3.5 动画素材 课件(17张幻灯片)
文档属性
| 名称 | 3.5 动画素材 课件(17张幻灯片) |

|
|
| 格式 | zip | ||
| 文件大小 | 9.6MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 浙教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2019-06-08 18:17:11 | ||
图片预览







文档简介
课件17张PPT。第三章 媒体的采集与制作动画补间动画的制作
——创建我的游乐场3.5动画素材学习目标【学习目标】
1.掌握动画补间动画的制作过程。
2.了解动画补间动画属性设置。
【学习重点】
动画补间动画的制作方法
【学习难点】
动画补间动画中旋转、淡入等效果的设置
【学法指导】
1.多操作:在实践中掌握方法;
2.多比较:联系之前学习的形状补间动画,领会形状补间与动画补间的异同。
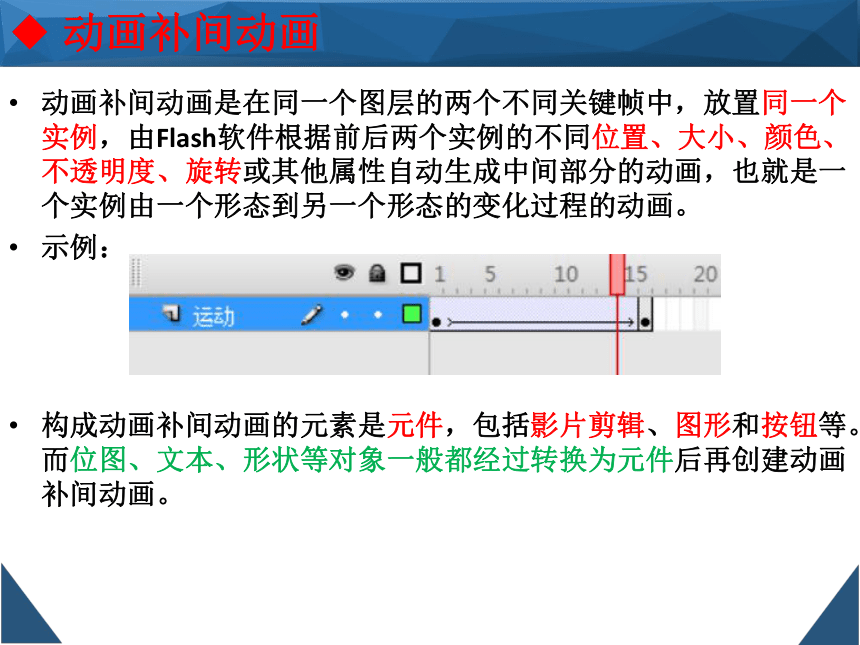
动画补间动画动画补间动画是在同一个图层的两个不同关键帧中,放置同一个实例,由Flash软件根据前后两个实例的不同位置、大小、颜色、不透明度、旋转或其他属性自动生成中间部分的动画,也就是一个实例由一个形态到另一个形态的变化过程的动画。
示例:
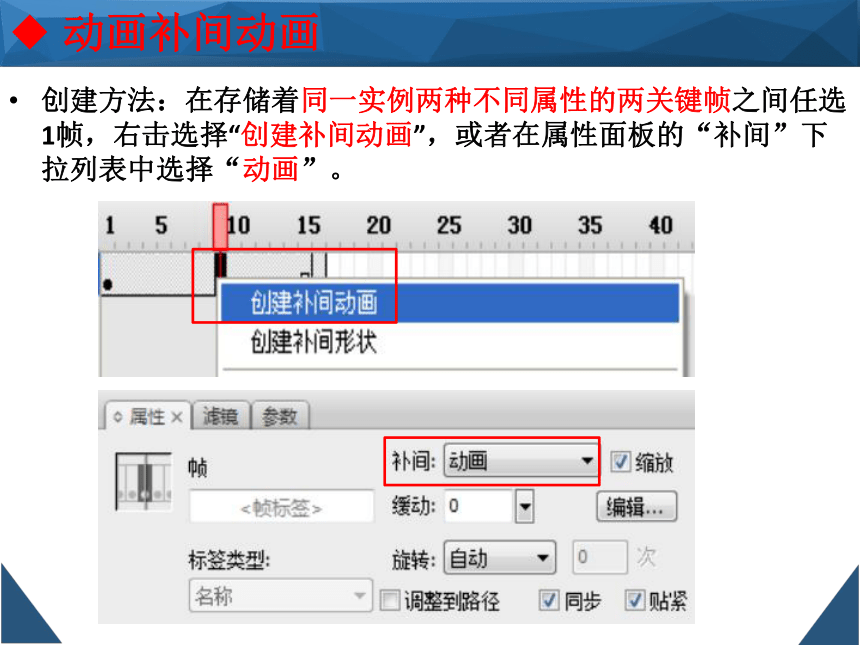
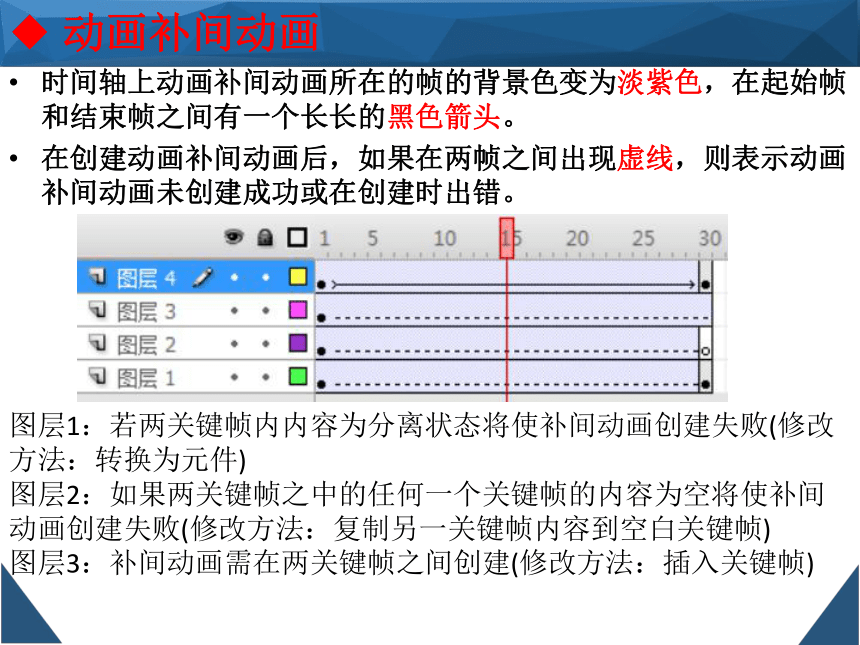
构成动画补间动画的元素是元件,包括影片剪辑、图形和按钮等。而位图、文本、形状等对象一般都经过转换为元件后再创建动画补间动画。动画补间动画创建方法:在存储着同一实例两种不同属性的两关键帧之间任选1帧,右击选择“创建补间动画”,或者在属性面板的“补间”下拉列表中选择“动画”。动画补间动画时间轴上动画补间动画所在的帧的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的黑色箭头。
在创建动画补间动画后,如果在两帧之间出现虚线,则表示动画补间动画未创建成功或在创建时出错。
图层1:若两关键帧内内容为分离状态将使补间动画创建失败(修改方法:转换为元件)
图层2:如果两关键帧之中的任何一个关键帧的内容为空将使补间动画创建失败(修改方法:复制另一关键帧内容到空白关键帧)
