人教版信息技术 八年级上 4.1 网站的规划教学设计
文档属性
| 名称 | 人教版信息技术 八年级上 4.1 网站的规划教学设计 |  | |
| 格式 | zip | ||
| 文件大小 | 50.7KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | |||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2019-08-21 13:17:18 | ||
图片预览





文档简介
4.1规划网站
一、教学目标
没有详尽的规划,不可能建设好一个网站。本节旨在让学生了解网站规划的过程,明确网站建设的基本步骤,为网站的具体设计奠定基础。
表4-1教学目标的三维描述
维度
行为目标
知识与技能
(1)???????能简单描述网站的WWW服务、网页、网站等概念;
(2)???????能够阐述网站的制作开发步骤;
(3)???????能够理解并描述网页中的HTML标记的含义
过程与方法
(1)???????能够结合实际运用来分析网站的基础知识;
(2)???????能够修改和书写常用的HTML标记
情感态度与价值观
(1)能够了解制作网站的整体过程;
(2)能够主动的去思考网站对于现在信息技术发展的意义;
(3)能够体会到制作和借鉴别人的作品和代码时候应该注意知识产权的问题
二、内容描述
(一)基本概念
1.概念
www(万维网):?WWW是一种建立在Internet上的多媒体集合信息系统。它利用超媒体(Hypermedia)的信息获取技术,通过一种超文本(Hypetext)的表达方式,将所有在WWW上的信息连接在一起。WWW最大的好处就是连接全世界所有的信息,并采用网型信息搜索,能从一个地方到达网络的任何地方,而不必返回根处,增强了搜索效率。
网页:网站中的具体信息通过一个载体呈现在互联网中,大家公认的载体就是网页,大多数信息都发布在网页中。通常是由HTML书写而成。
网站的结构:如树状结构、线性结构、网状结构等。
网站的主页:通常访问某个网站显示的第一个页面,也称之为首页。
浏览器:使用浏览器(如Internet Explorer、Netscape Communicator),就可以通过超级链接的方式欣赏到网络上的相关文字、声音或者图片文件。浏览器是安装在计算机上的一种软件,通过它可以方便地看到Internet上提供的远程登录(Telnet)、电子邮件、文件传输(FTP)、网络新闻组(NetNews)、电子公告栏(BBS)等服务资源。主要的浏览器有IE和Netscape等。版本越高支持的网页效果就越多,所以要经常升级。
2.网站的开发流程及常见用途
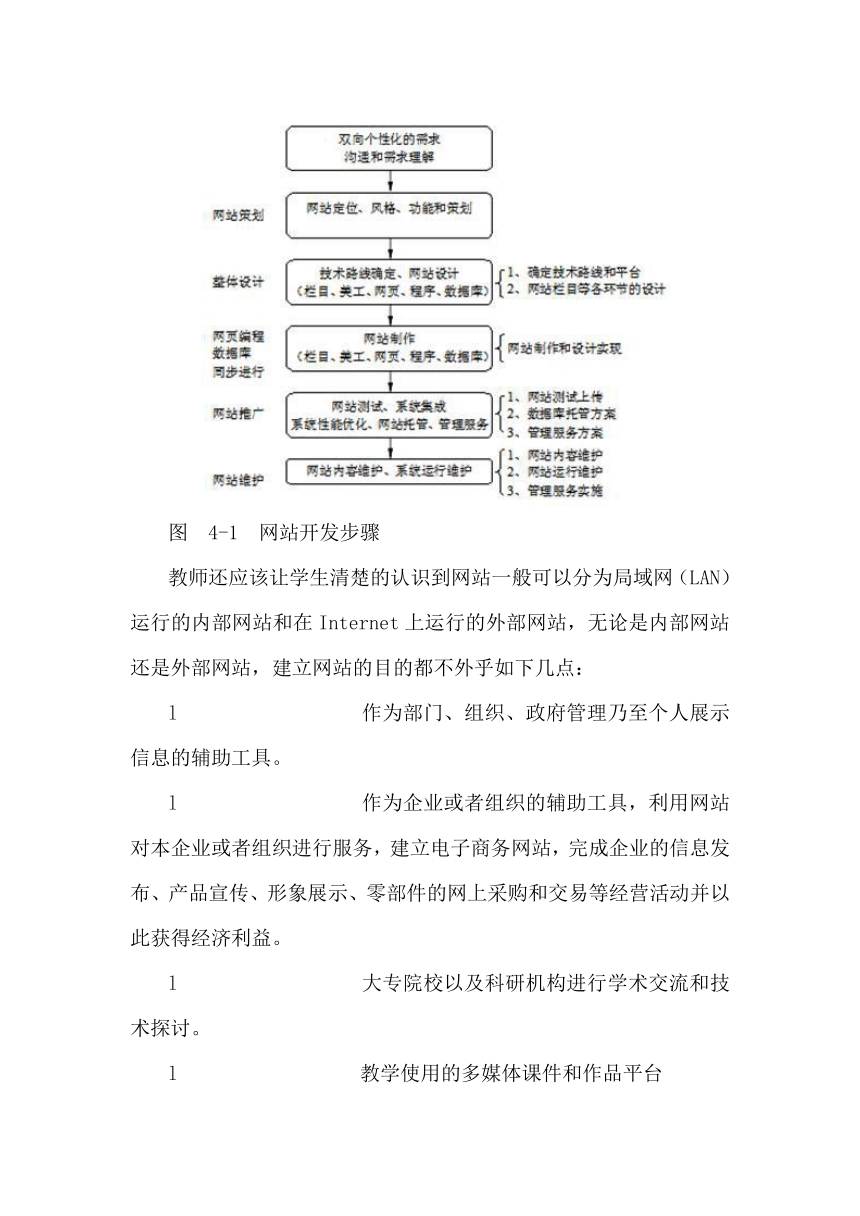
网站开发制作有着规范的方法和顺序,教师应该指导学生了解规范的网站开发流程,网站的制作和开发一般由下图4-1中的几个步骤实现:
图?4-1?网站开发步骤
教师还应该让学生清楚的认识到网站一般可以分为局域网(LAN)运行的内部网站和在Internet上运行的外部网站,无论是内部网站还是外部网站,建立网站的目的都不外乎如下几点:
l?????????作为部门、组织、政府管理乃至个人展示信息的辅助工具。
l?????????作为企业或者组织的辅助工具,利用网站对本企业或者组织进行服务,建立电子商务网站,完成企业的信息发布、产品宣传、形象展示、零部件的网上采购和交易等经营活动并以此获得经济利益。
l?????????大专院校以及科研机构进行学术交流和技术探讨。
l?????????教学使用的多媒体课件和作品平台
l?????????个人兴趣和爱好的展示平台
3.网站制作技术和应用的发展
网站的制作技术从一开始的纯HTML编写(如HOTDOG、记事本)发展到了后来利用所见即所得的设计软件制作(如FrontPage、Dreamweaver),现在网页制作向更快速和更方便集成发展,通过现成的网站模版和网站自动制作软件(CMS)可以生成很多主题化的网站,甚至通过网站的基础平台来修改成为新的网站(如动网论坛、狼狐论坛),对于制作人员的要求越来越低,但是相似的网站和论坛越来越多,网站自助制作系统是优点也是缺点。
(二)需求分析与选题
网站需要先选定一个主题,主题的选定根据每个学校的不同而存在现实差异,不同地区的老师在设立主题时可以多发挥地方特色,让学生从身边的事情去发现去探索。在网站建设过程中,需求分析是建设网站的第一阶段,这个阶段的总任务是回答“网站必须做什么”,并不需要回答“网站将如何工作”。
这个过程也是给网站准确定位的步骤,从而确定主题与设计风格,名称要切题,题材要专而精,教师应该着重引导学生思考网站制作出来的定位,即使在教学中不能实现所有的设计和需求,但是做好事前分析是非常关键和必需的习惯。在实际教学中为了避免教师在教学中控制课程过于复杂,可以事先确定一定的选题范围,然后再由学生根据需求来选定某个题材或者主题。
(三)选择网页制作工具
1.HTML语言
HTML:是Hypertext Markup Language的首字母缩写,即“超文本标记语言”,用它编写的文件的扩展名是.html或.htm,是可供浏览器解释浏览的文件格式。可以使用记事本、写字板或FrontPage、Dreamweaver等编辑工具来编写HTML文件。HTML是一种专门用于WWW的编程语言,用于描述超文本各个部分的构造,告诉浏览器如何显示文本,怎样生成文档链接等信息。
