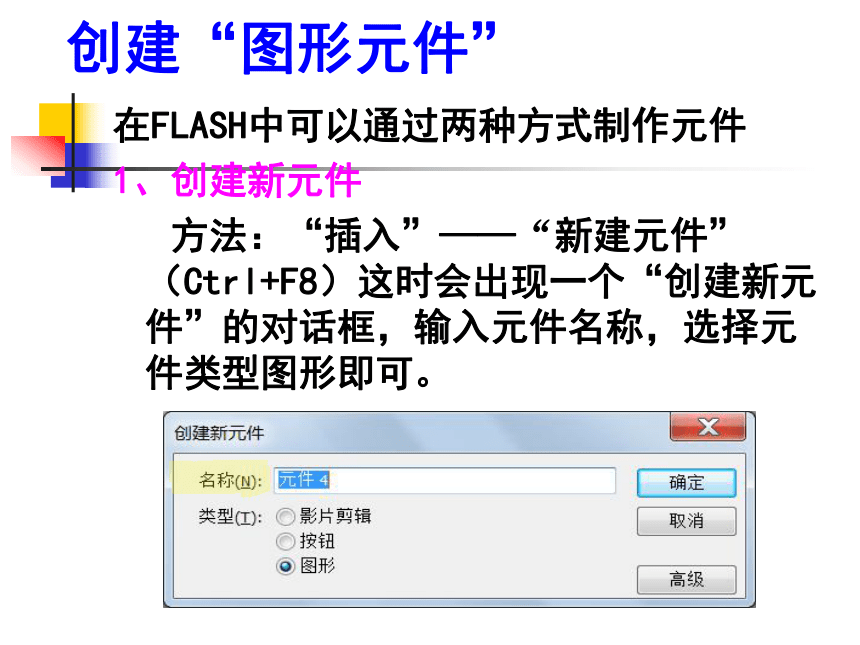
1、创建新元件
方法:“插入”——“新建元件”(Ctrl+F8)这时会出现一个“创建新元件”的对话框,输入元件名称,选择元件类型图形即可。
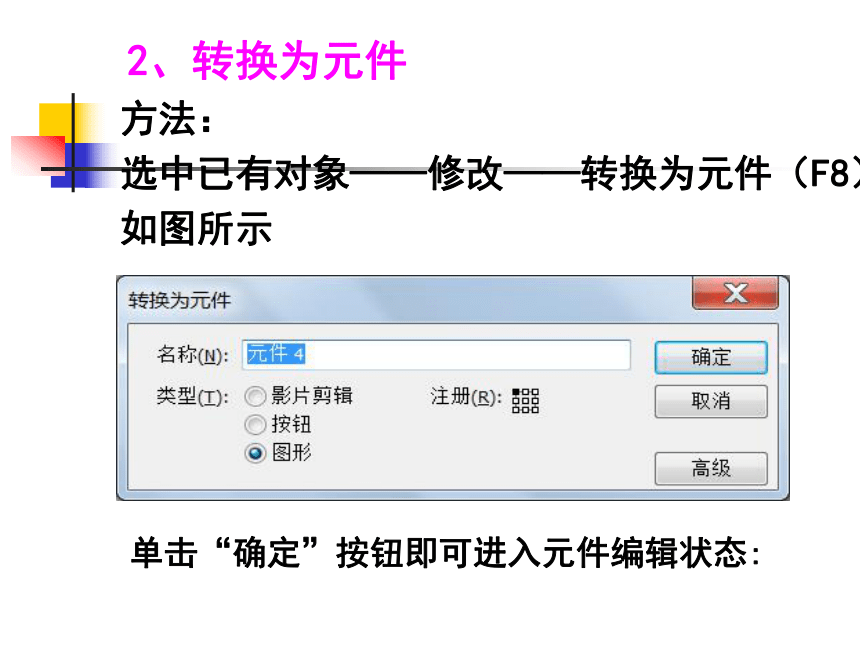
。 2、转换为元件
方法:
选中已有对象——修改——转换为元件(F8)
如图所示
单击“确定”按钮即可进入元件编辑状态:按钮元件用于创建动画的交互控制按钮,以响应鼠标或键盘事件,按钮元件的时间轴只有4帧,分别表现按钮的四种状态:“弹出”、“指针经过”、“按下”和“单击”。(2)按钮元件。第12课 Flash库项目管理创建按钮的方法
1.插入——新建元件命令——创建新元件的对话框,输入元件名称,选择元件类型“按钮”即可
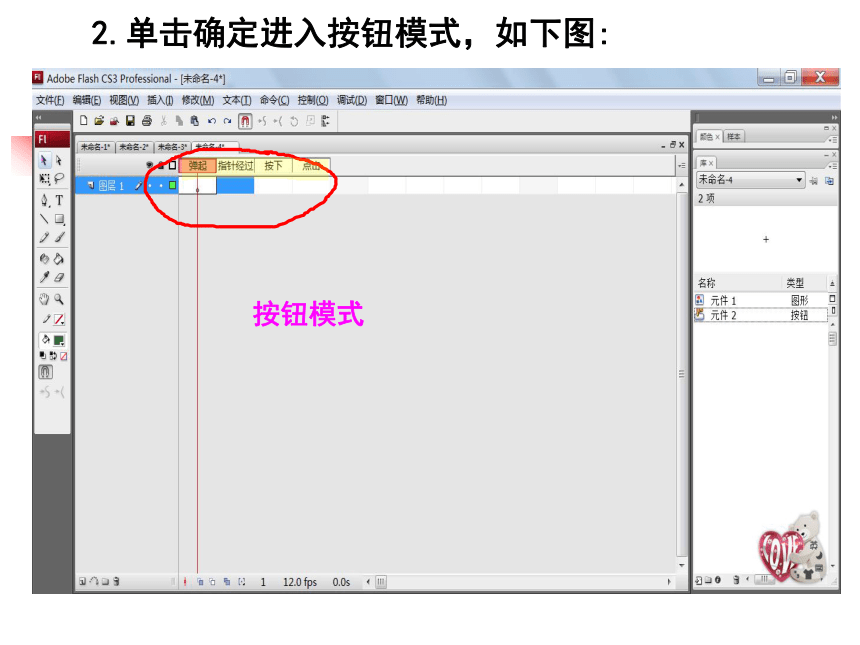
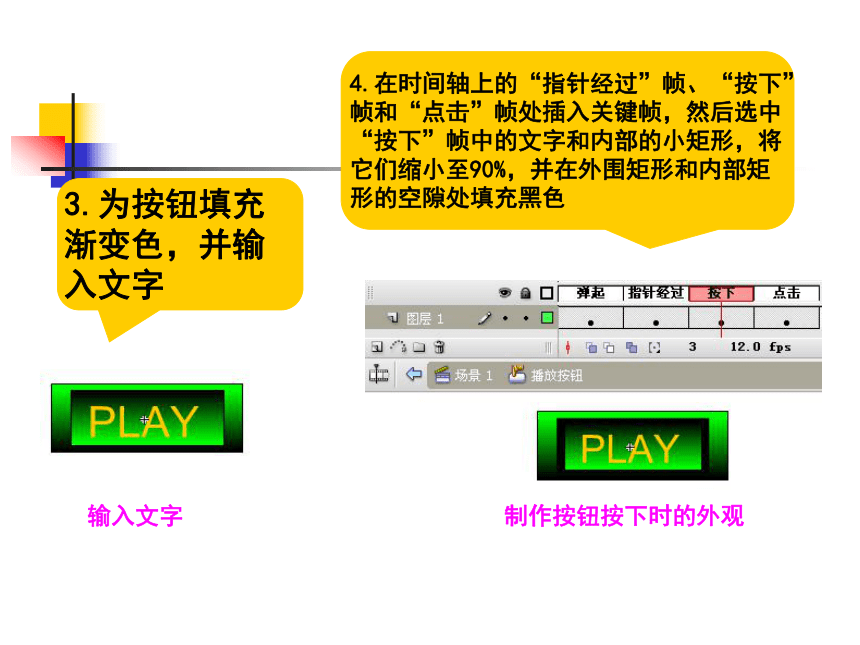
按钮模式2.单击确定进入按钮模式,如下图:举例:创建按钮元件 创建按钮元件 绘制按钮轮廓1.按快捷键【Ctrl+F8】创建一个名为“播放按钮”的按钮元件2.绘制按钮的轮廓线1.按快捷键【Ctrl+F8】创建一个名为“播放按钮”的按钮元件创建按钮元件 绘制按钮轮廓1.按快捷键【Ctrl+F8】创建一个名为“播放按钮”的按钮元件 输入文字 制作按钮按下时的外观3.为按钮填充渐变色,并输入文字4.在时间轴上的“指针经过”帧、“按下”帧和“点击”帧处插入关键帧,然后选中“按下”帧中的文字和内部的小矩形,将它们缩小至90%,并在外围矩形和内部矩形的空隙处填充黑色这种元件和图形元件一样也可以用于图形和动画的创建,但其播放形式则与图形元件不同,它不依赖于主时间轴,能独立的以循环方式播放其内部包含的动画,即使主时间轴暂停,它还会继续播放。(3)影片剪辑元件。第12课 Flash库项目管理创建影片剪辑的方法 1.在菜单栏选择“插入”菜单项——“新建元件”命令——在“创建新元件”的对话框,输入元件名称,选择元件类型“按钮”即可。
此模式为影片剪辑元件编辑模式,在该模式下可以制作小型动画
2.单击确定进入影片剪辑模式创建
方法一:Ctrl+F8---创建新元件;
方法二:F8---转换为元件;
编辑
方法一:F11,打开库面板,双击对应的元件
方法二:直接在主场景中双击对应的实例创建、编辑元件2.库项目的管理(1)元件的复制。