图层3:补间动画需在两关键帧之间创建(修改方法:插入关键帧)
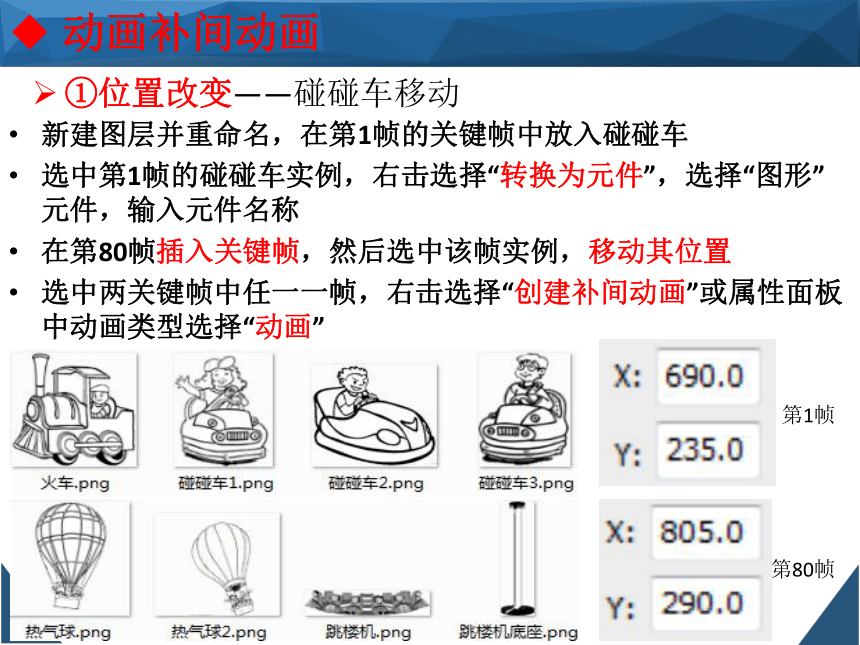
①位置改变——碰碰车移动动画补间动画②大小改变——热气球升空动画补间动画③Alpha改变——文字淡出动画补间动画新建图层并重命名,在第1帧的关键帧中输入文字
选中第1帧的文字实例,右击选择“转换为元件”,选择“图形”元件,输入元件名称
在第40帧插入关键帧,然后选中该帧实例,在属性面板中“颜色”属性选择“Alpha”,并将其值设置为0%
选中两关键帧中任一一帧,右击选择“创建补间动画”或属性面板中动画类型选择“动画”④旋转效果——风车转动动画补间动画⑤旋转效果——跷跷板动画补间动画插入新图层、图层重命名
图层上下遮盖关系
转换为元件
插入关键帧:当前插入的关键帧会复制本图层前面离它最近的关键帧内容,并且其关键帧内实例属性可进行再编辑
防止误操作,建议锁定已完成图层
保存:“文件?保存”:保存为.fla源文件格式,可再修改
“文件?导出?导出影片”:保存为.swf动画格式,可脱离Flash软件利用播放器播放思考·总结1、动画补间动画的主要应用对象是什么?
2、应用动画补间动画应该注意哪几点 ?
3、动画补间动画可以实现元件哪些方面的变化效果?
4、动画补间动画和形状补间动画在操作步骤和动画效果上有哪些区别?
5、属性面板中的“旋转”、“缓动”项中有哪些可选参数,都实现什么样的效果?
GIF图课后实践:小提琴独奏1.新建Flash文档将背景颜色设置为“黑色”(#000000)。
2.选择“文件/导入/导入到舞台”,选择小提琴.png,选中舞台上图片使用任意变形工具,调整图片大小和角度,右击图片选择“转换为元件”,在打开的对话框“名称”后输入元件名称“小提琴1”,选中“图形”,然后确定。
3.在图层1第10帧插入关键帧,选中第1帧元件,颜色选择Alpha,值为0%,再选中第10帧元件,Alpha值为100%,右击1至10帧中任意一帧,选择“创建补间动画”,再在第55帧插入帧。
4.单击“插入图层”按钮新建图层2,在图层2第10帧插入空白关键帧,选择图层2第10帧,导入琴弓.png,选中图片,选择“修改/变形/顺时针旋转90度”,将变形处理后的图片转换为图形元件,命名为“琴弓1”
小提琴独奏小提琴独奏6.在图层2的第25帧插入关键帧,按住Shift键同时按住鼠标左键向下拖动琴弓元件到合适位置,右击图层2第10帧,选择“创建补间动画”