HTML语言使用标签对的方法编写文件,既简单又方便,它通常使用<标签名>来表示标签的开始和结束(例如标签对)。HTML的基本标签包括HTML标签、“文件头”标签、“文本体”标签、“文件标题”标签、“换行”标签、 “图片”标签、 “文字”标签、“超级链接”标签等。
2.网页制作工具
常见的网页设计软件有Dreamweaver和FrontPage。
Dreamweaver是一个包括可视化编辑、HTML代码编辑的软件包,支持ActiveX、JavaScript、Java、Flash、Shockwave等特性,而且还能通过拖拽从头到尾制作动态的HTML动画,支持动态HTML的设计,同时还提供了自动更新页面信息的功能。Dreamweaver还采用了Roundtrip HTML技术。这项技术使得网页在Dreamweaver和HTML代码编辑器之间进行自由转换,HTML句法及结构不变。
而Microsoft FrontPage属于比较容易上手的网页制作工具。使用FrontPage制作网页,能真正体会到“功能强大,简单易用”的含义。FrontPage最强大之处是其站点管理功能。在更新服务器上的站点时,不需要创建更改文件的目录。FrontPage的缺点是制作的网页文件比较大,有很多复杂的、无用的代码。
三、重点难点
本节重点是学生能够把基础部分学习到的网页制作知识和网页浏览经验扩展成为整个网站制作的经验和具体概念,形成一个完整的概念体系。同时能够结合前面的网页制作知识动手修改和书写HTML标记,理解网站在实际运用过程中的原理。
本节难点是HTML标记的学习和动手实践,要能够让学生准确的描述出HTML标记的意义,同时根据要求进行标记的修改工作。同时把网站概念、前期制作技术和生活中运用协调统一。
四、案例推介
网站的规划[1]
刘雪岩??北京市首都师范大学附属密云中学
?
指导思想与理论依据
?
课堂教学中的新课改的根本任务就是落实学生的主体性,能在课堂教学中让学生主动参与进来,这样才能将课堂中的新课改真正地落到实处。在课堂教学中教师不光要教学生知识,更重要的是培养并提高他们各方面的素质,教会他们如何做人、如何做事、如何生活,要为学生的终生发展服务,这也是新课改对我们教师提出的要求。本节课就是在此思想理念的指导下完成的。
本节课是“创作电子作品的第一节课 网站的规划”,是为后面能让学生制作出好的优秀作品打基础的一节课。有两句话“他山之石,可以攻玉”和“兴趣是最好的老师”,对学生而言,由于他们喜欢上网浏览网页,这样就没有什么比多看别人的作品对自己的制作更有帮助的方式了,所以在本节课中我采取了让学生对多个具有不同特点的网站进行观赏、分析、总结这样的方式。此方式将学生的主动性完全调动起来了,同时也提高了学生的学习兴趣,更重要的是对后面的作品的制作起到了非常重要的帮助作用。
?
教学背景分析
?
教材分析:
1、教学内容和地位
本节课是“创作电子作品的第一节课 网站的规划”,是对后面的电子作品的制作进行总体规划的一节课。如何用电子作品更好地表达自己的思想?如何让学生制作出好的,优秀的作品,本节课是质关重要的一节课,是为后边几节课做铺垫打基础的。具体内容有:通过让学生观赏浏览三组网站来学会规划网站作品的主题、风格创意和内容结构。
2、教学重点与难点
重点:了解网站的设计流程、确定网站设计主题、风格、创意
难点:如何根据网站的主题确定风格与创意
学生分析:
学生是高一的学生,他们都很喜欢上网,本节课就充分利用学生的这一特点来设计的。对网站的制作有一部分学生在初中简单地接触过,但没有整体的系统的站在更高的角度去认识网站制作的过程,所以本节课教师设计的知识内容很丰富。由于这些学生在高二时会上美术课,所以我在本节课中也涉及到了一些相关的美学方面的知识。
教学方式:
采用教师引导,学生自己动手操作、浏览网页、观察、分析、归纳、总结的方法。
教学手段:
充分利用多媒体教学网络的优势随时观看学生的动态并及时反馈;利用屏幕投影展示相关内容。利用因特网让学生自己去动手操作,去浏览网络,在操作和观赏中去体会去总结知识。
技术准备:
网络教室、Top2000多媒体教学设备,多媒体教学课件,因特网
?
?教学目标(内容框架)
?
知识与技能
1、学会根据自己网站的主题进行简单的规划,选择设计相关的内容并能针对网站的类型设计相应的网站风格。
2、能对网站的主题、内容、风格、创意它们之间的关系进行评论并能阐述自己的观点。
3、能说出网站的制作流程和几点网站色彩搭配的原则。
过程与方法
1、通过欣赏好的网站和设计自己主题网站规划表的过程,体验并感受出制作网站的过程与方法。
2、通过师生的讨论与实践的过程,能深刻体会到制作电子作品时的整体策划、设计、多种手段表达信息的方法,同时也具有了做事要进行事前规划的好的思想方法。
情感态度与价值观
1、在欣赏网页作品时,能注意到美学知识应用的重要性,提高在美术课学习中的认真态度和思想重视程度。
2、在进行网站的风格创意和动手实践中,使学生意识到,认真观察生活注意平时的知识储备、做事要有耐心和恒心的思想的重要性和必要性,并使学生形成了积极主动学习和利用信息技术、参与信息作品创作的态度。
教学反思
?