有时为了制作的方便,在制作动画时会从其他人的源文件中调出已制作完成的元件,此时我们需要将元件复制到自己的库里。第12课 Flash库项目管理打开需要复制的外部文档“插花”,同时打开“插花艺术”目标文档。
右键单击“插花”文档库中的“菊花合成”元件,选复制,如图12-1所示。接着回到目标的库里,在空白处单击右键,选粘贴,如图12-2所示。从外部文档中复制元件。第12课 Flash库项目管理第12课 Flash库项目管理由于“菊花合成”元件是由“花”和“花瓶”元件合成得到的,在复制时会自动把“花”和“花瓶”这2个元件一起复制过来,所以在目标的库里增加了3个元件,如图12-3所示。第12课 Flash库项目管理在制作动画过程中,有时需要对库中的原件进行备份,以便在修改失误后,可以利用备份恢复原文件。从本文档中复制元件。第12课 Flash库项目管理右键单击库中的“菊花合成”元件,选“直接复制”,如图12-4所示。第12课 Flash库项目管理在弹出的“直接复制元件”对话框中已自动把名称改为“菊花合成副本”,单击确定,就完成了复制过程,如图12-5所示。第12课 Flash库项目管理随着动画制作过程的进展,库里的元件将会越来越多,因此,在制作过程中,我们通常需要采用文件夹来管理各种文件。(2)元件的分类管理。第12课 Flash库项目管理一种是按类型分类,
另一种是按元件分类。给元件分类通常有2种方法:第12课 Flash库项目管理单击库面板下方的图标 ,此时库中会生成一个库文件夹,如图12-6所示。第12课 Flash库项目管理双击库文件夹的文件名位置,进入重命名状态,输入文件夹名“音乐”,输入文件夹名时,需要注意的是不能与其他元件名或文件夹名相同,如图12-7所示。第12课 Flash库项目管理第12课 Flash库项目管理按住键盘上的“Ctrl”键,连续选中背景音乐1、背景音乐2,然后使用鼠标拖拽到背景音乐文件夹里即可,如图12-8所示。完成后双击 ,即可展开文件夹。第12课 Flash库项目管理第12课 Flash库项目管理重复刚才的步骤即可建立其他文件夹,最后完成整理,如图12-9所示。第12课 Flash库项目管理倒入到库的位图,有时会因为各种原因需要更换,如果我们直接导入其他位图到库中,这样会造成库中资源越来越多,造成管理上的困难。为此,Flash提供了更加便捷的方法,可以直接利用“更新库项目”来实现。