7.按同样方法在图层2第40帧插入关键帧,按住Shift键同时按住鼠标左键向上拖动琴弓元件到合适位置,右击图层2第25帧,选择“创建补间动画”
8.按同样方法在图层2第55帧插入关键帧,按住Shift键同时按住鼠标左键向上拖动琴弓元件到合适位置,右击图层2第40帧,选择“创建补间动画”
9.按Ctrl+Enter浏览动画效果
10.将其保存为“姓名.fla”
——创建我的游乐场3.5动画素材学习目标【学习目标】
1.掌握动画补间动画的制作过程。
2.了解动画补间动画属性设置。
【学习重点】
动画补间动画的制作方法
【学习难点】
动画补间动画中旋转、淡入等效果的设置
【学法指导】
1.多操作:在实践中掌握方法;
2.多比较:联系之前学习的形状补间动画,领会形状补间与动画补间的异同。
动画补间动画动画补间动画是在同一个图层的两个不同关键帧中,放置同一个实例,由Flash软件根据前后两个实例的不同位置、大小、颜色、不透明度、旋转或其他属性自动生成中间部分的动画,也就是一个实例由一个形态到另一个形态的变化过程的动画。
示例:
构成动画补间动画的元素是元件,包括影片剪辑、图形和按钮等。而位图、文本、形状等对象一般都经过转换为元件后再创建动画补间动画。动画补间动画创建方法:在存储着同一实例两种不同属性的两关键帧之间任选1帧,右击选择“创建补间动画”,或者在属性面板的“补间”下拉列表中选择“动画”。动画补间动画时间轴上动画补间动画所在的帧的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的黑色箭头。
在创建动画补间动画后,如果在两帧之间出现虚线,则表示动画补间动画未创建成功或在创建时出错。
图层1:若两关键帧内内容为分离状态将使补间动画创建失败(修改方法:转换为元件)
图层2:如果两关键帧之中的任何一个关键帧的内容为空将使补间动画创建失败(修改方法:复制另一关键帧内容到空白关键帧)
图层3:补间动画需在两关键帧之间创建(修改方法:插入关键帧)
①位置改变——碰碰车移动动画补间动画②大小改变——热气球升空动画补间动画③Alpha改变——文字淡出动画补间动画新建图层并重命名,在第1帧的关键帧中输入文字
选中第1帧的文字实例,右击选择“转换为元件”,选择“图形”元件,输入元件名称