根据本节课所学知识的特点和学生喜欢上网的心里,我就在课题的引入上、情境的创设上、任务的选取上都设计了与网络有关的内容。本节课中我采取了让学生对多个具有不同特点的网站进行观赏、分析、总结这样的方式来学习知识。此方式将学生的主动性完全调动起来了,同时也提高了学生的学习兴趣,更重要的是对后面的作品的制作起到了非常重要的帮助作用。本节课中每位学生都能主动参与进课堂的活动中来了,在教师的引导下他们能主动思考问题并能大胆地发表自己的看法。虽然个别学生的最后的任务没有完全设计好,但这没关系,因为网站的规划不是一节课就能完全做好的,这需要时间。我个人感觉本节课还算是一节较成功的课,当然也有不足之处和欠考虑的地方。具体如下:
一、优点(略-编者注)
二、不足和欠妥之处
1、??????????????有些学习过程体现不很好
由于本节课的内容多,所以在课上感觉知识的学习很紧张,在课堂的45分钟内,有些知识的学习过程没有体现好,如:所有教师提供的网站学生不能每一个都能欣赏到;最后任务的操作和展示评价完成的不是很好等等。我想将本节课的内容分为二课时来完成的话应会更好些。
2、??????????????对随时出现的问题解决不完美
本节是需要学生操作机器、需要上网,在网络和机器出现问题时,该如何解决?这是对信息技术教师提出的一个挑战。本节课之前我做了充分的准备,将要让学生访问的网站复制了下来,但有个别网站不能正常显示,还有就是考虑到时间的问题,在网络出现问题时,没有给学生统一展示观看网站的内容,这很遗憾。
?
?
教学过程(表格描述)
教学阶段
教师活动
学生活动
设置意图
技术应用
时间安排
第一阶段
利用学生喜欢上网的心里来逐步引出本章节和本节课的知识
?
1.课题引入第一步
教师出示文字:同学们:?这节课你们可以上网了!
同学们很高兴,之后教师再出示文字:能上网了,你会去浏览哪个网站?那个网站吸引你的地方有哪些?
学生回答:
教师总结:主题鲜明,内容丰富、新鲜、层次分明、具体、准确、及时、详实、图文并茂、布局合理、颜色搭配协调,配以相符的动画,突出了个性。如果你去制作一个网站,要吸引别人,就要从这几个方面入手。
学生观看屏幕中教师展示的文字内容,在高兴之余思考并回答问题
?
?
?
听教师总结
?
提高学生对本节课的学习兴趣
?
让学生能够大胆说出自己的一些想法
投影机、
多媒体课件、
top2000广播系统
?
1分钟
2.课题引入第二步
教师请学生观赏一组主题非常鲜明的网站:
http://sports.163.com/
http://auto.sina.com.cn/
http://www.beijing2008.cn/
教师提问:三个网站分别是关于哪方面内容(网站主题)的?
学生回答:
教师强调并指出:
没有主题的网站很难拥有固定的常客,就像是大杂汇,内容再多也都是杂而不精。对于大多数的浏览者来说,只是没有用的垃圾堆。明确网站的主题很重要。 教师出示本章节的主题:
创 作 电 子 作 品 ???????????——主题网站的制作
?
观赏教师提供的网站,体会什么是主题网站
?
?
?
?
通过刚才的观察来回答老师提出的问题
?
?
?
听教师总结
?
?
观看教师出示的本章节的题目内容
进一步调动学生学习知识的兴趣
?
锻炼学生的观察比较能力和
总结归纳能力
让学生初步了解本章节要学习的内容
投影机、
多媒体课件、
top2000广播系统、
网络系系统
3分钟
?
3.进一步引出本节课的知识
提问:如果让你制作网站首先你要做什么?
回答:
引出:第一课时 网站规划
思考回答教师提出的问题
观看教师出示的本节课的题目内容
让学生清楚本节将要学习的内容
投影机、
多媒体课件、
top2000广播系统
1分钟
第二阶段
引导学生分析讨论确定网站主题的原则
?
1.确定网站主题的原则
(1)提问:确定主题时你会注意或者考虑哪些问题?
找个别学生回答(以前做过网站的同学)
(2)师生进行总结:
确定网站主题的原则:
A.主题要小而精,即定位要小、要准,要精当。
(初学者要注意,不能将自己认为精彩的东西都放在上面,这样会让人感觉主题不够突出,特色不够鲜明)
B.题材不要太俗,目标不要太高。
(例如:比如“新闻”,“软件”等等)
C.网站的名字要体现主题
(平实的名称也是一种风格,若再能体现出一定的内涵,给人更多的想象空间,那就更理想了)
如:
好的网站名举例:
l???????临川四梦
l???????悲壮的探索
l???????纸上的舞蹈
l???????中国旗袍文化
l???????信用卡之家
l???????中华傲三峡
(对上面的网站名可让学生分析一个,说明好在哪?)
D.贴近生活。从实践中来到实践中去。从生活实践中来,关心身边的人与事。
E.内容健康、积极向上
思考回答教师提出的问题
?
?
?
和老师一起总结
?
?
?
学生听教师介绍几个好的网站名并分析说明名字好在哪
?
?
?
?
?
?
?
?
?
?
锻炼学生的思考总结归纳能力
?
?
?
?
?
?
?
?
?
?
?
?
?
?
锻炼并发挥学生的想象能力
投影机、
多媒体课件、
top2000广播系统
?
3分钟
?
2.知识过渡引出下一内容
提问:如何使得你的主题网站更有特色更能吸引人?
学生回答
思考回答老师的问题
自然的知识过渡
提高学生的分析总结能力
投影机、
多媒体课件
?
1分钟
第三阶段
观赏网站了解网站的风格与创意
?
1.观赏网站
教师指出:网站的风格与创意最能体现设计者的特色,它能直接反映设计者的文化品位、艺术灵感与情感。
请学生观赏一组有自己风格创意的网站(地址如下)
http://www.icoke.cn/
http://www.collectioncn.com/http://www.disney.cn/
观赏教师提供的网站
?
进一步提高学生的学习和动手操作兴趣
投影机、
多媒体课件、
top2000广播系统、
网络系系统
4分钟
2.网站风格的体现
提问:这些网站是否有自己的风格,风格怎样?网站中什么元素很特别并吸引了你?
(让学生体会并说出,网站风格基本由哪些元素构成)
学生回答:
?
