粤教版 信息技术 选修3 4.4 网页的美化与特效制作课件(共16张ppt)
文档属性
| 名称 | 粤教版 信息技术 选修3 4.4 网页的美化与特效制作课件(共16张ppt) |

|
|
| 格式 | zip | ||
| 文件大小 | 2.9MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 粤教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2019-08-24 09:20:56 | ||
图片预览







文档简介
课件16张PPT。4.4网页的美化及特效制作粤教版信息技术(选修3)—《网络技术应用》 本 节 目 标:1、2、3、理解网页样式表css及其定义方式;学会网页制作动态特效——滚动字幕和图片动态效果;掌握在网页中插入动画和视频的方法。请您欣赏并思考:1、上面两个网页有哪些不同?2、哪个网页更美观,更富有动感和吸引力?自主探究环节 5分钟打开网址:http://10.49.24.10,利用学科网站预习《4.4网页的美化与特效制作》一节,自我探究学习在网页中插入图片的动态效果、滚动字幕、视频或动画等美化网页的方法。一、网页美化秘籍之一CSS样式CSS是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化,CSS的可以使页面更加的美观。基本上所有的html页面都或多或少的使用css。
CSS有三种定义方式: 1、内嵌样式表
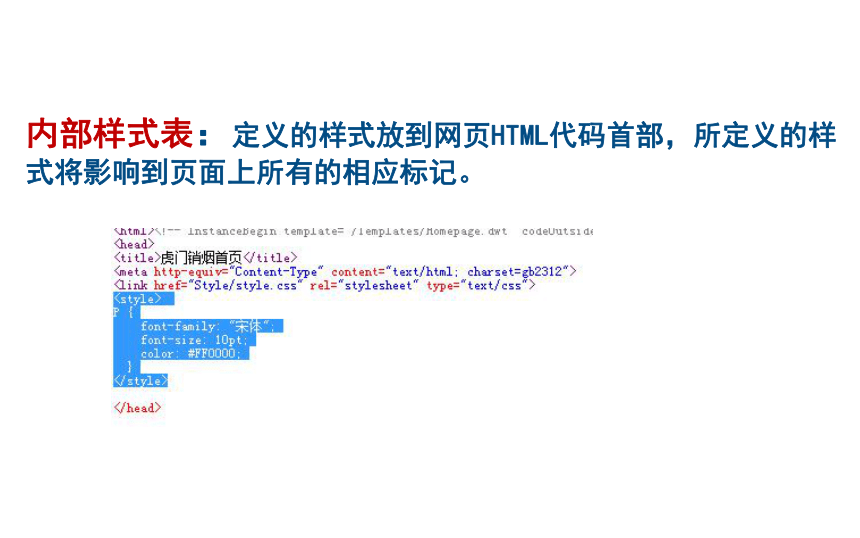
2、内部样式表
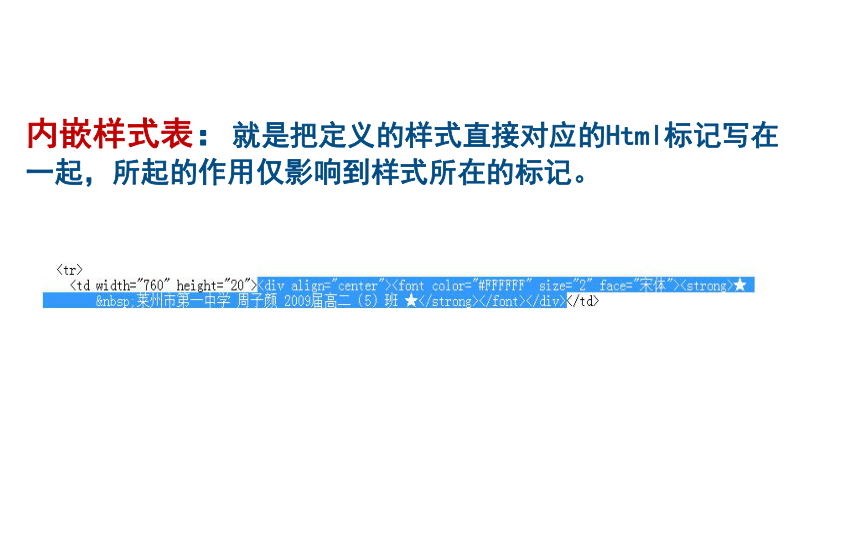
3、外部样式表内嵌样式表:就是把定义的样式直接对应的Html标记写在 一起,所起的作用仅影响到样式所在的标记。1、内嵌样式表内部样式表:定义的样式放到网页HTML代码首部,所定义的样式将影响到页面上所有的相应标记。2、内部样式表外部样式表:把样式放在一个单独的文本文件中定义,然后在实际网页文件中通过链接样式表引用的方法。3、外部样式表课堂体验:为 “美丽的一中”首页index.html添加外部链接样式表style.css二、网页制作秘籍之二:动态特效在网站开发过程中,我们还要考虑到如何吸引用户的注意力,引起浏览者的兴趣,因此要为网页增加多种的动态效果。
例如:
文字、图片元素的动画效果:文本和图片的飞动和变化,增加了作品的动感效果并且更能够吸引用户的注意力。
过渡效果:在网页跳转过程中加入某种过渡效果,也可以起到丰富整个网页变化的效果。课堂探究任务一:为“美丽的一中”首页index.html下方添加图片动态切换效果(鼠标悬停事件)。三、网页制作秘籍之三:ActiveX控件和组件组件是Frontpage中的内置对象,当保存网页或在某些情况下访问者浏览此网页时,将计算和运行这种内置对象。比如Frontpage中的搜索表单和表单处理程序。
ActiveX控件可以内嵌在网页中以产生动画和其他多媒体效果。
例如动态字幕。
插件是一种程序,它嵌入HTML文档中,允许Web浏览器访问并执行。例如Macromedia Flash Player或者Windows Media Player。课堂探究任务二:为“美丽的一中”首页index.html的导航栏下方插入动态字幕“欢迎光临我们的校园网!”课堂探究任务三:为“美丽的一中”首页index.html插入学校简介的视频,视频位于“video”文件夹内。四、课堂综合实践: Time 10分钟参考学习网站及微视频,使用下发在桌面的网站《杨家埠木版年画探究》,分小组合作完成网站首页的美化及特效制作,完成后保存文件并压缩,将网站文件夹命名成“学号+姓名”格式,在学习网站里提交上传,参加课堂评比。
基本要求:
1、为首页插入动态字幕“传承中华文明 探寻民俗文化”;
2、为首面“版画简介”添加图片按钮的动态效果;
3、为首页插入木版年画制作视频。
进阶要求:
1、为首页中间插入Flash动画。
2、为网页切换加入过渡效果。