(3)位图素材的更新。第12课 Flash库项目管理右键单击“背景1”,在右键菜单中选择“更新”,如图12-10所示。第12课 Flash库项目管理在“更新库项目”对话框中查看位图所在路径,如图12-11所示。第12课 Flash库项目管理单击“更新”按钮,即可得到“背景1.jpg”的最新图片信息。第12课 Flash库项目管理练习1.Flash中使用元件的优点有哪些?1.可以有效减小影片文件的大小;
2.可以加快影片的播放速度;
3.将元件拖放到舞台,用户可以对实例进行任意的修改,而不会影响到元件的任何属性。第12课 Flash库项目管理2.Flash中元件的类型有哪些?1.图形元件,一般用于制作静态图像或简单动画;
2.按钮元件,用来创建影片中的相应鼠标事件的交互按钮;
3.影片剪辑元件,有自己的时间轴和属性,支持ACTION SCRIPT和声音,具有交互性,可以说影片剪辑就是一个小的分支影片。第12课 Flash库项目管理作业▲完成课本66页
《练一练》第2题。第12课 Flash库项目管理再见第12课 Flash库项目管理
2.学会库项目的管理;
3.掌握元件的复制、直接复制、分类管理。第12课 Flash库项目管理重难点重点:了解三类元件的区别,分类管理库,能在库中建立文件夹,并能对元件进行复制,直接复制等操作;
难点:三类元件的区别。本文内容1.元件的分类;
2.库项目的管理。第12课 Flash库项目管理1.元件的分类(1)图形元件。
用于创建反复使用的图形,也可以是多个帧组成的动画。如果是动画,那么这段动画的时间轴就必须与影片的主时间轴同步才能完整播放。第12课 Flash库项目管理创建“图形元件”在FLASH中可以通过两种方式制作元件
1、创建新元件
方法:“插入”——“新建元件”(Ctrl+F8)这时会出现一个“创建新元件”的对话框,输入元件名称,选择元件类型图形即可。
。 2、转换为元件
方法:
选中已有对象——修改——转换为元件(F8)
如图所示
单击“确定”按钮即可进入元件编辑状态:按钮元件用于创建动画的交互控制按钮,以响应鼠标或键盘事件,按钮元件的时间轴只有4帧,分别表现按钮的四种状态:“弹出”、“指针经过”、“按下”和“单击”。(2)按钮元件。第12课 Flash库项目管理创建按钮的方法
1.插入——新建元件命令——创建新元件的对话框,输入元件名称,选择元件类型“按钮”即可