教师总结:网站的风格通过网站的整体形象表现出来具体由以下的内容或元素表现出来
(1)有鲜明、独特的图标:为网页设计一个有特色的符号或图标,并尽可能地将它放在每个页面上,如页眉或页脚等位置,也可将其制作为背景。
(2)统一色彩的基调(色系)。例如背景色,文字的色彩,图像的主色彩,和边框色等尽量协调一致。色系一致或是视觉效果一致,将会使网页看起来更为美观且有自己的风格。
(3)使用统一字体。在关键的标题、菜单和图像里使用统一的字体。
?
?
通过上面的观看之后思考并回答老师提出的问题
?
?
听教师总结
?
?
?
?
?
?
?
?
?
?
提高学生的观察、归纳、总结、比较能力
?
让学生在欣赏网站的同时来提高自己的审美情趣
?
?
?
?
?
?
?
投影机、
多媒体课件、
top2000广播系统、
?
2分钟
3.网站色彩的重要性
教师强调:视觉对色彩感受很强烈,网站的色系是浏览者整体的视觉观感,统一色系是风格体现的重要指针,如何统一色系,让我们的视觉更舒服呢?
展示色块图并说明技巧:色环中相邻的色块就是同一色系。
强调并举例:同一色系如粉红色网站,色系搭配的很好,文字颜色淡,加上底色浅,对浏览者来说,阅读上非常吃力,这样的设计风格也应尽量避免。
课后思考题:红色与绿色,红色与蓝色是不是同一色系,什么是冷色系?什么暖色系?(下节课可给大家讲一讲)
思想教育:色彩的搭配与审美,也是一门艺术,你们在高二时会上美术课,那时希望大家能认真学习,积累知识,提高自己的审美能力。
?
?
听教师讲解
?
?
教师展示并听教师讲解
?
?
?
?
?
?
?
记录课后思考题
?
?
听讲进行思想教育
?
?
知识扩展与迁移提高学生的审美能力
?
增强学生对高二美术课的期待、提高学生学习兴趣和知识的迁移能力让他们清楚各学科都是有联系的
投影机、
多媒体课件、
top2000广播系统、
?
?
4.知识过渡引出下一内容
提问:风格独特的网站来源于什么?
学生回答:作者的创意。
教师之后引出下面的内容
?
思考回答问题
?
自然地知识过渡
投影机、
多媒体课件、
top2000广播系统、
1分钟
5.创意
再提问:创意如何来?
学生回答:灵感
再问:灵感来自哪?
学生回答:
教师总结:创意来自灵感,
灵感来自对生活事务的不断观察与思考。灵感需要我们将现有的要素重新整合。个人的知识和积累的资料越丰富,就越容易产生创意。
?
思想教育:要注意对生活观察与思考,注重对知识的储备,为自己在某一时刻能产生灵感做准备。
教师提出:再好的风格与创意要是脱离了网站主题你认为会怎么样?
学生回答:别扭,不协调......
之后引出下面的内容:
?
思考回答问题
?
?
思考回答问题
?
听教师总结
?
?
?
?
?
听讲进行思想教育
?
?
?
?
?
?
思考回答老师提出的问题
培养学生对生活的观察与思考的能力
?
让学生意识到知识储备的重要性
投影机、
多媒体课件、
top2000广播系统
?
2分钟
6.风格与创意要与网站的主题协调
请学生观赏第三组网站
http://www.wawayaya.net/http://www.gov.cn/ http://www.cau.edu.cn/
提出问题:看完后请同学说说自己的感受或说明不同主题的网站应是什么风格的(如色系,背景,结构,图像):
?
个别学生回答:儿童网站活泼可爱,政府规矩沉稳......
请学生试想象一下:将上面不同风格换位到不同主题上会是什么样?(可让学生闭上眼想,老师描述情境)
如:黑背景的儿童网站;时尚内容一大堆的政府网;卡通图片穿插于科学探讨的网站;满是皮卡丘的可爱图片的天文学网站;都是大明星脸的教学网站等等。
提醒同学:千万不要将自己喜欢的明星照都放在自己的网站中,使自己的网站成为大杂汇的明星相片网。
教师总结:每个人的审美观不同,可能也会对颜色创意风格有代表性看法不同,但既然网站不是只写给自己看的,就应该要注意到大部分人可能会有的观点,然后以众人居多的观点出发,来设计网页。
?
思想教育:一个有自己风格,且阅读起来舒适大方的网页,并不可能一次就写好,而是需要经过不厌其烦的修正、调色,才能达到最佳浏览效果的,所以制作网页也一定要有相当大的耐心。
?
?
?
?
观赏网站
之后思考并回答问题
?
?
?
?
?
?
?
?
?
思考想象老师描述的情境
?
?
?
?
?
?
?
?
?
?
?
听老师讲解
?
听老师总结
?
?
?
?
?
?
?
听讲进行思想教育
?
?
进一步提高学生的学习和动手操作兴趣同时提高学生对知识的理解能力
?
?
?
提高学生的审美能力
?
?
?
?
?
?
?
?
?
?
培养学生做事要有耐心
?
?
?
投影机、
多媒体课件、
top2000广播系统、
网络系系统
5分钟
第四阶段讲解说明网站制作流程为后面的学习做准备
?
1.网站制作流程
提问:你知道网站制作的流程吗?
?
教师向学生简要的介绍网站制作流程:
a)???????网站的结构设计
b)???????资料的搜集与整理
c)???????网站制作
d)???????网站的效果测试
e)网站的上传、更新与维护
网站结构设计是指将主题细划成若干栏目。结构要根据内容来。在动手制作之前,一定要先进行结构设计,划出网站结构图。
?
思考并回答老师提出的问题
?
看屏幕听老师介绍
?
为后面的知识学习做准备
培养学生做事之前要先进行规划的习惯
投影机、
多媒体课件、
top2000广播系统
?
2分钟
2.网站内容、风格、主题的关系
提问:网站内容与主题的关系?网站内容与风格哪个更重要.
可能的回答:符合主题,是主题的细划,只有主题内容不丰富,也不好,风格再突出,漂亮,没什么内容也不会吸引人......
之后教师再加以强调:网站的内容越多当然会更好,只是再资料多的同时,也要注意到这个资料是否切合主题、是否对网站有用、归纳的是否妥当明了、有没有不必要的,这样网站的内容才能真正渐渐迈向量多质精之路,也才能真正体现有自己风格的主题网站。
学生思考后回答老师提出的问题
?
?
?
?
?
听老师再次强调
再次巩固知识为后面的任务做准备
投影机、
多媒体课件、
top2000广播系统
?
2分钟
3.结构设计
带领学生观看教材配套光盘中的学生作品“e域旅行”网站。
在教师引导下让学生说明具体的内容结构。
教师展示“e域旅行”网站的结构图
提示学生:以上面的图做参考,完成网站规划表中的内容
?
学生浏览网站说明网站的内容与结构
?
?
?
观看老师给出的网站的结构图
?