在第40帧插入关键帧,然后选中该帧实例,在属性面板中“颜色”属性选择“Alpha”,并将其值设置为0%
选中两关键帧中任一一帧,右击选择“创建补间动画”或属性面板中动画类型选择“动画”④旋转效果——风车转动动画补间动画⑤旋转效果——跷跷板动画补间动画插入新图层、图层重命名
图层上下遮盖关系
转换为元件
插入关键帧:当前插入的关键帧会复制本图层前面离它最近的关键帧内容,并且其关键帧内实例属性可进行再编辑
防止误操作,建议锁定已完成图层
保存:“文件?保存”:保存为.fla源文件格式,可再修改
“文件?导出?导出影片”:保存为.swf动画格式,可脱离Flash软件利用播放器播放思考·总结1、动画补间动画的主要应用对象是什么?
2、应用动画补间动画应该注意哪几点 ?
3、动画补间动画可以实现元件哪些方面的变化效果?
4、动画补间动画和形状补间动画在操作步骤和动画效果上有哪些区别?
5、属性面板中的“旋转”、“缓动”项中有哪些可选参数,都实现什么样的效果?
GIF图课后实践:小提琴独奏1.新建Flash文档将背景颜色设置为“黑色”(#000000)。
2.选择“文件/导入/导入到舞台”,选择小提琴.png,选中舞台上图片使用任意变形工具,调整图片大小和角度,右击图片选择“转换为元件”,在打开的对话框“名称”后输入元件名称“小提琴1”,选中“图形”,然后确定。
3.在图层1第10帧插入关键帧,选中第1帧元件,颜色选择Alpha,值为0%,再选中第10帧元件,Alpha值为100%,右击1至10帧中任意一帧,选择“创建补间动画”,再在第55帧插入帧。
4.单击“插入图层”按钮新建图层2,在图层2第10帧插入空白关键帧,选择图层2第10帧,导入琴弓.png,选中图片,选择“修改/变形/顺时针旋转90度”,将变形处理后的图片转换为图形元件,命名为“琴弓1”
小提琴独奏小提琴独奏6.在图层2的第25帧插入关键帧,按住Shift键同时按住鼠标左键向下拖动琴弓元件到合适位置,右击图层2第10帧,选择“创建补间动画”
7.按同样方法在图层2第40帧插入关键帧,按住Shift键同时按住鼠标左键向上拖动琴弓元件到合适位置,右击图层2第25帧,选择“创建补间动画”
8.按同样方法在图层2第55帧插入关键帧,按住Shift键同时按住鼠标左键向上拖动琴弓元件到合适位置,右击图层2第40帧,选择“创建补间动画”
9.按Ctrl+Enter浏览动画效果
10.将其保存为“姓名.fla”