按钮模式2.单击确定进入按钮模式,如下图:举例:创建按钮元件 创建按钮元件 绘制按钮轮廓1.按快捷键【Ctrl+F8】创建一个名为“播放按钮”的按钮元件2.绘制按钮的轮廓线1.按快捷键【Ctrl+F8】创建一个名为“播放按钮”的按钮元件创建按钮元件 绘制按钮轮廓1.按快捷键【Ctrl+F8】创建一个名为“播放按钮”的按钮元件 输入文字 制作按钮按下时的外观3.为按钮填充渐变色,并输入文字4.在时间轴上的“指针经过”帧、“按下”帧和“点击”帧处插入关键帧,然后选中“按下”帧中的文字和内部的小矩形,将它们缩小至90%,并在外围矩形和内部矩形的空隙处填充黑色这种元件和图形元件一样也可以用于图形和动画的创建,但其播放形式则与图形元件不同,它不依赖于主时间轴,能独立的以循环方式播放其内部包含的动画,即使主时间轴暂停,它还会继续播放。(3)影片剪辑元件。第12课 Flash库项目管理创建影片剪辑的方法 1.在菜单栏选择“插入”菜单项——“新建元件”命令——在“创建新元件”的对话框,输入元件名称,选择元件类型“按钮”即可。
此模式为影片剪辑元件编辑模式,在该模式下可以制作小型动画
2.单击确定进入影片剪辑模式创建
方法一:Ctrl+F8---创建新元件;
方法二:F8---转换为元件;
编辑
方法一:F11,打开库面板,双击对应的元件
方法二:直接在主场景中双击对应的实例创建、编辑元件2.库项目的管理(1)元件的复制。
有时为了制作的方便,在制作动画时会从其他人的源文件中调出已制作完成的元件,此时我们需要将元件复制到自己的库里。第12课 Flash库项目管理打开需要复制的外部文档“插花”,同时打开“插花艺术”目标文档。
右键单击“插花”文档库中的“菊花合成”元件,选复制,如图12-1所示。接着回到目标的库里,在空白处单击右键,选粘贴,如图12-2所示。从外部文档中复制元件。第12课 Flash库项目管理第12课 Flash库项目管理由于“菊花合成”元件是由“花”和“花瓶”元件合成得到的,在复制时会自动把“花”和“花瓶”这2个元件一起复制过来,所以在目标的库里增加了3个元件,如图12-3所示。第12课 Flash库项目管理在制作动画过程中,有时需要对库中的原件进行备份,以便在修改失误后,可以利用备份恢复原文件。从本文档中复制元件。第12课 Flash库项目管理右键单击库中的“菊花合成”元件,选“直接复制”,如图12-4所示。第12课 Flash库项目管理在弹出的“直接复制元件”对话框中已自动把名称改为“菊花合成副本”,单击确定,就完成了复制过程,如图12-5所示。第12课 Flash库项目管理随着动画制作过程的进展,库里的元件将会越来越多,因此,在制作过程中,我们通常需要采用文件夹来管理各种文件。(2)元件的分类管理。第12课 Flash库项目管理一种是按类型分类,