让学生开扩视野提
高学习兴趣同时也为后面的任务完成起参考指导作用
投影机、
多媒体课件、
top2000广播系统、网络系系统
3分钟
第五阶段
完成任务巩固知识
四、操作任务
完成规划表中的内容。
1.定主题(以小组为单位 2——3人)
2.确定主题的名称
3.初步定风格
3.制订结构图表
(组内讨论完成,教师指导)
?
听取教师布置任务
?
以小组为单位进行完成规划表
?
对前面知识的巩固与检测同时为后面课时的顺利完成做准备
投影机、
多媒体课件、
top2000广播系统
?
6分钟
第六阶段
作品汇报与评价
请个别组进行展示网站规划表,并进行评价。
个别小组展示规划表、其他同学观看并给出自己的意见
提高学习兴趣敢于展示自己表现自己
投影机、
top2000广播系统
?
3分
第七阶段
课堂总结
总结:
(让学生总结说出,说不出时教师可进行引导或补充)
?
1.知识性总结
学会或了解了哪些知识?
网站的规划
利用什么来确定网站的风格
确定网站主题的原则:
制作网站流程
?
2.本节课你体会或感受到了什么?
本课的哪些思想你会应用到你的生活和学习中?
?
学生思考后说出自己的体会
让学生对本课知识加以巩固
?
让学生在本节课中所学到的知识和思想要进行灵活应用到生活和学习
投影机、
多媒体课件、
top2000广播系统
?
?
?
?
3分钟
?
?
?
?
?
?
?
?
?
?
?
第八阶段
教师布置课后作业
课后作业:
以小组为单位搜集资料,为网站制作部分做准备。
?
学生听教师布置作业
让学生了解下节课的内容为下节课做准备
投影机、
多媒体课件、
top2000广播系统
0.5分钟
第九阶段
布置课后预习作业
预习作业:
网页中的基本元素有哪些
?
学生听教师布置作业
让学生了解下
节课的内容为下节课做准备
投影机、
多媒体课件、
top2000广播系统
0.5分钟
一、教学目标
没有详尽的规划,不可能建设好一个网站。本节旨在让学生了解网站规划的过程,明确网站建设的基本步骤,为网站的具体设计奠定基础。
表4-1教学目标的三维描述
维度
行为目标
知识与技能
(1)???????能简单描述网站的WWW服务、网页、网站等概念;
(2)???????能够阐述网站的制作开发步骤;
(3)???????能够理解并描述网页中的HTML标记的含义
过程与方法
(1)???????能够结合实际运用来分析网站的基础知识;
(2)???????能够修改和书写常用的HTML标记
情感态度与价值观
(1)能够了解制作网站的整体过程;
(2)能够主动的去思考网站对于现在信息技术发展的意义;
(3)能够体会到制作和借鉴别人的作品和代码时候应该注意知识产权的问题
二、内容描述
(一)基本概念
1.概念
www(万维网):?WWW是一种建立在Internet上的多媒体集合信息系统。它利用超媒体(Hypermedia)的信息获取技术,通过一种超文本(Hypetext)的表达方式,将所有在WWW上的信息连接在一起。WWW最大的好处就是连接全世界所有的信息,并采用网型信息搜索,能从一个地方到达网络的任何地方,而不必返回根处,增强了搜索效率。
网页:网站中的具体信息通过一个载体呈现在互联网中,大家公认的载体就是网页,大多数信息都发布在网页中。通常是由HTML书写而成。
网站的结构:如树状结构、线性结构、网状结构等。
网站的主页:通常访问某个网站显示的第一个页面,也称之为首页。
浏览器:使用浏览器(如Internet Explorer、Netscape Communicator),就可以通过超级链接的方式欣赏到网络上的相关文字、声音或者图片文件。浏览器是安装在计算机上的一种软件,通过它可以方便地看到Internet上提供的远程登录(Telnet)、电子邮件、文件传输(FTP)、网络新闻组(NetNews)、电子公告栏(BBS)等服务资源。主要的浏览器有IE和Netscape等。版本越高支持的网页效果就越多,所以要经常升级。
2.网站的开发流程及常见用途
网站开发制作有着规范的方法和顺序,教师应该指导学生了解规范的网站开发流程,网站的制作和开发一般由下图4-1中的几个步骤实现:
图?4-1?网站开发步骤
教师还应该让学生清楚的认识到网站一般可以分为局域网(LAN)运行的内部网站和在Internet上运行的外部网站,无论是内部网站还是外部网站,建立网站的目的都不外乎如下几点:
l?????????作为部门、组织、政府管理乃至个人展示信息的辅助工具。
l?????????作为企业或者组织的辅助工具,利用网站对本企业或者组织进行服务,建立电子商务网站,完成企业的信息发布、产品宣传、形象展示、零部件的网上采购和交易等经营活动并以此获得经济利益。
l?????????大专院校以及科研机构进行学术交流和技术探讨。
l?????????教学使用的多媒体课件和作品平台
l?????????个人兴趣和爱好的展示平台
3.网站制作技术和应用的发展
网站的制作技术从一开始的纯HTML编写(如HOTDOG、记事本)发展到了后来利用所见即所得的设计软件制作(如FrontPage、Dreamweaver),现在网页制作向更快速和更方便集成发展,通过现成的网站模版和网站自动制作软件(CMS)可以生成很多主题化的网站,甚至通过网站的基础平台来修改成为新的网站(如动网论坛、狼狐论坛),对于制作人员的要求越来越低,但是相似的网站和论坛越来越多,网站自助制作系统是优点也是缺点。
(二)需求分析与选题
网站需要先选定一个主题,主题的选定根据每个学校的不同而存在现实差异,不同地区的老师在设立主题时可以多发挥地方特色,让学生从身边的事情去发现去探索。在网站建设过程中,需求分析是建设网站的第一阶段,这个阶段的总任务是回答“网站必须做什么”,并不需要回答“网站将如何工作”。
这个过程也是给网站准确定位的步骤,从而确定主题与设计风格,名称要切题,题材要专而精,教师应该着重引导学生思考网站制作出来的定位,即使在教学中不能实现所有的设计和需求,但是做好事前分析是非常关键和必需的习惯。在实际教学中为了避免教师在教学中控制课程过于复杂,可以事先确定一定的选题范围,然后再由学生根据需求来选定某个题材或者主题。
(三)选择网页制作工具
1.HTML语言
HTML:是Hypertext Markup Language的首字母缩写,即“超文本标记语言”,用它编写的文件的扩展名是.html或.htm,是可供浏览器解释浏览的文件格式。可以使用记事本、写字板或FrontPage、Dreamweaver等编辑工具来编写HTML文件。HTML是一种专门用于WWW的编程语言,用于描述超文本各个部分的构造,告诉浏览器如何显示文本,怎样生成文档链接等信息。
HTML语言使用标签对的方法编写文件,既简单又方便,它通常使用<标签名>来表示标签的开始和结束(例如标签对)。HTML的基本标签包括HTML标签、“文件头”标签、“文本体”标签、“文件标题”标签、“换行”标签、 “图片”标签、 “文字”标签、“超级链接”标签等。
2.网页制作工具
常见的网页设计软件有Dreamweaver和FrontPage。
Dreamweaver是一个包括可视化编辑、HTML代码编辑的软件包,支持ActiveX、JavaScript、Java、Flash、Shockwave等特性,而且还能通过拖拽从头到尾制作动态的HTML动画,支持动态HTML的设计,同时还提供了自动更新页面信息的功能。Dreamweaver还采用了Roundtrip HTML技术。这项技术使得网页在Dreamweaver和HTML代码编辑器之间进行自由转换,HTML句法及结构不变。
而Microsoft FrontPage属于比较容易上手的网页制作工具。使用FrontPage制作网页,能真正体会到“功能强大,简单易用”的含义。FrontPage最强大之处是其站点管理功能。在更新服务器上的站点时,不需要创建更改文件的目录。FrontPage的缺点是制作的网页文件比较大,有很多复杂的、无用的代码。
三、重点难点
本节重点是学生能够把基础部分学习到的网页制作知识和网页浏览经验扩展成为整个网站制作的经验和具体概念,形成一个完整的概念体系。同时能够结合前面的网页制作知识动手修改和书写HTML标记,理解网站在实际运用过程中的原理。
本节难点是HTML标记的学习和动手实践,要能够让学生准确的描述出HTML标记的意义,同时根据要求进行标记的修改工作。同时把网站概念、前期制作技术和生活中运用协调统一。
四、案例推介
网站的规划[1]
刘雪岩??北京市首都师范大学附属密云中学
?