温馨提示:
提倡小组讨论共同完成,组内操作熟练的同学多帮助指导一下其他同学。一、网页样式表css的三种分类及应用范围;本课小结:二、网页制作动态特效 ( 滚动字幕和图片动态效果 );三、网页中插入动画和视频的方法。CSS有三种定义方式: 1、内嵌样式表
2、内部样式表
3、外部样式表网页制作秘籍三招:网页的美化及特效制作
CSS有三种定义方式: 1、内嵌样式表
2、内部样式表
3、外部样式表内嵌样式表:就是把定义的样式直接对应的Html标记写在 一起,所起的作用仅影响到样式所在的标记。1、内嵌样式表内部样式表:定义的样式放到网页HTML代码首部,所定义的样式将影响到页面上所有的相应标记。2、内部样式表外部样式表:把样式放在一个单独的文本文件中定义,然后在实际网页文件中通过链接样式表引用的方法。3、外部样式表课堂体验:为 “美丽的一中”首页index.html添加外部链接样式表style.css二、网页制作秘籍之二:动态特效在网站开发过程中,我们还要考虑到如何吸引用户的注意力,引起浏览者的兴趣,因此要为网页增加多种的动态效果。
例如:
文字、图片元素的动画效果:文本和图片的飞动和变化,增加了作品的动感效果并且更能够吸引用户的注意力。
过渡效果:在网页跳转过程中加入某种过渡效果,也可以起到丰富整个网页变化的效果。课堂探究任务一:为“美丽的一中”首页index.html下方添加图片动态切换效果(鼠标悬停事件)。三、网页制作秘籍之三:ActiveX控件和组件组件是Frontpage中的内置对象,当保存网页或在某些情况下访问者浏览此网页时,将计算和运行这种内置对象。比如Frontpage中的搜索表单和表单处理程序。
ActiveX控件可以内嵌在网页中以产生动画和其他多媒体效果。
例如动态字幕。
插件是一种程序,它嵌入HTML文档中,允许Web浏览器访问并执行。例如Macromedia Flash Player或者Windows Media Player。课堂探究任务二:为“美丽的一中”首页index.html的导航栏下方插入动态字幕“欢迎光临我们的校园网!”课堂探究任务三:为“美丽的一中”首页index.html插入学校简介的视频,视频位于“video”文件夹内。四、课堂综合实践: Time 10分钟参考学习网站及微视频,使用下发在桌面的网站《杨家埠木版年画探究》,分小组合作完成网站首页的美化及特效制作,完成后保存文件并压缩,将网站文件夹命名成“学号+姓名”格式,在学习网站里提交上传,参加课堂评比。
基本要求:
1、为首页插入动态字幕“传承中华文明 探寻民俗文化”;
2、为首面“版画简介”添加图片按钮的动态效果;
3、为首页插入木版年画制作视频。
进阶要求:
1、为首页中间插入Flash动画。
2、为网页切换加入过渡效果。
温馨提示:
提倡小组讨论共同完成,组内操作熟练的同学多帮助指导一下其他同学。一、网页样式表css的三种分类及应用范围;本课小结:二、网页制作动态特效 ( 滚动字幕和图片动态效果 );三、网页中插入动画和视频的方法。CSS有三种定义方式: 1、内嵌样式表
2、内部样式表
3、外部样式表网页制作秘籍三招:网页的美化及特效制作
同课章节目录
- 第一章 网络的组建与运行
- 1.1 认识计算机网络
- 1.2 不同的连接策略
- 1.3 网络中的数据通信
- 1.4 网络协议
- 1.5 组建局域网
- 第二章 因特网的接入与管理
- 2.1 接入因特网
- 2.2 IP地址及其管理
- 2.3 网络域名及其管理
- 第三章 因特网的应用
- 3.1 因特网上的信息资源
- 3.2 因特网上的信息检索
- 3.3 因特网上的信息交流
- 3.4 因特网多媒体技术
- 第四章 网站的开发
- 4.1 网站的规划
- 4.2 网站的设计
- 4.3 网页的制作
- 4.4 网页的美化与特效制作
- 4.5 网站的发布与管理
- 4.6 网站的评价
- 第五章 动态网页的制作
- 5.1 动态HTML
- 5.2 使用表单创建交互访问
- 5.3 服务器端技术应用
- 第六章 网络安全技术
- 6.1 网络安全
- 6.2 网络安全防护技术