另一种是按元件分类。给元件分类通常有2种方法:第12课 Flash库项目管理单击库面板下方的图标 ,此时库中会生成一个库文件夹,如图12-6所示。第12课 Flash库项目管理双击库文件夹的文件名位置,进入重命名状态,输入文件夹名“音乐”,输入文件夹名时,需要注意的是不能与其他元件名或文件夹名相同,如图12-7所示。第12课 Flash库项目管理第12课 Flash库项目管理按住键盘上的“Ctrl”键,连续选中背景音乐1、背景音乐2,然后使用鼠标拖拽到背景音乐文件夹里即可,如图12-8所示。完成后双击 ,即可展开文件夹。第12课 Flash库项目管理第12课 Flash库项目管理重复刚才的步骤即可建立其他文件夹,最后完成整理,如图12-9所示。第12课 Flash库项目管理倒入到库的位图,有时会因为各种原因需要更换,如果我们直接导入其他位图到库中,这样会造成库中资源越来越多,造成管理上的困难。为此,Flash提供了更加便捷的方法,可以直接利用“更新库项目”来实现。(3)位图素材的更新。第12课 Flash库项目管理右键单击“背景1”,在右键菜单中选择“更新”,如图12-10所示。第12课 Flash库项目管理在“更新库项目”对话框中查看位图所在路径,如图12-11所示。第12课 Flash库项目管理单击“更新”按钮,即可得到“背景1.jpg”的最新图片信息。第12课 Flash库项目管理练习1.Flash中使用元件的优点有哪些?1.可以有效减小影片文件的大小;
2.可以加快影片的播放速度;
3.将元件拖放到舞台,用户可以对实例进行任意的修改,而不会影响到元件的任何属性。第12课 Flash库项目管理2.Flash中元件的类型有哪些?1.图形元件,一般用于制作静态图像或简单动画;
2.按钮元件,用来创建影片中的相应鼠标事件的交互按钮;
3.影片剪辑元件,有自己的时间轴和属性,支持ACTION SCRIPT和声音,具有交互性,可以说影片剪辑就是一个小的分支影片。第12课 Flash库项目管理作业▲完成课本66页
《练一练》第2题。第12课 Flash库项目管理再见第12课 Flash库项目管理