指导思想与理论依据
?
课堂教学中的新课改的根本任务就是落实学生的主体性,能在课堂教学中让学生主动参与进来,这样才能将课堂中的新课改真正地落到实处。在课堂教学中教师不光要教学生知识,更重要的是培养并提高他们各方面的素质,教会他们如何做人、如何做事、如何生活,要为学生的终生发展服务,这也是新课改对我们教师提出的要求。本节课就是在此思想理念的指导下完成的。
本节课是“创作电子作品的第一节课 网站的规划”,是为后面能让学生制作出好的优秀作品打基础的一节课。有两句话“他山之石,可以攻玉”和“兴趣是最好的老师”,对学生而言,由于他们喜欢上网浏览网页,这样就没有什么比多看别人的作品对自己的制作更有帮助的方式了,所以在本节课中我采取了让学生对多个具有不同特点的网站进行观赏、分析、总结这样的方式。此方式将学生的主动性完全调动起来了,同时也提高了学生的学习兴趣,更重要的是对后面的作品的制作起到了非常重要的帮助作用。
?
教学背景分析
?
教材分析:
1、教学内容和地位
本节课是“创作电子作品的第一节课 网站的规划”,是对后面的电子作品的制作进行总体规划的一节课。如何用电子作品更好地表达自己的思想?如何让学生制作出好的,优秀的作品,本节课是质关重要的一节课,是为后边几节课做铺垫打基础的。具体内容有:通过让学生观赏浏览三组网站来学会规划网站作品的主题、风格创意和内容结构。
2、教学重点与难点
重点:了解网站的设计流程、确定网站设计主题、风格、创意
难点:如何根据网站的主题确定风格与创意
学生分析:
学生是高一的学生,他们都很喜欢上网,本节课就充分利用学生的这一特点来设计的。对网站的制作有一部分学生在初中简单地接触过,但没有整体的系统的站在更高的角度去认识网站制作的过程,所以本节课教师设计的知识内容很丰富。由于这些学生在高二时会上美术课,所以我在本节课中也涉及到了一些相关的美学方面的知识。
教学方式:
采用教师引导,学生自己动手操作、浏览网页、观察、分析、归纳、总结的方法。
教学手段:
充分利用多媒体教学网络的优势随时观看学生的动态并及时反馈;利用屏幕投影展示相关内容。利用因特网让学生自己去动手操作,去浏览网络,在操作和观赏中去体会去总结知识。
技术准备:
网络教室、Top2000多媒体教学设备,多媒体教学课件,因特网
?
?教学目标(内容框架)
?
知识与技能
1、学会根据自己网站的主题进行简单的规划,选择设计相关的内容并能针对网站的类型设计相应的网站风格。
2、能对网站的主题、内容、风格、创意它们之间的关系进行评论并能阐述自己的观点。
3、能说出网站的制作流程和几点网站色彩搭配的原则。
过程与方法
1、通过欣赏好的网站和设计自己主题网站规划表的过程,体验并感受出制作网站的过程与方法。
2、通过师生的讨论与实践的过程,能深刻体会到制作电子作品时的整体策划、设计、多种手段表达信息的方法,同时也具有了做事要进行事前规划的好的思想方法。
情感态度与价值观
1、在欣赏网页作品时,能注意到美学知识应用的重要性,提高在美术课学习中的认真态度和思想重视程度。
2、在进行网站的风格创意和动手实践中,使学生意识到,认真观察生活注意平时的知识储备、做事要有耐心和恒心的思想的重要性和必要性,并使学生形成了积极主动学习和利用信息技术、参与信息作品创作的态度。
教学反思
?
根据本节课所学知识的特点和学生喜欢上网的心里,我就在课题的引入上、情境的创设上、任务的选取上都设计了与网络有关的内容。本节课中我采取了让学生对多个具有不同特点的网站进行观赏、分析、总结这样的方式来学习知识。此方式将学生的主动性完全调动起来了,同时也提高了学生的学习兴趣,更重要的是对后面的作品的制作起到了非常重要的帮助作用。本节课中每位学生都能主动参与进课堂的活动中来了,在教师的引导下他们能主动思考问题并能大胆地发表自己的看法。虽然个别学生的最后的任务没有完全设计好,但这没关系,因为网站的规划不是一节课就能完全做好的,这需要时间。我个人感觉本节课还算是一节较成功的课,当然也有不足之处和欠考虑的地方。具体如下:
一、优点(略-编者注)
二、不足和欠妥之处
1、??????????????有些学习过程体现不很好
由于本节课的内容多,所以在课上感觉知识的学习很紧张,在课堂的45分钟内,有些知识的学习过程没有体现好,如:所有教师提供的网站学生不能每一个都能欣赏到;最后任务的操作和展示评价完成的不是很好等等。我想将本节课的内容分为二课时来完成的话应会更好些。
2、??????????????对随时出现的问题解决不完美
本节是需要学生操作机器、需要上网,在网络和机器出现问题时,该如何解决?这是对信息技术教师提出的一个挑战。本节课之前我做了充分的准备,将要让学生访问的网站复制了下来,但有个别网站不能正常显示,还有就是考虑到时间的问题,在网络出现问题时,没有给学生统一展示观看网站的内容,这很遗憾。
?
?
教学过程(表格描述)
教学阶段
教师活动
学生活动
设置意图
技术应用
时间安排
第一阶段
利用学生喜欢上网的心里来逐步引出本章节和本节课的知识
?
1.课题引入第一步
教师出示文字:同学们:?这节课你们可以上网了!
同学们很高兴,之后教师再出示文字:能上网了,你会去浏览哪个网站?那个网站吸引你的地方有哪些?
学生回答:
教师总结:主题鲜明,内容丰富、新鲜、层次分明、具体、准确、及时、详实、图文并茂、布局合理、颜色搭配协调,配以相符的动画,突出了个性。如果你去制作一个网站,要吸引别人,就要从这几个方面入手。
学生观看屏幕中教师展示的文字内容,在高兴之余思考并回答问题
?
?
?
听教师总结
?
提高学生对本节课的学习兴趣
?
让学生能够大胆说出自己的一些想法
投影机、
多媒体课件、
top2000广播系统
?
1分钟
2.课题引入第二步
教师请学生观赏一组主题非常鲜明的网站:
http://sports.163.com/
http://auto.sina.com.cn/
http://www.beijing2008.cn/
教师提问:三个网站分别是关于哪方面内容(网站主题)的?
学生回答:
教师强调并指出:
没有主题的网站很难拥有固定的常客,就像是大杂汇,内容再多也都是杂而不精。对于大多数的浏览者来说,只是没有用的垃圾堆。明确网站的主题很重要。 教师出示本章节的主题:
创 作 电 子 作 品 ???????????——主题网站的制作
?
观赏教师提供的网站,体会什么是主题网站
?
?
?
?
通过刚才的观察来回答老师提出的问题
?
?
?
听教师总结
?
?
观看教师出示的本章节的题目内容
进一步调动学生学习知识的兴趣
?
锻炼学生的观察比较能力和
总结归纳能力
让学生初步了解本章节要学习的内容
投影机、
多媒体课件、
top2000广播系统、
网络系系统
3分钟
?
3.进一步引出本节课的知识
提问:如果让你制作网站首先你要做什么?
回答:
引出:第一课时 网站规划
思考回答教师提出的问题
观看教师出示的本节课的题目内容
让学生清楚本节将要学习的内容
投影机、
多媒体课件、
top2000广播系统
1分钟
第二阶段
引导学生分析讨论确定网站主题的原则
?
1.确定网站主题的原则
(1)提问:确定主题时你会注意或者考虑哪些问题?
找个别学生回答(以前做过网站的同学)
(2)师生进行总结:
确定网站主题的原则:
A.主题要小而精,即定位要小、要准,要精当。
(初学者要注意,不能将自己认为精彩的东西都放在上面,这样会让人感觉主题不够突出,特色不够鲜明)
B.题材不要太俗,目标不要太高。
(例如:比如“新闻”,“软件”等等)
C.网站的名字要体现主题
(平实的名称也是一种风格,若再能体现出一定的内涵,给人更多的想象空间,那就更理想了)
如:
好的网站名举例:
l???????临川四梦
l???????悲壮的探索
l???????纸上的舞蹈
l???????中国旗袍文化
l???????信用卡之家
l???????中华傲三峡
(对上面的网站名可让学生分析一个,说明好在哪?)
D.贴近生活。从实践中来到实践中去。从生活实践中来,关心身边的人与事。
E.内容健康、积极向上
思考回答教师提出的问题
?
?
?
和老师一起总结
?
?
?
学生听教师介绍几个好的网站名并分析说明名字好在哪
?
?
?
?
?
?
?
?
?
?
锻炼学生的思考总结归纳能力
?
?
?
?
?
?
?
?
?
?
?
?
?
?
锻炼并发挥学生的想象能力
投影机、
多媒体课件、
top2000广播系统
?
3分钟
?
2.知识过渡引出下一内容
提问:如何使得你的主题网站更有特色更能吸引人?
学生回答
思考回答老师的问题
自然的知识过渡
提高学生的分析总结能力
投影机、
多媒体课件
?
1分钟
第三阶段
观赏网站了解网站的风格与创意
?
1.观赏网站
教师指出:网站的风格与创意最能体现设计者的特色,它能直接反映设计者的文化品位、艺术灵感与情感。
请学生观赏一组有自己风格创意的网站(地址如下)
http://www.icoke.cn/
http://www.collectioncn.com/http://www.disney.cn/
观赏教师提供的网站
?
进一步提高学生的学习和动手操作兴趣
投影机、
多媒体课件、
top2000广播系统、
网络系系统
4分钟
2.网站风格的体现
提问:这些网站是否有自己的风格,风格怎样?网站中什么元素很特别并吸引了你?
(让学生体会并说出,网站风格基本由哪些元素构成)
学生回答:
?
教师总结:网站的风格通过网站的整体形象表现出来具体由以下的内容或元素表现出来
(1)有鲜明、独特的图标:为网页设计一个有特色的符号或图标,并尽可能地将它放在每个页面上,如页眉或页脚等位置,也可将其制作为背景。
(2)统一色彩的基调(色系)。例如背景色,文字的色彩,图像的主色彩,和边框色等尽量协调一致。色系一致或是视觉效果一致,将会使网页看起来更为美观且有自己的风格。
(3)使用统一字体。在关键的标题、菜单和图像里使用统一的字体。
?
?
通过上面的观看之后思考并回答老师提出的问题
?
?
听教师总结
?
?
?
?
?
?
?
?
?
?
提高学生的观察、归纳、总结、比较能力
?
让学生在欣赏网站的同时来提高自己的审美情趣
?
?
?
?
?
?
?
投影机、
多媒体课件、
top2000广播系统、
?
2分钟
3.网站色彩的重要性
教师强调:视觉对色彩感受很强烈,网站的色系是浏览者整体的视觉观感,统一色系是风格体现的重要指针,如何统一色系,让我们的视觉更舒服呢?
展示色块图并说明技巧:色环中相邻的色块就是同一色系。
强调并举例:同一色系如粉红色网站,色系搭配的很好,文字颜色淡,加上底色浅,对浏览者来说,阅读上非常吃力,这样的设计风格也应尽量避免。
课后思考题:红色与绿色,红色与蓝色是不是同一色系,什么是冷色系?什么暖色系?(下节课可给大家讲一讲)
思想教育:色彩的搭配与审美,也是一门艺术,你们在高二时会上美术课,那时希望大家能认真学习,积累知识,提高自己的审美能力。
?
?
听教师讲解
?
?
教师展示并听教师讲解
?
?
?
?
?
?
?
记录课后思考题
?
?
听讲进行思想教育
?
?
知识扩展与迁移提高学生的审美能力
?
增强学生对高二美术课的期待、提高学生学习兴趣和知识的迁移能力让他们清楚各学科都是有联系的
投影机、
多媒体课件、
top2000广播系统、
?
?
4.知识过渡引出下一内容
提问:风格独特的网站来源于什么?
学生回答:作者的创意。
教师之后引出下面的内容
?
思考回答问题
?
自然地知识过渡
投影机、
多媒体课件、
top2000广播系统、
1分钟
5.创意
再提问:创意如何来?
学生回答:灵感
再问:灵感来自哪?
学生回答:
教师总结:创意来自灵感,
灵感来自对生活事务的不断观察与思考。灵感需要我们将现有的要素重新整合。个人的知识和积累的资料越丰富,就越容易产生创意。
?
思想教育:要注意对生活观察与思考,注重对知识的储备,为自己在某一时刻能产生灵感做准备。
教师提出:再好的风格与创意要是脱离了网站主题你认为会怎么样?
学生回答:别扭,不协调......
之后引出下面的内容:
?
思考回答问题
?
?
思考回答问题
?
听教师总结
?
?
?
?
?
听讲进行思想教育
?
?
?
?
?
?
思考回答老师提出的问题
培养学生对生活的观察与思考的能力
?
让学生意识到知识储备的重要性
投影机、
多媒体课件、
top2000广播系统
?
2分钟
6.风格与创意要与网站的主题协调
请学生观赏第三组网站
http://www.wawayaya.net/http://www.gov.cn/ http://www.cau.edu.cn/
提出问题:看完后请同学说说自己的感受或说明不同主题的网站应是什么风格的(如色系,背景,结构,图像):
?
个别学生回答:儿童网站活泼可爱,政府规矩沉稳......
请学生试想象一下:将上面不同风格换位到不同主题上会是什么样?(可让学生闭上眼想,老师描述情境)
如:黑背景的儿童网站;时尚内容一大堆的政府网;卡通图片穿插于科学探讨的网站;满是皮卡丘的可爱图片的天文学网站;都是大明星脸的教学网站等等。
提醒同学:千万不要将自己喜欢的明星照都放在自己的网站中,使自己的网站成为大杂汇的明星相片网。
教师总结:每个人的审美观不同,可能也会对颜色创意风格有代表性看法不同,但既然网站不是只写给自己看的,就应该要注意到大部分人可能会有的观点,然后以众人居多的观点出发,来设计网页。
?
思想教育:一个有自己风格,且阅读起来舒适大方的网页,并不可能一次就写好,而是需要经过不厌其烦的修正、调色,才能达到最佳浏览效果的,所以制作网页也一定要有相当大的耐心。
?
?
?
?
观赏网站
之后思考并回答问题
?
?
?
?
?
?
?
?
?
思考想象老师描述的情境
?
?
?
?
?
?
?
?
?
?
?
听老师讲解
?
听老师总结
?
?
?
?
?
?
?
听讲进行思想教育
?
?
进一步提高学生的学习和动手操作兴趣同时提高学生对知识的理解能力
?
?
?
提高学生的审美能力
?
?
?
?
?
?
?
?
?
?
培养学生做事要有耐心
?
?
?
投影机、
多媒体课件、
top2000广播系统、
网络系系统
5分钟
第四阶段讲解说明网站制作流程为后面的学习做准备
?
1.网站制作流程
提问:你知道网站制作的流程吗?
?
教师向学生简要的介绍网站制作流程:
a)???????网站的结构设计
b)???????资料的搜集与整理
c)???????网站制作
d)???????网站的效果测试
e)网站的上传、更新与维护
网站结构设计是指将主题细划成若干栏目。结构要根据内容来。在动手制作之前,一定要先进行结构设计,划出网站结构图。
?
思考并回答老师提出的问题
?
看屏幕听老师介绍
?
为后面的知识学习做准备
培养学生做事之前要先进行规划的习惯
投影机、
多媒体课件、
top2000广播系统
?
2分钟
2.网站内容、风格、主题的关系
提问:网站内容与主题的关系?网站内容与风格哪个更重要.
可能的回答:符合主题,是主题的细划,只有主题内容不丰富,也不好,风格再突出,漂亮,没什么内容也不会吸引人......
之后教师再加以强调:网站的内容越多当然会更好,只是再资料多的同时,也要注意到这个资料是否切合主题、是否对网站有用、归纳的是否妥当明了、有没有不必要的,这样网站的内容才能真正渐渐迈向量多质精之路,也才能真正体现有自己风格的主题网站。
学生思考后回答老师提出的问题
?
?
?
?
?
听老师再次强调
再次巩固知识为后面的任务做准备
投影机、
多媒体课件、
top2000广播系统
?
2分钟
3.结构设计
带领学生观看教材配套光盘中的学生作品“e域旅行”网站。
在教师引导下让学生说明具体的内容结构。
教师展示“e域旅行”网站的结构图
提示学生:以上面的图做参考,完成网站规划表中的内容
?
学生浏览网站说明网站的内容与结构
?
?
?
观看老师给出的网站的结构图
?
让学生开扩视野提
高学习兴趣同时也为后面的任务完成起参考指导作用
投影机、
多媒体课件、
top2000广播系统、网络系系统
3分钟
第五阶段
完成任务巩固知识
四、操作任务
完成规划表中的内容。
1.定主题(以小组为单位 2——3人)
2.确定主题的名称
3.初步定风格
3.制订结构图表
(组内讨论完成,教师指导)
?
听取教师布置任务
?
以小组为单位进行完成规划表
?
对前面知识的巩固与检测同时为后面课时的顺利完成做准备
投影机、
多媒体课件、
top2000广播系统
?
6分钟
第六阶段
作品汇报与评价
请个别组进行展示网站规划表,并进行评价。
个别小组展示规划表、其他同学观看并给出自己的意见
提高学习兴趣敢于展示自己表现自己
投影机、
top2000广播系统
?
3分
第七阶段
课堂总结
总结:
(让学生总结说出,说不出时教师可进行引导或补充)
?
1.知识性总结
学会或了解了哪些知识?
网站的规划
利用什么来确定网站的风格
确定网站主题的原则:
制作网站流程
?
2.本节课你体会或感受到了什么?
本课的哪些思想你会应用到你的生活和学习中?
?
学生思考后说出自己的体会
让学生对本课知识加以巩固
?
让学生在本节课中所学到的知识和思想要进行灵活应用到生活和学习
投影机、
多媒体课件、
top2000广播系统
?
?
?
?
3分钟
?
?
?
?
?
?
?
?
?
?
?
第八阶段
教师布置课后作业
课后作业:
以小组为单位搜集资料,为网站制作部分做准备。
?
学生听教师布置作业
让学生了解下节课的内容为下节课做准备
投影机、
多媒体课件、
top2000广播系统
0.5分钟
第九阶段
布置课后预习作业
预习作业:
网页中的基本元素有哪些
?
学生听教师布置作业
让学生了解下
节课的内容为下节课做准备
投影机、
多媒体课件、
top2000广播系统
0.5分钟
同课章节目录
